Ensiná-lo a usar ferramentas de programação de IA para gerar belas páginas de front-end
introdutório
Por qual motivo? Ferramentas de programação de IA O problema fundamental com a geração de páginas de front-end que parecem boas e as suas que não parecem é que essas ferramentas criaram um conjunto completo de dicas para gerar páginas de front-end que restringem todos os tipos de especificações de front-end. Essas palavras-chave são longas...
Não apenas as palavras do prompt são longas, mas a geração da página de front-end exige a saída de muitos, muitos tokens... É por isso que você encontrará muitos tokens na seção claude A geração oficial do código completo da página de front-end é frequentemente interrompida.
Há dois problemas a serem resolvidos para que a IA gere belas páginas de front-end: gerar as palavras de prompt necessárias para a página de front-end e gerar o código da página de front-end completamente.
colocar em prática
1. gere as palavras de alerta necessárias para a página de front-end
Apresentar o primeiro método, que não exige palavras-chave muito longas, mas sim aprender a conduzir perguntas e restrições
Primeira rodada de palavras-chave
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条

Segunda rodada de palavras-chave
核心群体是饲养宠物的群体,用户使用产品目标是为宠物购买玩具和视频。用户会在所有设备上使用产品。产品主要功能模块有:首页(展示不同的宠物类别、商品类别)、购物结算页面、宠物购物清单页面、用户中心。没有特别的品牌色彩要求。界面使用多语言。用户一般每周光顾一次。产品没有特殊可访问性要求。

Observação: No diálogo do site oficial do claude, o código de saída pode não estar completo. Você precisa simplificar os requisitos, primeiro obter um código de amostra de página típica e, em seguida, tentar melhorar o código completo da página da Web.
O segundo método, usando dicas textuais claras ou imagens como exemplos
Por exemplo, adicione a seguinte dica de estilo de interface do usuário à primeira palavra de dica:
| Nome do estilo | especificidades | Cenários aplicáveis | caso representativo |
| Design plano (Flat Design) | Sem sombras, sem gradientes, use blocos de cores sólidas e ícones limpos | Site corporativo, APP de tecnologia | Google Material Design, Microsoft Fluent Design |
| Modo escuro | Fundo escuro para reduzir a fadiga visual | Entretenimento, Jogos, Aplicativo social | Twitter, YouTube |
| Glassmorfismo | Efeito de vidro fosco translúcido com fundo desfocado | Finanças, APP de tecnologia | macOS Big Sur, Windows 11 |
| Brutalismo. | Cores simples em blocos crus e designs sem adornos | Blogs pessoais, marcas da moda | O esboço, Comunidade Figma |
| Neo-Brutalismo. | Experiência de usuário aprimorada com design moderno da interface do usuário | Portfólio de designers, Marcas de tendências | Gumroad |
| Estilo Neon Candy (Neon Candy) | Cores neon altamente saturadas com fundos escuros | Jogos, música, marcas da moda | Spotify, interface do usuário do Cyberpunk 2077 |
| Linear moderno | Uso de linhas finas e formas geométricas minimalistas | Marcas de alta qualidade, exibição de informações | Apple. Noção |
| Minimalismo | Planos de fundo sólidos, muito espaço em branco, elementos de interface do usuário refinados | Portfólio pessoal, marca de alto nível | Notion, Médio |
| Design futurista (UI futurista) | Combina 3D, efeitos dinâmicos e elementos de luz. | Inteligência Artificial, Dispositivos Inteligentes | UI da Tesla, interface de AR/VR |
| Claymorfismo | Elementos de interface do usuário com cantos arredondados e texturas de argila | Crianças, APP de entretenimento | Design de interface do usuário para crianças |
| Cyberpunk. | Efeitos de luz neon, senso tecnológico futurista | Jogos, APP de tecnologia | Interface do usuário do Cyberpunk 2077 |
| UI orientada por dados (estilo de visualização de dados) | Infográficos, gráficos de dados no centro | APP de análise financeira e de negócios | Google Analytics, Tableau |
| IU de gamificação (IU de gamificação) | Empréstimo de elementos de jogos, como emblemas de conquistas | Educação, Fitness APP | Duolingo, Nike Run Club |
| Design 3D (UI 3D) | Trabalhar com ícones, botões e animações em 3D | Tecnologia de ponta, transações NFT | Interface do usuário relacionada ao Blender, site da NFT |
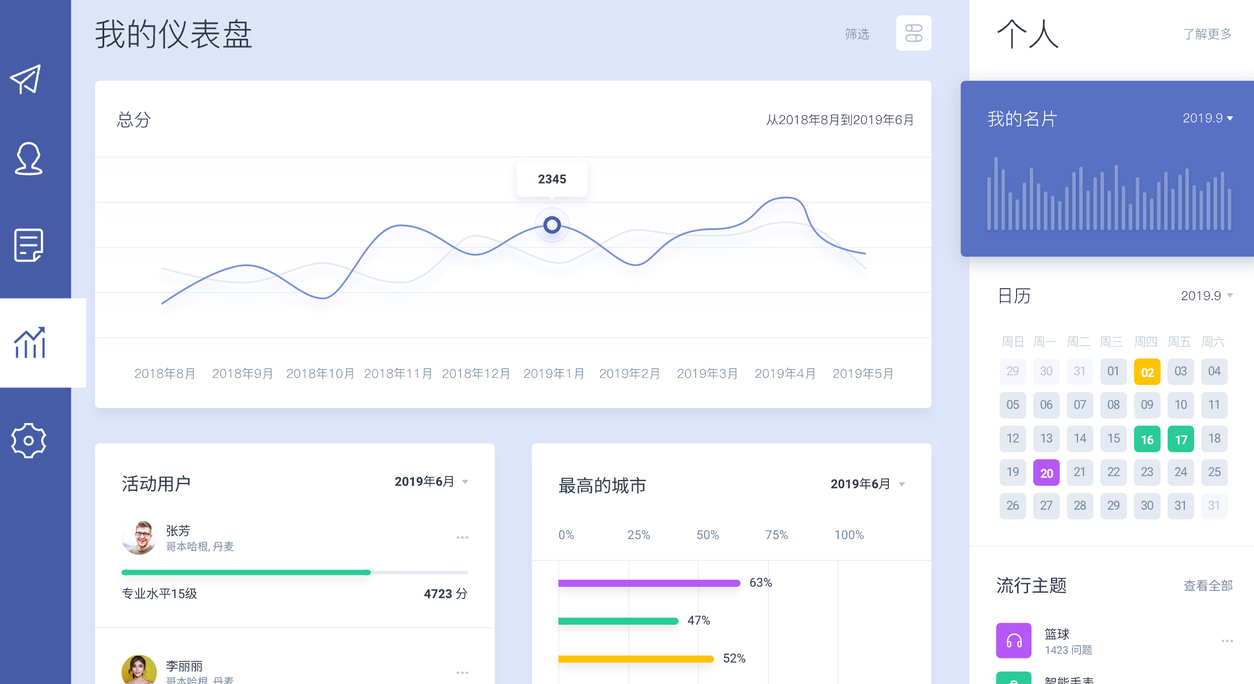
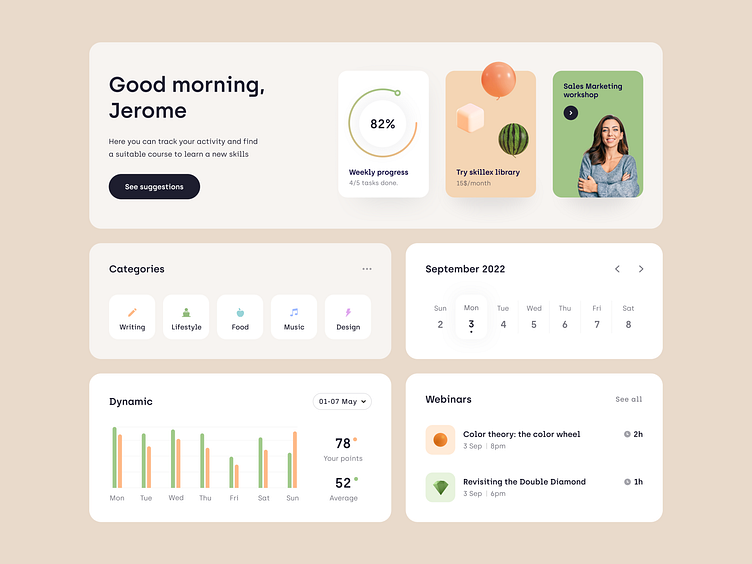
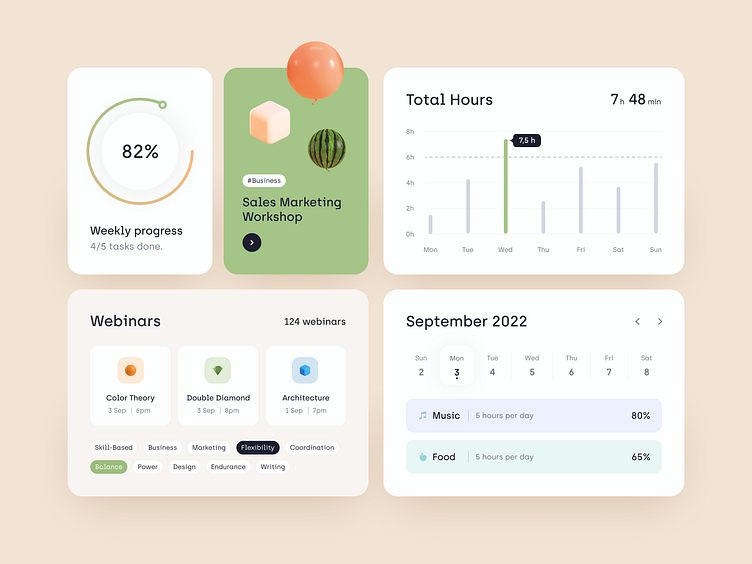
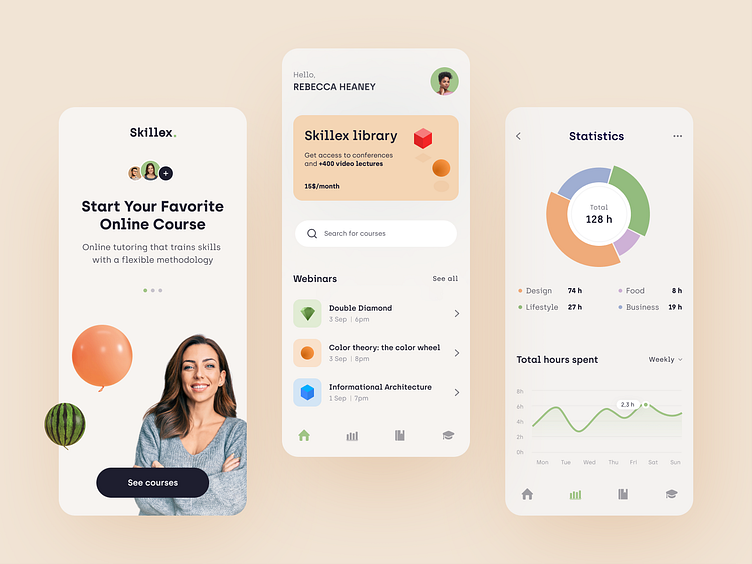
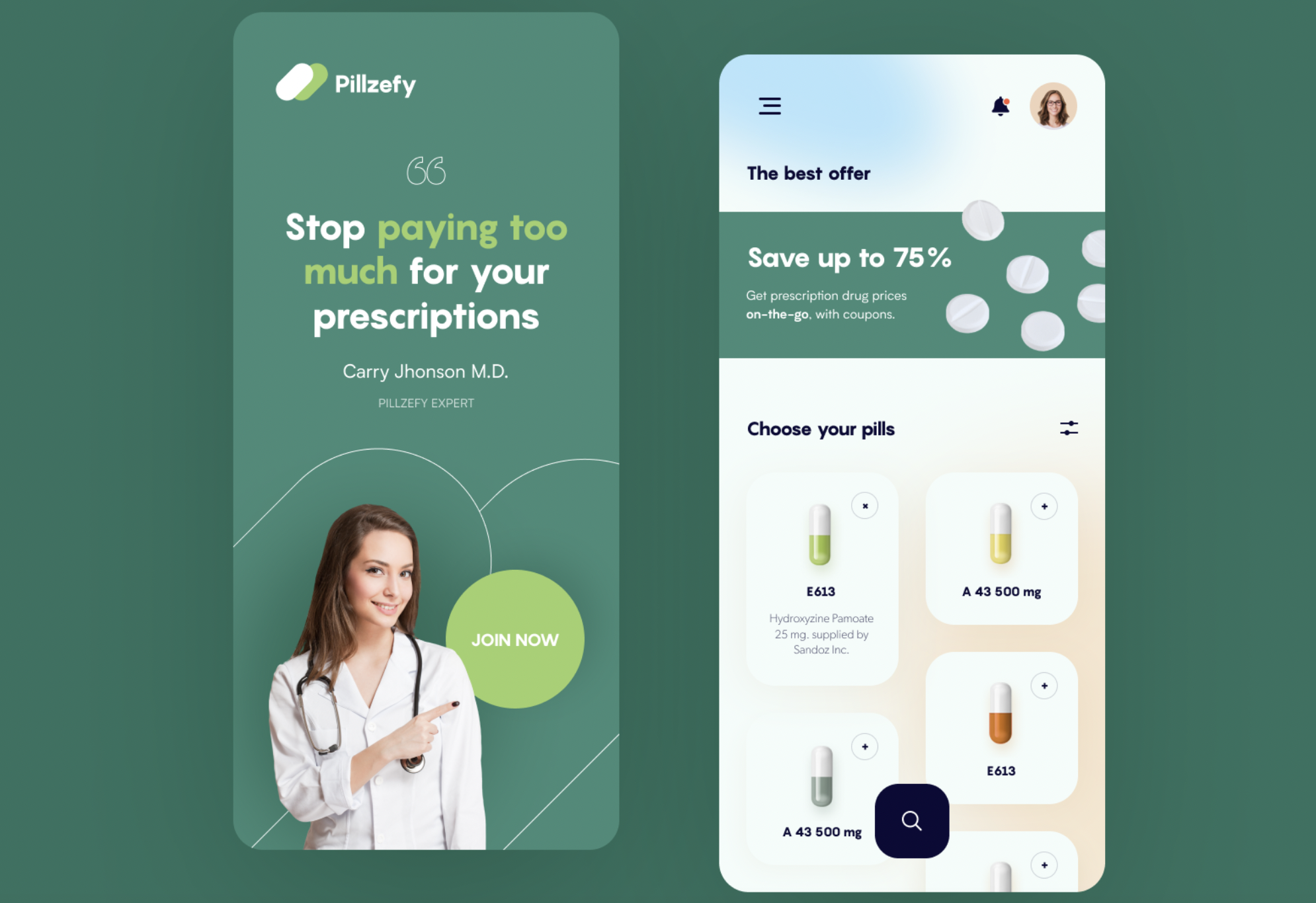
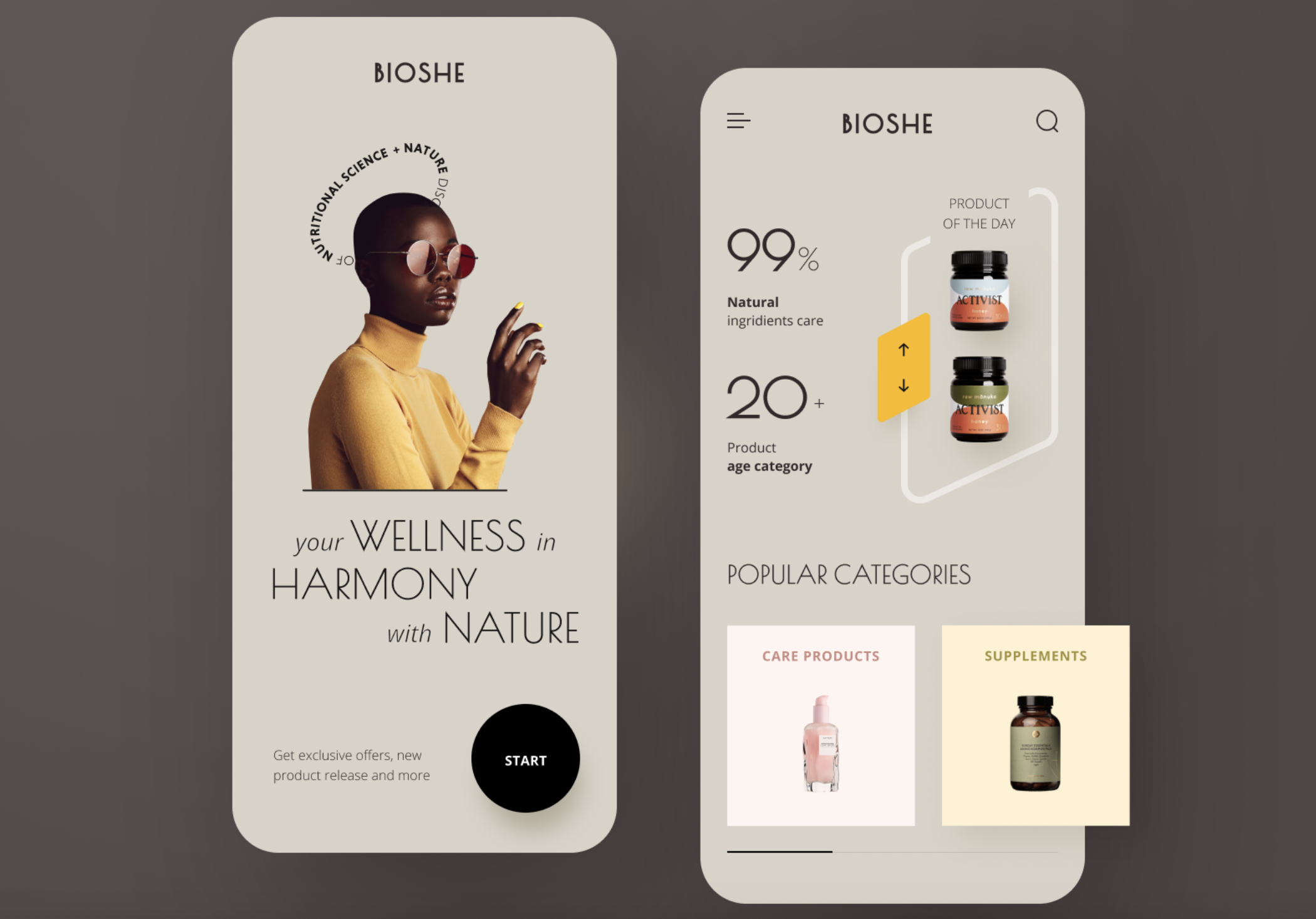
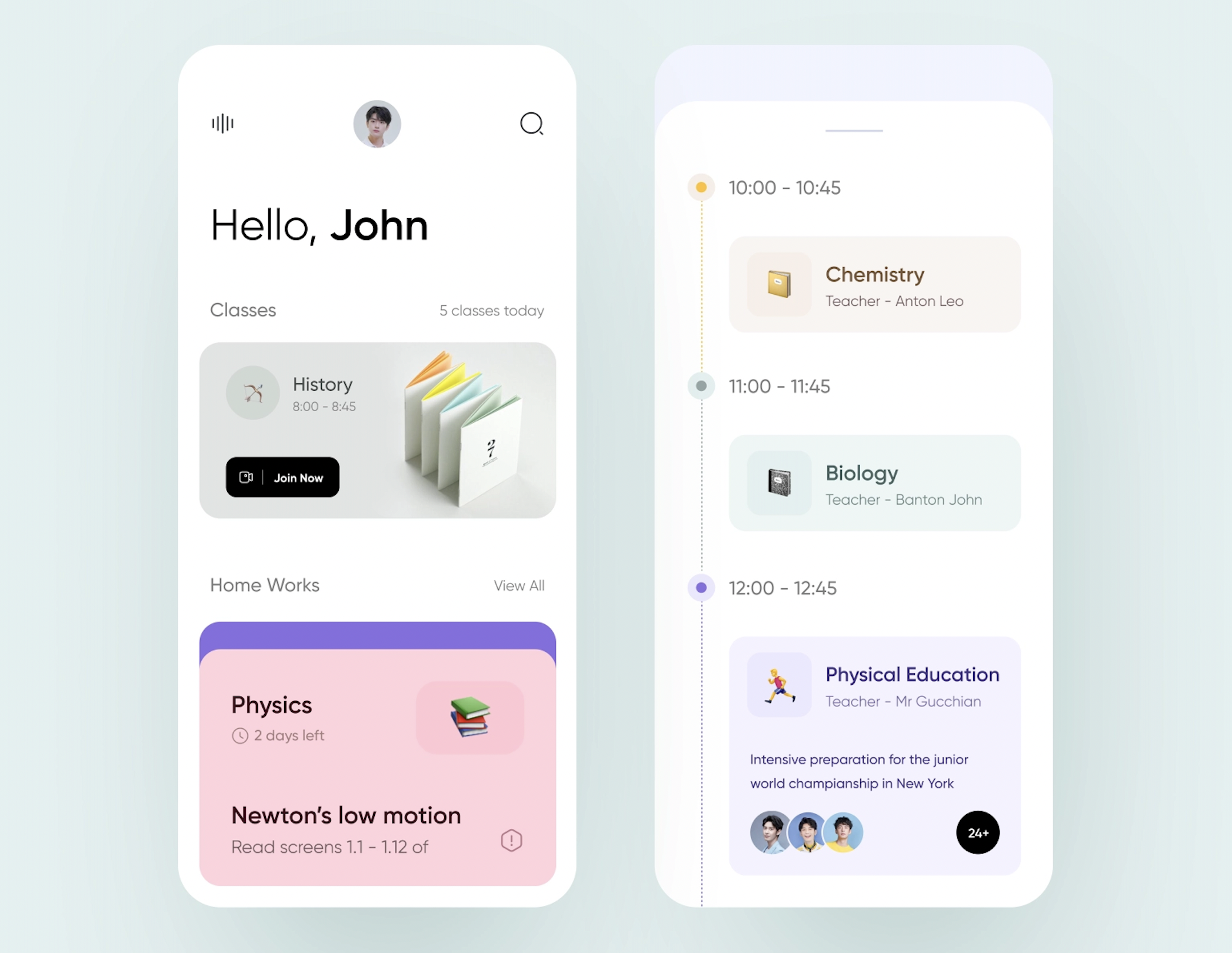
Ou acesse um site de design de interface do usuário e escolha um estilo de página que você goste, por exemplo:

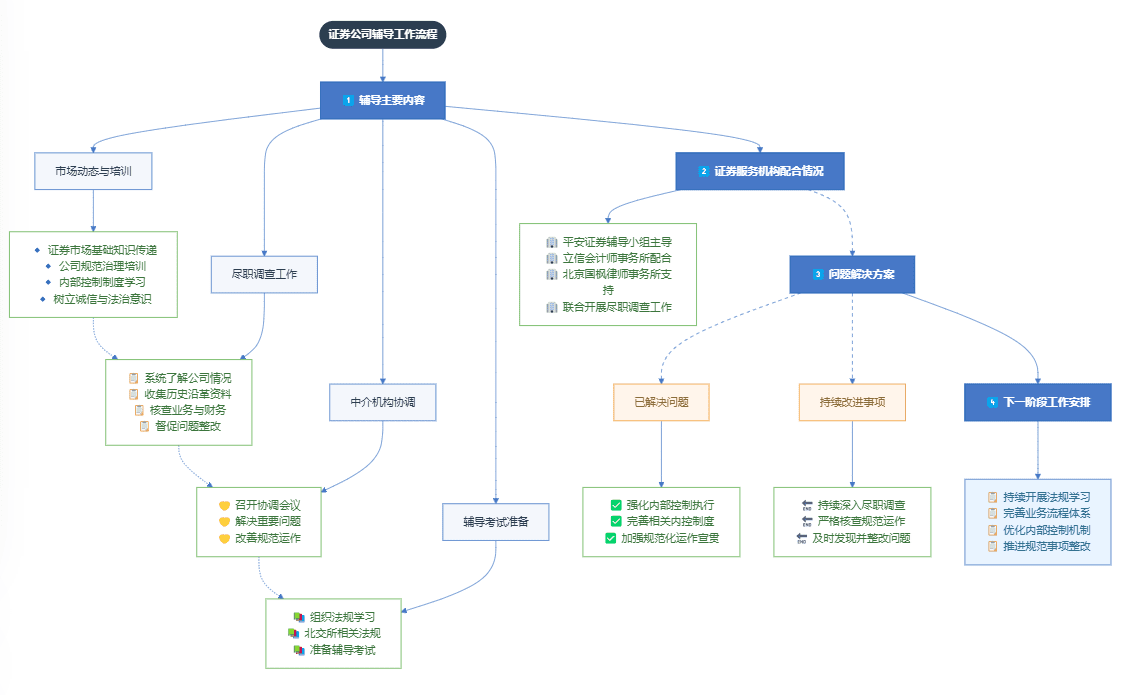
Esta parte não mostra o efeito da página de front-end gerada, colocada na próxima parte da demonstração.
2. geração completa do código da página de front-end
Não vá diretamente para o chatgpt ou Claude para tentar gerar o código de front-end completo, sua saída não é longa o suficiente e eles não são capazes de criar um código de projeto de várias camadas. É por isso que precisamos escolher umFerramentas de programação de IAA mancha e o Cursor Todas as opções são boas, mas desta vez tentaremos com o Trea, potencialmente menos eficaz, para avaliar o resultado final.
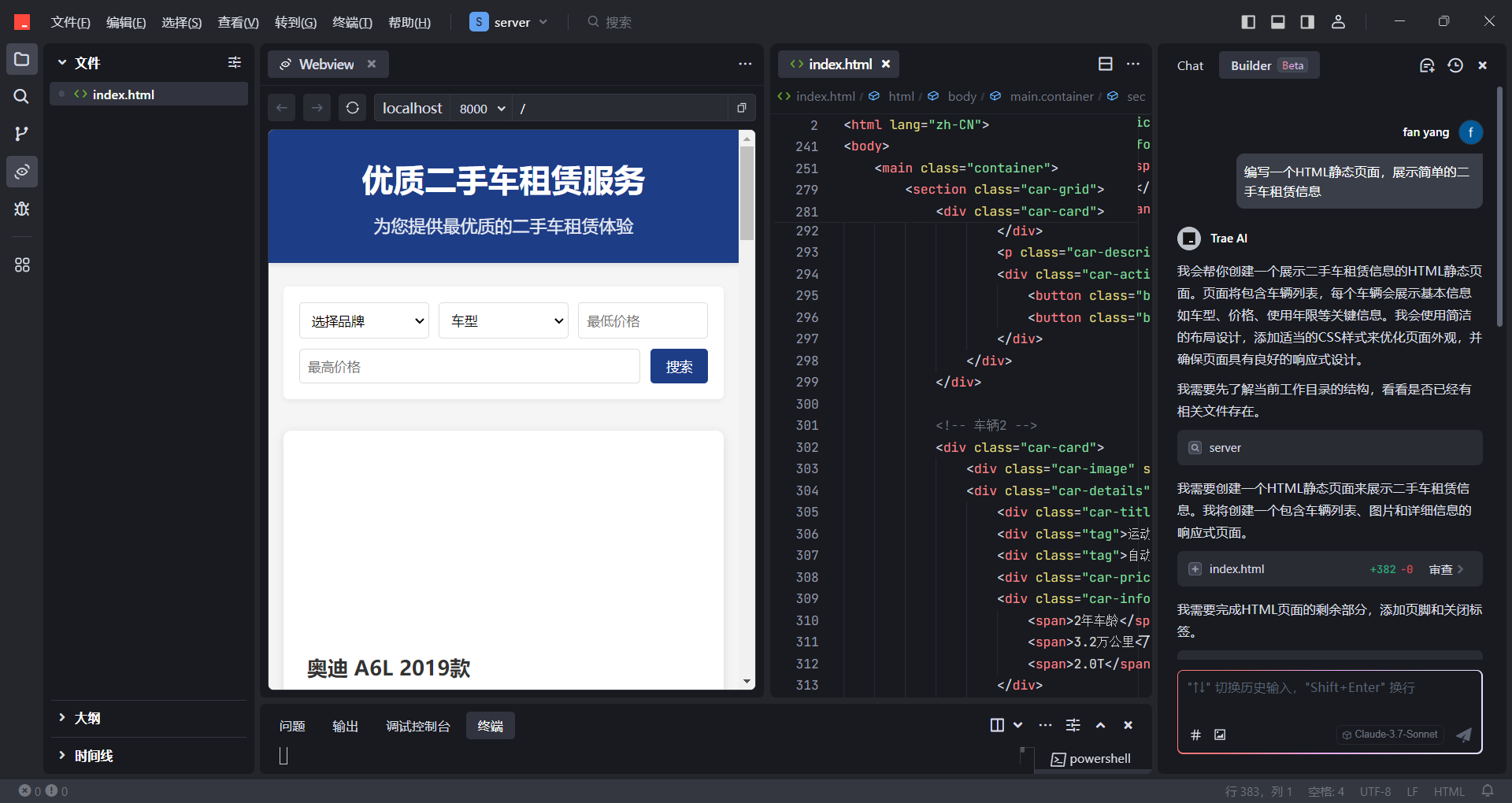
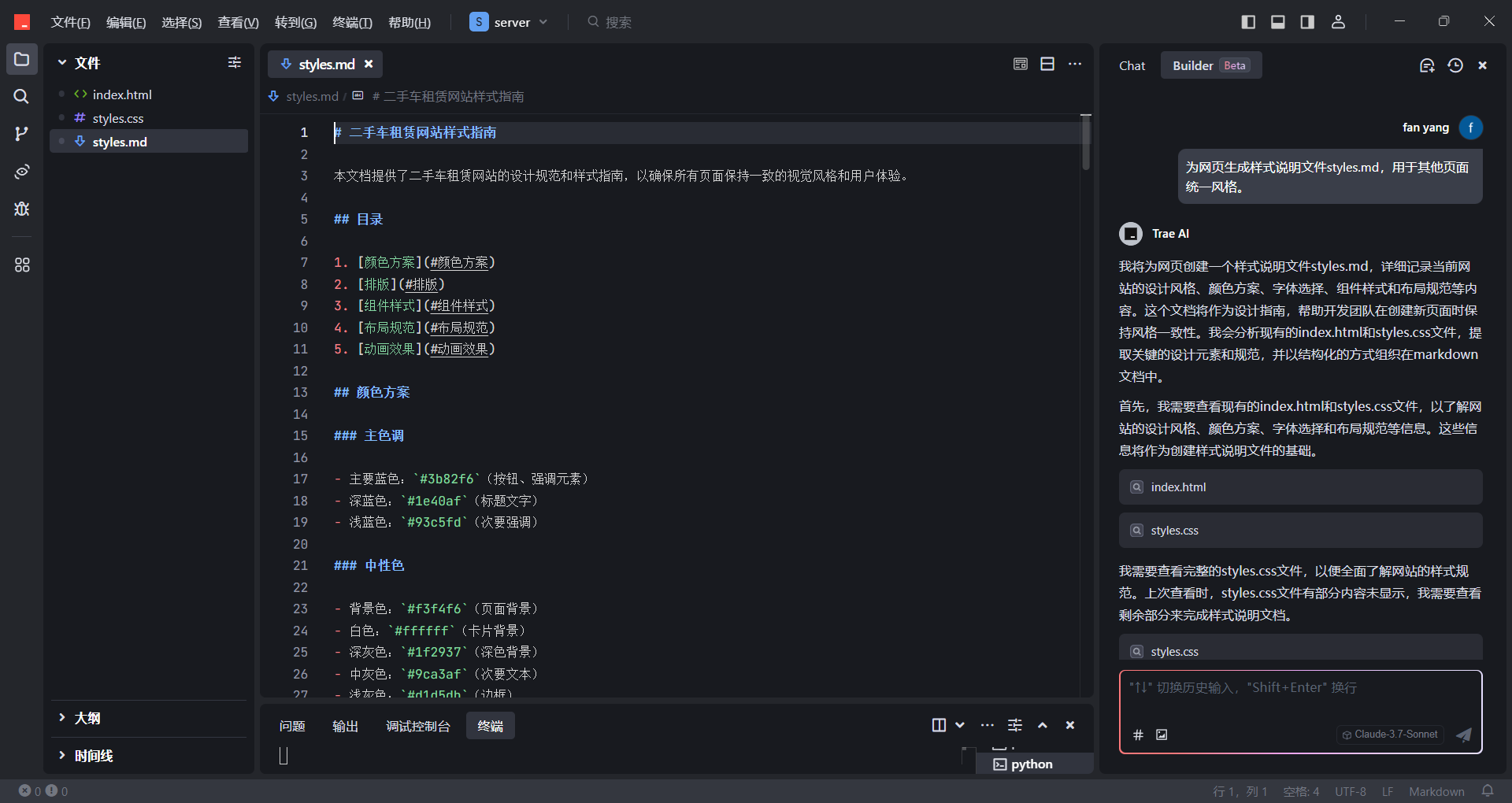
1. em primeiro lugar, deve haver um projeto completo, não é preciso se preocupar se ele é bonito ou não, apenas precisa ser totalmente funcional
Aqui, vou gerar uma página de amostra aleatória

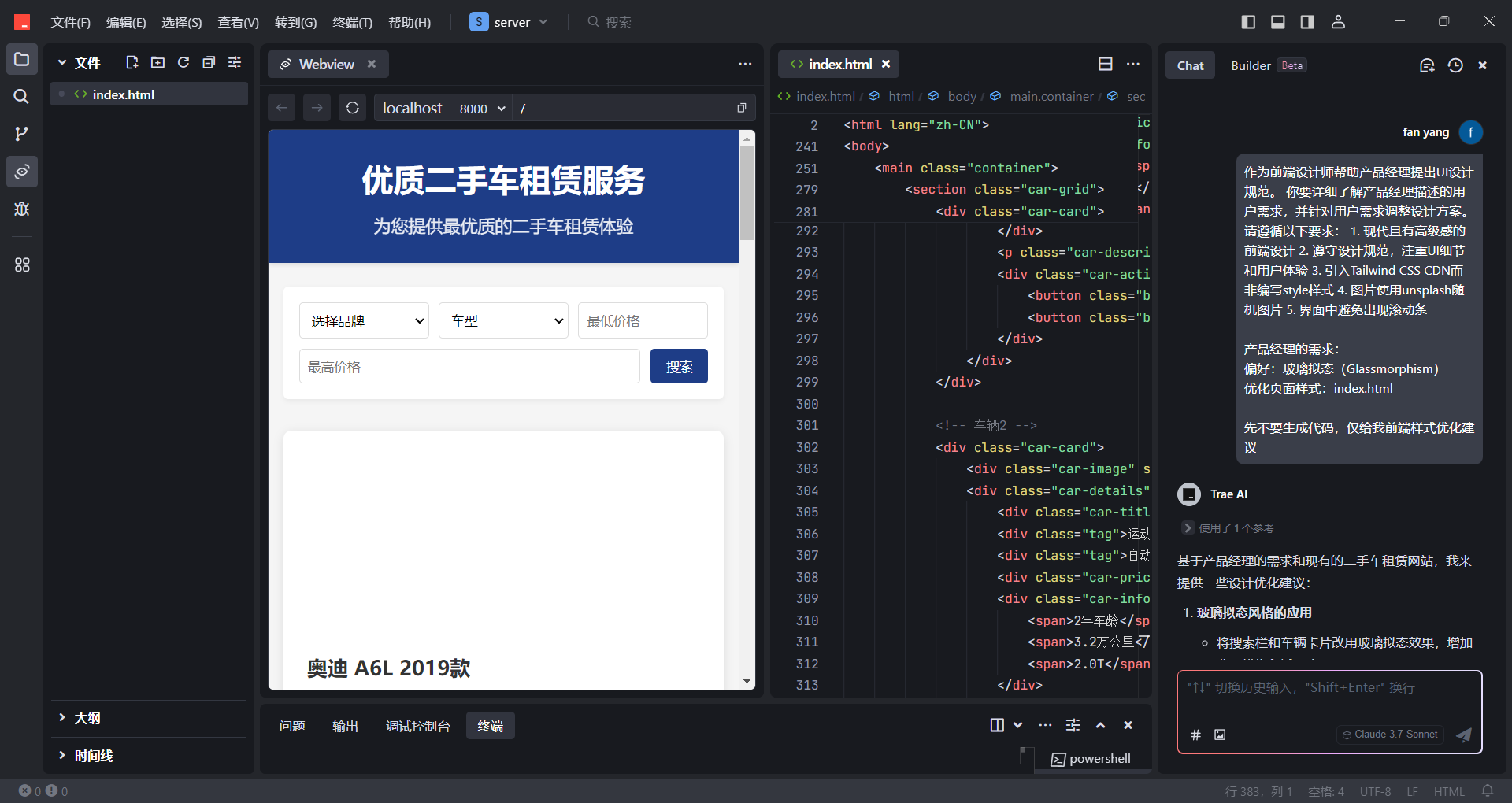
2. permitir que as ferramentas de IA forneçam soluções de otimização de front-end
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条 产品经理的需求: 偏好:玻璃拟态(Glassmorphism) 优化页面样式:index.html 先不要生成代码,仅给我前端样式优化建议
Essa rodada de diálogo se refere principalmente às sugestões da ferramenta de programação de IA e não exige alterações no código, portanto, ela muda para o diálogo no modo de bate-papo

As recomendações são as seguintes:
基于产品经理的需求和现有的二手车租赁网站,我来提供一些设计优化建议: 1. **玻璃拟态风格的应用** - 将搜索栏和车辆卡片改用玻璃拟态效果,增加背景模糊和透明度 - 添加subtle的光效和渐变,提升高级感 - 考虑在hover状态下增加玻璃材质的光泽变化 2. **配色方案优化** - 当前的深蓝色(#1e3a8a)略显沉重,建议改用更现代的渐变色 - 可以考虑使用紫蓝色渐变,如 `from-indigo-500 to-purple-500` - 背景可以添加柔和的渐变和动态效果 3. **布局优化** - 将搜索栏固定在顶部,实现毛玻璃效果 - 车辆卡片采用网格布局,但增加不规则间距,提升视觉趣味性 - 考虑使用 Masonry 布局,让卡片高度自适应 4. **交互体验提升** - 为卡片添加平滑的悬浮动画 - 点击时添加ripple效果 - 搜索按钮添加微动效 5. **视觉细节优化** - 使用 unsplash 的高质量汽车图片,可以考虑固定风格 - 添加subtle的背景图案或几何形状 - 增加适当的阴影层次 - 字体可以考虑更现代的无衬线字体 6. **响应式设计建议** - 使用 Tailwind 的响应式类 - 在移动端保持玻璃拟态效果但降低模糊度 - 优化触摸区域大小 7. **性能优化建议** - 使用 Tailwind 的 JIT 模式 - 图片使用 lazy loading - 考虑使用 webp 格式图片 8. **无障碍性考虑** - 确保足够的颜色对比度 - 添加适当的 ARIA 标签 - 支持键盘导航
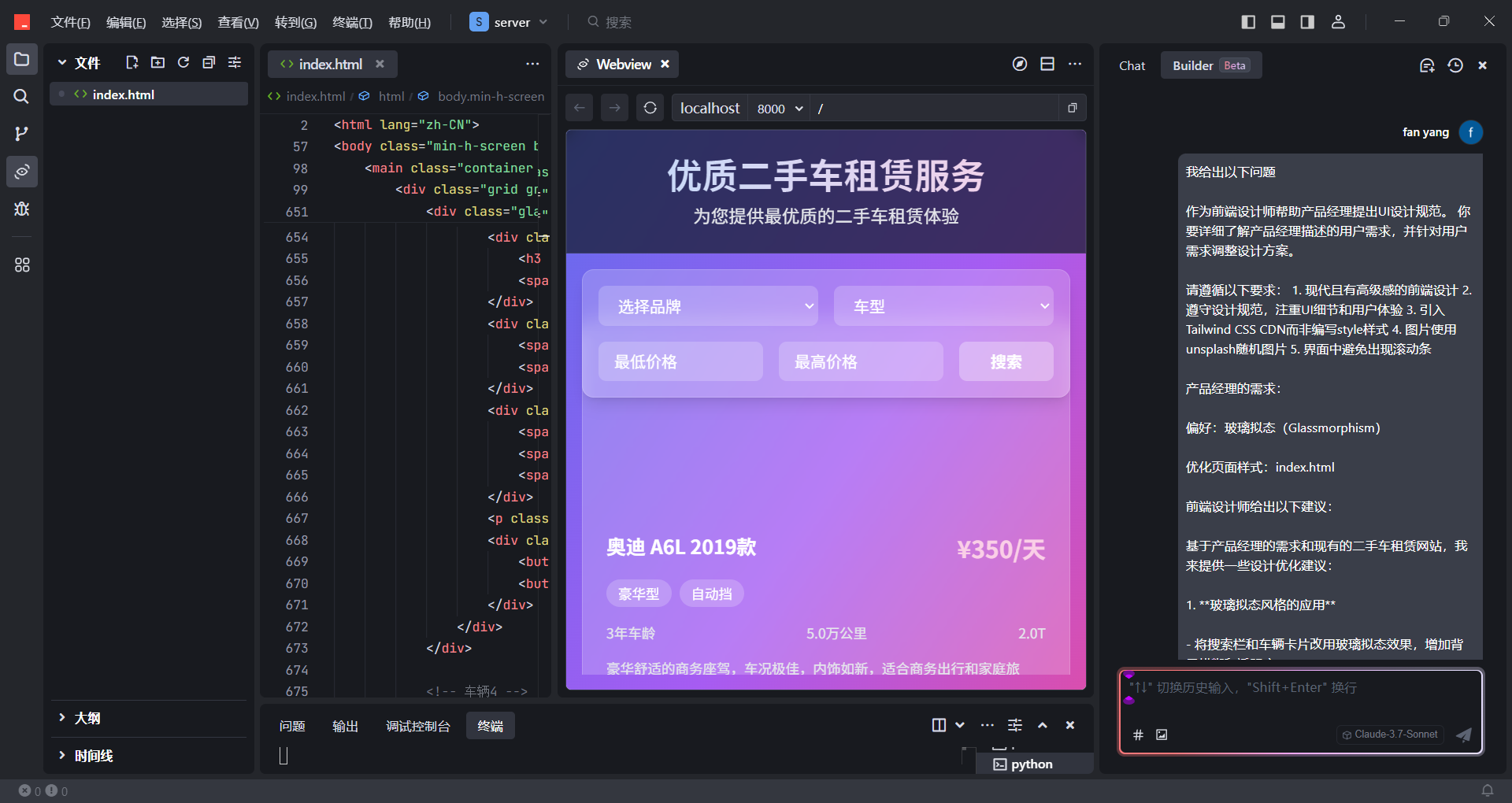
3. realizar a otimização do estilo do front-end
我给出以下问题
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。
请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条
产品经理的需求:
偏好:玻璃拟态(Glassmorphism)
优化页面样式:index.html
前端设计师给出以下建议:
{引用AI编程工具给出的建议}
现在开始优化前端页面
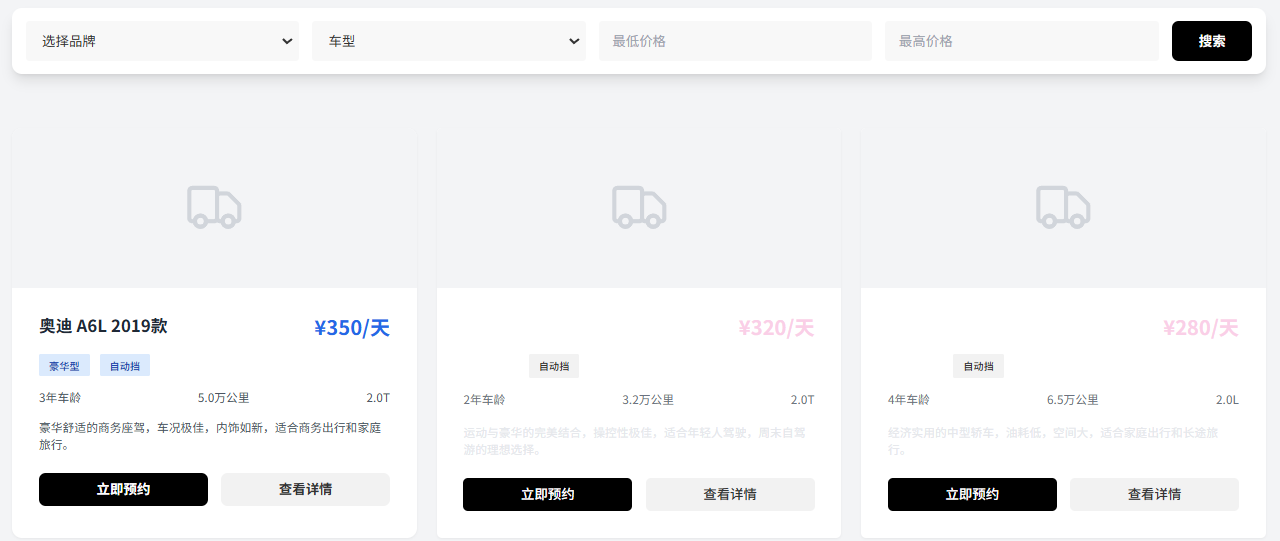
Efeito:

Está faltando alguma coisa...
1. o estilo não está separado (é melhor concluir a primeira etapa da separação de estilo do tutorial e reduzir a duplicação de texto e código e, em seguida, otimizar o estilo de front-end; caso contrário, a quantidade de código da página da Web será muito grande e levará à geração de uma página incompleta; a otimização de front-end da qualidade também será reduzida)
2) A instrução do prompt "use a imagem aleatória do Unsplash", essa frase não é eficaz, resultando na falta de espaço reservado para a imagem na página. (As regras da imagem de chamada oficial do Unsplash foram alteradas, o modelo grande ainda não entendeu).
4. ajuste geral com base nos problemas acima
Primeiro, resolva o problema da quantidade de código de página, para diferentes características da análise específica do problema específico do projeto


Corrija o problema do espaço reservado da imagem; desta vez, em vez de chamar o Unsplash, usaremos apenas o espaço reservado do plano de fundo.

A tela de efeitos (parece ainda estar feia...)

Talvez esse tipo de site com estilo minimalista em preto e branco seja melhor, carregue a imagem de referência e gere novamente o efeito

5. gerar um arquivo de descrição de estilo, outro design de página devido ao design do documento

Compartilhamento de experiências
1. use a ferramenta de programação de IA baseada no Claude-3.7-Sonnet.
2. no código de back-end, após a geração do código de front-end
3. reter o documento de nota de estilo
4. não otimize mais a interface do usuário diretamente em projetos complexos, tente gerar a solução da interface do usuário separadamente:
你是一位全栈工程师,同时精通产品规划和UI设计。 我现在想要开发一个“冥想”iOS App,需要输出一套完整的APP原型图,请按照下面的要求执行: - 模拟真实用户使用冥想类APP的真实场景和需求; - 结合用户需求,以产品经理的视角去规划APP的功能、页面和交互; - 结合产品规划,以设计师的视角去输出完整的UI/UX; - 以上全部页面都在同一个html文件中展示。
5. use mais gráficos de referência da interface do usuário e forneça alguns exemplos para evitar a geração de páginas muito feias






© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...