Rewe: a IA gera componentes de front-end com estilo consistente, combinando livremente o código da Web no editor de front-end
Introdução geral
O Reweb é um construtor de código da Web de front-end para desenvolvedores focados na criação de sites usando Next.js e Tailwind CSS. Ele combina a conveniência da ausência de código com a flexibilidade da edição de código, permitindo que os usuários criem e editem rapidamente componentes de sites por meio de uma interface visual com visualizações em tempo real dos resultados. O Reweb oferece recursos de exportação de código de alta qualidade, permitindo que os desenvolvedores continuem personalizando e implantando seus projetos em qualquer plataforma. Seja você um desenvolvedor iniciante ou experiente, o Reweb aumenta consideravelmente sua produtividade e agiliza seu fluxo de trabalho.


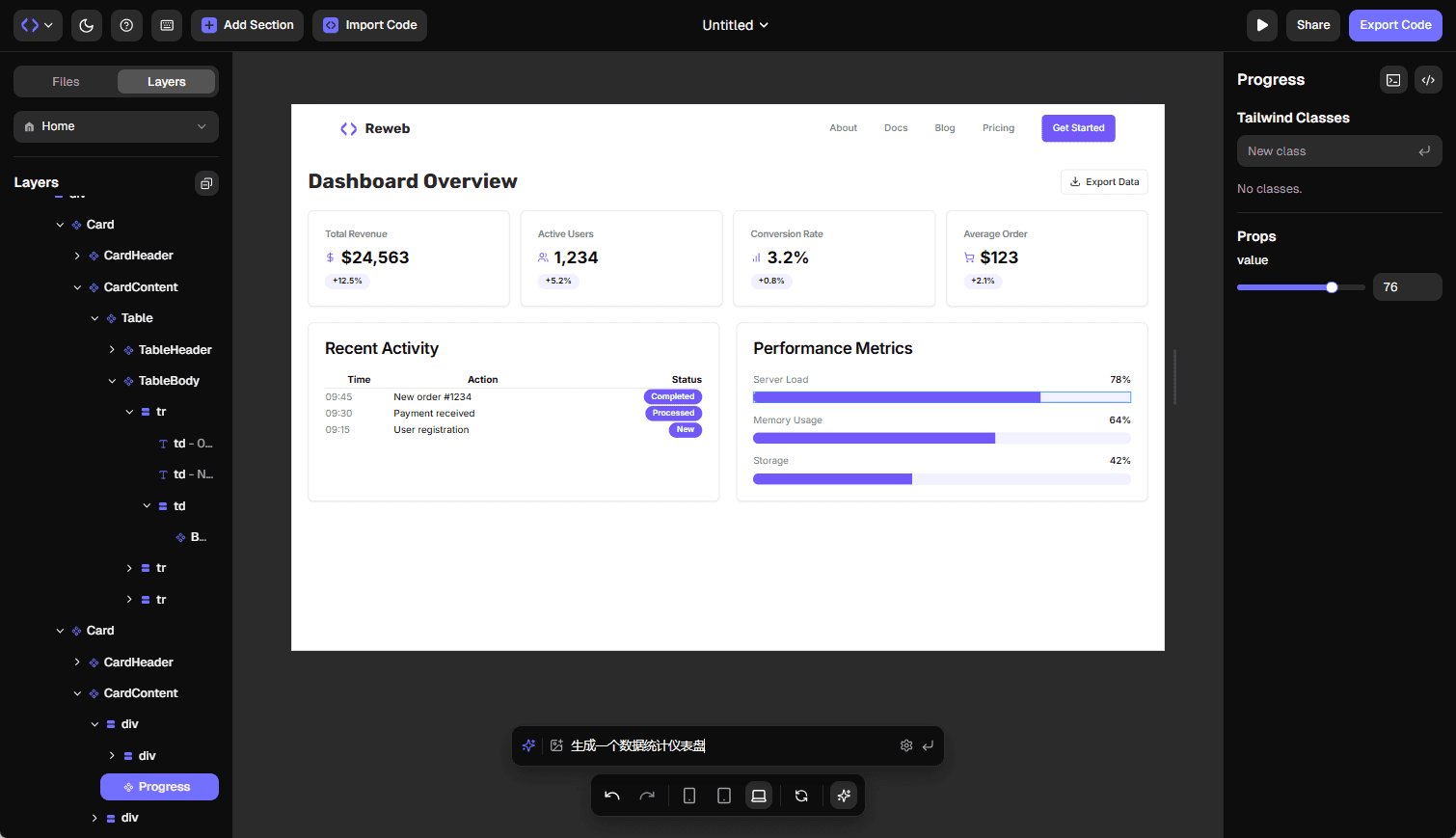
Efeito de demonstração
Lista de funções
- editor visualEdite os componentes do Tailwind e do shadcn/ui por meio de uma interface intuitiva com visualização em tempo real das alterações.
- Exportação de códigoExportação de código Next.js e Tailwind de alta qualidade com personalização ilimitada e suporte de hospedagem.
- Fôrmas pré-fabricadasForneça componentes e modelos bonitos e personalizáveis para ajudar os usuários a começar rapidamente.
- Geração de IAGeração e edição de componentes a partir de prompts ou imagens, evitando o incômodo de começar a partir de uma página em branco.
- Gerenciamento de tarefasGerencie facilmente tarefas e problemas para otimizar os fluxos de trabalho da equipe.
- Suporte a vários usuáriosPrograma de equipe futuro para apoiar o desenvolvimento colaborativo.
Usando a Ajuda
Funções principais
- editor visual::
- Depois de fazer login, vá para a página do projeto e selecione o componente que você precisa editar.
- Use as opções na barra de ferramentas à esquerda para fazer edições, como ajustar o layout, modificar estilos, etc.
- Visualize as alterações em tempo real para garantir que os resultados sejam os esperados.
- Exportação de código::
- Quando terminar de editar, clique no botão "Export" (Exportar) no canto superior direito.
- Escolha o formato de exportação (Next.js ou Tailwind) e faça o download do arquivo de código gerado.
- Faça upload de arquivos de código para sua base de código ou plataforma de hospedagem para continuar a personalização e a implementação.
- Fôrmas pré-fabricadas::
- Na página de criação do projeto, selecione a opção Usar modelo.
- Navegue e selecione o modelo apropriado e clique no botão "Apply" (Aplicar).
- Edição e personalização adicionais, conforme necessário.
- Geração de IA::
- Na tela de edição, clique no botão "AI Generation" (Geração de IA).
- Digite prompts ou faça upload de imagens e aguarde a IA gerar os componentes.
- Faça o ajuste fino e otimize os componentes gerados para garantir que atendam aos requisitos do projeto.
- Gerenciamento de tarefas::
- Na tela do projeto, clique na opção "Task management" (Gerenciamento de tarefas).
- Crie novas tarefas, atribua-as a membros da equipe e defina prazos.
- Acompanhamento do progresso das tarefas e resolução de problemas em tempo hábil para garantir que os projetos sejam concluídos no prazo.
Instruções operacionais detalhadas
- Criar um novo projeto::
- Depois de fazer o login, clique no botão "Create New Project" (Criar novo projeto).
- Digite um nome de projeto, selecione um modelo ou comece do zero.
- Clique no botão "Create" (Criar) para acessar a página de edição do projeto.
- Componentes editoriais::
- Na página Project Edit (Edição de projeto), selecione o componente a ser editado.
- Use as opções na barra de ferramentas à esquerda para fazer edições, como ajustar o layout, modificar estilos, etc.
- Visualize as alterações em tempo real para garantir que os resultados sejam os esperados.
- Código de exportação::
- Quando terminar de editar, clique no botão "Export" (Exportar) no canto superior direito.
- Escolha o formato de exportação (Next.js ou Tailwind) e faça o download do arquivo de código gerado.
- Faça upload de arquivos de código para sua base de código ou plataforma de hospedagem para continuar a personalização e a implementação.
- Uso de fôrmas pré-fabricadas::
- Na página de criação do projeto, selecione a opção Usar modelo.
- Navegue e selecione o modelo apropriado e clique no botão "Apply" (Aplicar).
- Edição e personalização adicionais, conforme necessário.
- Componente de geração de IA::
- Na tela de edição, clique no botão "AI Generation" (Geração de IA).
- Digite prompts ou faça upload de imagens e aguarde a IA gerar os componentes.
- Faça o ajuste fino e otimize os componentes gerados para garantir que atendam aos requisitos do projeto.
- Gerenciamento de tarefas::
- Na tela do projeto, clique na opção "Task management" (Gerenciamento de tarefas).
- Crie novas tarefas, atribua-as a membros da equipe e defina prazos.
- Acompanhamento do progresso das tarefas e resolução de problemas em tempo hábil para garantir que os projetos sejam concluídos no prazo.
Com essas instruções detalhadas, os usuários podem começar a usar o Reweb com facilidade e criar rapidamente projetos da Web de alta qualidade.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...