Introdução geral
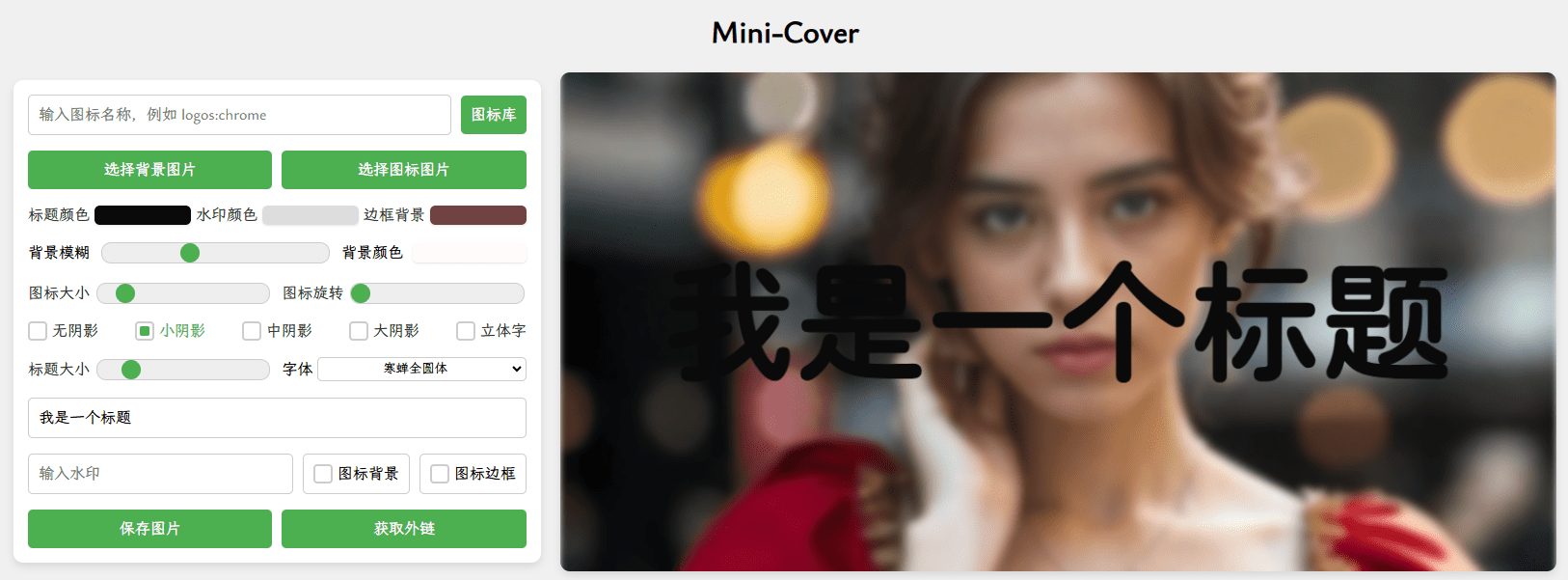
O Mini-Cover é uma ferramenta de geração de capas on-line de código aberto projetada para gerar capas personalizadas para blogs, vídeos curtos e plataformas de mídia social. Desenvolvida pela JLinMr, a ferramenta foi projetada para fornecer uma solução simples e eficiente para ajudar os usuários a gerar rapidamente capas que atendam às suas necessidades. O Mini-Cover oferece suporte a várias opções de personalização, incluindo seleção de ícones, uploads de plano de fundo, ajustes de títulos e muito mais, permitindo que os usuários criem facilmente capas exclusivas.

Lista de funções
- Seleção de íconesFornecimento de uma biblioteca de ícones rica, os usuários podem escolher o ícone apropriado de acordo com as necessidades.
- Upload de plano de fundoSuporte para que os usuários carreguem imagens de fundo personalizadas para aprimorar a personalização da capa.
- Ajuste de títuloO usuário tem liberdade para ajustar o título, a fonte e a cor da capa.
- Configurações de marca d'águaSuporte para adicionar e ajustar marcas d'água para proteger o conteúdo original.
- Ajuste de estiloOpções de estilo: São fornecidas várias opções de estilo para que os usuários possam ajustar o estilo da capa de acordo com suas preferências.
- Implementação em um cliqueSuporte à implementação com um clique das capas geradas em servidores ou plataformas de hospedagem.
Usando a Ajuda
Processo de instalação
- Download e instalação do Node.js::
- Certifique-se de que o Node.js (versão > 16.16.0) e o npm (versão > 8.15.0) estejam instalados em seu sistema.
- entrevistas Site oficial do Node.js Faça o download e instale a versão mais recente.
- Clonagem e configuração de projetos::
- Abra um terminal e execute o seguinte comando para clonar o projeto e entrar no diretório do projeto:
git clone https://github.com/JLinMr/Mini-Cover.git cd Mini-Cover - Instale as dependências do projeto:
npm install
- Abra um terminal e execute o seguinte comando para clonar o projeto e entrar no diretório do projeto:
- Projetos em andamento::
- Execute o seguinte comando para iniciar o servidor de desenvolvimento:
npm run dev - Abra seu navegador e acesse
http://localhost:3000Exibir item.
- Execute o seguinte comando para iniciar o servidor de desenvolvimento:
Processo de uso
- Selecionar ícone::
- Clique em Icon Gallery para procurar e selecionar o ícone apropriado.
- Copie o código do ícone e cole-o no design da capa.
- Carregar plano de fundo::
- Clique no botão Upload para selecionar e carregar uma imagem de fundo personalizada.
- Ajuste a posição e o tamanho da imagem de fundo para garantir os melhores resultados.
- Ajuste do título::
- Digite o título da capa e selecione a fonte e a cor apropriadas.
- Ajuste a posição e o tamanho do título para coordenar com o plano de fundo e os ícones.
- Configuração da marca d'água::
- Clique em Watermark Settings (Configurações de marca d'água) para adicionar uma marca d'água personalizada.
- Ajuste a posição, o tamanho e a transparência da marca d'água para garantir que ela não interfira no conteúdo principal.
- Ajuste do estilo::
- Selecione diferentes opções de estilo para ajustar o estilo geral da capa.
- Visualize o efeito de capa, certifique-se de que está satisfeito com ele e salve-o.
- Implementação em um clique::
- Depois de gerar a capa, clique no botão One Click Deploy.
- Selecione a plataforma de hospedagem (por exemplo, Vercel) e siga as instruções para concluir a implementação.
Funções principais
- Seleção de íconesOs usuários podem selecionar o ícone apropriado na extensa biblioteca de ícones, copiar o código e colá-lo no design da capa.
- Upload de plano de fundoSuporte aos usuários para carregar imagens de fundo personalizadas e ajustar sua posição e tamanho para garantir o melhor efeito de capa.
- Ajuste de títuloOs usuários podem inserir um título de capa, escolher uma fonte e uma cor e ajustar sua posição e tamanho para coordenar com o plano de fundo e os ícones.
- Configurações de marca d'águaSuporte para adicionar marcas d'água personalizadas e ajustar sua posição, tamanho e transparência para garantir que não interfiram no conteúdo principal.
- Ajuste de estiloOpções de estilo: Uma variedade de opções de estilo está disponível, permitindo que os usuários ajustem o estilo geral da capa de acordo com suas preferências.
- Implementação em um cliqueApós gerar a capa, os usuários podem escolher uma plataforma de hospedagem (por exemplo, Vercel) para implantar a capa com um clique.
Funções em destaque
- Seleção de íconesFornecimento de uma biblioteca de ícones rica, os usuários podem escolher o ícone apropriado de acordo com as necessidades.
- Upload de plano de fundoSuporte para que os usuários carreguem imagens de fundo personalizadas para aprimorar a personalização da capa.
- Ajuste de títuloO usuário tem liberdade para ajustar o título, a fonte e a cor da capa.
- Configurações de marca d'águaSuporte para adicionar e ajustar marcas d'água para proteger o conteúdo original.
- Ajuste de estiloOpções de estilo: São fornecidas várias opções de estilo para que os usuários possam ajustar o estilo da capa de acordo com suas preferências.
- Implementação em um cliqueSuporte à implementação com um clique das capas geradas em servidores ou plataformas de hospedagem.