Introdução geral
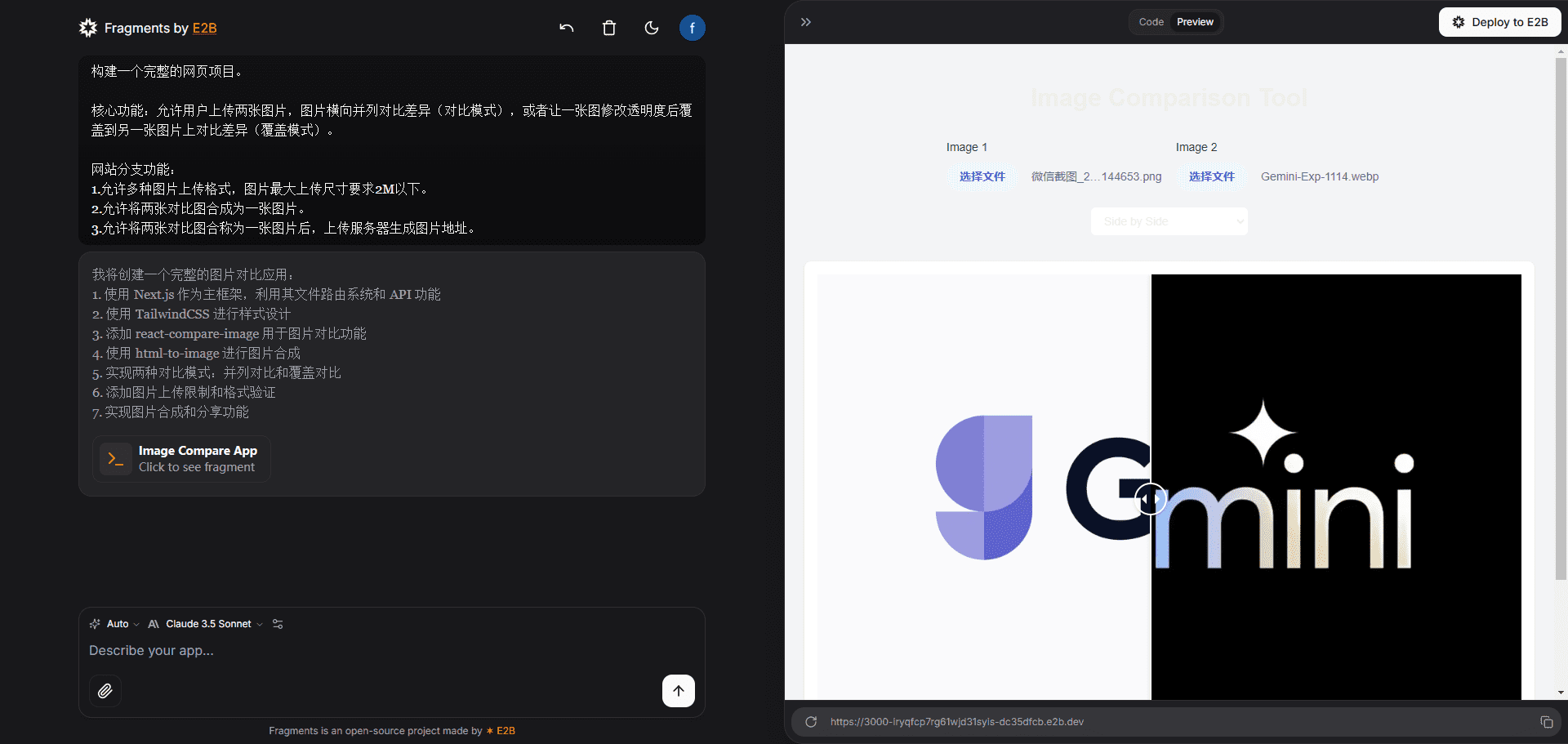
O Fragments by E2B é um projeto de código aberto que fornece um modelo baseado em Next.js para a criação de aplicativos gerados inteiramente por IA. O projeto foi desenvolvido por E2B Desenvolvido para simplificar e acelerar o processo de desenvolvimento de aplicativos de IA. Ele integra uma variedade de tecnologias e ferramentas modernas, como Next.js 14, TailwindCSS, Vercel AI SDK etc., e oferece suporte a uma ampla gama de linguagens e estruturas de programação, incluindo Python, Vue.js, Streamlit e muito mais.
Criar projetos de arquivo único de front-end puro é bom e pode ser afetado por palavras de dica e métodos de contexto de armazenamento que dificultam a criação e a execução bem-sucedida de códigos de projetos complexos.

Lista de funções
- Roteamento de aplicativos e operações de servidor com base no Next.js 14
- Integração do shadcn/ui e do TailwindCSS para o design da interface do usuário
- Integração da funcionalidade de IA com o SDK de IA da Vercel
- Suporte a várias linguagens e estruturas de programação (Python, Vue.js, Streamlit, Gradio, etc.)
- Suporte a vários provedores de LLM (OpenAI, Anthropic, Google AI, etc.)
- Fornecer um ambiente de execução de código seguro
- Suporte para gerenciamento de pacotes npm e pip
- Atualizações de streaming da IU em tempo real
Usando a Ajuda
Processo de instalação
- armazém de clones Execute o seguinte comando em um terminal para clonar o repositório:
git clone https://github.com/e2b-dev/fragments.git
- Instalação de dependências Vá para o diretório do repositório e instale as dependências necessárias:
cd fragmentos
npm install
- Definição de variáveis de ambiente Criar um
.env.locale defina as seguintes variáveis de ambiente:
E2B_API_KEY=sua chave de API E2B
OPENAI_API_KEY=sua chave de API OpenAI
Chaves de API de outros provedores do #
ANTHROPIC_API_KEY=
GROQ_API_KEY=
FIREWORKS_API_KEY=
TOGETHER_API_KEY=
GOOGLE_AI_API_KEY=
GOOGLE_VERTEX_CREDENTIALS=
MISTRAL_API_KEY=
xai_api_key=
- Iniciando o servidor de desenvolvimento Execute o seguinte comando para iniciar o servidor de desenvolvimento:
npm run dev
- Criação de aplicativos da Web Execute o seguinte comando para criar o aplicativo da Web:
npm run build
Diretrizes para uso
- Adicionar modelo personalizado Certifique-se de que o E2B CLI esteja instalado e conectado. Crie uma nova pasta e inicialize o novo modelo:
Inicialização do modelo e2b
Ajustar o valor geradoe2b.DockerfileDocumentação.
- Modelos de implantação Use a CLI do E2B para implantar o modelo:
Criação de modelo e2b --name
Quando a implantação estiver concluída, adicione o novo modelo à pastalib/templates.jsonMédio.
- Adição de modelos LLM personalizados show (um ingresso)
lib/models.jsonpara adicionar uma nova entrada de modelo:
{
"id": "mistral-large", "name".
"name": "Mistral Grande", "provedor":
"provider": "Ollama",
"providerId": "ollama"
}
- Adição de um provedor LLM personalizado show (um ingresso)
lib/models.tspara adicionar a nova configuração de provedor:
fireworks: () => createOpenAI({
apiKey: apiKey || process.env.FIREWORKS_API_KEY,
baseURL: baseURL || 'https://api.fireworks.ai/inference/v1'
})(modelNameString),