Kernel Images: uma solução de código aberto para navegadores leves com sandbox
Introdução geral
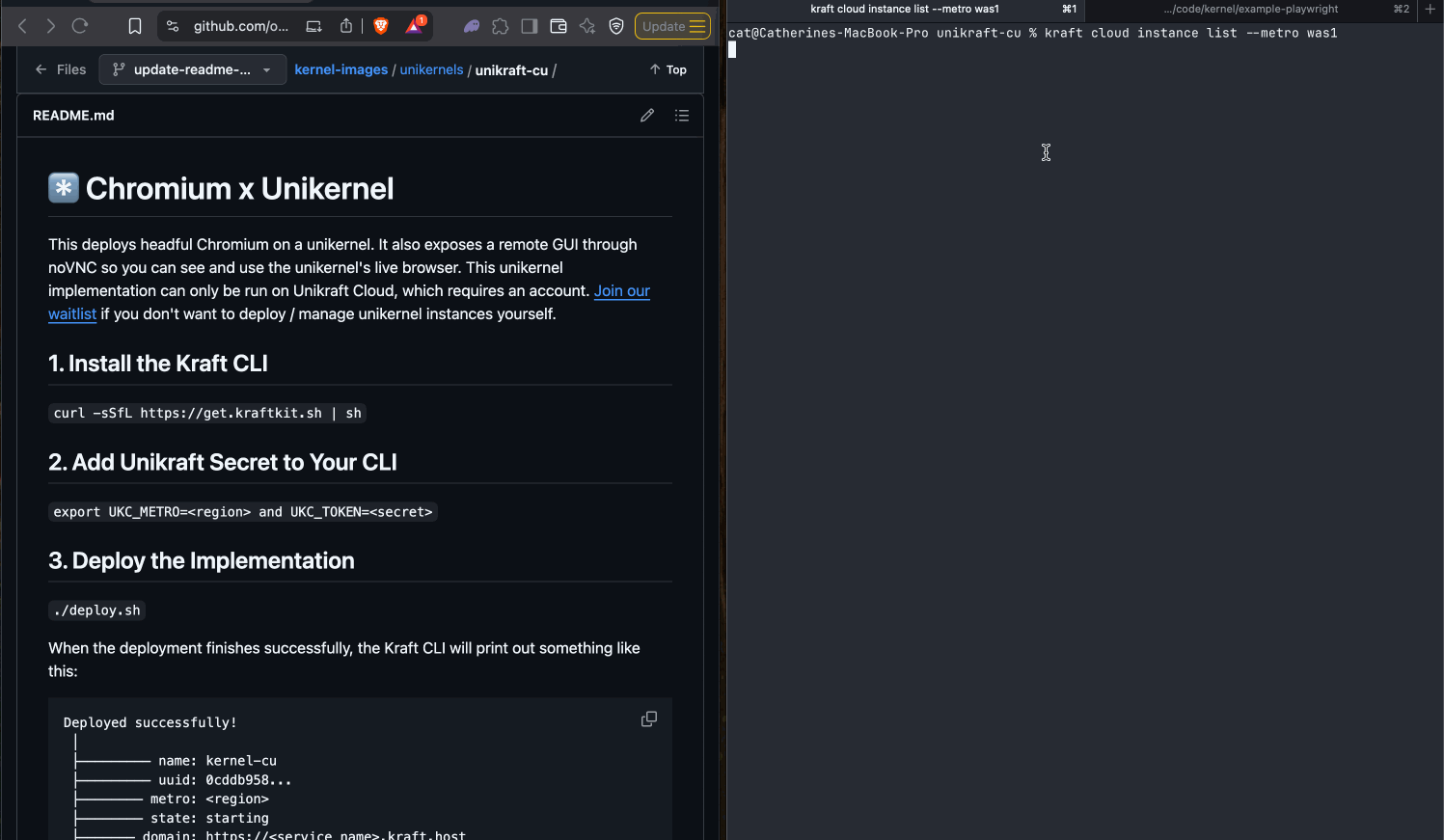
O Kernel Images é um projeto de código aberto hospedado no GitHub que fornece um ambiente leve e em sandbox para o Chrome. Ele se baseia na tecnologia Docker e Unikraft para criar instâncias de navegador isoladas, suporte para estruturas de automação como Playwright e Puppeteer, adequado para testes na Web, rastreamento de dados e desenvolvimento de agentes de IA. O projeto é mantido pela equipe do onkernel sob a licença Apache 2.0, com código aberto e contribuições da comunidade. Os usuários podem implementar o ambiente do navegador por meio de uma configuração simples, aproveitando as vantagens do baixo consumo de recursos e da inicialização rápida. Os funcionários também fornecem serviços de hospedagem e os usuários podem entrar na lista de espera para obter mais recursos.

Lista de funções
- Fornece um navegador Chrome pré-configurado com suporte para o protocolo Chrome DevTools.
- Compatível com o Playwright e o Puppeteer para facilitar a integração de scripts de automação.
- Fornece uma interface GUI remota via noVNC para dar suporte ao monitoramento e controle visual.
- integrado (como em um circuito integrado) Antrópica (usado em uma expressão nominal) Computador Use um agente que ofereça suporte a ações de texto e voz.
- A implementação do unikernel, baseada no Unikraft, suporta hibernação automatizada e instantâneos com estado.
- Oferece suporte à implantação de contêineres do Docker e é compatível com Linux, macOS e Windows.
- Partida a frio de latência ultrabaixa (menos de 20 ms) para cenários de alto desempenho.
- Configuração de porta aberta para facilitar a conexão e a depuração de ferramentas externas.
Usando a Ajuda
Processo de instalação
O Kernel Images é compatível com a implantação do Docker e do Unikraft. Abaixo estão as etapas detalhadas para Linux e macOS (os usuários do Windows precisam instalar o Docker Desktop).
1. instalar o Docker
Certifique-se de que o Docker esteja instalado em seu sistema. Execute o seguinte comando para verificar:
docker --version
Se não estiver instalado, consulte o guia oficial:
- Ubuntu/Debian:
sudo apt update sudo apt install -y docker.io sudo usermod -aG docker $USER - macOS: Faça o download do Docker Desktop no site oficial do Docker.
- Windows: instale o Docker Desktop e ative a WSL 2.
2. clonagem de armazéns de projetos
Clone o repositório Kernel Images usando o Git:
git clone https://github.com/onkernel/kernel-images.git
cd kernel-images
3. crie a imagem do Docker
No diretório raiz do projeto, crie a imagem do Docker:
docker build -t kernel-images -f containers/docker/Dockerfile .
Verifique se a imagem foi criada com êxito:
docker images | grep kernel-images
4. execute o contêiner do Docker
Inicie uma instância do Chrome em área restrita:
docker run -d -p 9222:9222 -p 6080:6080 --name kernel-browser kernel-images
-p 9222:9222Mapeamento de portas do Chrome DevTools para conexões de estrutura automatizadas.-p 6080:6080Mapeia uma porta noVNC para acesso remoto à GUI.--name kernel-browserContêineres nomeados para facilitar o gerenciamento.
5. (Opcional) Implantação do Unikraft
O Unikraft oferece uma implantação de unikernel mais leve para cenários de alto desempenho. Instale a cadeia de ferramentas do Unikraft:
- consulta
unikernels/unikraft-cu/README.mdA seguir, uma lista das dependências a serem instaladas (por exemplokraftkit). - Compilar a imagem do unikernel:
cd unikernels/unikraft-cu make - Execute a instância:
kraft run
Funções principais
1. estrutura de automação da conectividade
O ambiente Chrome do Kernel Images é compatível com o Playwright e o Puppeteer; a seguir, um exemplo do Playwright:
- Instalar o dramaturgo:
npm install playwright - Criação de scripts
test.js::const { chromium } = require('playwright'); (async () => { const browser = await chromium.connectOverCDP('http://localhost:9222'); const page = await browser.newPage(); await page.goto('https://example.com'); console.log(await page.title()); await browser.close(); })(); - Execute o script:
node test.js
2. monitoramento remoto da GUI
O Kernel Images fornece uma interface GUI remota via noVNC. Depois de iniciar o contêiner, acesse o http://localhost:6080(Certifique-se de que a porta 6080 A interface noVNC pode ser acessada para monitorar o status do navegador, depurar scripts ou verificar solicitações de rede em tempo real (mapeadas). A interface suporta operação com mouse e teclado e é adequada para controle remoto.
3. hibernação e instantâneos automatizados
No modo Unikernel, o navegador hiberna automaticamente quando não há atividade de rede, com um consumo de recursos muito baixo (quase zero). Durante a hibernação, o sistema gera um instantâneo do estado do navegador (incluindo cookies, posição da página, zoom da janela etc.). O estado é restaurado:
kraft resume
O recurso de instantâneo é adequado para tarefas de longa duração, como rastreamento ou teste, garantindo que as tarefas possam ser continuadas sem problemas após uma interrupção.
4. integração do agente antrópico
O Kernel Images se integra ao agente Computer Use da Anthropic para oferecer suporte à operação do navegador por meio de comandos de texto ou voz. Procedimento:
- Registre-se em uma conta Anthropic para obter uma chave de API.
- Configuração de variáveis de ambiente:
export ANTHROPIC_API_KEY=your-api-key - Execute o script do agente (localizado no diretório
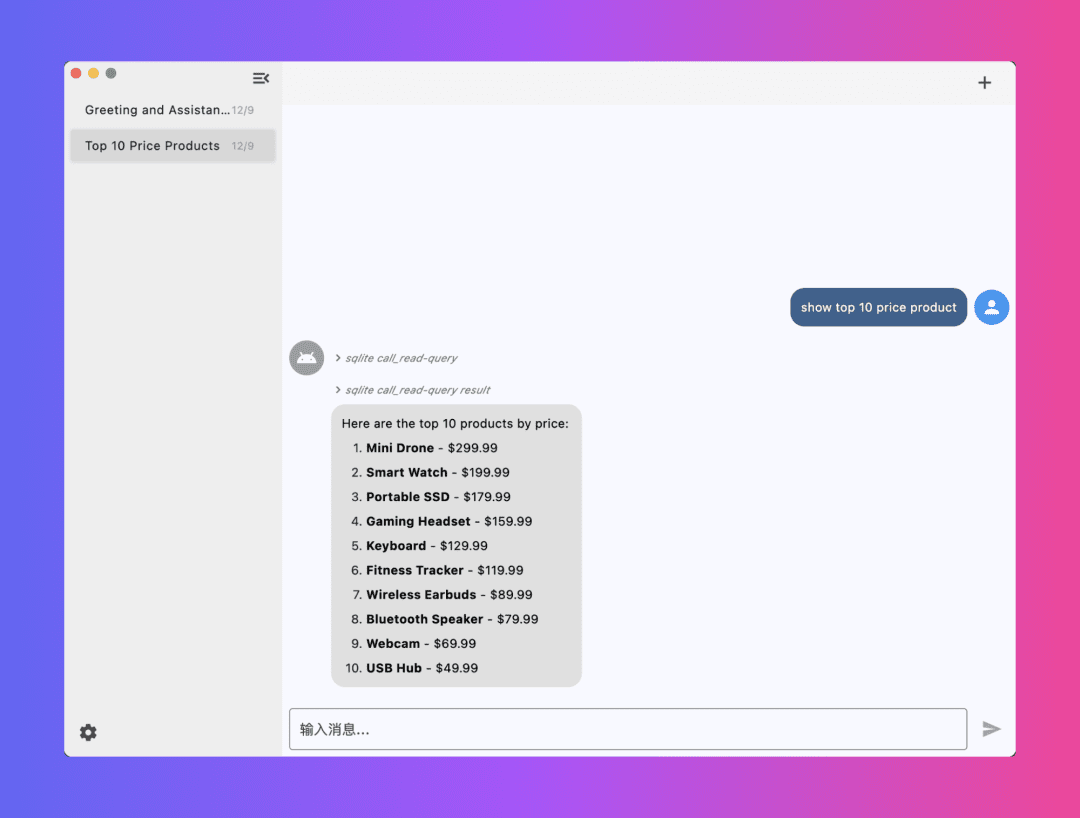
agent-loop.py):python agent-loop.py - Insira instruções na tela de bate-papo, como "Abra o site example.com e faça uma captura de tela" ou "Preencha o formulário".
5) Partida a frio de latência ultrabaixa
O modo Unikernel tem um tempo de inicialização a frio de menos de 20 milissegundos, o que é ideal para cenários que exigem um tempo de resposta rápido (por exemplo, tarefas de automação orientadas por eventos), enquanto o modo Docker inicializa um pouco mais lentamente, mas ainda supera o desempenho das máquinas virtuais tradicionais.
advertência
- Certifique-se de que a porta
9222responder cantando6080Desocupado. - Atualize regularmente os espelhos para obter os recursos mais recentes:
docker pull kernel-images:latest - A implementação do Unikraft requer familiaridade com o ambiente Linux, e é recomendável consultar a documentação oficial.
- Requisitos do sistema: pelo menos 2 GB de RAM, 10 GB de espaço em disco.
cenário do aplicativo
- Teste de automação da Web
Os desenvolvedores usam o Kernel Images para executar scripts do Playwright para simular ações do usuário e testar a funcionalidade do site. O ambiente sandboxed garante o isolamento do teste e é adequado para a integração CI/CD. - Rastreamento de dados
Os analistas de dados implementam o Kernel Images para acessar páginas da Web em lote e extrair dados estruturados. Os recursos de hibernação e instantâneo oferecem suporte a tarefas longas e reduzem os custos do servidor. - Desenvolvimento de agentes de IA
Os desenvolvedores de IA usam agentes Anthropic para criar inteligências que suportam controle de voz ou texto para tarefas complexas, como preenchimento automático de formulários ou pesquisa de conteúdo. - Depuração e colaboração remotas
As equipes monitoram os navegadores remotamente por meio da interface noVNC, ideal para colaboração entre locais ou desenvolvimento baseado em nuvem, e visualizam a renderização de páginas e a execução de scripts em tempo real.
QA
- Quais sistemas operacionais são compatíveis com o Kernel Images?
O modo Docker é compatível com Linux, macOS e Windows (requer o Docker Desktop). O modo unikraft é compatível principalmente com Linux. - Como faço para manter meu ambiente de sandbox seguro?
As instâncias do navegador são executadas em um contêiner Docker ou unikernel isolado, completamente separado do sistema host, reduzindo os riscos de segurança. - O recurso Anthropic Agent é necessário?
Não, a conta Anthropic não é necessária para a funcionalidade Basic Browser. A funcionalidade de proxy requer uma chave de API. - Qual é o nível de latência da partida a frio?
O modo Unikernel é inicializado a frio em menos de 20 milissegundos; o modo Docker é um pouco mais lento, mas ainda assim eficiente. - Como posso me envolver no desenvolvimento do projeto?
consultaCONTRIBUTING.mdSe você não tiver certeza do que fazer, envie uma solicitação pull ou levante um problema no GitHub.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...