Introdução geral
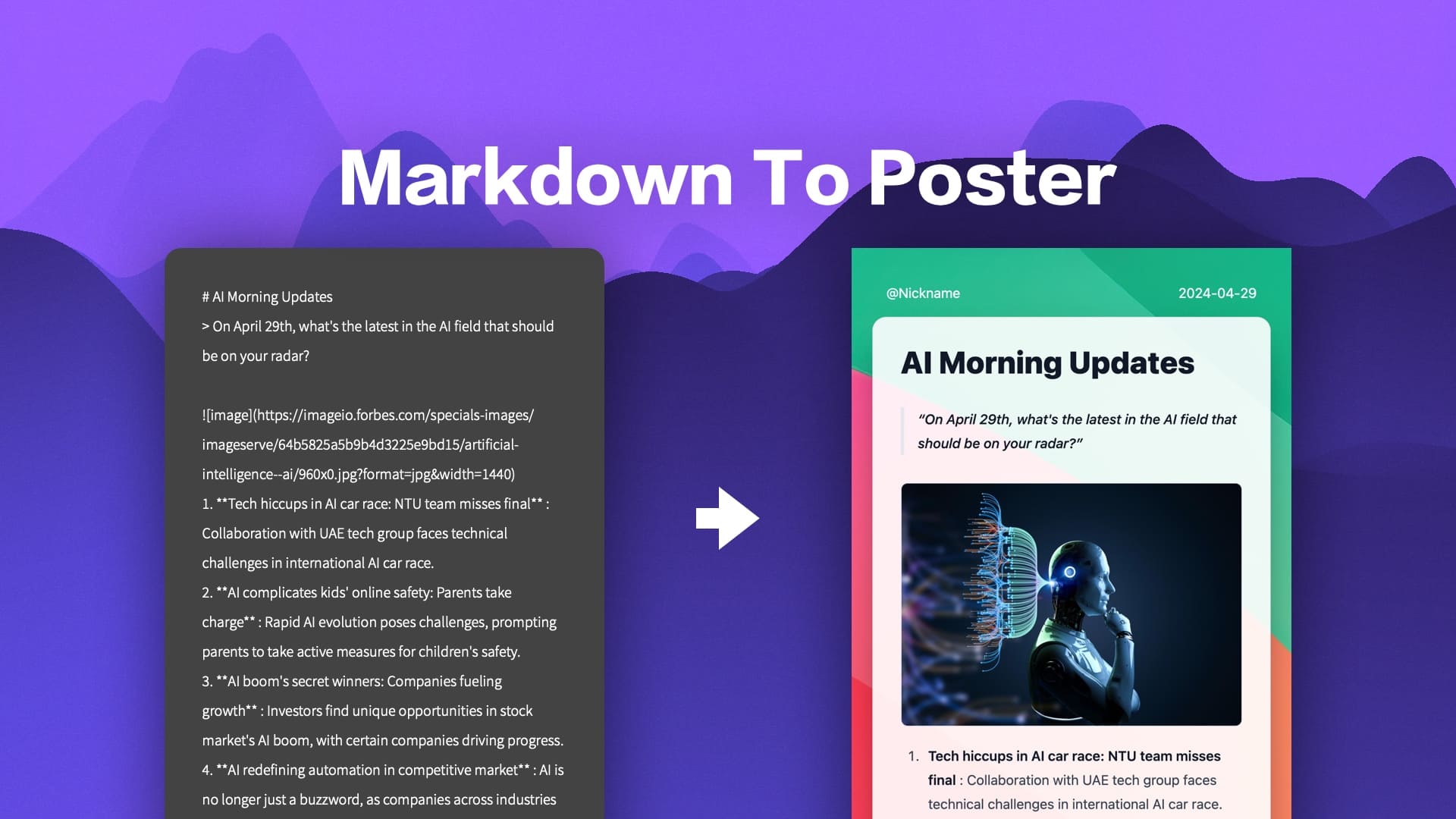
Markdown to Image é um componente React para renderizar texto Markdown em imagens de mídia social visualmente atraentes. O projeto também inclui um editor da Web integrado que pode ser usado como um editor on-line do Markdown to Poster e oferece suporte à implantação com um clique. Os usuários podem usar o componente de várias maneiras, inclusive integrando-o a um projeto ou usando o editor on-line para editar e gerar imagens.

Experiência on-line: https://readpo.com/poster
Lista de funções
- Renderização de Markdown para imagens de pôster otimizadas para compartilhamento social
- Os modelos incorporados suportam modelos personalizados
- Oferece 9 temas predefinidos para escolha
- Copiar a saída como uma imagem
- Implementação com um clique em plataformas como a Vercel
- Proxy CORS de imagem integrado para facilitar a inserção de imagens on-line em pôsteres
- Copie a saída como código HTML para facilitar a colagem em e-mails e editores
Usando a Ajuda
Processo de instalação
- projeto de clonagem ::
git clone https://github.com/gcui-art/markdown-to-image
cd markdown-to-image
- Instalação de dependências ::
npm install
- Início dos serviços ::
npm run dev
- Acesso ao editor ::
Abra seu navegador e acessehttp://localhost:3000Você pode usar o editor on-line.
Usando o Web Editor
- Abra o editor ::
entrevistas Editor on-line. - Inserção de conteúdo Markdown ::
Digite ou cole seu conteúdo Markdown no editor. - Escolha um modelo e um tema ::
Escolha um dos modelos e temas predefinidos ou personalize o seu. - Gerar imagem ::
Clique no botão Generate (Gerar) para renderizar belas imagens de mídia social. - Copiar ou fazer download ::
Você pode copiar a imagem gerada para a área de transferência ou baixá-la como um arquivo de imagem.
Integração em projetos
- componente instalado ::
npm i markdown-to-poster
- Apresentando componentes ::
importar 'markdown-to-poster/dist/style.css';
importar { Md2Poster, Md2PosterContent, Md2PosterHeader, Md2PosterFooter } de 'markdown-to-poster';
- Uso de componentes ::
const markdown = `# Title\n Este é um exemplo de conteúdo Markdown. `;
return (
Título do pôster
{markdown}
Fundo do pôster
</Md2Poster
).
Modelos e temas personalizados
- Selecione um tema predefinido ::
O projeto oferece 9 temas predefinidos que você pode escolher no editor. - Modelos personalizados ::
Você pode personalizar o modelo para modificar o estilo e o layout conforme necessário.
Implantação em Vercel
- Implementação em um clique ::
strike (no teclado)página do projetoClique no botão "Deploy with Vercel" e siga as instruções para concluir a implantação. - Nomes de domínio personalizados ::
Uma vez implantado, você pode configurar um nome de domínio personalizado para o seu editor.
Fluxo de operação detalhado da função
- Renderização de Markdown como uma imagemInsira o texto Markdown no editor, escolha um tema predefinido ou um modelo personalizado e clique no botão Generate (Gerar) para gerar uma imagem de pôster otimizada para compartilhamento social.
- Copiar a saída como uma imagemApós gerar uma imagem, clique no botão Copy (Copiar) para copiar a imagem para a área de transferência e colá-la facilmente em outros aplicativos.
- Implementação em um cliqueImplementação com um clique por meio de plataformas como a Vercel para criar rapidamente seu próprio Markdown to Poster Editor on-line.
- Agente CORS de imagem integradaInserção de um link de imagem on-line no texto do Markdown: o editor tratará automaticamente dos problemas de CORS e garantirá que a imagem seja exibida corretamente.