Introdução geral
O Video Starter Kit (Kit de iniciação de vídeo) é um projeto de código aberto lançado pela fal-ai-community para mostrar como usar modelos de IA para produção de vídeo no navegador. Ele fornece ferramentas para converter de imagem em vídeo e oferece suporte aos usuários para editar vídeos diretamente na Web. O kit de ferramentas combina uma variedade de APIs de IA, incluindo geração de imagens, conversão de texto em fala (TTS) e geração de música, para ajudar os usuários a criar e editar vídeos de alta qualidade. Atualmente, a funcionalidade do kit de ferramentas é relativamente rudimentar, mas sua natureza de código aberto permite que a comunidade expanda e aprimore continuamente seus recursos.
O Video Starter Kit é adequado para a criação de curtas-metragens independentes usando IA, que simplesmente implementa todo o processo de texto para imagem → imagem para videoclipe → edição/composição de videoclipe → narração → música de fundo.
Lista de funções
- Geração de vídeo com IAGeração de vídeos a partir de texto ou imagens usando modelos de IA.
- Edição no navegadorEdite vídeos diretamente em seu navegador sem fazer download de software.
- Integração de API multimodalProcessamento de imagem, vídeo, TTS e música: Inclui geração e processamento de imagem, vídeo, TTS e música.
- Código aberto e suporte da comunidadeUsuários podem contribuir com código, relatar problemas ou fazer sugestões.
- Experiência em tempo realOferece uma experiência on-line por tempo limitado usando os modelos de vídeo Spirit of Courage 1.5 e Conch.
Usando a Ajuda
Instalação e uso
Como esse é um projeto de código aberto, distribuído principalmente pelo GitHub, os usuários precisam ter algum conhecimento básico de programação e ambientes de desenvolvimento:
- armazém de clones::
- Visite a página do projeto no GitHub (link), clique no botão "Code" (Código) no canto superior direito e selecione "Download ZIP" (Baixar ZIP) ou clone o repositório diretamente via Git:
git clone https://github.com/fal-ai-community/video-starter-kit.git
- Visite a página do projeto no GitHub (link), clique no botão "Code" (Código) no canto superior direito e selecione "Download ZIP" (Baixar ZIP) ou clone o repositório diretamente via Git:
- Configurações ambientais::
- Quando a clonagem estiver concluída, vá para o diretório do projeto:
cd video-starter-kit - Instale a dependência:
npm install - Se estiver usando outras ferramentas de gerenciamento de pacotes, como Yarn ou pnpm, você poderá substituir o
npm installComando.
- Quando a clonagem estiver concluída, vá para o diretório do projeto:
- Executando o servidor de desenvolvimento::
- Inicie o servidor de desenvolvimento local:
npm run dev - Isso iniciará um servidor localmente, que geralmente pode ser encontrado no diretório
localhost:3000Ver efeito.
- Inicie o servidor de desenvolvimento local:
- Experimente as funções::
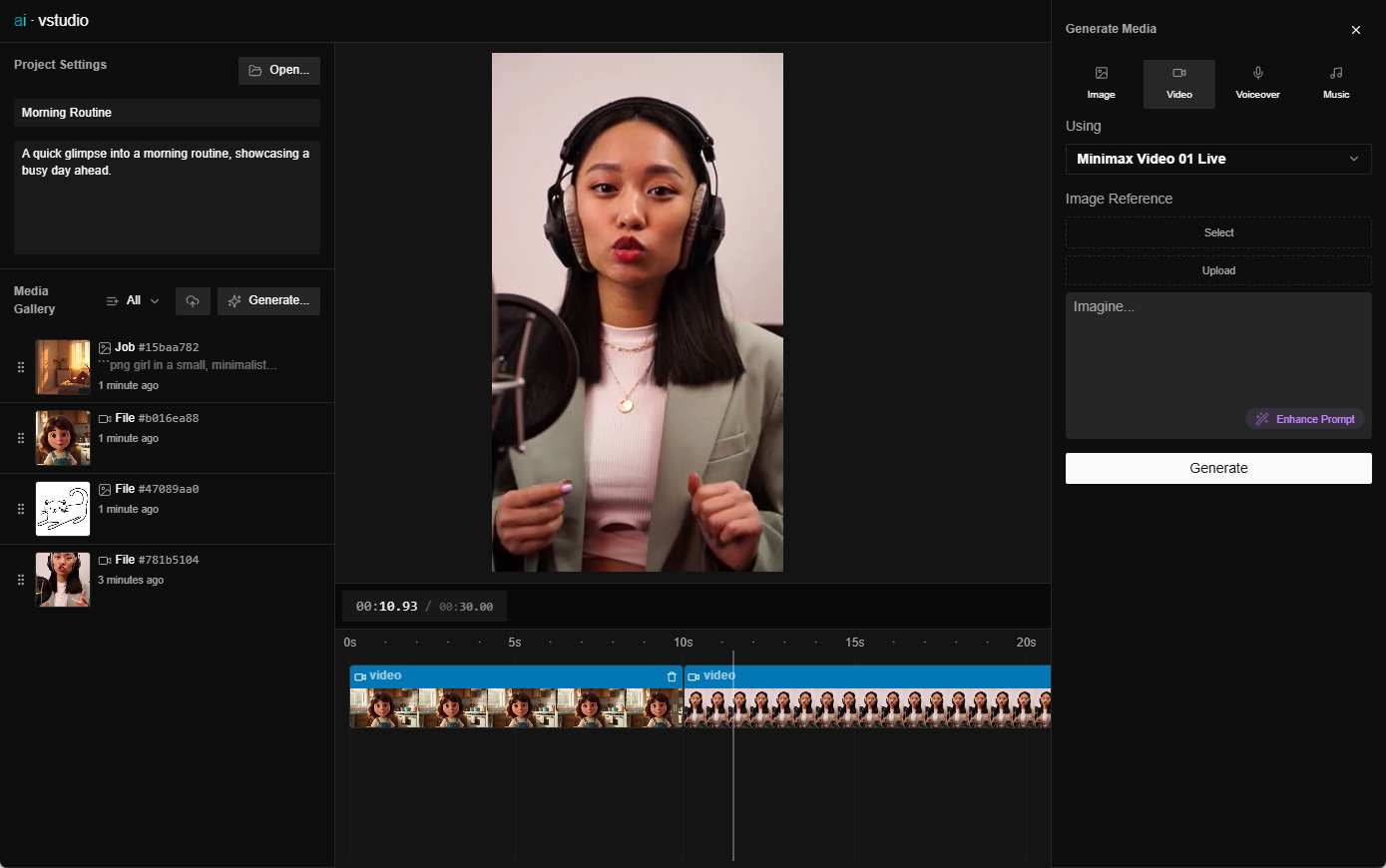
- Geração de vídeoSiga as instruções da documentação do projeto, insira texto ou carregue imagens para gerar vídeos. Normalmente, você precisa operar na UI da Web, inserir os parâmetros necessários ou selecionar predefinições.
- Editar vídeoNo navegador, você pode fazer edições e ajustes básicos no vídeo gerado. Isso inclui a adição de efeitos, a alteração da duração do vídeo, a dublagem e outras operações.
Como operar os módulos de função
- Geração de vídeo com IA::
- Digite uma descrição de texto ou carregue uma imagem na interface e selecione o tipo de vídeo que deseja gerar (por exemplo, estilo, duração etc.). Depois de clicar no botão Generate (Gerar), o sistema usará o modelo de IA para gerar o vídeo com base em suas informações. Observe que o processo de geração pode levar algum tempo, dependendo da complexidade do modelo e do desempenho do servidor.
- Edição no navegador::
- Depois de gerar um vídeo, você pode arrastar a linha do tempo, adicionar efeitos, ajustar o áudio etc. diretamente da interface de edição do navegador. A interface geralmente oferece ícones ou botões intuitivos para realizar essas operações. Se houver funções específicas, como adição de legendas e aplicação de filtros, a interface fornecerá os controles apropriados.
- Integração de API multimodal::
- Ao selecionar diferentes serviços de API (por exemplo, TTS para adicionar narração a um vídeo ou selecionar a API Music para fazer a trilha sonora de um vídeo), é possível enriquecer o conteúdo do vídeo. Cada API tem uma caixa de entrada ou um menu de seleção correspondente para seu uso; siga as instruções.
- Envolvimento da comunidade::
- Se você tiver uma sugestão de melhoria ou encontrar um problema em um projeto, poderá relatá-lo por meio da seção Problemas do GitHub ou envolver-se diretamente na contribuição para o código.