Introdução geral
Screenshot-to-Code é uma ferramenta de código aberto que usa inteligência artificial para converter capturas de tela, rascunhos de design e designs do Figma em código limpo e funcional. A ferramenta é compatível com várias pilhas de tecnologia de front-end, incluindo HTML, Tailwind CSS, React e Vue, e usa GPT-4 Vision e Claude Modelos avançados de IA, como o Sonnet 3.5, para gerar código e suporte para converter vídeos ou gravações de tela em protótipos funcionais.

Lista de funções
- Captura de tela para códigoConverta capturas de tela e designs em código HTML, Tailwind CSS, React ou Vue.
- Vídeo para protótipoFuncionalidade: converta um vídeo ou uma gravação de tela em um protótipo funcional. (funcionalidade experimental)
- Suporte a várias pilhas de tecnologiaSuporte para HTML, Tailwind CSS, React, Vue, Bootstrap e Ionic.
- Suporte ao modelo de IAGeração de código usando GPT-4 Vision e Claude Sonnet 3.5.
- Teste on-lineVersão de teste on-line: Uma versão de teste on-line está disponível para que os usuários possam experimentar a funcionalidade da ferramenta em tempo real.
Usando a Ajuda
Processo de instalação
- armazém de clonesExecutar em um terminal
git clone https://github.com/abi/screenshot-to-code.gitArmazém de Clonagem. - Instalação de dependênciasApós entrar no diretório do projeto, execute
cd backend && poetry installInstale as dependências do backend e executecd frontend && yarnInstale as dependências do front-end. - Configuração de chaves de API: Crie o
.envadicione a chave da API OpenAI e a chave da API Anthropic.OPENAI_API_KEY=sk-your-key ANTHROPIC_API_KEY=sua-chave - Preparando o backend: Executar
poesia executar uvicorn main:app --reload --port 7001Inicie o serviço de back-end. - Front-end de lançamento: Executar
desenvolvimento de fiosInicie o serviço de front-end e abra um navegador para acessarhttp://localhost:5173.
Processo de uso
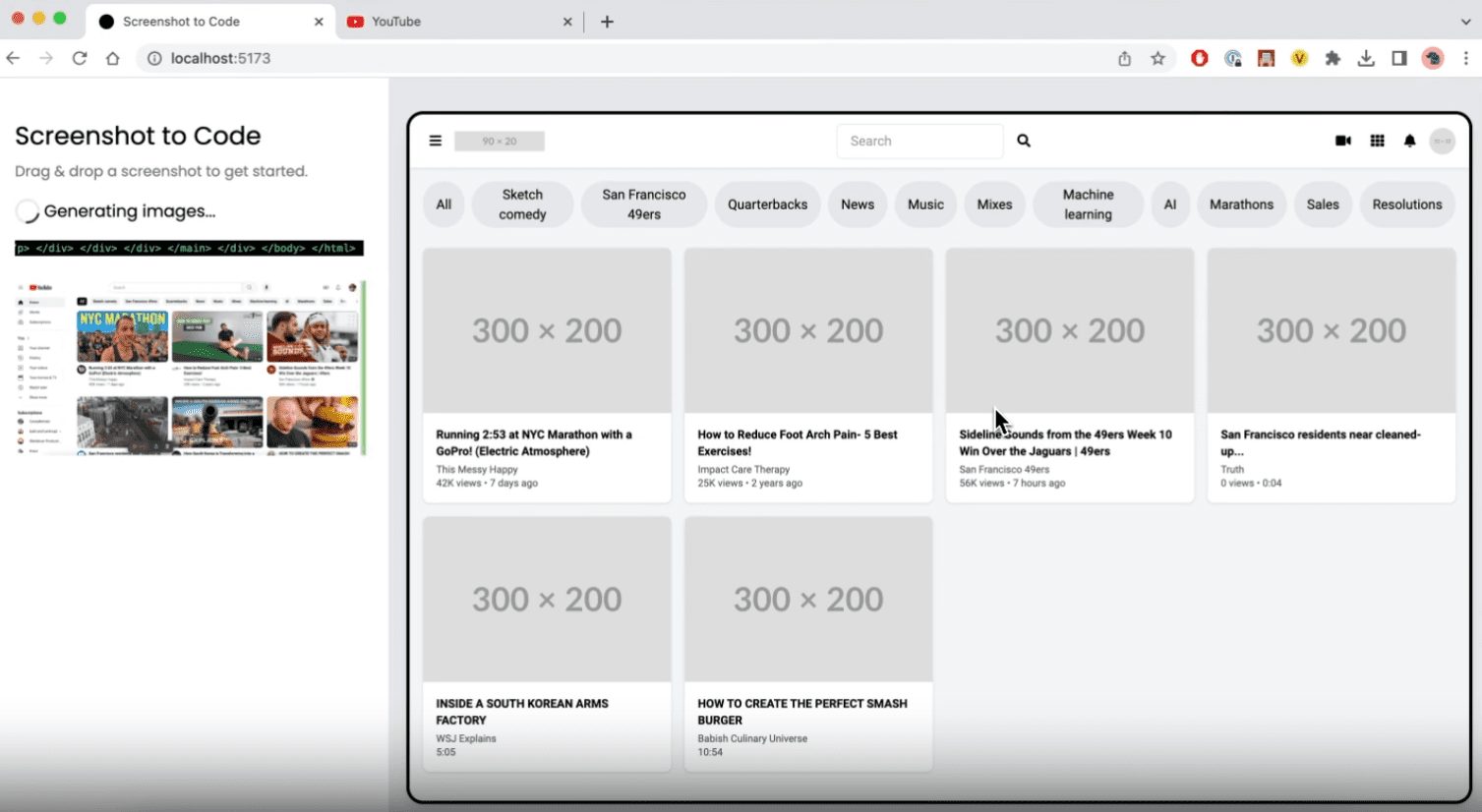
- Carregar captura de telaCarregar capturas de tela ou designs para serem convertidos na interface de front-end.
- Seleção de uma pilha de tecnologiaSelecione a pilha de tecnologia (por exemplo, HTML, Tailwind CSS, React ou Vue) a partir da qual o código precisa ser gerado.
- Gerar códigoClique no botão Generate (Gerar) e a ferramenta usará o modelo de IA para gerar o código de front-end correspondente.
- Visualização e edição de códigoCódigo gerado: O código gerado será exibido na interface e o usuário poderá visualizar e editar o código.
- Código de downloadSe estiver satisfeito, o usuário poderá fazer o download do arquivo de código gerado.
Função Fluxo de operação
- Captura de tela para código::
- Carregue uma captura de tela ou um design.
- Selecione a pilha de tecnologia para a qual você precisa gerar código.
- Clique no botão Generate (Gerar) e aguarde até que o modelo de IA gere o código.
- Visualizar, editar e fazer o download do código gerado.
- Vídeo para protótipo::
- Carregue um arquivo de vídeo ou de gravação de tela.
- A ferramenta analisará automaticamente o conteúdo do vídeo e gerará um protótipo funcional.
- Visualizar, editar e fazer download do código do protótipo gerado.
- Suporte a várias pilhas de tecnologia::
- Depois de carregar uma captura de tela ou um vídeo, selecione a pilha de tecnologia desejada.
- A ferramenta oferece suporte a várias pilhas de tecnologia, como HTML, Tailwind CSS, React, Vue, Bootstrap e Ionic.
- Suporte ao modelo de IA::
- A ferramenta gera código usando modelos avançados de IA, como o GPT-4 Vision e o Claude Sonnet 3.5.
- O usuário pode selecionar o modelo de IA a ser usado nas configurações.