Introdução geral
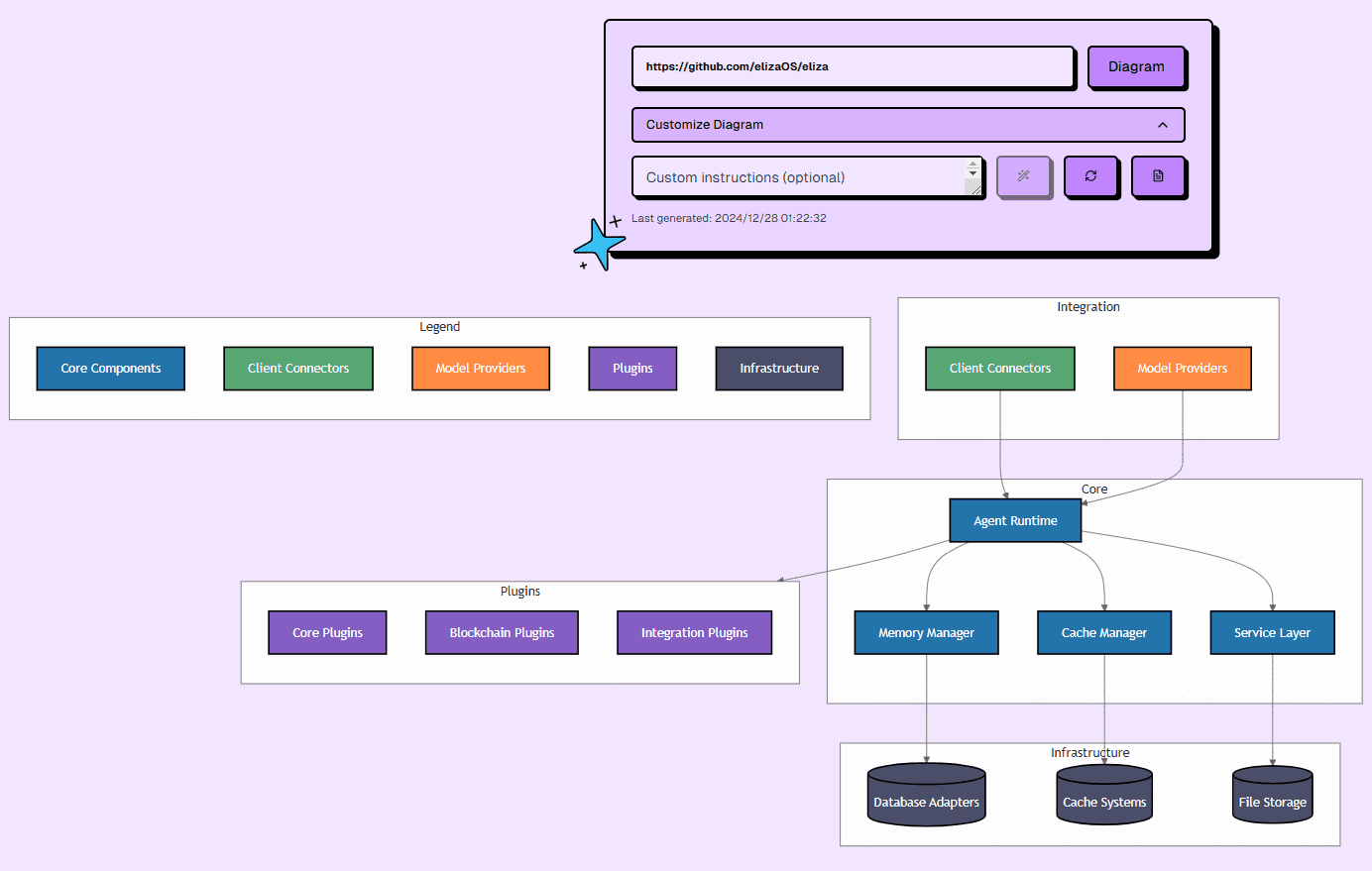
O GitDiagram é uma ferramenta inovadora de visualização da base de código do GitHub que transforma rapidamente qualquer repositório do GitHub em um diagrama interativo da arquitetura do sistema. Ele usa tecnologia avançada de IA (Claude 3.5 Sonnet) para oferecer aos desenvolvedores uma nova maneira de visualizar e entender sua base de código. Os usuários simplesmente substituem "hub" por "diagrama" na URL do GitHub para gerar instantaneamente um diagrama visual do repositório correspondente. O GitDiagram é desenvolvido usando uma pilha de tecnologia moderna, incluindo Next.js, FastAPI e PostgreSQL, garantindo alto desempenho e confiabilidade. Alto desempenho e confiabilidade.

Experiência: https://gitdiagram.com/
Lista de funções
- Conversão visual instantânea: converta rapidamente a estrutura do repositório do GitHub em diagramas de projeto/arquitetura do sistema
- Navegação interativa inteligente: suporta acesso direto a arquivos e diretórios de origem clicando nos componentes do diagrama
- Geração orientada por IA: garantindo velocidade e precisão na geração de gráficos com o Claude 3.5 Sonnet
- Personalização: suporte para modificar e gerar novamente os gráficos de acordo com as instruções do usuário
- Atalhos de URL: Use a URL do GitHub substituindo "hub" por "diagram".
- Suporte completo à API: forneça uma interface de API pública para integração (em desenvolvimento)
- Atualizações em tempo real: suporte a atualizações visuais em tempo real de alterações na estrutura da base de código
- Implementação personalizada: solução completa de implementação auto-hospedada disponível
Usando a Ajuda
Processo de uso básico
- Insira a URL do repositório do GitHub ou use o método de conversão de URL diretamente
- Aguardando que o sistema gere automaticamente um diagrama de arquitetura interativo
- Clique em um componente no diagrama para navegar diretamente para o arquivo de código-fonte correspondente.
Descrição das restrições de uso
A versão gratuita atual tem as seguintes restrições de uso:
- Limite de 1 solicitação de geração de gráfico por minuto
- Limite de 5 solicitações de geração de gráficos por dia
- Programa opcional de autoimplantação, caso você precise se livrar das restrições
Guia de implantação auto-hospedada
- Preparação ambiental
git clone https://github.com/ahmedkhaleel2004/gitdiagram.git cd gitdiagram pnpm i - Configuração de variáveis de ambiente
- Copiar .env.example como .env
- Configuração das chaves da API do Anthropic
- Configuração opcional de tokens de acesso pessoal do GitHub
- Início dos serviços de back-end
docker-compose up --build -d- O serviço de back-end será executado em localhost:8000
- Visualização de registros com docker-compose logs -f
- Configurações do banco de dados
chmod +x start-database.sh . /start-database.sh pnpm db:push- O banco de dados será executado em localhost:5432
- Usando o pnpm db:studio, você pode visualizar e gerenciar bancos de dados
- Início dos serviços de front-end
desenvolvimento do pnpm- Visite localhost:3000 para usar a versão implantada localmente
Uso de funções avançadas
- Comandos personalizados
- A geração de gráficos pode ser modificada com o fornecimento de comandos personalizados por meio da interface.
- Suporte para adaptação às necessidades de visualização de uma estrutura de base de código específica
- Integração de API
- As APIs públicas em desenvolvimento darão suporte à integração de sistemas de terceiros
- Visualização da base de código que pode ser automatizada por meio de APIs
Dicas e truques
- Para grandes armazéns
- Recomenda-se concentrar-se primeiro na estrutura dos módulos principais
- Detalhamento passo a passo dos detalhes com navegação interativa
- otimização do desempenho
- O uso de uma solução auto-hospedada pode quebrar as limitações padrão
- Considere usar sua própria chave de API do Anthropic para obter melhor desempenho