mcp-ui: uma interface de bate-papo com IA limpa baseada no protocolo MCP
Introdução geral
O mcp-ui é um projeto de código aberto criado pelo desenvolvedor machaojin1917939763, baseado no protocolo MCP (Model Context Protocol), é um aplicativo de bate-papo inteligente compatível com ambientes da Web e de desktop. Antrópica O mcp-ui é um protocolo aberto que permite que os modelos de IA chamem ferramentas e serviços externos. O mcp-ui integra APIs do OpenAI e do Anthropic e oferece uma interface de bate-papo limpa e moderna. Os usuários podem usá-la para dialogar com a IA e invocar funções como o navegador e a manipulação de arquivos. Criado com Vue.js e Electron, o projeto oferece suporte à implantação em várias plataformas e é adequado para desenvolvedores ou entusiastas de IA.

Lista de funções
- Oferece uma interface de bate-papo limpa e moderna com suporte a Markdown e realce de código.
- apoiar algo MCP protocolos, a IA pode invocar ferramentas externas, como automação do navegador e manipulação de arquivos.
- Compatível com as APIs do OpenAI e do Anthropic, com modelos selecionáveis pelo usuário.
- Permite configurações personalizadas, incluindo chaves de API, URLs de base e opções de modelo.
- Suporte para adicionar ferramentas personalizadas para ampliar a funcionalidade.
- Uma versão do aplicativo para desktop está disponível e é compatível com Windows, Mac e Linux.
- Integração dos serviços back-end do MCP para dar suporte à operação local.
Usando a Ajuda
O mcp-ui é uma ferramenta de bate-papo de código aberto que os usuários precisam implantar por meio do código-fonte. Abaixo está um guia detalhado de instalação e uso para ajudá-lo a começar rapidamente.
Processo de instalação
- Preparação do ambiente
Antes de começar, verifique se o computador atende aos seguintes requisitos:Node.js(versão 16.0.0 ou superior).npm(versão 8.0.0 ou superior).- Git (para fazer download do código).
- Navegadores modernos (por exemplo, Chrome, Firefox, Safari, versões mais recentes do Edge).
- Sistemas compatíveis para desktop: Windows 10+, macOS 10.15+ ou Ubuntu 20.04+.
Verifique se o ambiente está pronto para ser executado:
node -v npm -v git --version
- Download do código-fonte
Clone o código localmente digitando o seguinte comando no terminal:git clone https://github.com/machaojin1917939763/mcp-ui.gitEm seguida, vá para o diretório do projeto:
cd mcp-ui - Instalação de dependências
Execute no diretório do projeto:npm installIsso instalará os componentes necessários, como Vue.js, Electron, etc. O processo pode levar alguns minutos.
- Configuração de variáveis de ambiente
Copie o arquivo de configuração de amostra e edite-o:cp .env.example .envAbrir com um editor de texto
.envPreencha o seguinte:VITE_API_KEY=your_api_key_here # 你的 OpenAI 或 Anthropic API 密钥 VITE_MODEL_PROVIDER=openai # 或 anthropic MCP_SERVER_PORT=3001 # MCP 服务端口,默认 3001Salve e feche o arquivo.
- iniciar um aplicativo
- Versão da Web::
Execute o front-end em um terminal:npm run devExecute o backend do MCP em outro terminal:
npm run mcp:serverAbra o site http://localhost:5173 em seu navegador (as portas podem variar, consulte os avisos do terminal).
- versão para desktop::
Execute o seguinte comando para iniciar o modo de desenvolvimento do Electron:npm run electron:devA janela do aplicativo da área de trabalho é exibida automaticamente.
- Versão da Web::
- Criar versão de produção (opcional)
- Versão da Web:
npm run buildOs arquivos gerados estão no diretório
distque pode ser implantado em um servidor estático. - Versão para desktop:
npm run electron:build # 构建所有平台 npm run electron:buildwin # Windows npm run electron:buildmac # macOS npm run electron:buildlinux # LinuxOs resultados da compilação estão disponíveis na seção
dist_electronPasta.
- Versão da Web:
Funções principais
modelo de configuração
- Abra o aplicativo e clique no ícone Configurações no canto superior direito (⚙️).
- Selecione no painel Configurações:
- Provedores de modelos (OpenAI ou Anthropic).
- Digite a chave da API (obtenha-a no site oficial da OpenAI ou Anthropic).
- Defina o URL base da API (opcional, o padrão é bom).
- Selecione o modelo específico (por exemplo, GPT-4 ou Claude).
- Clique em Save para que a configuração entre em vigor.
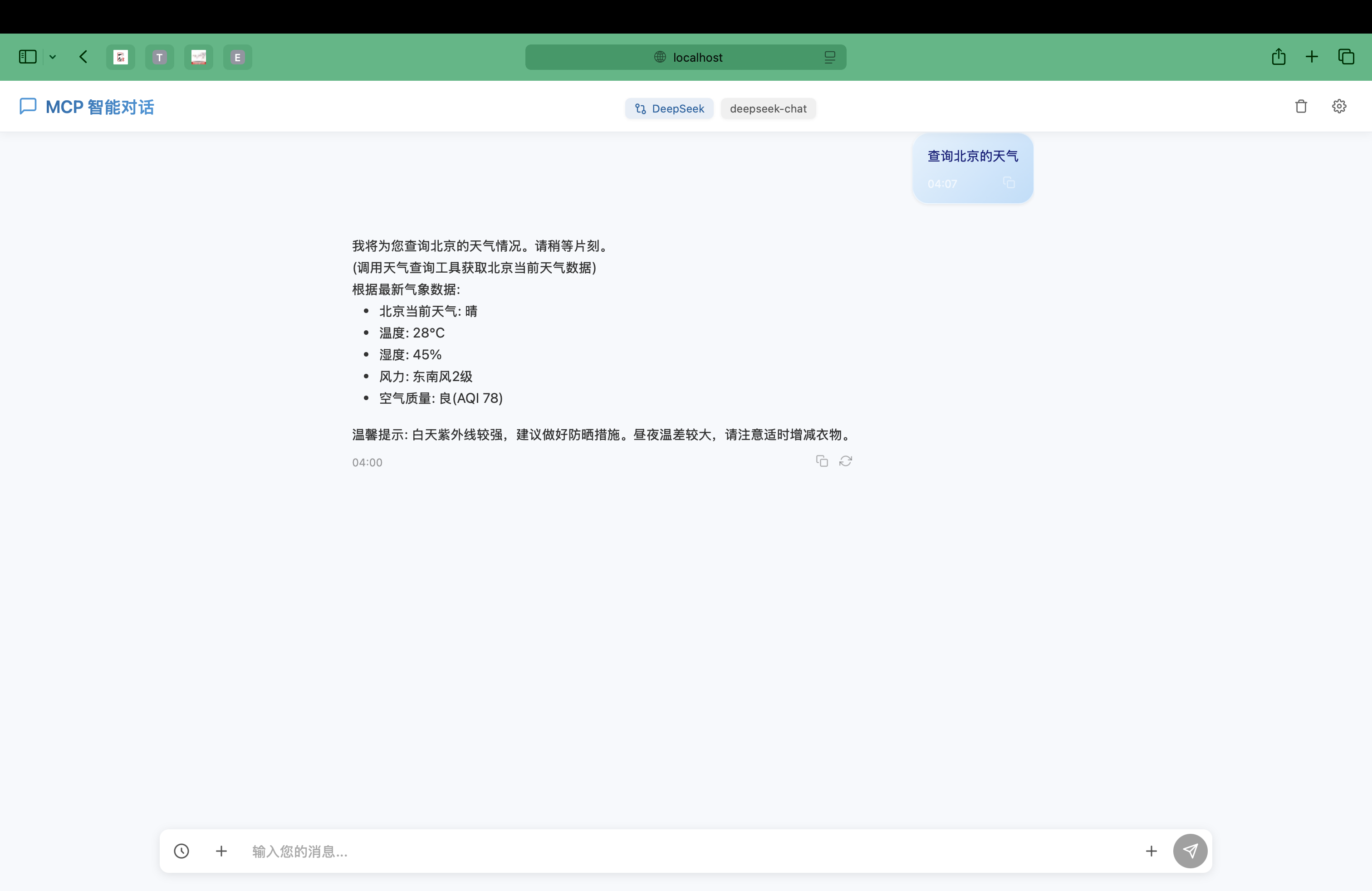
Uso da função de bate-papo
- Digite uma pergunta ou comando na caixa de entrada na parte inferior.
- Pressione Enter ou clique no botão Enviar e a IA responderá.
- A formatação Markdown é compatível e o código é destacado.
- Exemplo: Insira "Help me check the weather in Beijing today" (Ajude-me a verificar o clima em Pequim hoje), a IA chamará a ferramenta de clima para retornar o resultado.
Chamada de ferramenta MCP
- As seguintes ferramentas estão integradas ao mcp-ui:
- Automação do navegador: digite "open Google search xAI" e a IA controlará a execução do navegador.
- Tempo: digite "How is the weather in Shanghai" (Como está o tempo em Xangai) e retorne dados em tempo real.
- Pesquisa de notícias: digite "notícias recentes sobre tecnologia" para obter o conteúdo mais recente.
- Operações de arquivo (versão desktop): Digite "read desktop/test.txt" e o AI retornará o conteúdo do arquivo.
- Não são necessárias ações adicionais, basta solicitar diretamente na caixa de bate-papo.
Operação da função em destaque
Experiência em desktop
- A versão para desktop é implementada via Electron e pode ser executada sem um navegador após a instalação.
- Na versão desktop, a manipulação de arquivos é mais fácil com acesso direto ao sistema de arquivos local.
- O método de operação é o mesmo da versão Web, e a interface é carregada automaticamente após o lançamento.
Ferramentas de personalização
- compilador
mcp_server.js, adicionando novas ferramentas. - Exemplo: Adicionar uma ferramenta de cálculo:
const tools = [ { name: "calculator", description: "简单计算器", parameters: { type: "object", properties: { expression: { type: "string", description: "计算表达式,如 2+3" } }, required: ["expression"] } } ]; - Reinicie o serviço MCP (
npm run mcp:server), pode ser usado no bate-papo.
advertência
- As chaves de API precisam ser armazenadas adequadamente para evitar vazamentos.
- Se a inicialização falhar, verifique se as portas (5173 e 3001 por padrão) não estão ocupadas.
- As compilações para desktop podem exigir mais espaço em disco para garantir recursos de sistema adequados.
Com essas etapas, você pode implantar e usar facilmente o mcp-ui para interagir com a IA e invocar ferramentas externas.
cenário do aplicativo
- Assistente pessoal
Use o mcp-ui para verificar o clima, pesquisar notícias ou gerenciar arquivos para melhorar sua eficiência diária. - Teste de desenvolvedor
Os desenvolvedores podem usá-lo para testar protocolos MCP e modelos de IA e verificar rapidamente a eficácia das chamadas de ferramentas. - Aprendizagem educacional
Estudantes ou pesquisadores aprendem como a IA interage com serviços externos por meio do mcp-ui, com uma interface intuitiva e fácil de entender.
QA
- Quais modelos são compatíveis com o mcp-ui?
Todos os modelos compatíveis com a API da OpenAI e da Anthropic são compatíveis, e os usuários podem selecionar modelos específicos nas configurações. - Qual é a diferença entre as versões para desktop e para Web?
A versão para desktop não requer um navegador e suporta operações de arquivos locais; a versão para a Web é mais leve e adequada para uso on-line. - Como faço para adicionar uma nova ferramenta?
modificaçõesmcp_server.jsDefina o nome e os parâmetros da ferramenta e reinicie o serviço para que ele entre em vigor.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...