Introdução geral
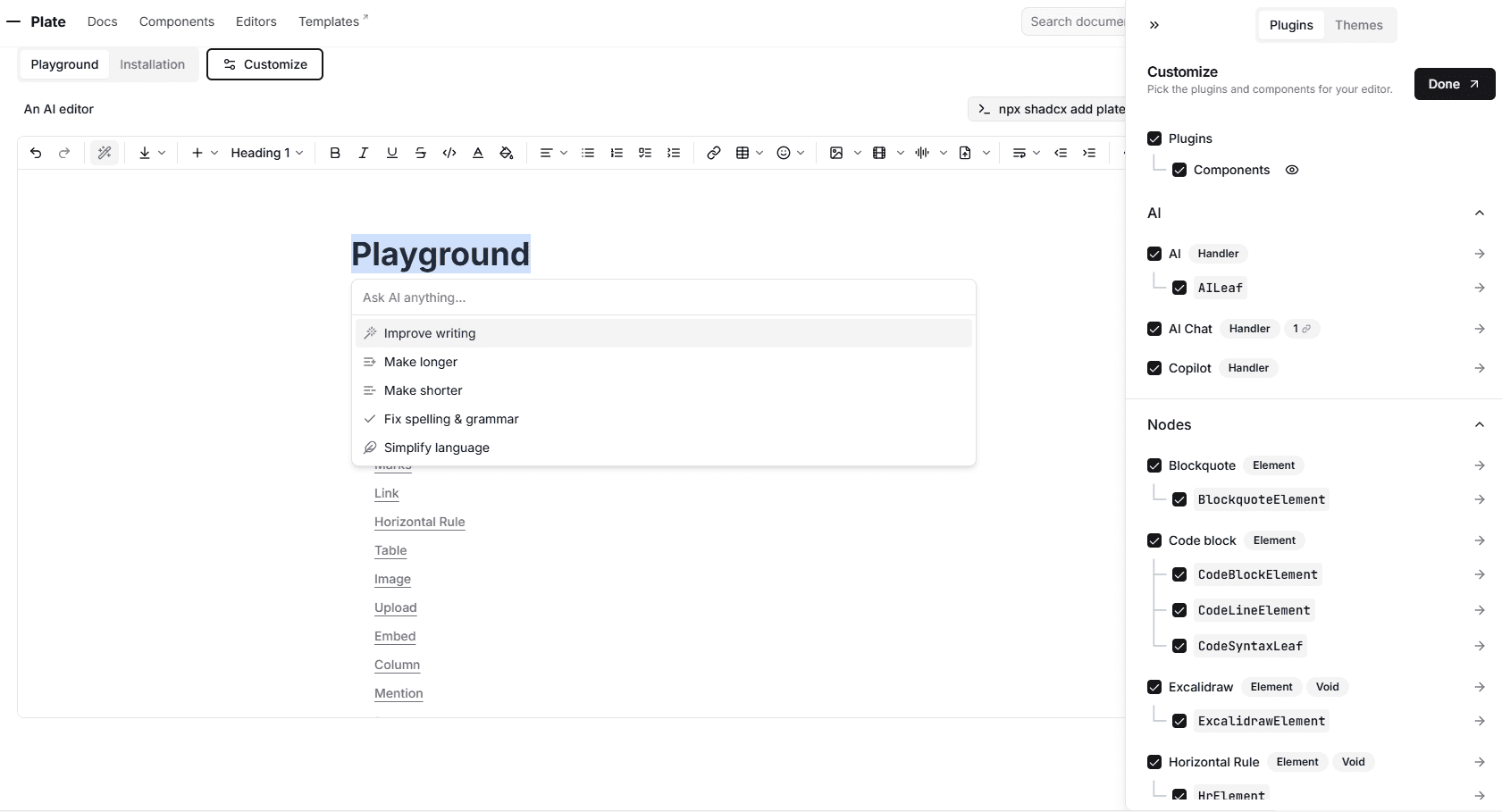
O Plate é um editor de rich text com tecnologia de IA baseado no Reagir O Plate foi desenvolvido com Slate.js e TypeScript e foi projetado para oferecer uma experiência de edição altamente personalizável e extensível. Ele utiliza o Slate.js em seu núcleo, combinado com um sistema moderno de componentes de interface do usuário e plug-ins que permitem que os desenvolvedores criem facilmente soluções avançadas de edição de texto. O Plate foi projetado para simplificar as demandas complexas da edição de texto, oferecendo suporte a uma ampla variedade de formatos e recursos, como Markdown, realce de código, fórmulas matemáticas etc., e é adequado para uma variedade de cenários, desde plataformas de blog até sistemas de gerenciamento de conteúdo. sistemas de gerenciamento.
Versão resumida:Novel: um editor de redação de código aberto que imita o Notion AI

Experiência on-line: https://platejs.org/
Lista de funções
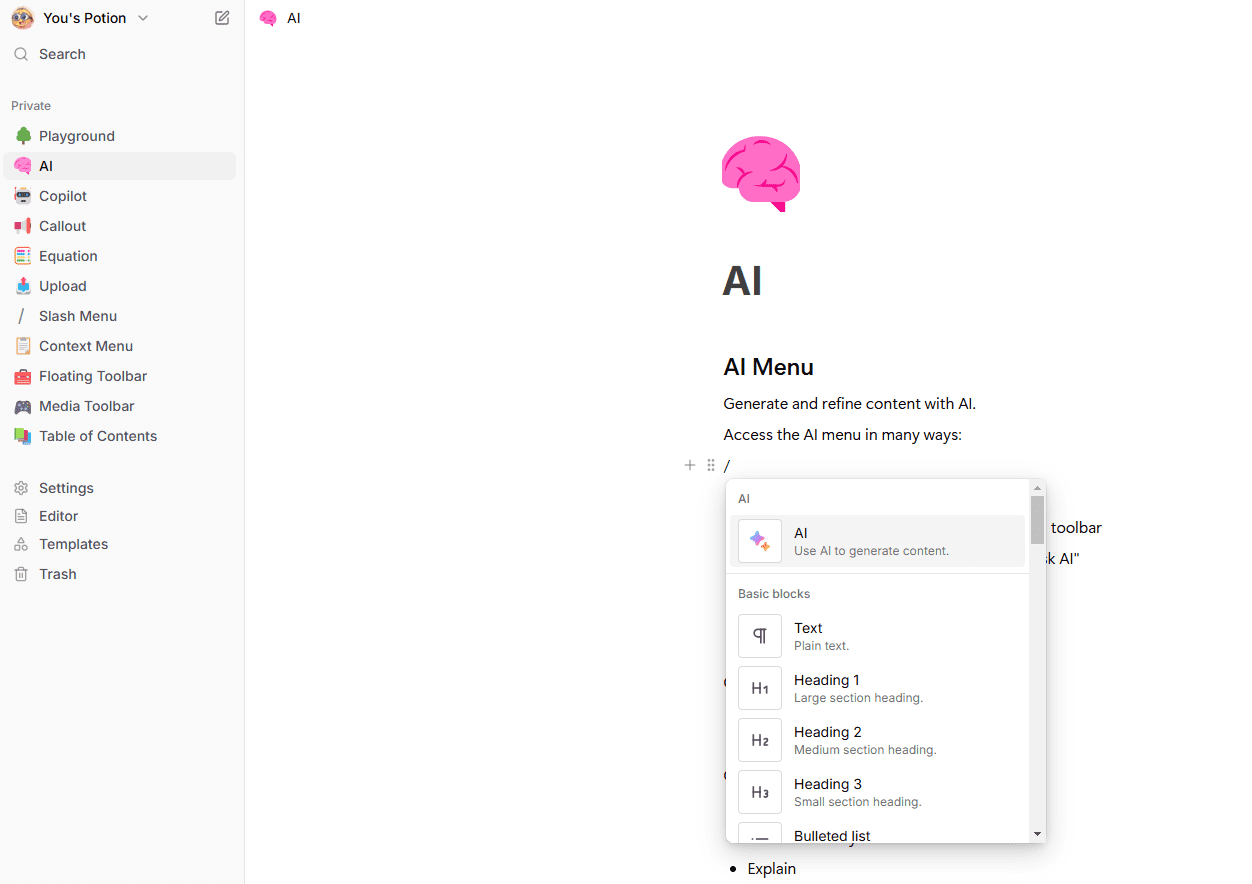
- Edição de texto orientada por IATecnologia de inteligência artificial: aproveita a tecnologia de IA para oferecer recursos inteligentes de edição de texto.
- Suporte a vários formatosSuporte a Markdown, HTML, realce de código, fórmulas matemáticas e muitos outros formatos.
- sistema de plug-inSistema de plug-in avançado que permite aos desenvolvedores ampliar a funcionalidade de acordo com suas necessidades.
- A altura pode ser personalizadaOpções de configuração: Uma ampla gama de opções de configuração está disponível para atender às necessidades de personalização de diferentes projetos.
- Colaboração em tempo realSuporte à edição colaborativa em tempo real por várias pessoas para aumentar a produtividade da equipe.
- Compatibilidade entre plataformasCompatível com vários navegadores e dispositivos para garantir uma experiência editorial consistente.
Usando a Ajuda
Processo de instalação
- armazém de clones::
git clone https://github.com/udecode/plate.git
cd plate
- Instalação de dependências::
instalação do yarn
- Iniciando o servidor de desenvolvimento::
desenvolvimento de fios
Diretrizes para uso
Uso básico
- Apresentando o componente de placa::
importar { Plate } de '@udecode/plate' ;
- Editor de configuração::
const MyEditor = () => {
return (
);
};
- Plug-ins personalizadosO Plate oferece uma interface de plug-in avançada, e os desenvolvedores podem personalizar o plug-in de acordo com as necessidades. Por exemplo, adicionar um plug-in de suporte a Markdown:
importar { createMarkdownPlugin } de '@udecode/plate-markdown' ;
const plugins = [
createMarkdownPlugin(),
// Outros plug-ins
];
Recursos avançados
- Dicas inteligentes baseadas em IAPlate integra a tecnologia de IA para fornecer avisos inteligentes e preenchimento automático durante o processo de edição para aumentar a eficiência da edição.
importar { createAiPlugin } de '@udecode/plate-ai' ;
const plugins = [
createAiPlugin(),
// Outros plug-ins
];
- Colaboração em tempo realO Plate suporta a edição colaborativa em tempo real por várias pessoas, o que é adequado para cenários de trabalho em equipe. Ao configurar o WebSocket ou outras ferramentas de comunicação em tempo real, várias pessoas podem editar o mesmo documento ao mesmo tempo.
importar { createCollaborationPlugin } de '@udecode/plate-collaboration';
const plugins = [
createCollaborationPlugin(),
// Outros plug-ins
]; }
- Temas personalizadosPlate oferece suporte a temas personalizados, permitindo que os desenvolvedores ajustem a aparência e o estilo do editor de acordo com as necessidades do projeto.
importar { createThemePlugin } de '@udecode/plate-theme';
const plugins = [
createThemePlugin({
theme: {
// configuração personalizada do tema
}, }
}), // outros plugins
// Outros plug-ins
];
Com essas etapas, os desenvolvedores podem começar a usar o Plate rapidamente e criar editores avançados de rich text. A documentação detalhada e o código de exemplo podem ser encontrados em Documentação oficial da placa.