Dify-WebUI: um cliente de diálogo inteligente para desktop baseado na API Dify, que oferece recursos de diálogo de IA de nível empresarial
Introdução geral
O Dify-WebUI é um aplicativo baseado na Web Dify O Dify-WebUI é um aplicativo moderno de diálogo inteligente para desktop com APIs projetadas para fornecer às empresas recursos avançados de diálogo com IA. O aplicativo suporta uma variedade de cores de temas predefinidos para atender às necessidades personalizadas das empresas e tem funções de gerenciamento de base de conhecimento, suportando a importação de documentos e a recuperação semântica. O Dify-WebUI alcança a compreensão contextual e o agendamento de aplicativos por meio da interface com a API Dify e suporta a exibição completa da sintaxe Markdown e o realce de código em várias linguagens de programação. A Dify-WebUI oferece suporte à exibição completa da sintaxe Markdown e ao realce de código em várias linguagens de programação. Seu design responsivo permite que ela se adapte perfeitamente a todos os tipos de dispositivos de desktop, e sua configuração é flexível, oferecendo suporte à chave da API da Dify, aos parâmetros do aplicativo e a outras configurações.



Lista de funções
- Tema personalizado: suporta uma variedade de cores de temas predefinidos para atender às necessidades individuais das empresas
- Gerenciamento da base de conhecimento: com base nos recursos da base de conhecimento da Dify, suporta a importação de documentos e a recuperação semântica.
- Diálogo inteligente: interfaces com a API da Dify para dar suporte à compreensão contextual e à orquestração de aplicativos
- Suporte a Markdown: suporta a exibição completa da sintaxe Markdown.
- Destaque de código: suporte à exibição de código em várias linguagens de programação
- Design responsivo: ajuste perfeito para todos os tipos de dispositivos de desktop
- Configuração flexível: suporte à chave de API da Dify, parâmetros do aplicativo e outras configurações
Usando a Ajuda
Processo de instalação
- Projeto de clonagem:
git clone https://github.com/machaojin1917939763/Dify-WebUI.git
cd Dify-WebUI
- Instale a dependência:
npm install
- Inicie o aplicativo:
npm start
Guia de operação de funções
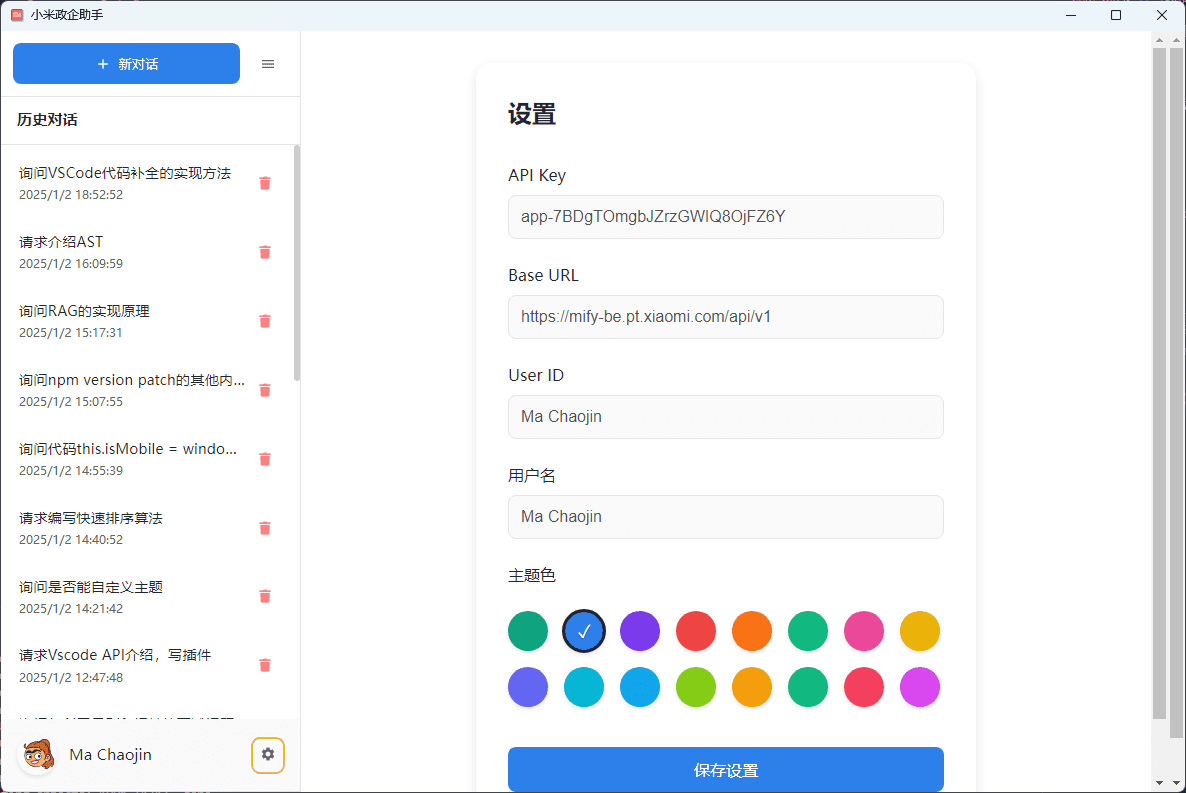
Temas personalizados
- Selecione a opção "Tema" nas configurações do aplicativo.
- Escolha um tema adequado entre as cores predefinidas do tema ou personalize as cores.
- Salve as configurações e o aplicativo atualizará automaticamente o tema.
Gerenciamento da base de conhecimento
- Vá para o módulo Base de Conhecimento.
- Clique no botão "Import Documents" (Importar documentos) e selecione os documentos que deseja importar.
- Depois que um documento é importado, ele pode ser pesquisado semanticamente por meio da caixa de pesquisa para encontrar rapidamente o conteúdo relevante.
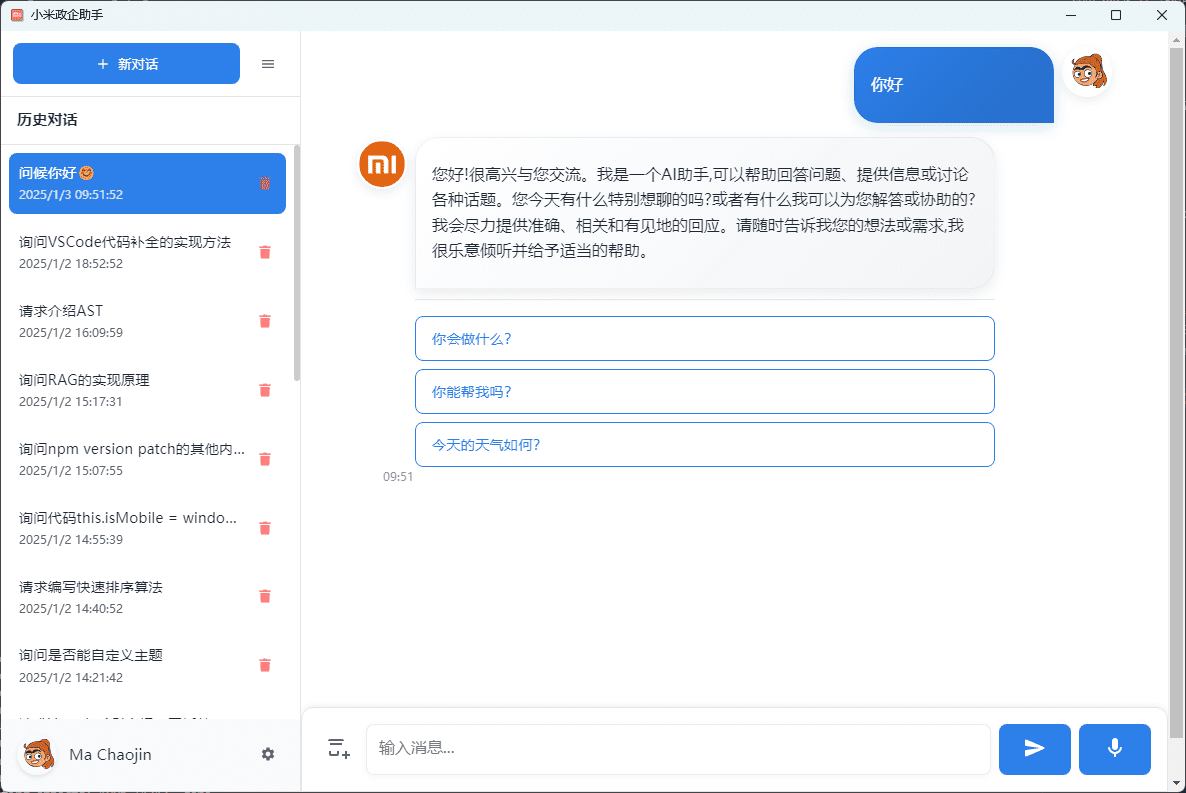
diálogo inteligente
- Crie um novo diálogo:
- Clique no botão "New Dialogue" (Novo diálogo) e digite um nome para o diálogo.
- Selecione o tipo de diálogo (por exemplo, atendimento ao cliente, suporte técnico, etc.).
- Conduzindo um diálogo:
- Digite uma pergunta na janela de diálogo e o sistema entenderá e fornecerá uma resposta com base no contexto.
- Os comandos de atalho podem ser usados para aumentar a eficiência do diálogo.
Suporte a markdown
- No diálogo ou na edição de documentos, você pode inserir a sintaxe Markdown diretamente.
- O sistema renderizará automaticamente o conteúdo Markdown, com suporte a formatos como cabeçalhos, listas, blocos de código etc.
Destaque de código
- Insira blocos de código em um documento ou diálogo, envolvendo o código em aspas triplas (```).
- O sistema destacará automaticamente o código de acordo com seu idioma.
Flexibilidade de configuração
- Em Application Settings (Configurações do aplicativo), insira a Dify API Key e os parâmetros relacionados.
- Ajuste os parâmetros do aplicativo, como o tempo limite do diálogo, o número máximo de rodadas de diálogo, etc., conforme necessário.
Início rápido
- Clone o projeto e instale as dependências:
git clone https://github.com/machaojin1917939763/Dify-WebUI.git
cd Dify-WebUI
npm install
- Inicie o aplicativo:
npm start
- Crie um aplicativo na plataforma Dify e configure a chave de API e os parâmetros relacionados.
- Selecione o tema da interface para começar.
- Crie novas caixas de diálogo para interagir e use comandos de atalho para aumentar a eficiência.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...