Deep Chat: um componente de bate-papo com IA para integração rápida com o site
Introdução geral
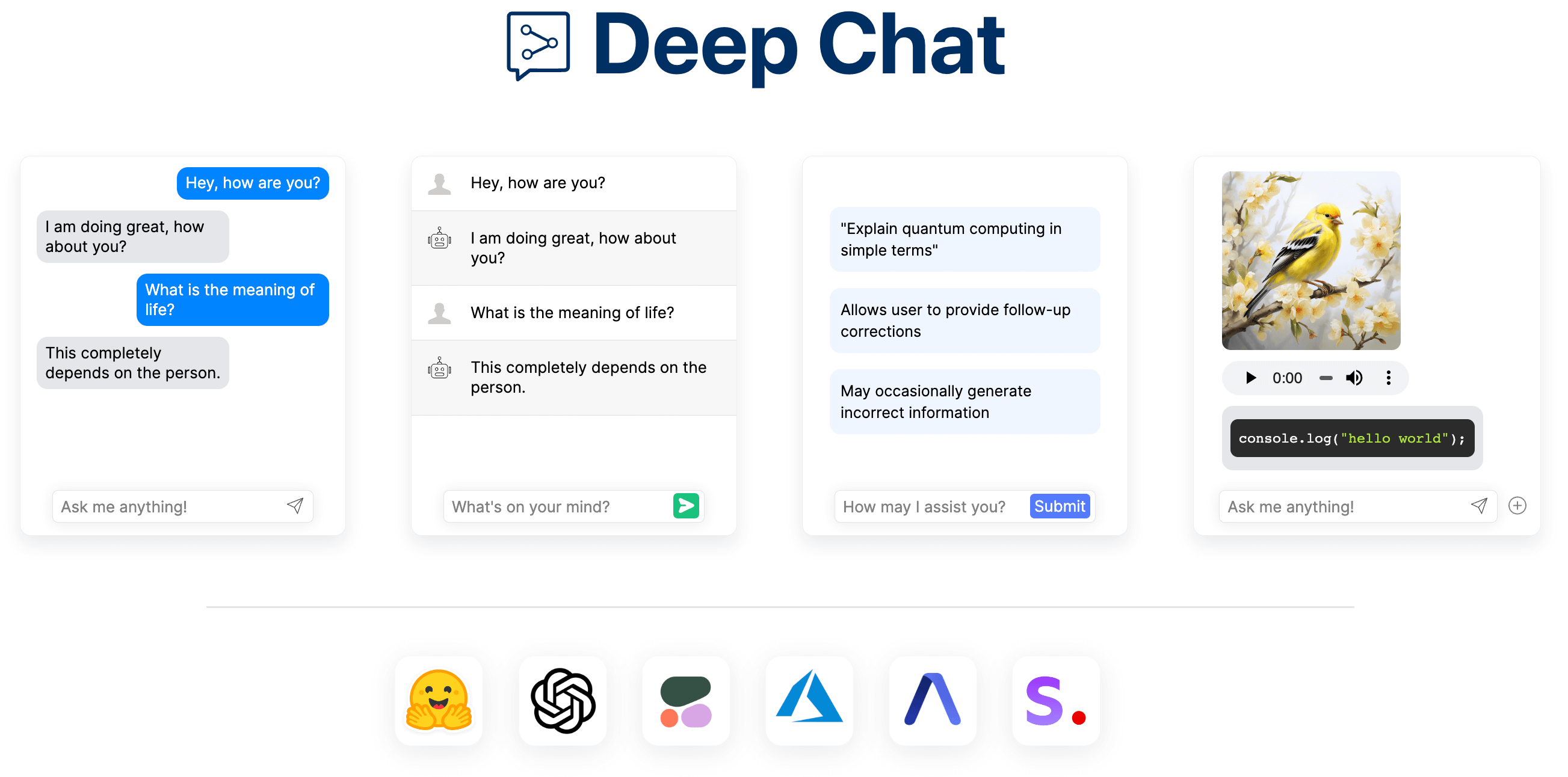
O Deep Chat é um componente de bate-papo de IA de código aberto projetado para desenvolvedores da Web. Desenvolvido por Ovidijus Parsiunas e hospedado no GitHub, ele tem atualmente mais de 2 mil estrelas. Os usuários podem integrá-lo em seus sites por meio de configuração simples, suportando a interface com as principais interfaces de IA, como OpenAI, HuggingFace ou serviços personalizados. Sua principal vantagem é que ele é altamente personalizável, com ajustes flexíveis no estilo e na funcionalidade da interface. O Deep Chat também suporta entrada de voz, conversão de texto em fala e uploads de arquivos, e pode até mesmo executar pequenos modelos de IA diretamente no navegador sem suporte de servidor. A documentação oficial é completa e rica em exemplos, portanto, é fácil começar a usar.

Lista de funções
- Oferece suporte à interface com OpenAI, HuggingFace, Cohere, Azure e outras interfaces de IA.
- Fornece funções de conexão de serviço personalizadas, que podem ser usadas por meio da configuração da API.
- Suporta entrada de voz e conversão de texto em fala, permitindo que os usuários interajam com suas vozes.
- Permite fazer upload de arquivos multimídia tirando fotos com a câmera e gravando com o microfone.
- Oferece suporte à formatação Markdown para facilitar a apresentação de códigos e textos estruturados.
- Fornece configurações de avatar e nome, bem como recursos de agrupamento de mensagens.
- Inclui um painel de introdução e pop-ups dinâmicos para ajudar os usuários a entender os recursos.
- Suporta a execução de pequenos modelos de IA no navegador sem suporte de back-end.
- Compatível com as principais estruturas de interface do usuário, como React, Vue, Angular e assim por diante.
- Permite a personalização dos estilos de interface, incluindo a aparência da caixa de mensagens e dos botões.
Usando a Ajuda
As etapas de instalação e uso do Deep Chat são claras e diretas. Abaixo está um guia detalhado para ajudá-lo a ter uma visão completa, desde a instalação até a operação.
Processo de instalação
- Download do código do projeto
Execute o seguinte comando no terminal para obter o código-fonte do Deep Chat:
git clone https://github.com/OvidijusParsiunas/deep-chat.git
- Vá para o diretório e instale as dependências
Vá para a pasta do projeto:
cd deep-chat
Instale as dependências necessárias:
npm install
- Componentes de construção
Execute o comando de compilação para gerar arquivos utilizáveis:
npm run build
Se você precisar visualizar o efeito do código em tempo real, poderá usá-lo:
npm run build:watch
- teste local
Inicie o servidor local:
npm run start
Abra seu navegador e acesse http://localhostVocê pode ver a tela de bate-papo.
- Para usuários do React (opcional)
Se estiver usando o React, instale a versão especial:
npm install deep-chat-react
Introduzido no código:
import 'deep-chat-react';
- Gerar pacote de arquivo único (opcional)
Se precisar de um arquivo JS autônomo, execute-o:npm run build:bundleO arquivo de saída está localizado no diretório
dist/deepChat.bundle.js.
Conectando serviços de IA
O Deep Chat suporta vários métodos de conexão e é fácil de configurar.
- Conexões OpenAI
Adicione o seguinte código ao HTML:<deep-chat directConnection='{"openAI": {"key": "你的API密钥"}}' />Observação: esse método pode ser usado para desenvolvimento, e é recomendável ocultar a chave com o serviço de proxy para uso on-line.
- Conectando-se ao Azure OpenAI
Configure o serviço do Azure:<deep-chat directConnection='{"azure": {"openAI": {"key": "你的密钥", "endpoint": "你的端点"}}}' /> - Serviços personalizados
configurarrequestpara fazer a interface com sua própria API:<deep-chat request='{"url": "https://你的服务地址/chat"}' />O serviço precisa suportar os formatos de solicitação e resposta do Deep Chat, conforme detalhado em
deepchat.dev/docs/connect. - Ajuste de dados usando interceptadores
Se os formatos de serviço não corresponderem, use o interceptador para ajustá-los:<deep-chat request='{"url": "https://你的服务地址/chat"}' interceptor='{"onSend": "调整请求数据函数"}' />
Ativação de recursos de voz e multimídia
Os recursos de voz e multimídia do Deep Chat são fáceis de usar.
- Ativar entrada e saída de voz
Adicionar atributos:<deep-chat speechToText="true" textToSpeech="true" />Toque no ícone do microfone para entrar por voz e a resposta será lida em voz alta automaticamente.
- Fotografar e registrar
Habilite a câmera e o microfone:<deep-chat camera="true" microphone="true" />Clique na câmera para tirar uma foto ou no microfone para gravar, e o arquivo será carregado diretamente na janela de bate-papo.
Estilos e recursos personalizados
A interface e a funcionalidade podem ser ajustadas sob demanda.
- Ajuste do estilo da mensagem
Modifique a cor do balão de mensagens do usuário:<deep-chat messageStyles='{"user": {"bubble": {"backgroundColor": "blue"}}}' /> - Mensagens de pacotes
Ativar o agrupamento de mensagens:<deep-chat groupedMessages="true" /> - Suporte a markdown
Ativar a renderização Markdown:<deep-chat markdown="true" />importação
# 标题será exibido no formato de cabeçalho.
Execução de modelos de IA no navegador
Usar IA sem servidores.
- Instalação do Web Model Module
Executar comando:npm install deep-chat-web-llm - Habilitação de modelos locais
Propriedades de configuração:<deep-chat webModel='{"model": "RedPajama"}' />Modelos como RedPajama, TinyLlama, etc. são compatíveis.
Exemplo de fluxo de operação
- Adicione o
<deep-chat>Etiquetas. - Configure interfaces de IA, como OpenAI ou serviços personalizados.
- Digite texto ou faça uma pergunta por voz de microfone.
- Visualize as respostas de IA e ouça-as com o recurso de conversão de texto em fala.
- Faça upload de fotos ou gravações e ajuste o estilo da interface.
Para obter mais detalhes, visite deepchat.devA documentação oficial e os exemplos estão todos disponíveis.
cenário do aplicativo
- Assistente inteligente de site pessoal
Incorpore o Deep Chat ao seu blog ou site de portfólio, onde os usuários podem fazer perguntas sobre o conteúdo usando voz ou texto para aumentar a interatividade. - Suporte ao serviço de atendimento ao cliente da plataforma de comércio eletrônico
Economize nos custos de mão de obra usando o Deep Chat para responder a perguntas comuns, como status do pedido e processo de devolução. - Ferramentas interativas para educação on-line
Os alunos fazem perguntas sobre pontos difíceis do curso por meio do Deep Chat, e a IA as responde em tempo real, tornando-o adequado para o ensino à distância.
QA
- Quais serviços de IA são compatíveis com o Deep Chat?
Suporte para OpenAI, HuggingFace, Cohere, Stability AI, Azure e AssemblyAI, bem como interface com serviços personalizados. - Em quais estruturas ele pode ser usado?
Suporte a React, Vue, Angular, Svelte, Next.js e outras estruturas convencionais; veja exemplos específicosdeepchat.dev/examples/frameworks. - Como faço para carregar uma mensagem de histórico?
fazer uso deloadHistoryCarregamento assíncrono do histórico pelo interceptador, suporte para paginação, consulte os detalhes emdeepchat.dev/docs/interceptors.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...