Introdução geral
O AnimatedDrawings é um projeto de código aberto desenvolvido pelo Facebook Research para transformar desenhos infantis em personagens animados por meio de técnicas de automação. O projeto baseia-se em uma implementação algorítmica do artigo "A Method for Animating Children's Drawings of the Human Figure", que fornece uma ferramenta de criação flexível que permite aos usuários gerar animações usando seus próprios desenhos. O código do projeto está hospedado no GitHub e pode ser baixado e usado livremente pelos usuários.

Endereço de demonstração: https://sketch.metademolab.com/

Lista de funções
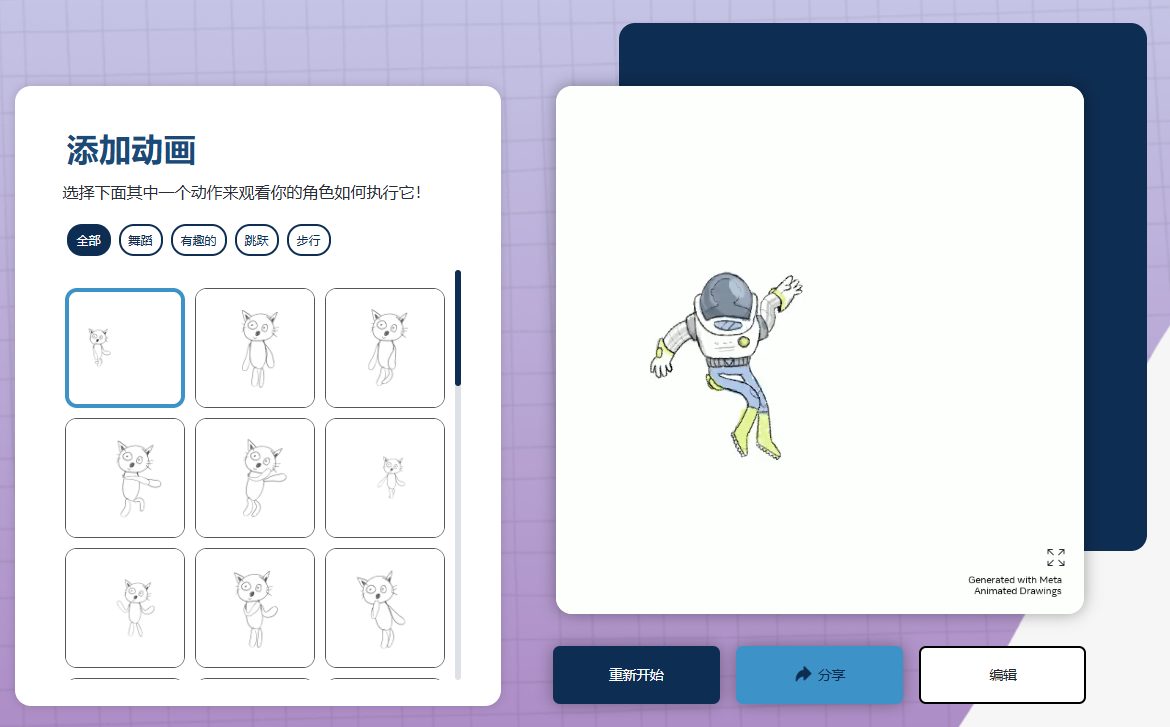
- Geração automatizada de animação: transformando desenhos infantis em personagens animados dinâmicos
- Configuração flexível: suporta uma variedade de perfis para atender a diferentes requisitos de animação
- Janela interativa: fornece uma interface interativa para que os usuários ajustem o efeito de animação em tempo real.
- Função de exportação: suporta a exportação de GIFs animados com fundo transparente.
- Código-fonte aberto: forneça o código-fonte completo para desenvolvimento e aprendizado secundários
Usando a Ajuda
Processo de instalação
- Criação de um ambiente virtualRecomenda-se criar um ambiente virtual usando o Conda para evitar conflitos de dependência. Execute o seguinte comando para criar e ativar um ambiente virtual:
conda create --name animated_drawings python=3.8.13
conda activate desenhos_animados
- Clonagem do código do projetoClone o código do projeto do GitHub e instale as dependências:
git clone https://github.com/facebookresearch/AnimatedDrawings.git
cd AnimatedDrawings
pip install -e .
- Instalação de dependênciasVerifique se todos os pacotes dependentes necessários para o projeto estão instalados.
Processo de uso
- Iniciar janela interativa::
- Abra um terminal e ative o ambiente virtual:
conda activate animated_drawings- Vá para o diretório raiz do projeto e inicie o interpretador Python:
cd {Caminho do projeto AnimatedDrawings} python- Execute o seguinte comando no interpretador Python para iniciar a janela interativa:
from animated_drawings import render render.start('. /examples/config/mvc/interactive_window_example.yaml')- Depois que a janela interativa é iniciada, o usuário pode pausar/reproduzir a animação usando a barra de espaço, mover a linha do tempo para frente e para trás usando as teclas de seta, pressionar a tecla
qpara fechar a janela.
- Gerar animação::
- Os usuários podem modificar o arquivo de configuração de acordo com suas necessidades, que está localizado no diretório
. /examples/config/Catálogo. - Ao modificar os parâmetros no arquivo de configuração, você pode ajustar o movimento, a velocidade e outros atributos do personagem animado.
- Os usuários podem modificar o arquivo de configuração de acordo com suas necessidades, que está localizado no diretório
- Exportação de animação::
- Depois que a animação é gerada, os usuários podem exportá-la como um arquivo GIF com fundo transparente para facilitar o uso em outros softwares de edição de vídeo.
problemas comuns
- Erro na instalação da dependênciaVerifique se a versão do Python instalada em seu ambiente virtual é a 3.8.13 e se todos os pacotes de dependência têm a versão correta.
- As janelas interativas não são iniciadasVerifique se o caminho do arquivo de configuração está correto e se todos os pacotes dependentes foram instalados corretamente.