Era uma vez um compartilhamento muito divertidoExemplos de palavras de alerta de cartasO motivo é simples: a intenção real do usuário não corresponde ao estilo de amostra do modelo. O motivo é muito simples: esse código de estilo de amostra de modelo de palavra de prompt de mapa de cartão geralmente é fixo, a intenção real do usuário e o estilo de amostra não correspondem.
Alguém fez uma adaptação mais geral da palavra-chave:Card Diagram Cue Words: apresente graficamente qualquer esquema conceitual com SVG mas as desvantagens são óbvias:
- As ilustrações geradas no uso real podem se desviar significativamente da intenção do usuário, ou seja, essa palavra-chaveA generalização permanece baixa.
- somente se Claude para gerar um código SVG relativamente completo.
- Instável ao introduzir muito contexto e gerar infográficos em várias rodadas de diálogo.
Como acontece:Anteriormente apresentado pelo Chief AI Sharing Circle:Não são as palavras-chave que você precisa aprender para usar modelos grandes para análise de dados comerciais, são essas... Em um momento de crise, muitos de meus amigos não entendem o que fazer com os nomes dos modelos de negócios sem aprender as palavras-chave.
A resposta é:As palavras-chave em si não permitem que você gere diagramas bons e úteis usando o Big Model; o que importa é o tipo de diagrama que você deseja gerar e descrevê-lo com o que você sabe!
A questão é...As pessoas realmente não entendem como descrever para gerar o infográfico certo para minha ideia simples, documento de texto ou documento de dados.
A seguir, vou criar um conjunto simples de métodos para tentarGeração de infográficos para atender a todosRequisito. Desculpe, mas é possível que o infográfico gerado não seja Guardanapo Uma bela ferramenta em uma classe à parte, mas isso é irrelevante em comparação com a busca pela praticidade. A seguir, uma descrição formal da operação do link...
montagem
Instale Cursor ou Windsur, o Cursor é recomendado aqui porque pode ser usado com algunsMeios especiaispossívelUso gratuito.
Importar modelos de instruções
Esse modelo é gerado a partir de um modelo grande, importando um grande número de exemplos de fluxogramas, e a parte efetiva da instrução consiste em três locais: análise de requisitos, biblioteca de referência e modelo de saída. Mantenha o modelo completo para obter mais inspiração.
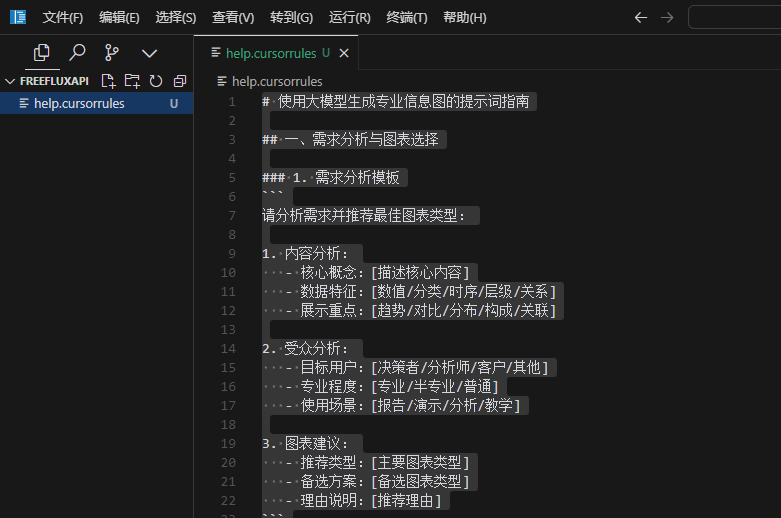
# Guia de palavras-chave para gerar infográficos profissionais usando modelos grandes
## I. Análise das necessidades e seleção de gráficos
### 1. Modelo de análise de necessidades
``.
Analise os requisitos apresentados pelo usuário, adivinhe a real intenção do usuário e recomende o melhor tipo de diagrama:
1. Análise de conteúdo:
- Conceitos principais: [descrever o conteúdo principal].
- Características dos dados: [valor/classificação/timing/hierarquia/relação/distribuição/probabilidade].
- Foco da exibição: [tendência/comparação/distribuição/composição/correlação/transformação/agrupamento/projeção].
- Dimensões de análise: [unidimensional/duas dimensões/multidimensional/temporal/espacial]
- Tipo de modelo: [descritivo/preditivo/tomada de decisão/analítico]
2. Análise de público-alvo:
- Usuários-alvo: [tomadores de decisão/analistas/clientes/outros]
- Grau de especialização: [Profissional/semi-profissional/genérico]
- Cenários de uso: [Relatórios/demonstração/análise/ensino]
- Apresentação: [Exibição estática/interação simples]
3. seleção de tecnologia:
- Tipo de gráfico:
* Gráficos básicos: [Linha / Barra / Torta / Gráfico de dispersão].
* Gráficos compostos: [Gráfico de funil / Gráfico de radar / Diagramas de árvore].
* Gráficos analíticos: [Matriz/Mapa de calor/Gráfico de linhas de caixa].
* Gráficos estruturais: [fluxograma / mapa mental / organograma] * Gráficos estatísticos: [fluxograma / mapa mental / organograma
* Gráficos estatísticos: [histogramas/gráficos de probabilidade/gráficos de regressão].
- Opções da biblioteca de gráficos:
* Fluxogramas simples → Mermaid.js
* Gráficos estatísticos básicos → Chart.js
* Gráficos comerciais → ECharts Basic
* Análise profissional → Plotly
- Estilos de apresentação:
* Apresentação de um único gráfico: destacando um único foco
* Combinação de vários gráficos: mostra uma relação multidimensional
* Exibição estática: exibição de dados fixos
4 Recomendações de gráficos:
- Gráfico primário: [Tipo de gráfico primário recomendado].
- Gráficos auxiliares: [Tipos de gráficos adicionais].
- Layout: [Sugestões de layout de gráfico].
- Esquema de cores: [Sugestão de esquema de cores].
``
### 2. matriz de recomendação de tipo de gráfico
##### a) Mapeamento do gráfico do modelo de análise de negócios
```
1. análise do comportamento do usuário
- Modelo AARRR → Gráfico de funil (cores gradientes de vários níveis para destacar o processo de conversão)
* Aquisição - nível superior azul
* Ativação - segunda camada em verde
* Retenção - terceira camada em amarelo
* Receita - quarta camada em laranja
* Indicação - camada inferior vermelha
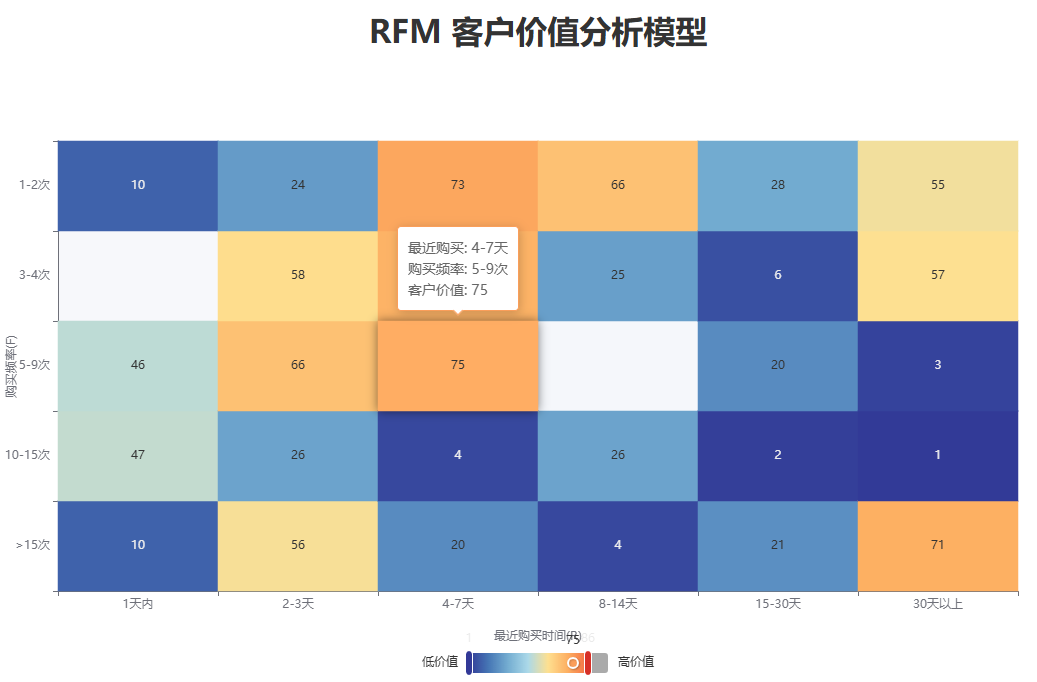
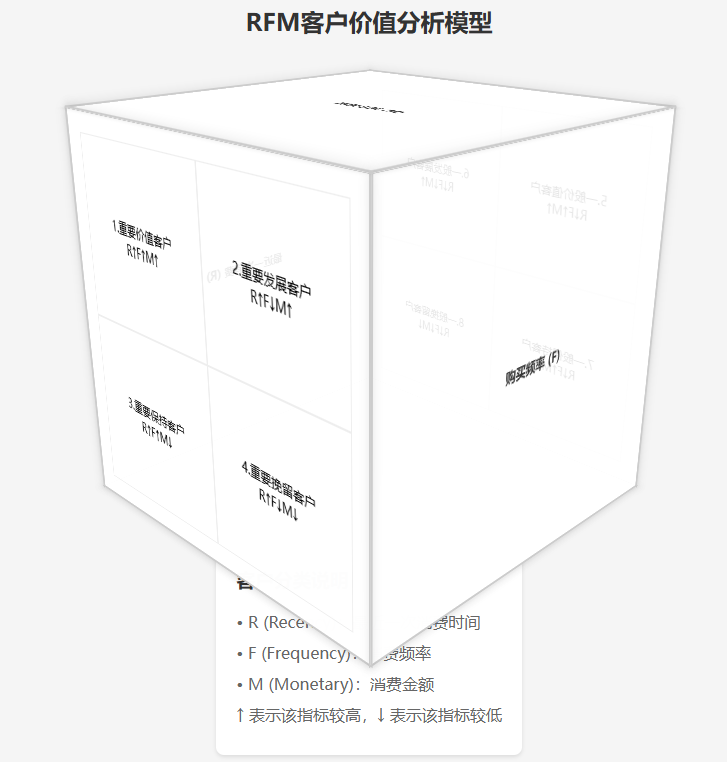
- Modelo RFM → Matriz Mapa de calor
* Eixo horizontal: frequência de compra (F)
* Eixo vertical: tempo da última compra (R)
* Tons de cores: valor da compra (M)
* Segmentação de clientes: regiões de cores diferentes
- Análise de cluster → Gráfico de dispersão + agrupamento de cores
2. análise estratégica
- Análise PEST → Gráfico de pizza de quadrantes
* Político - quadrante cinza
* Econômico - quadrante laranja
* Social - quadrante azul
* Tecnológico - quadrante amarelo
- Análise 5W2H → Mapeamento mental radiográfico
* Tema central + 7 nós dimensionais
* Use cores diferentes para diferenciar as dimensões
* O quê/por quê/onde/quando/quem/como/quanto
3. análise de decisão
- Modelo de árvore de decisão → Diagrama de árvore hierárquica
* Os nós representam pontos de decisão
* Ramos representam opções
* Os nós das folhas representam os resultados
- Análise de séries temporais → gráficos de linha + linhas de tendência
* A curva principal mostra os dados reais
* Linhas tracejadas mostram tendências de previsão
* Os intervalos de volatilidade mostram os níveis de confiança
4. análise de eficácia
- Gráficos de Pareto → Gráficos de barras combinados
* Gráficos de barras mostram valores individuais
* Gráficos de linha mostram porcentagens cumulativas
- Funil de conversão → Gráfico em forma de S
* O eixo X mostra o tempo/fase
* Eixo Y mostra a taxa de conversão
* O formato da curva reflete as características da conversão
``
##### b) Mapeamento de recursos de dados para gráficos
```
1. dados de séries temporais
- Exibição de tendências → gráfico de linhas/áreas
- Análise de ciclo → gráfico em anel/espiral
- Mudança cumulativa → Gráfico de área empilhada
2. dados classificados
- Comparação de distribuição → Gráfico de barras/viga
- Análise de composição → Gráfico de pizza/gráfico de anéis
- Relações hierárquicas → Gráfico de árvore/sol nascente
3. dados relacionais
- Correlação → Diagrama de dispersão/gráfico de bolhas
- Relacionamentos de rede → Diagrama de relacionamento / Diagrama de Sankey
- Hierarquias → Diagramas de árvore / Organogramas
4. Dados geográficos
- Distribuição regional → mapa/mapa de calor
- Relações espaciais → diagramas de caminho / diagramas de fluxo
5. dados multidimensionais
- Comparação de atributos → mapa de radar/mapa de coordenadas paralelas
- Análises de matriz → mapas de calor/diagramas de matriz
```
### 3. Modo de combinação de gráficos
```
1. modo de hierarquia
- Gráfico principal + subgráficos
- Visão geral + detalhes
- Resumo + Decomposição
2. modelo multidimensional
- Tempo + Espaço
- Estrutura + Tendências
- Distribuição + relacionamentos
3. modelo de análise comparativa
- Esperado + Real
- Ano a ano + YoY
- Porcentagem + Classificação
4. modelo de análise causal
- Causa + efeito
- Entradas + Saídas
- Custos + Receitas
``
## II Especificações de geração de gráficos
### 1. princípios de design
``javascript
// 1. visualPrinciples
const visualPrinciples = {
hierarchy: {
primary: 'destaque de informações centrais',
secundário: 'hierarquia de informações de suporte',
auxiliary: 'informações auxiliares fracas'
}, layout: { primary: 'core information highlighted', secondary: 'supporting information hierarchy', auxiliary: 'auxiliary information weakened'
layout: {
balance: 'Equilíbrio visual da página', whitespace: 'Controle de espaço em branco', whitespace: 'Controle de espaço em branco', whitespace: 'Controle de espaço em branco'
whitespace: 'controle de espaço em branco'
legibilidade: {
contraste: 'contraste moderado', espaçamento: 'espaçamento razoável', {
spacing: 'reasonable spacing', alignment: 'alignment specification'
alignment: 'alignment specification' (alinhamento: 'especificação de alinhamento')
}
}
// 2. displayPrinciples
const displayPrinciples = {
clarity: {
title: 'Title is clear', label: 'Label is readable', }
label: 'os rótulos são legíveis',
legend: 'legend clear'
}, displayPrinciples
simplicidade: {
dados: 'dados refinados',
style: 'style-restrained', color: 'colour-matched'
color: 'colour-coordinated'
}
}
// 3. princípios adaptativos
const adaptivePrinciples = {
responsive: {
layout: "Adaptação básica de layout",
content: 'Adaptação de conteúdo'
}, performance: { 'Adaptive', 'Adaptive', 'Adaptive'
desempenho: {
loading: 'Otimização de carregamento', rendering: 'Otimização de renderização' }, performance: {
rendering: 'Otimização de renderização'
}
}
```
### 2. estrutura de configuração básica
```javascript
const baseConfig = {
// 1. Configuração do layout
layout: {
contêiner: {
width: '100%', maxWidth: '1200px', {
padding: '20px',
margin: '0 auto'
},
espaçamento: {
sm: '8px',
md: '16px',
lg: '24px'
}
},
// Configuração do tema
tema: {
cores: {
primary: '#primary-colour', secondary: '#secondary-colour', // 2.
primary: '#primary-colour', secondary: '#secondary-colour', background: '#background-colour', // // 2.
texto: '#text-color'
},
tipografia: {
fontSize: {
sm: '14px', md: '16px', {
md: '16px', lg: '20px'
lg: '20px'
},
fontWeight: {
regular: 400,
bold: 700
}
}
}
}
```
### 3. estratégia de geração de gráficos
```javascript
// 1. analisar a estratégia de dados
função analyseDataStrategy(data) {
return {
// Caracterização dos dados
characteristics: {
type: 'data type', scale: 'data size', // função de estratégia de análise de dados { // estratégia de análise de dados(data); } }
scale: 'data size', dimensions: 'number of dimensions'
dimensões: "número de dimensões
},
// Mostrar análise de requisitos
requisitos: {
purpose: 'Propósito da exibição', // audience: 'Público-alvo', // análise de requisitos de exibição: {
público: 'público-alvo'
}
}
}
// 2. estratégia de seleção de gráfico
function selectChartStrategy(analysis) {
return {
// Seleção do tipo de gráfico
chartType: {
primary: 'Primary Chart Type', secondary: 'Secondary Chart Type', {
secondary: 'secondary chart type'
},
// Esquema de layout
layout: {
structure: 'Overall structure', arrangement: 'Element arrangement', // layout scheme: {
arranjo: 'arranjo de elementos'
}
}
}
// 3. estratégia de mapeamento de estilo
function styleMapStrategy(chartConfig) {
return {
// Codificação visual
visual: {
color: 'Colour scheme', shape: 'Shape system', {
shape: 'shape system'
},
// Regras responsivas
responsivo: {
layout: 'layout básico'
}
}
}
```
### 4. programa de adaptação
```javascript
const adaptiveStrategy = {
// 1. adaptação do cenário
cenário: {
presentation: {
style: 'presentation style'
}, analysis: { presentation: { style: 'presentation style' }, }
análise: {
depth: 'Profundidade da análise'
}
},
// 2. adaptação do dispositivo
dispositivo: {
desktop: {
layout: 'layout para desktop'
}, mobile: { layout: 'desktop layout'
móvel: {
layout: 'layout para celular'
}
}
}
```
## iii. especificação de saída
### 1. modelo de base HTML
```html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>${TITLE}</title>
<script src="${CHART_LIB_URL}"></script>
</head>
<body>
<div class="chart-container">
<h1 class="chart-title">${TITLE}</h1>
<div id="chart"></div>
</div>
</body>
</html>
``
### 2. descrição da variável
``javascript
// 1. variáveis básicas
const templateVars = {
// 1.1 Importação da biblioteca de gráficos
CHART_LIB_IMPORTS: {
echarts: '<script src="https://cdn.jsdelivr.net/npm/echarts@latest"></script>',
d3: '<script src="https://cdn.jsdelivr.net/npm/d3@latest"></script>',
chartjs: '<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>',
mermaid: '<script src="https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js"></script>'
},
// 1.2 Estrutura do contêiner
CHART_CONTAINER: {
basic: '<div id="${CHART_ID}"></div>',
withWrapper: `
<div class="chart-wrapper">
<div id="${CHART_ID}"></div>
</div>
`, withHeader: `, withHeader: `, withHeader.
withHeader: `
<div class="chart-wrapper">
<header>
<h1>${TITLE}</h1>
<div class="description">${DESCRIÇÃO}</div>
</header>
<div id="${CHART_ID}"></div>
</div>
`
},
// 1.3 Variáveis de estilo
STYLE_VARS: {
cores: ['#5470c6', '#91cc75', '#fac858', '#ee6666'],
fontes: 'system-ui, -apple-system, "Microsoft YaHei", sans-serif',
tamanhos: {
celular: '100%', tablet: '90%', '90%'
tablet: '90%', desktop: '1200px', -apple-system.
desktop: '1200px'
}
}
};
// 2. modelos de script de inicialização de gráfico
const chartInitTemplates = {
// 2.1 Inicialização básica
basic: `
document.addEventListener('DOMContentLoaded', function() {
${CHART_INIT_CODE}
});
`, `
// 2.2 Com tratamento de erros
withErrorHandling: `
document.addEventListener('DOMContentLoaded', function() {
try {
${CHART_INIT_CODE}
} catch (error) {
console.error('Chart rendering failure:', error);
${ERROR_HANDLING_CODE}
}
});
`,'
// 2.3 com suporte responsivo
withResponsive: `
document.addEventListener('DOMContentLoaded', function() {
try {
${CHART_INIT_CODE}
window.addEventListener('resize', function() {
${RESIZE_HANDLING_CODE}
}); }
} catch (error) {
console.error('Chart rendering failure:', error);
${ERROR_HANDLING_CODE}
}
});
'
};
// 3. modelos de estilo
const styleTemplates = {
// 3.1 Estilos básicos
basic: `
body { margin: 0; padding: 15px; }
#${CHART_ID} { width: 100%; height: ${HEIGHT}px; }
`,
// 3.2 Estilo responsivo
responsivo: `
@media screen and (max-width: 768px) {
${MOBILE_STYLES}
}
@media screen and (min-width: 769px) and (max-width: 1024px) {
${TABLET_STYLES}
}
@media screen and (min-width: 1025px) {
${DESKTOP_STYLES}
}
`
}; }
``
### 3. instruções de uso
``javascript
// 1. uso básico
const basicUsage = {
// 1.1 Seleção de uma biblioteca de gráficos
selectLib(chartType) {
return templateVars.CHART_LIB_IMPORTS[chartType];
},
// 1.2 Seleção do contêiner
selectContainer(type, params) {
retorna templateVars.CHART_CONTAINER[type]
.replace('${CHART_ID}', params.chartId)
.replace('${TITLE}', params.title)
.replace('${DESCRIPTION}', params.description);
},
// 1.3 Seleção do modelo de inicialização
selectInitTemplate(type) {
return chartInitTemplates[type];
}
}; }
// 2. uso estendido
const extendedUsage = {
// 2.1 Estilos personalizados
customStyle: `
${styleTemplates.basic}
${styleTemplates.responsive}
${CUSTOM_STYLES}
`, `, `.
// 2.2 Interações personalizadas
customInteraction: `
${INTERACTION_CODE}
`
}
```
Restrições do #
- Siga rigorosamente as especificações e os modelos acima para a geração de código a fim de garantir que o resultado do arquivo HTML de saída seja o esperado.
Usando o Cursor como exemplo, crie um ajuda.cursorrules e, em seguida, copie e cole as palavras do prompt acima e salve.
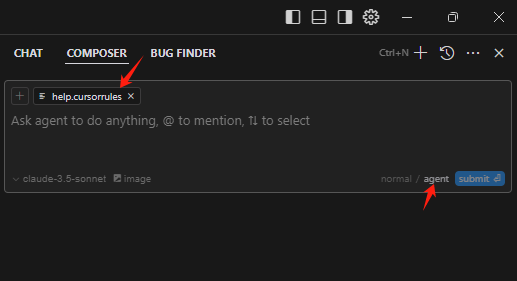
fazer uso de
Referência correta ao arquivo de descrição do prompt e ativação do modo de agente
1. geração de infográficos sem contexto
fazer uso de Análise de dados comerciais com grandes modelos No método para gerar o "modelo RFM", o modelo RFM é muito representativo, pois uma apresentação razoável do infográfico deve ser mais tridimensional, para refletir a relação entre os três R, F e M. A primeira tentativa sem objetivo:
Como minha solicitação era para gerar "exemplos", ela estava mais voltada para a demonstração dos conceitos principais e não construiu os diagramas de análise que tínhamos em mente, o que também foi um problema durante a fase de pensamento do agente. Poderíamos ter interrompido a linha de pensamento do agente e solicitado outro método de geração, o que não fiz.
A essa altura, as vantagens da solução já foram demonstradas, o mesmo processo é difícil de ser feito com outras ferramentas e modelos, e o ponto final da geração de infográficos deve ser a referência a bibliotecas ricas.
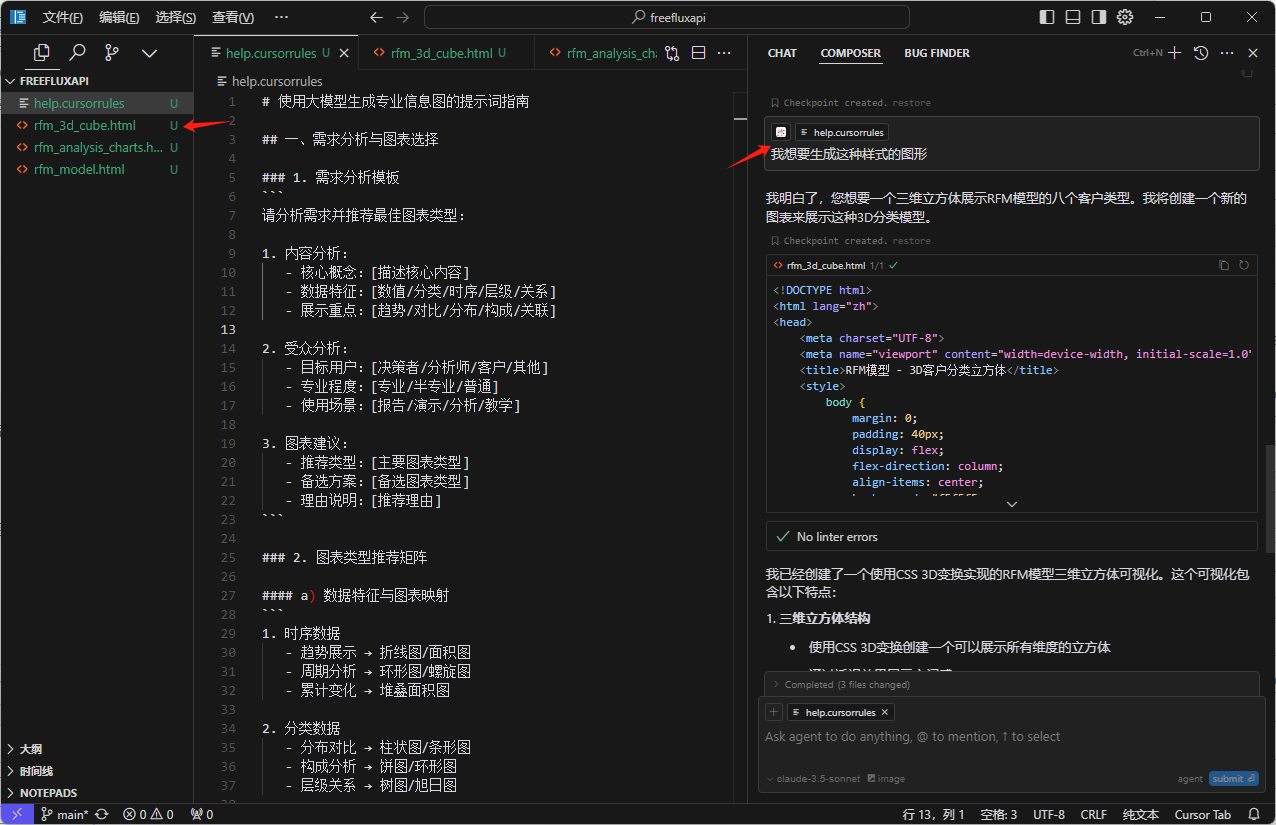
Em seguida, fiz upload de uma ilustração 3D do RFM e solicitei que ela fosse gerada de acordo com minha imagem:
A propósito, desta vez, a questão da sobreposição de estilos pode ser solicitada novamente para modificação, e nenhuma otimização adicional será feita aqui.
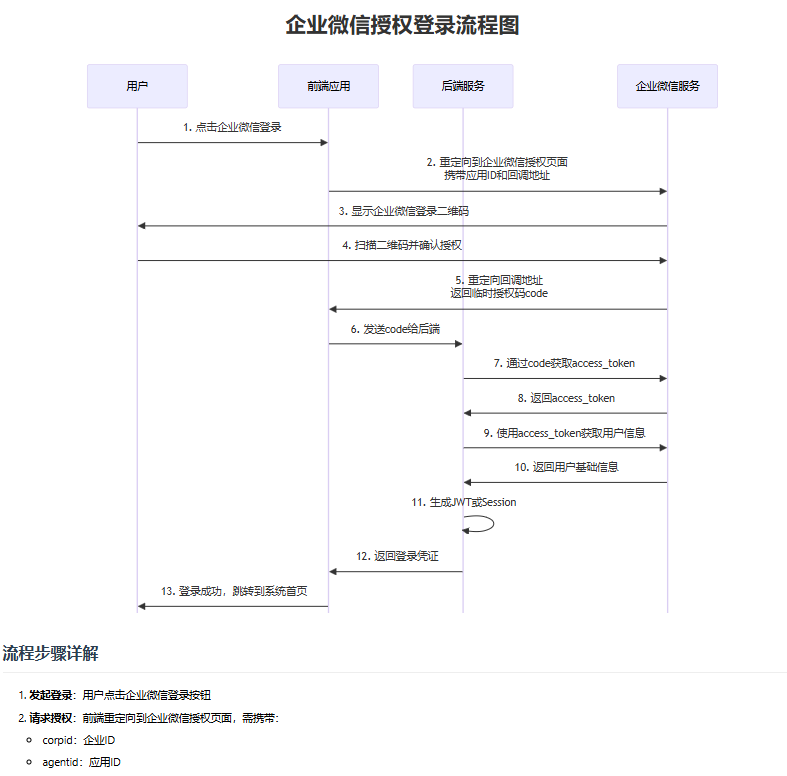
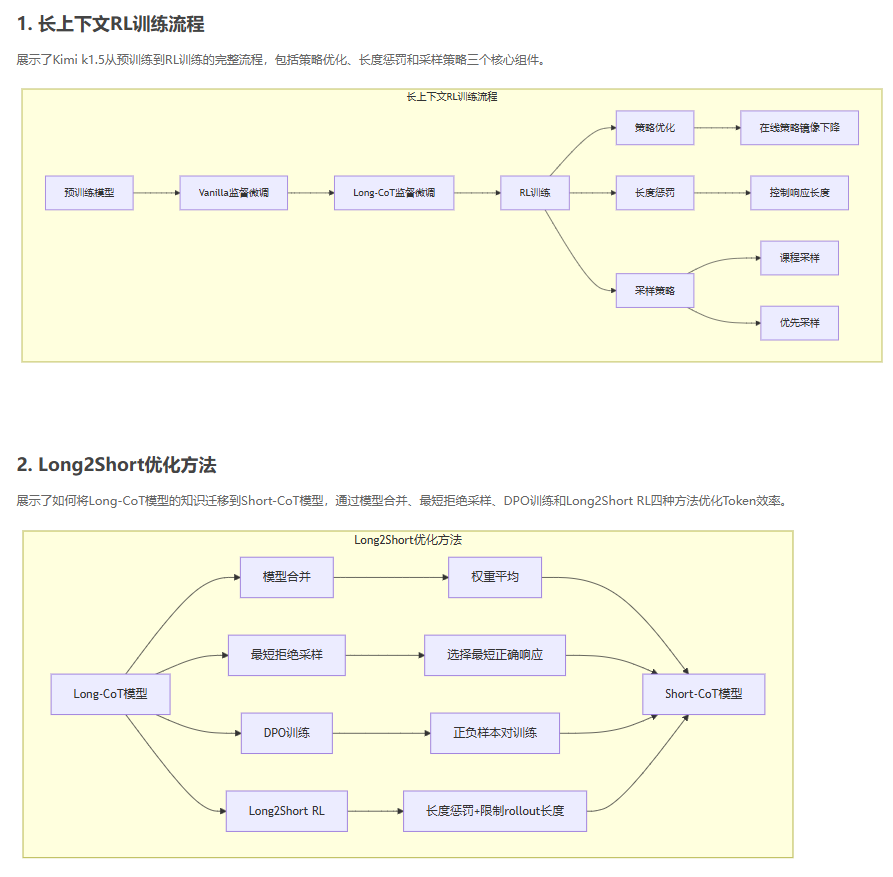
Alterar uma tarefa: não mostrar o processo de operação aqui, apenas observar o efeito, a instrução é: gerar um fluxograma do login autorizado do WeChat da empresa, para desenvolvimento técnico.
2. geração contextualizada de infográficos
comparável Guardanapo Você pode importar artigos para gerar infográficos, mas pode usar essa solução para gerar vários infográficos com base em diferentes conteúdos do artigo. Uma demonstração simples: (limpe o registro de diálogo anterior e as imagens geradas antes da demonstração)
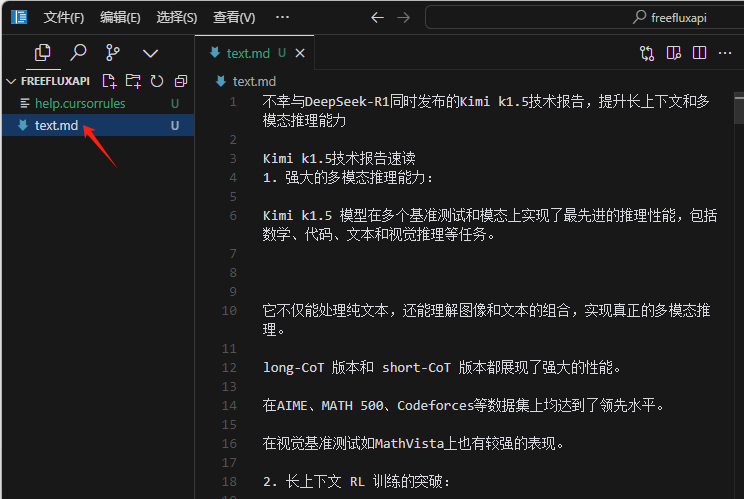
Comece fazendo o upload de um artigo longo e salvando-o como text.md:
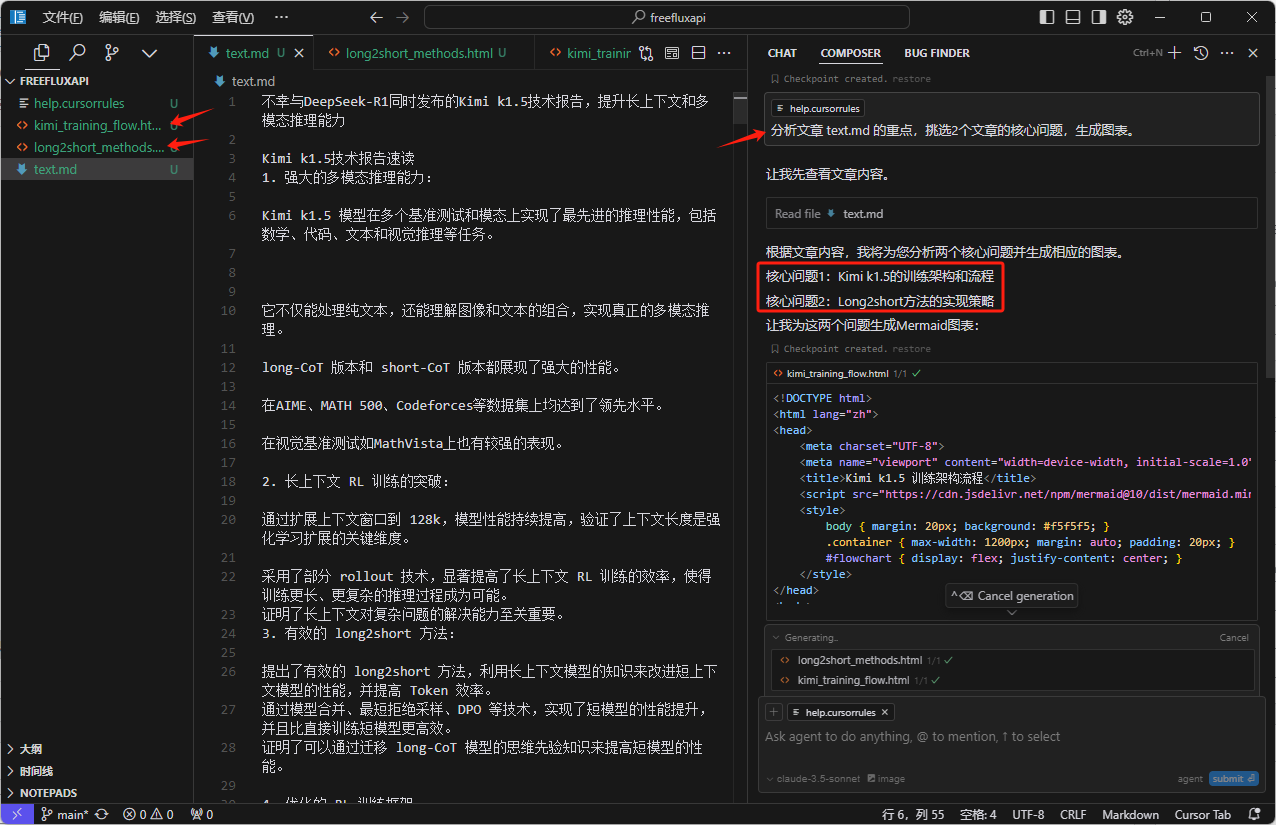
Instruções de entrada: analise o foco do artigo text.md, escolha duas questões centrais do artigo e gere um gráfico. (ainda requer jogo livre para modelos grandes)
Dessa vez, foi gerado um fluxograma, mas havia desvantagens: o artigo era muito longo, o conteúdo em si descrevia a lógica do problema, somente os seres humanos podem refinar o fluxograma completo adivinhando, e é compreensível que o modelo grande naturalmente não consiga gerar um gráfico muito perfeito.
O último exemplo nos permite inserir um conjunto de dados e misturar algum conteúdo financeiro para ver como ele apresenta a análise de dados:
PS: Nosso objetivo não é a análise de dados, mas a apresentação visual dos resultados da análise de dados. Na verdade, desde uma grande quantidade de análise de dados até a apresentação de informações, isso pode ser feito em uma única etapa, contando com os recursos de planejamento de tarefas do agente (por exemplo, introduzindo um agente que possa analisar os dados). MCP serviços), essa questão não é discutida em profundidade.
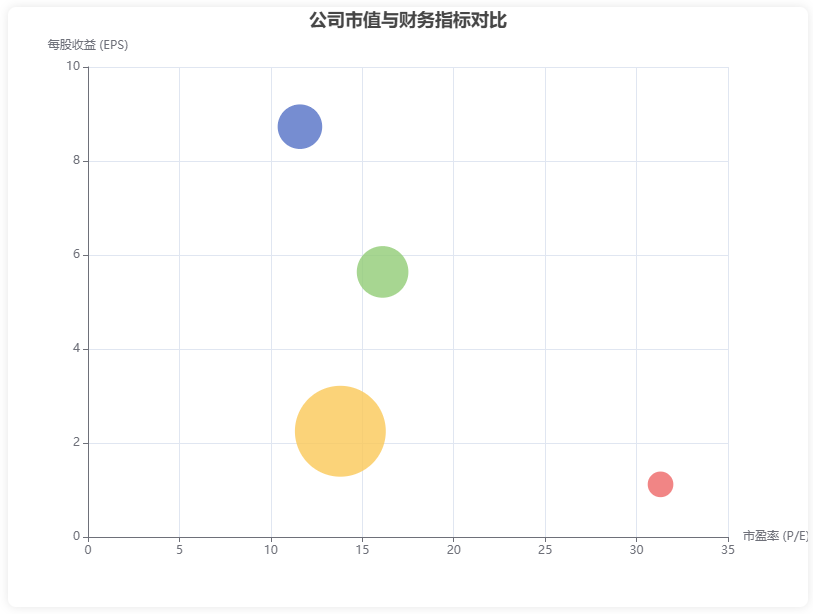
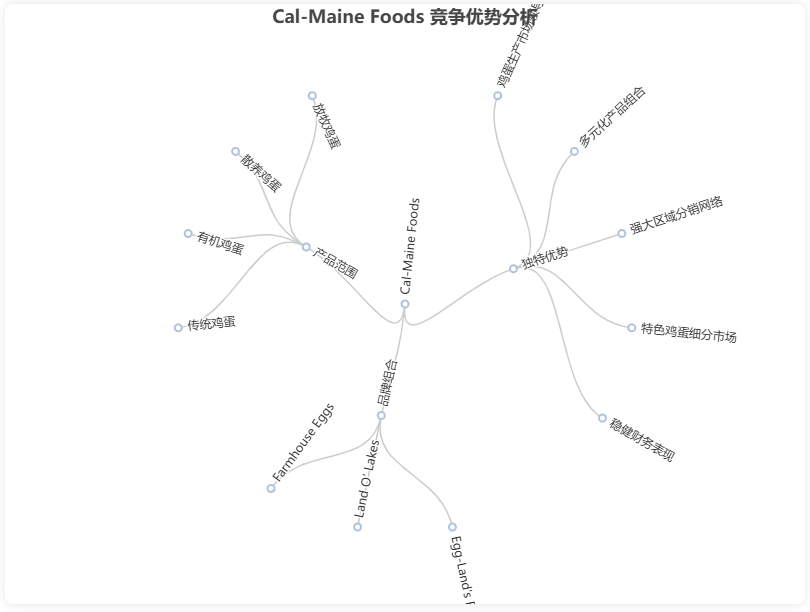
Foram gerados três gráficos:
1. visão geral da empresa
2) Comparação financeira
3. vantagem competitiva
máximo
Cada um desses IDEs de IA pode chamar "ferramentas", normalmente o Cline O MCP é referenciado no comando. Além dos prompts existentes, se quiser analisar os dados em profundidade antes de exibir os gráficos, você pode pedir ao cursor para implantar um ambiente python, criar um script de análise para o exemplo de dados que você forneceu e fornecer uma declaração no final do modelo de comando que diga: Ao analisar os dados, tente executar o script XXX.py. As possibilidades são infinitas!