Introdução geral
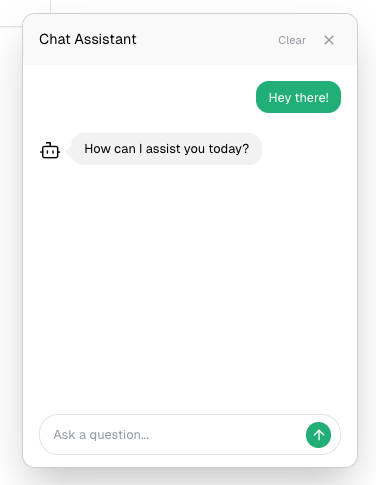
Upstash RAG O componente de bate-papo é um componente React projetado para aplicativos Next.js para fornecer uma interface de bate-papo com IA baseada na tecnologia RAG (Retrieval Augmented Generation). O componente combina o Upstash Vector para pesquisa de similaridade, o Together AI para modelagem de linguagem grande (LLM) e o Vercel AI SDK para respostas de streaming. Com esse componente, os desenvolvedores podem integrar facilmente a poderosa funcionalidade de bate-papo em seus aplicativos, oferecendo suporte à pesquisa contextual em tempo real e transcrições persistentes de bate-papo.
Lista de funções
- Suporte a respostas de streamingResposta instantânea ao bate-papo para aprimorar a experiência do usuário.
- Operação do servidorSuporte à execução de operações no lado do servidor para garantir a segurança e o desempenho dos dados.
- design responsivoAdapte-se a uma variedade de dispositivos para proporcionar uma experiência consistente ao usuário.
- Pesquisa contextual em tempo realRecupere informações relevantes em tempo real com base na entrada do usuário e forneça respostas precisas.
- Registros persistentes de chatSuporte ao armazenamento persistente de registros de bate-papo, facilitando aos usuários a visualização do histórico de conversas.
- Componentes da interface do usuário totalmente personalizáveisOs desenvolvedores podem personalizar a aparência e a funcionalidade da interface de bate-papo de acordo com suas necessidades.
- Suporte ao modo escuro/brilhanteAdapte-se às preferências visuais do usuário e proporcione uma experiência confortável.
Usando a Ajuda
Processo de instalação
- Instalação com o npm::
npm install @upstash/rag-chat-component
- Instalação com o pnpm::
pnpm add @upstash/rag-chat-component
- Instalação com fio::
yarn add @upstash/rag-chat-component
Configuração de variáveis de ambiente
As seguintes variáveis de ambiente precisam ser configuradas antes de usar o componente:
UPSTASH_VECTOR_REST_URL=
UPSTASH_VECTOR_REST_TOKEN=
OPENAI_API_KEY=
TOGETHER_API_KEY=
A configuração também é necessária se você precisar manter os registros de bate-papo:
UPSTASH_REDIS_REST_URL=
UPSTASH_REDIS_REST_TOKEN=
Estilo de configuração
existirtailwind.config.tspara adicionar a seguinte configuração:
importar tipo { Config } de "tailwindcss";
export default {
content: [". /node_modules/@upstash/rag-chat-component/**/*. {js,mjs}"], } satisfaz Config; }
} satisfaz Config.
Implementação do componente de bate-papo
Há duas maneiras de integrar o componente RAG Chat em seu aplicativo:
- Uso de arquivos de componentes autônomos (recomendado)Criar um arquivo de componente separado e usá-lo no aplicativo:
// components/chat.tsx
"usar cliente";
importar { ChatComponent } de "@upstash/rag-chat-component";
export const Chat = () => {
return <chatcomponent />;
};
// page.tsx
import { Chat } from ". /components/chat"; // page.tsx import { Chat } from ".
export default function Home() {
return (
<>
<chat />
<p>Início</p>
</>
);
}
- Integração direta nos componentes do clienteImportar e usar o ChatComponent diretamente na página do cliente:
// page.tsx
"usar cliente";
importar { ChatComponent } de "@upstash/rag-chat-component";
função padrão de exportação Home() {
return (
<>
<chatcomponent />
<p>Início</p>
</>
);
}
exemplo de uso
Abaixo está um exemplo simples de seu uso:
importar { ChatComponent } de "@upstash/rag-chat-component";
função padrão de exportação App() {
return (
<div>
<h1>Bem-vindo ao RAG Chat</h1>
<chatcomponent />
</div>
);
}
Com as etapas acima, você pode integrar e usar facilmente o componente Upstash RAG Chat em seu aplicativo Next.js para fornecer uma funcionalidade avançada de bate-papo com IA.