OmniSVG: a partir de texto e imagens para gerar gráficos vetoriais SVG projeto de código aberto
Introdução geral
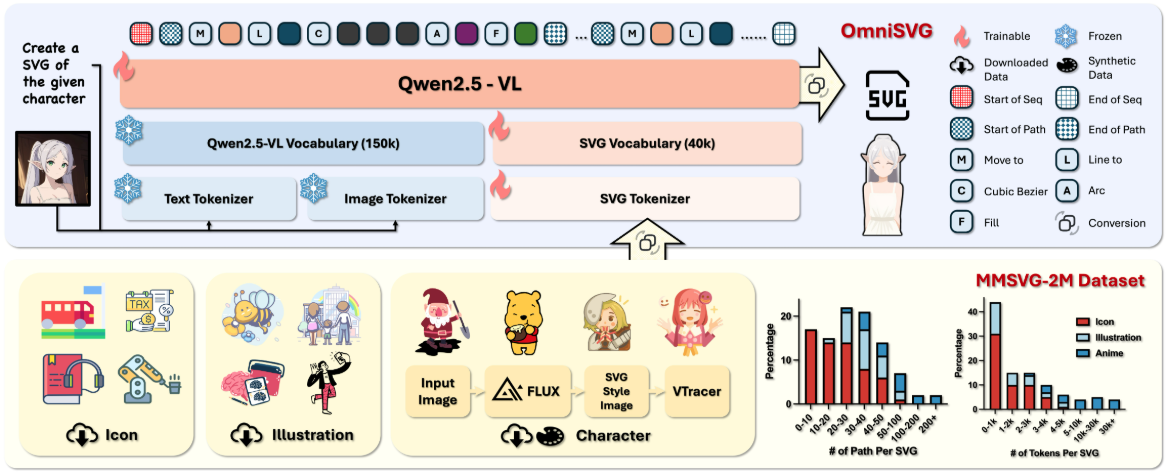
O OmniSVG é um projeto de código aberto voltado para a geração de gráficos vetoriais (SVG) de alta qualidade por meio de um modelo multimodal. Ele usa modelos linguísticos visuais pré-treinados para dar suporte à geração de SVG a partir de descrições textuais ou entrada de imagem, abrangendo uma ampla gama de cenários, desde ícones simples até personagens complexos de anime. O projeto fornece o conjunto de dados MMSVG, incluindo os subconjuntos de ícones e ilustrações, com o subconjunto de caracteres a ser adicionado no futuro. O OmniSVG é desenvolvido pela Universidade de Fudan e pela equipe StepFun, com código e documentação hospedados no GitHub. O projeto está em um estágio inicial, e o código e os modelos principais ainda não foram totalmente lançados. pesquisadores e desenvolvedores.

Lista de funções
- Oferece suporte à geração de SVG a partir de descrições de texto para gerar gráficos vetoriais editáveis.
- Suporte a Image to SVG para converter imagens rasterizadas em formato vetorial.
- Fornecer geração de consistência de função para manter a uniformidade estilística com base na referência.
- Contém o conjunto de dados MMSVG, fornecendo recursos para ícones e ilustrações.
- Fornece o protocolo MMSVG-Bench para avaliar a qualidade da geração de SVG.
- Suporta saída SVG complexa para ilustrações e desenhos de personagens altamente detalhados.
- O código principal será de código aberto no futuro, permitindo que os usuários modifiquem e otimizem o modelo.
Usando a Ajuda
Preparação do projeto
No momento, o OmniSVG não fornece arquivos de implantação completos, e o código principal e os modelos pré-treinados ainda não foram liberados. As etapas preparatórias a seguir, baseadas na documentação disponível, são fornecidas para que os usuários acessem os dados e entendam o projeto:
- Repositório de código clone
Abra um terminal e execute o seguinte comando para obter o repositório do OmniSVG:git clone https://github.com/OmniSVG/OmniSVG.gitVá para o catálogo de projetos:
cd OmniSVGO repositório atual contém os seguintes arquivos:
assets/Armazena imagens de demonstração e GIFs para mostrar os resultados gerados.data/Dados de exemplo ou metadados para fins específicos: Contém dados de exemplo ou metadados para fins específicos.README.md.LICENSELicença de código aberto: O projeto está sob uma licença de código aberto (consulte a documentação para obter os termos específicos).README.mdDescrição do projeto: fornece uma breve descrição do projeto, links para conjuntos de dados e planos futuros.
- Verificação do ambiente Python
O OmniSVG depende do Python 3.8+ e de bibliotecas de aprendizado de máquina (por exemplo, PyTorch, Transformers). Embora ainda não seja possível fornecerrequirements.txtRecomenda-se que as seguintes bibliotecas básicas sejam instaladas para as versões subsequentes do código:pip install torch transformers pillow numpySe o código for lançado no futuro, talvez sejam necessárias bibliotecas adicionais; consulte a documentação oficial nesse momento.
- Download do conjunto de dados MMSVG
O conjunto de dados MMSVG é o recurso principal atual do projeto e contém dois subconjuntos hospedados no Hugging Face:- Ícone MMSVG:
https://huggingface.co/OmniSVG/MMSVG-Icon - MMSVG-Ilustração:
https://huggingface.co/OmniSVG/MMSVG-Illustration
Procedimento operacional: - Acesse o link acima para fazer o download do conjunto de dados.
- Descompacte o arquivo; é recomendável armazená-lo no diretório
OmniSVG/datasets/Diretório (pode ser criado manualmente). - O conjunto de dados contém cerca de 2 milhões de dados SVG que abrangem ícones e ilustrações, adequados para treinamento ou análise.
- Ícone MMSVG:
- Exibir recursos de demonstração
assets/contém GIFs de demonstração (por exemploomnisvg-teaser.gif), mostrando o processo de conversão de texto em SVG e a geração de caracteres de anime. Os usuários podem visualizá-lo das seguintes maneiras:- show (um ingresso)
assets/catálogo, carregue o GIF com seu navegador ou visualizador de imagens. - Consulte os exemplos de entrada e saída no GIF para conhecer os recursos do modelo (por exemplo, gerar personagens de anime com caminhos complexos).
- show (um ingresso)
- Fique atento às atualizações oficiais
O código e os modelos atuais não são divulgados, portanto, recomendamos seguir os canais abaixo para obter atualizações:- Repositórios do GitHub:
https://github.com/OmniSVG/OmniSVG - Site oficial do projeto:
https://omnisvg.github.io - Página do Face Hugging:
https://huggingface.co/OmniSVG
Há planos oficiais para lançar um subconjunto do MMSVG-Character e o código completo, que deverá incluir scripts de implantação e pesos de modelos.
- Repositórios do GitHub:
Uso do conjunto de dados
O conjunto de dados MMSVG é o principal recurso disponível no momento, e a seguir detalhamos como usá-lo:
1. subconjunto MMSVG-Icon
- usoInclui ícones SVG minimalistas para design de interface do usuário, desenvolvimento da Web e treinamento de modelos.
- procedimento::
- Depois de fazer o download do conjunto de dados, descompacte-o em
datasets/MMSVG-Icon/. - Use scripts Python para navegar pelos dados, por exemplo:
import os for file in os.listdir("datasets/MMSVG-Icon"): if file.endswith(".svg"): print(file) - Abra o arquivo SVG (usando um navegador ou o Inkscape) e visualize o estilo do ícone.
- Depois de fazer o download do conjunto de dados, descompacte-o em
- aparelhoAnálise de estruturas de ícones, extração de dados de caminho ou pré-treinamento para geração de modelos.
2. subconjunto MMSVG-Ilustração
- usoContém ilustrações complexas adequadas para design artístico e estudos multimodais.
- procedimento::
- Descompacte para
datasets/MMSVG-Illustration/. - Use um script semelhante para percorrer o arquivo de ilustração e examinar o conteúdo SVG.
- As ilustrações podem ser importadas para um software de design (por exemplo, Adobe Illustrator) para edição.
- Descompacte para
- especificidadesIlustrações: as ilustrações contêm vários caminhos e cores, demonstrando a capacidade do modelo de gerar formas complexas.
3. avaliação do MMSVG-Bench
- usoMMSVG-Bench: O MMSVG-Bench é um protocolo padronizado para avaliar a qualidade da geração de SVG.
- estado atualScript de avaliação: O script de avaliação ainda não foi liberado, pois está aguardando atualizações de código.
- preliminarFamiliarize-se com a estrutura do conjunto de dados e registre as características dos ícones e das ilustrações (por exemplo, número de caminhos, distribuição de cores) em preparação para avaliações futuras.
- Função pretendidaMMSVG-Bench: De acordo com a descrição oficial, o MMSVG-Bench fornecerá métricas (por exemplo, precisão de caminho, consistência de estilo) para ajudar os usuários a testar modelos.
Visualização da função
Embora o código principal não tenha sido lançado, a documentação oficial e as demonstrações fornecem descrições detalhadas dos seguintes recursos, que os usuários podem conhecer antecipadamente:
1. geração de texto SVG
- funcionalidadeDescrição: O usuário insere uma descrição de texto (por exemplo, "um pentagrama vermelho") e o modelo gera um arquivo SVG.
- demonstrações::
assets/omnisvg-teaser.gifDemonstrar o processo de geração de texto para ícones. - Operação pretendidaDepois que o código futuro for lançado, os usuários poderão executar o script, inserir palavras de prompt e gerar gráficos vetoriais.
- especificidadesGeração de resultados escalonáveis e sem perdas para design de impressão e web.
2. imagem para SVG
- funcionalidadeSVG: Converte imagens PNG ou JPG em SVG editável.
- demonstraçõesPágina oficial mostrando exemplos de imagens rasterizadas convertidas em caminhos vetoriais.
- usoSuporte para conversão de imagens complexas, preservando contornos e cores, adequado para otimização de ícones da interface do usuário.
- Processo antecipadoCarregar a imagem, executar o script de conversão e obter a saída SVG.
3. geração de consistência de função
- funcionalidadeGeração de novos gráficos de caracteres em um estilo consistente com base em SVGs ou imagens de referência.
- demonstrações::
assets/OmniSVG-demo-gen-proc-anime-1080.gifDemonstrar a geração de personagens de anime. - de pontaGeração de detalhes: suporta a geração de altos detalhes, mantendo as características dos personagens (por exemplo, cores, silhuetas).
- aparelhoDesign de jogos: Adequado para design de jogos, gerando personagens com várias ações.
advertência
- Status do projetoNo momento, apenas conjuntos de dados e recursos de demonstração estão disponíveis, e a funcionalidade principal precisa aguardar a liberação do código.
- Recomendações de hardware: A execução de modelos no futuro pode exigir uma GPU (por exemplo, placa de vídeo NVIDIA) para acelerar a geração.
- referência de documentação::
README.mde o site oficial (https://omnisvg.github.io) para fornecer informações atualizadas. - Envolvimento da comunidadeObtenha suporte ao desenvolvedor fazendo perguntas ou fornecendo feedback por meio do GitHub Issues.
cenário do aplicativo
- Análise de conjuntos de dados de ícones
Os designers usam o subconjunto MMSVG-Icon para estudar a estrutura de caminho dos ícones minimalistas para se inspirar no design da interface do usuário. - Desenvolvimento de recursos de ilustração
Os artistas navegam no subconjunto MMSVG-Illustration para extrair ilustrações complexas otimizadas para publicidade ou publicação. - Estudos de modelagem
Os pesquisadores usaram o conjunto de dados MMSVG para desenvolver novos modelos de geração de SVG e explorar técnicas multimodais. - recursos educacionais
Os professores explicam os princípios da geração de gráficos vetoriais demonstrando GIFs para ajudar os alunos a entender o uso da IA no design.
QA
- O OmniSVG está funcionando atualmente?
No momento, apenas o conjunto de dados e os recursos de demonstração estão disponíveis; o código e os modelos principais ainda não foram lançados, precisamos aguardar a atualização oficial. - Como o conjunto de dados MMSVG é usado?
Faça o download de um subconjunto de ícones ou ilustrações, descompacte e visualize com o script Python ou software de design, adequado para treinamento ou design. - É necessário ter experiência em programação?
Não é necessário programar para navegar no conjunto de dados; pode ser necessário ter conhecimentos básicos de Python para executar o modelo no futuro, e a documentação fornecerá orientação. - Os conjuntos de dados são gratuitos?
Sim, o MMSVG-Icon e o MMSVG-Illustration são gratuitos e estão abertos no Hugging Face. - Como gerar personagens de anime?
No momento, aguardando o lançamento do código de geração de conformidade de função, o GIF de demonstração mostra o resultado esperado.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...