MasterGo: IA com um clique para gerar um protótipo de design de interface do usuário, design para código altamente utilizável em segundos!
Introdução geral
A MasterGo (Mogo Design) é uma ferramenta profissional de design de UI/UX orientada para equipes, criada especialmente para melhorar a eficiência do design e a colaboração da equipe. Como uma plataforma de design de produtos de nível empresarial na era da IA, a MasterGo percorre toda a cadeia de design e desenvolvimento de produtos, oferecendo design de produtos on-line, prototipagem, desenvolvimento e design da Web, design de interação de produtos e outras funções. O MasterGo não apenas melhora a eficiência do design individual, mas também melhora muito a colaboração da equipe e a eficiência do escritório em vários cenários, o que vale a pena experimentar o software de design colaborativo on-line.


Lista de funções
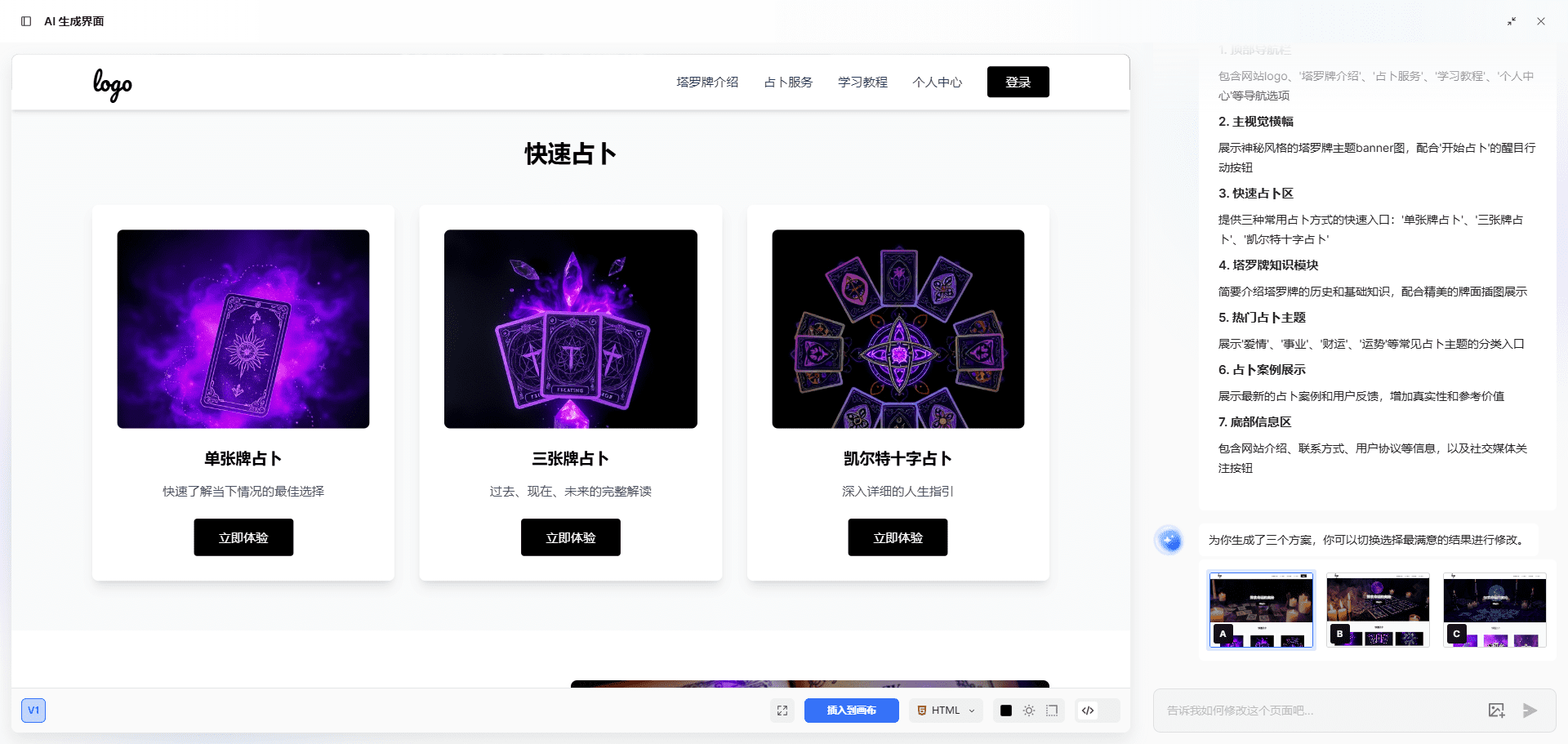
- design de interfaceFerramenta de design de interface do usuário on-line de nível profissional que suporta layout automático, preenchimento de material e outros recursos inteligentes.
- Protótipos interativosFluxo de interação acionável, suportando protótipos de wireframes, fluxogramas e design de modelos interativos.
- Sistema de designGerenciamento eficiente de recursos de design, reutilização de componentes de design com um clique para sincronização global.
- Trabalho em equipeSuporte à colaboração on-line em tempo real entre várias pessoas para reduzir os custos de comunicação e melhorar a eficiência do trabalho.
- Entrega do projetoOs arquivos de projeto são armazenados na nuvem e atualizados em tempo real, de modo que os engenheiros podem visualizar anotações, obter códigos e fazer download de recortes a qualquer momento.
- Comunidade de recursosInterface de usuário avançada, recursos de prototipagem de produtos e ferramentas de plug-in
Usando a Ajuda
Instalação e registro
- Visite o site da MasterGo (https://mastergo.com/) e clique no botão "Free Use" (Uso gratuito).
- Registre-se e faça login usando sua conta WeChat ou Blue Lagoon.
- Depois de concluir seu registro, você poderá acessar a plataforma MasterGo para começar.
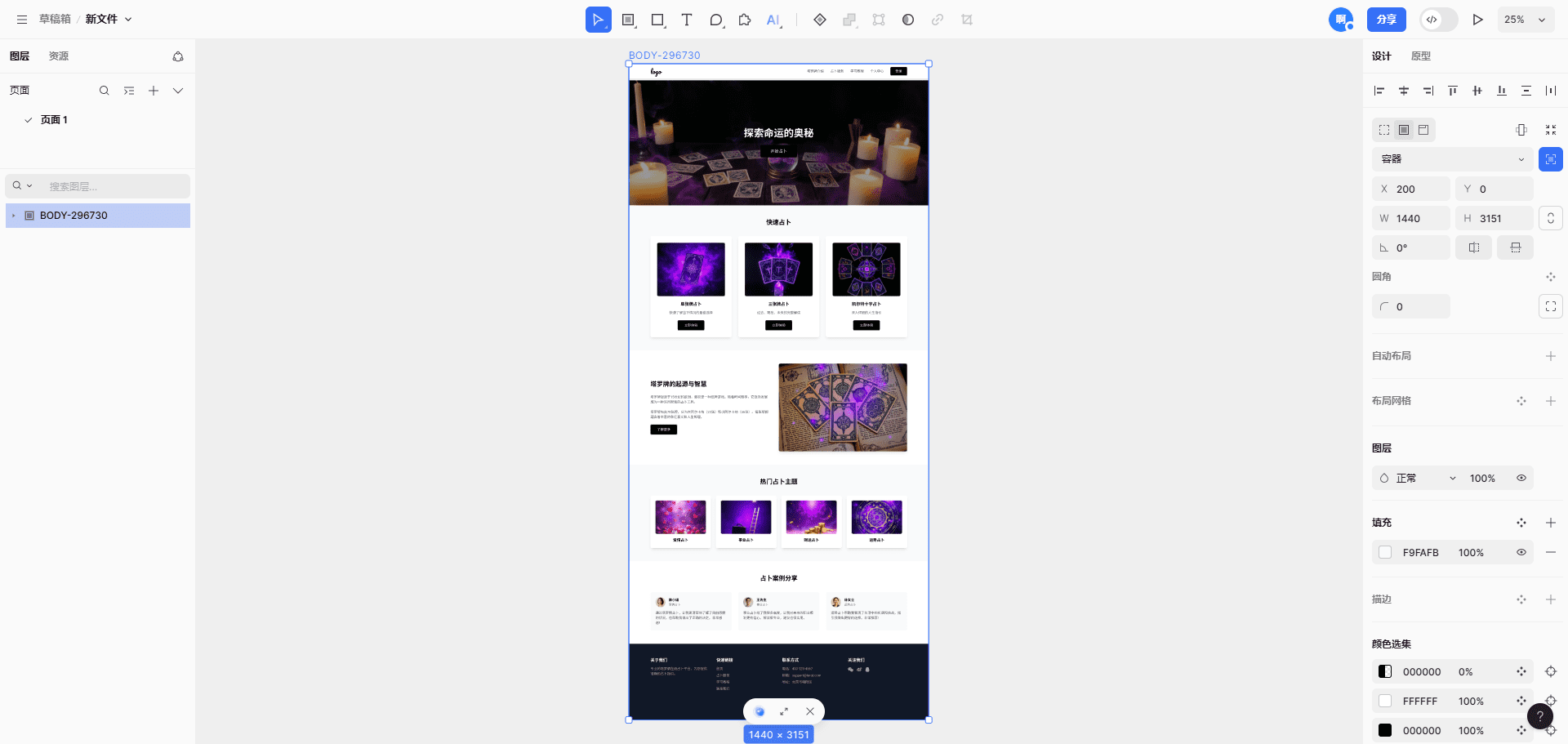
design de interface
- Depois de fazer o login, clique em "New Project" (Novo projeto) para criar um novo projeto de design.
- Use a Shape Tool na barra de ferramentas à esquerda para desenhar formas básicas ou arraste e solte componentes predefinidos da Component Library na tela.
- Use o recurso "Auto Layout" para ajustar rapidamente a posição e o tamanho dos componentes e manter seu design limpo e organizado.
- Use a função "Material Fill" para preencher rapidamente imagens, cores e outros materiais para enriquecer o conteúdo do design.
Protótipos interativos
- No projeto de design, clique na guia "Prototype" (Protótipo) para entrar no modo de prototipagem.
- Use a Interaction Tool para criar links interativos para diferentes páginas ou componentes.
- Configure animações interativas, como zoom in e out, movimento de posição, etc., para aprimorar a experiência do usuário.
- Clique no botão "Preview" (Visualizar) para ver a interação em tempo real e garantir que o design atenda às expectativas.
Sistema de design
- No projeto, clique na guia "Design System" para acessar a interface de gerenciamento do sistema de projeto.
- Criar novos componentes de design ou importar componentes existentes da biblioteca de componentes.
- Defina estilos de componentes, como cores, estilos de texto etc. para sincronização global.
- Use a função "Resource Management" para gerenciar com eficiência os recursos de design e melhorar a consistência do design.
Trabalho em equipe
- No projeto, clique no botão "Share" (Compartilhar) para gerar um link para o projeto.
- Envie o link aos membros da equipe para convidá-los a participar do projeto.
- Os membros da equipe podem visualizar e editar arquivos de design em tempo real para revisão e feedback on-line.
- Usando o recurso "Comments", os membros da equipe podem adicionar comentários ao documento de design para facilitar a comunicação e a colaboração.
Entrega do projeto
- Depois de concluir o design, clique no botão "Delivery" (Entrega) para entrar na interface de entrega do design.
- A configuração de opções de entrega, como etiquetagem, recortes etc., garante que o arquivo de design esteja completo.
- Clique no botão "Generate Link" (Gerar link) para gerar um link de entrega a ser enviado ao engenheiro.
- Os engenheiros podem usar o link para visualizar anotações, obter códigos, fazer download de recortes e realizar rapidamente o desenvolvimento do projeto.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...