Introdução geral
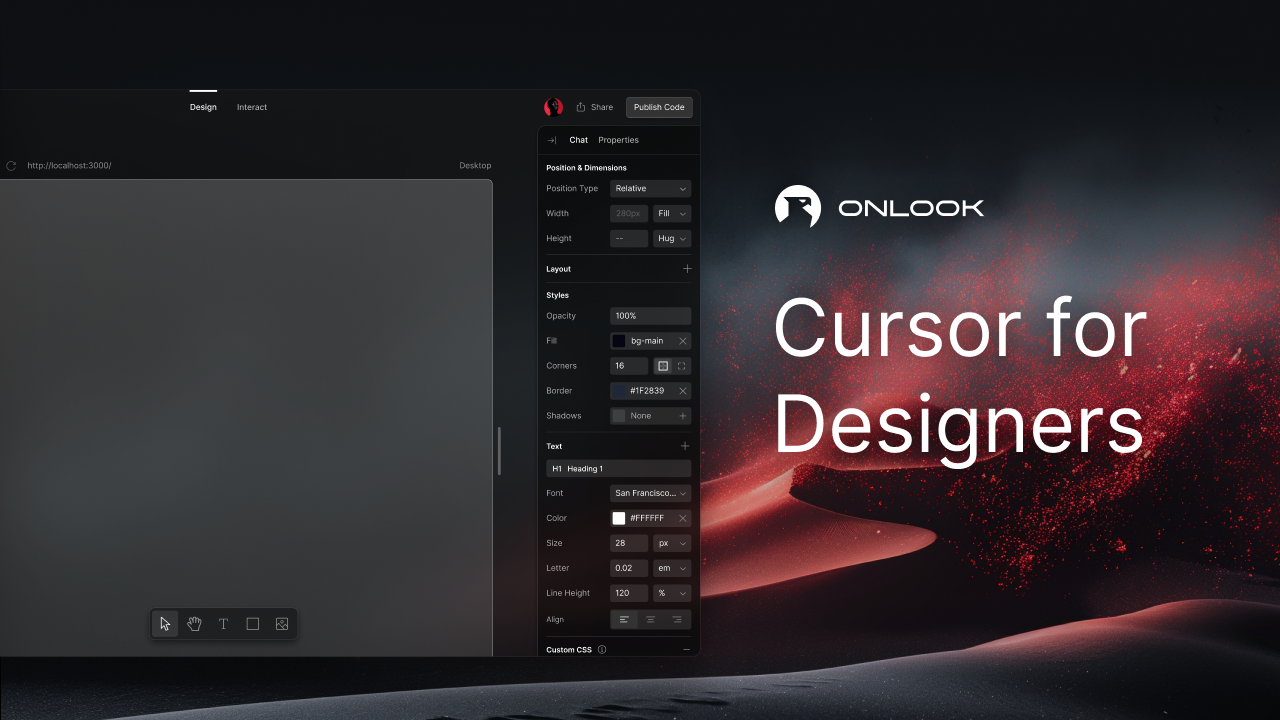
O Onlook é uma ferramenta de design de código aberto criada para designers e desenvolvedores que permite aos usuários projetar diretamente em um aplicativo React em execução e converter alterações de design em código. A ferramenta oferece uma experiência de edição visual intuitiva semelhante à do Figma ou do Webflow, mas com foco na manipulação nativa e na integração perfeita do código. O Onlook foi projetado para simplificar o processo de design para desenvolvimento de projetos nas estruturas React e TailwindCSS. Ele tem uma comunidade de desenvolvedores ativa que é constantemente atualizada para adicionar novos recursos e oferecer suporte a mais estruturas.
Lista de funções
- Modificações de design em tempo realModifique a interface do usuário do seu aplicativo React diretamente no navegador para ver os resultados em tempo real.
- comutação de códigoTradução de alterações de design em código apropriado e envio direto para a base de código.
- Suporte a várias estruturasReact e TailwindCSS são suportados no momento, com planos de expansão para mais estruturas no futuro.
- operação localTodas as operações são realizadas localmente, protegendo a segurança e a privacidade dos dados.
- comunidade de código abertoSuporte e contribuições da comunidade: Suporte e contribuições da comunidade, atualizações e aprimoramentos contínuos dos recursos.
Usando a Ajuda
Instalar o Onlook
- Baixar o Onlook::
- Visite a página do Onlook no GitHub.
- Clique no botão "Code" (Código) no canto superior direito e selecione "Download ZIP" (Baixar ZIP) para baixar o código-fonte ou clonar diretamente o repositório local:
git clone https://github.com/onlook-dev/onlook.git
- Configuração do ambiente de desenvolvimento::
- Verifique se você tem o Node.js instalado (recomenda-se a versão estável mais recente).
- Acesse o diretório clonado ou a pasta extraída:
cd onlook - Instale a dependência:
npm install - Se houver
.env.exampleCopie e renomeie.envPreencha a chave de API conforme necessário.
- Iniciar Onlook::
- Execute o servidor de desenvolvimento:
npm run dev - Isso abrirá o Onlook, permitindo que você navegue e edite localmente.
- Execute o servidor de desenvolvimento:
Projetando com o Onlook
- Iniciando seu projeto React::
- Certifique-se de que seu projeto React esteja sendo executado localmente (por exemplo, usando o
npm start).
- Certifique-se de que seu projeto React esteja sendo executado localmente (por exemplo, usando o
- Itens de configuração::
- em seu
next.config.mjstalveznext.config.jsAdicione o plug-in Onlook ao diretórioimportar path de "path"; const nextConfig = { experimental: { swcPlugins: [ [ "@onlook/nextjs", { projectRoot: path.resolve(".") }] ] } }; } export default nextConfig. - Se estiver usando outra estrutura, consulte a documentação do Onlook para obter diretrizes de configuração específicas.
- em seu
- Edição com o Onlook::
- Abra o aplicativo Onlook e ele reconhecerá e carregará seu projeto React.
- Você pode editar a interface do usuário clicando, arrastando e soltando, exatamente como faria com as Ferramentas do desenvolvedor do Chrome.
- Use o menu de contexto para selecionar um elemento e visualizar ou editar seu local de código.
- Alterações de lançamento::
- Depois de fazer suas alterações de design, clique no botão "Publish" (Publicar) e o Onlook gerará um Pull Request para enviar o código modificado para seu repositório do GitHub.
Detalhes operacionais
- Hierarquia de navegaçãoCamadas: Use o painel Camadas para selecionar, ocultar ou expandir diferentes camadas em seu projeto.
- Editor de estiloAjuste de cores, fontes, layouts etc. e veja as alterações diretamente em seu navegador.
- Operação do componenteCapacidade de copiar, colar, mover e excluir componentes, com suporte a operações de seleção múltipla.
- Suporte a teclas de atalhoUse CMD+Option para alternar rapidamente para o modo interativo e rolar em uma página.
advertência
- compatibilidade de versõesVerifique se sua versão do React corresponde à versão suportada pelo Onlook.
- atualizaçãoVerifique regularmente se há atualizações do Onlook para obter os recursos e as correções mais recentes.
- Envolvimento da comunidadeParticipe da comunidade do Onlook para participar de discussões, relatar problemas ou contribuir com código.
Com essas etapas, você poderá usar o Onlook com fluência para aumentar a produtividade do design e do desenvolvimento, projetar diretamente em seus aplicativos React e converter perfeitamente os designs em código sustentável.