Langui: uma biblioteca de código aberto de componentes de interface de usuário de IA
Introdução geral
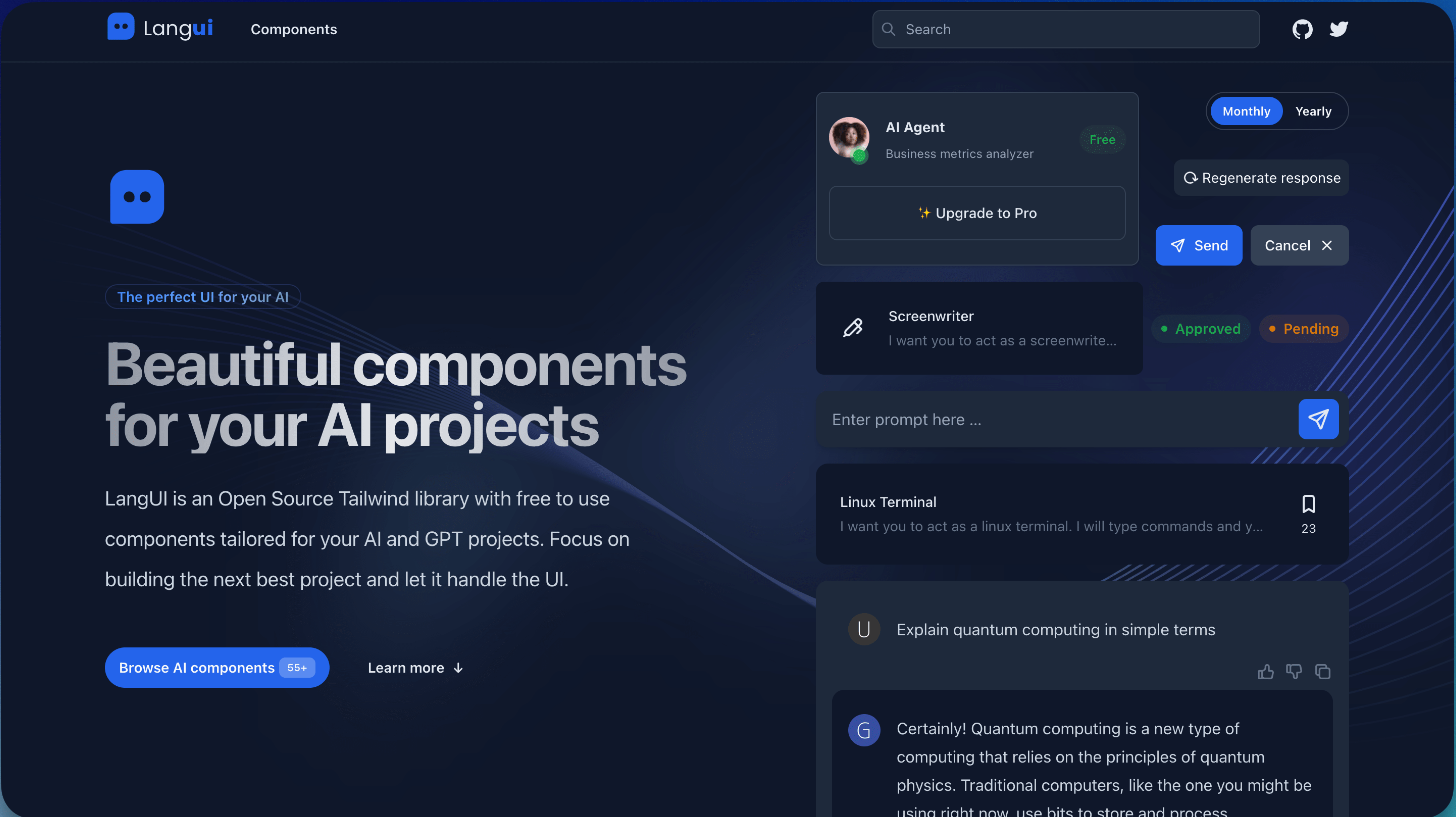
A Langui da LangbaseInc é uma biblioteca de componentes de interface de usuário de código aberto projetada para projetos de IA generativa e Modelagem de Linguagem Grande (LLM). Com base no Tailwind CSS, a biblioteca oferece uma coleção de componentes de interface do usuário pré-construídos para ajudar os desenvolvedores a criar e implementar rapidamente aplicativos de IA. O objetivo do Langui é simplificar o desenvolvimento front-end de projetos de IA, permitindo que os desenvolvedores se concentrem na implementação da funcionalidade principal sem a necessidade de projetar e implementar interfaces de usuário do zero. Além de ser compatível com uma ampla gama de estruturas e ferramentas de IA, o Langui também é altamente personalizável e extensível para projetos de IA de todos os tamanhos.

Lista de funções
- Componentes de IU pré-criadosFornece uma variedade de componentes pré-criados com base no Tailwind CSS para uma integração rápida e fácil.
- Suporte à IA generativaComponentes projetados para GPT e outros modelos de IA generativa para dar suporte a interações complexas de IA.
- A altura pode ser personalizadaComponentes: os componentes são altamente personalizáveis para atender às necessidades de diferentes projetos.
- Compatibilidade entre plataformasSuporte a várias estruturas e ferramentas de IA para garantir a compatibilidade entre plataformas.
- comunidade de código abertoUma comunidade de código aberto ativa que fornece suporte e atualizações contínuas.
Usando a Ajuda
Processo de instalação
- armazém de clones: Primeiro, clone o repositório Langui localmente.
git clone https://github.com/LangbaseInc/langui.git
- Instalação de dependênciasInstalação de dependências: Vá para o diretório do projeto e instale as dependências necessárias.
cd langui
npm install
- Projetos em andamentoIniciar o servidor de desenvolvimento para ver exemplos e documentação da biblioteca de componentes.
npm start
Diretrizes para uso
- Apresentando componentesIntroduzir os componentes do Langui em seu projeto.
import { Button, Card } from 'langui';
- Estilos personalizadosEstilo de componente personalizado usando o nome da classe CSS do Tailwind.
<Button className="bg-blue-500 text-white">点击我</Button>
- Funcionalidade de IA integradaCombinação de modelos de IA generativos, como o GPT, para interações complexas de IA.
import { GPTComponent } from 'langui';
<GPTComponent model="gpt-3" prompt="生成一段文本" />
Fluxo de operação detalhado da função
- Criação de um novo componenteCriação de novos componentes de interface do usuário com base nos requisitos do projeto.
import React from 'react';
import { useLangui } from 'langui';
const CustomComponent = () => {
const { useComponent } = useLangui();
return <div>{useComponent('custom')}</div>;
};
export default CustomComponent;
- Integração em projetos existentesIntegração de componentes Langui em um projeto React existente para aprimorar a experiência de interação e a interface do usuário do projeto.
import React from 'react';
import { Button } from 'langui';
const App = () => (
<div>
<Button>点击我</Button>
</div>
);
export default App;
- Participação na comunidade de código abertoParticipação no desenvolvimento e aprimoramento do Langui por meio do envio de problemas ou solicitações pull.
git checkout -b feature/new-component
git commit -m "添加新组件"
git push origin feature/new-component© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...