Design de UI de front-end habilitado para IA: Claude produz rascunhos de design com eficiência
No setor da Internet, que passa por uma rápida iteração, a importância do design da interface do usuário (IU) está se tornando cada vez mais proeminente. Um excelente design de IU não só aprimora a experiência do usuário, mas também é um dos principais elementos do sucesso do produto. No entanto, para muitos desenvolvedores de front-end, o design da interface do usuário não é sua especialidade, e a produção de rascunhos de design costuma ser demorada e trabalhosa. Nos últimos anos, o rápido desenvolvimento da tecnologia de inteligência artificial (IA) trouxe mudanças para todos os setores, e o design da interface do usuário não é exceção.
Recentemente, o setor começou a explorar o uso de macromodelagem de IA para ajudar os desenvolvedores de front-end em seu trabalho de design de interface do usuário. Foi comprovado que Claude Os modelos de IA, conforme representados pelos modelos de IA, demonstraram um potencial incrível no design da interface do usuário, sendo capazes de gerar rapidamente soluções de design de interface com base em comandos simples, de acordo com as tendências modernas de design.
Claude 3.5 em design de interface do usuário
Para validar a aplicação prática da IA no design da interface do usuário, o autor usa um aplicativo de saúde como exemplo e demonstra em detalhes como orientar o Claude 3.5 a concluir as seguintes tarefas com instruções claras e concisas Visão geral da casa e programa de exercícios e Gerenciamento de catering responder cantando Funções da comunidade Design da interface do usuário para os módulos principais.
Essa abordagem de design modular contorna de forma inteligente o problema das limitações de saída que podem surgir quando os modelos de IA estão lidando com tarefas complexas e também torna o processo de design mais focado, garantindo o refinamento e a qualidade do design de cada módulo.
Para aumentar ainda mais a eficiência do design e o valor da aplicação prática, os seguintes elementos-chave são particularmente enfatizados na definição das palavras-chave:
- Implementação de estilo. Especifica o uso do Tailwind CSS (o método de importação de CDN) para a estilização rápida da página.
- Biblioteca de ícones. Escolha a Lucide Static CDN como sua biblioteca de ícones para obter ícones de alta qualidade com rapidez e facilidade.
- Integração de páginas. Necessidade de integrar páginas relacionadas do mesmo módulo funcional no mesmo arquivo HTML para facilitar a visualização e o gerenciamento.
Os resultados experimentais mostram que, entre os vários modelos de IA, o Claude 3.5 tem o melhor desempenho nesse cenário de aplicação, com estabilidade satisfatória e qualidade de projeto dos resultados de saída. Em comparação, os modelos de IA, incluindo GPT-4o e DeepSeek Ainda há algumas lacunas em outros modelos, incluindo aqueles que foram usados para realizar tarefas semelhantes.
Efeito de design
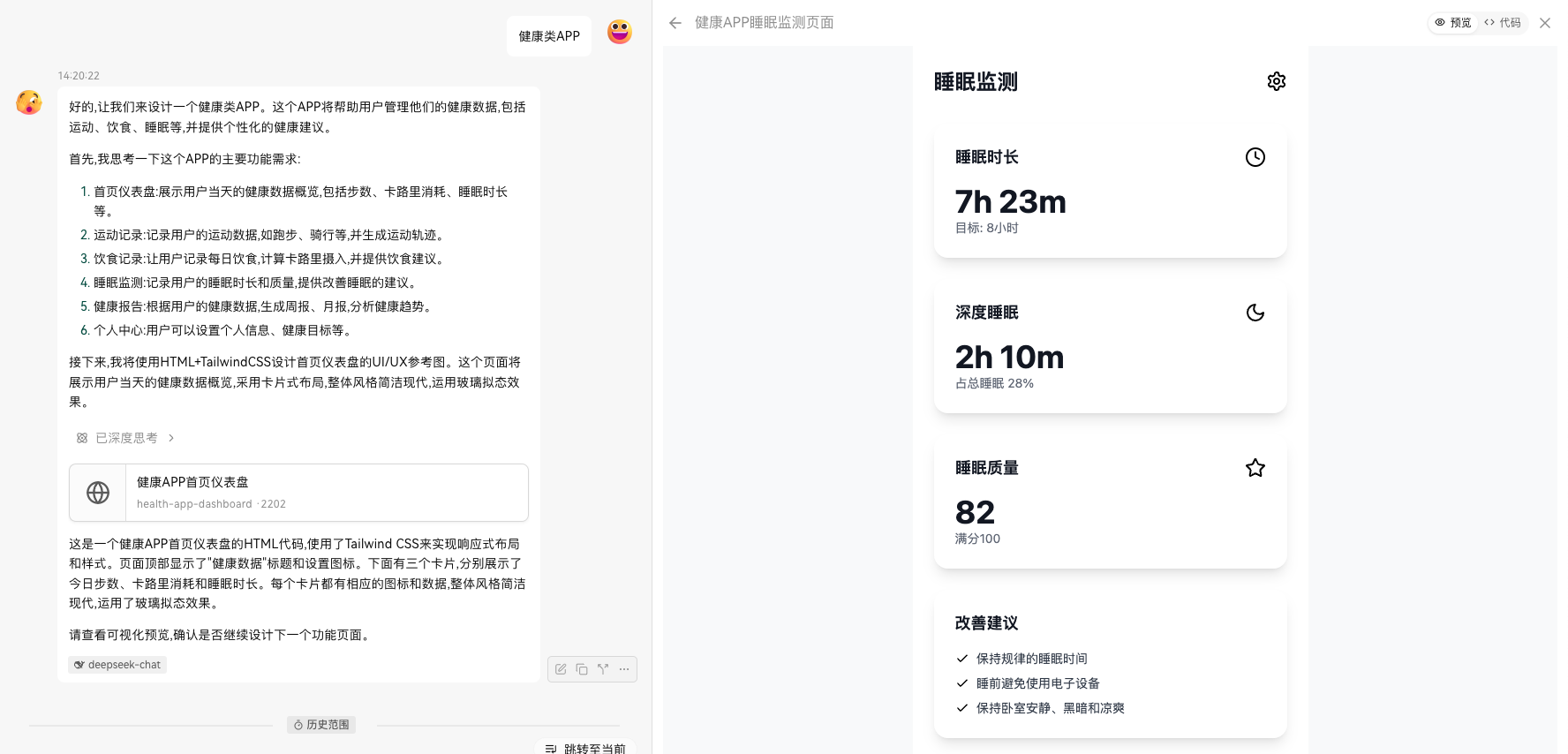
Exemplo de APP de saúde
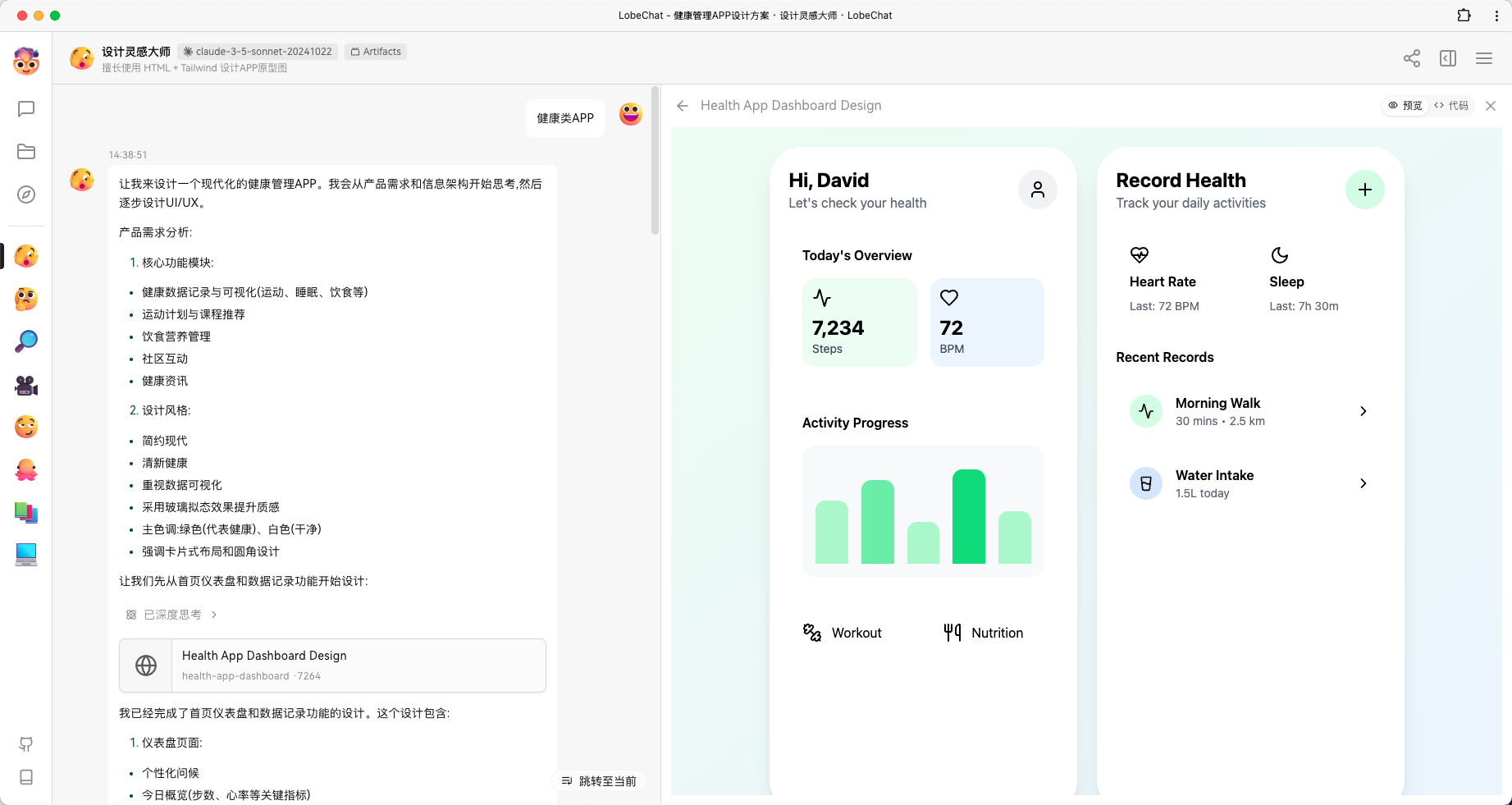
Digite o prompt. APP de saúde
O Claude 3.5 primeiro conceitua a funcionalidade e o estilo geral de design do APP e, em seguida, chama o plug-in de visualização para visualizar o código HTML gerado em tempo real. Os usuários podem criar diretamente seu próprio código HTML em um editor (por exemplo Cursor etc.) para ver uma prévia dos resultados.
Efeito da visão geral da casa.

Após concluir o design da página inicial, a IA perguntará proativamente se deve continuar com o design de outros módulos e solicitará a escolha do usuário.
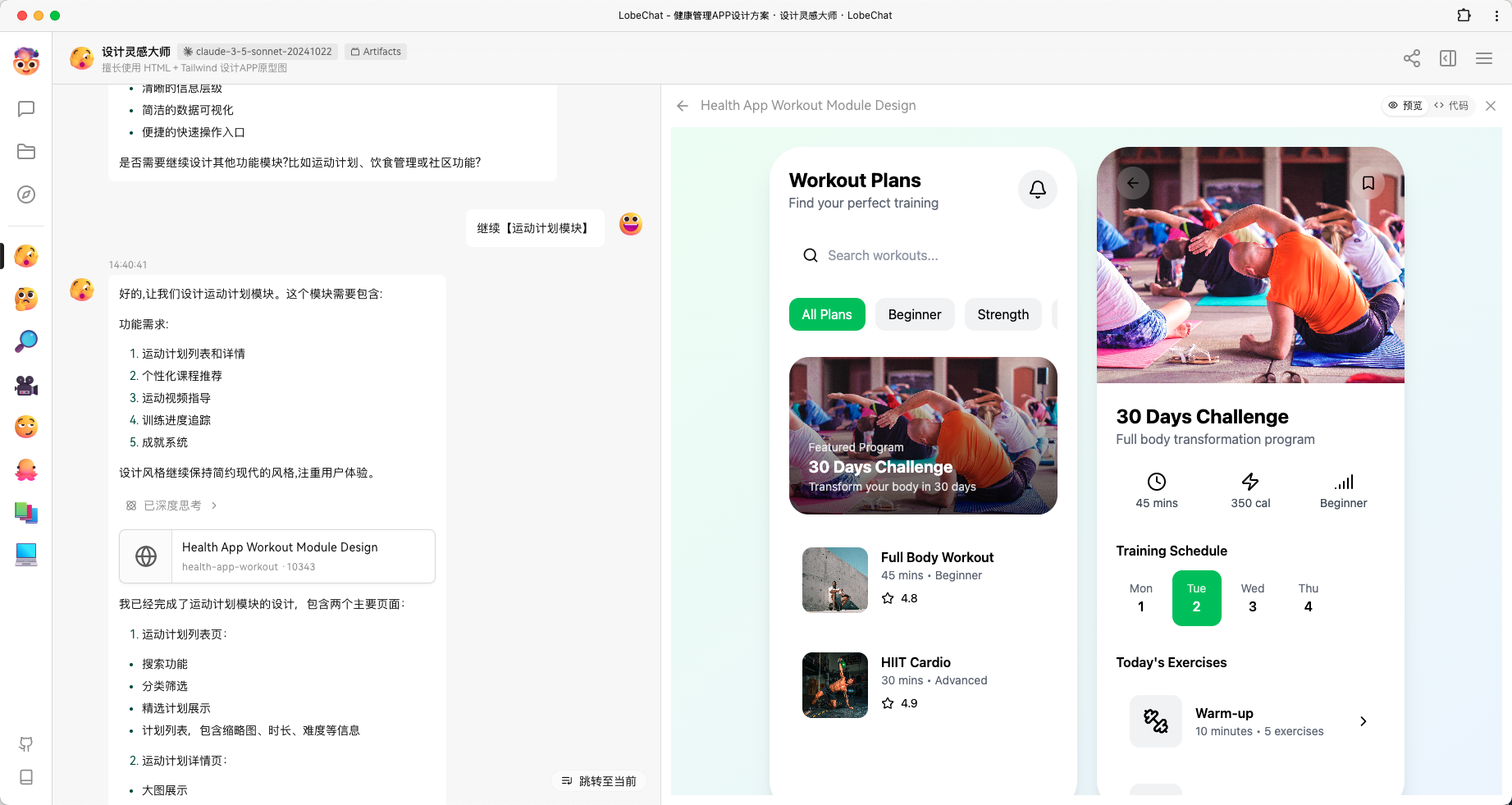
Digite o prompt. Continuar [módulo do programa de exercícios]
Eficácia do módulo de planejamento de campanha.

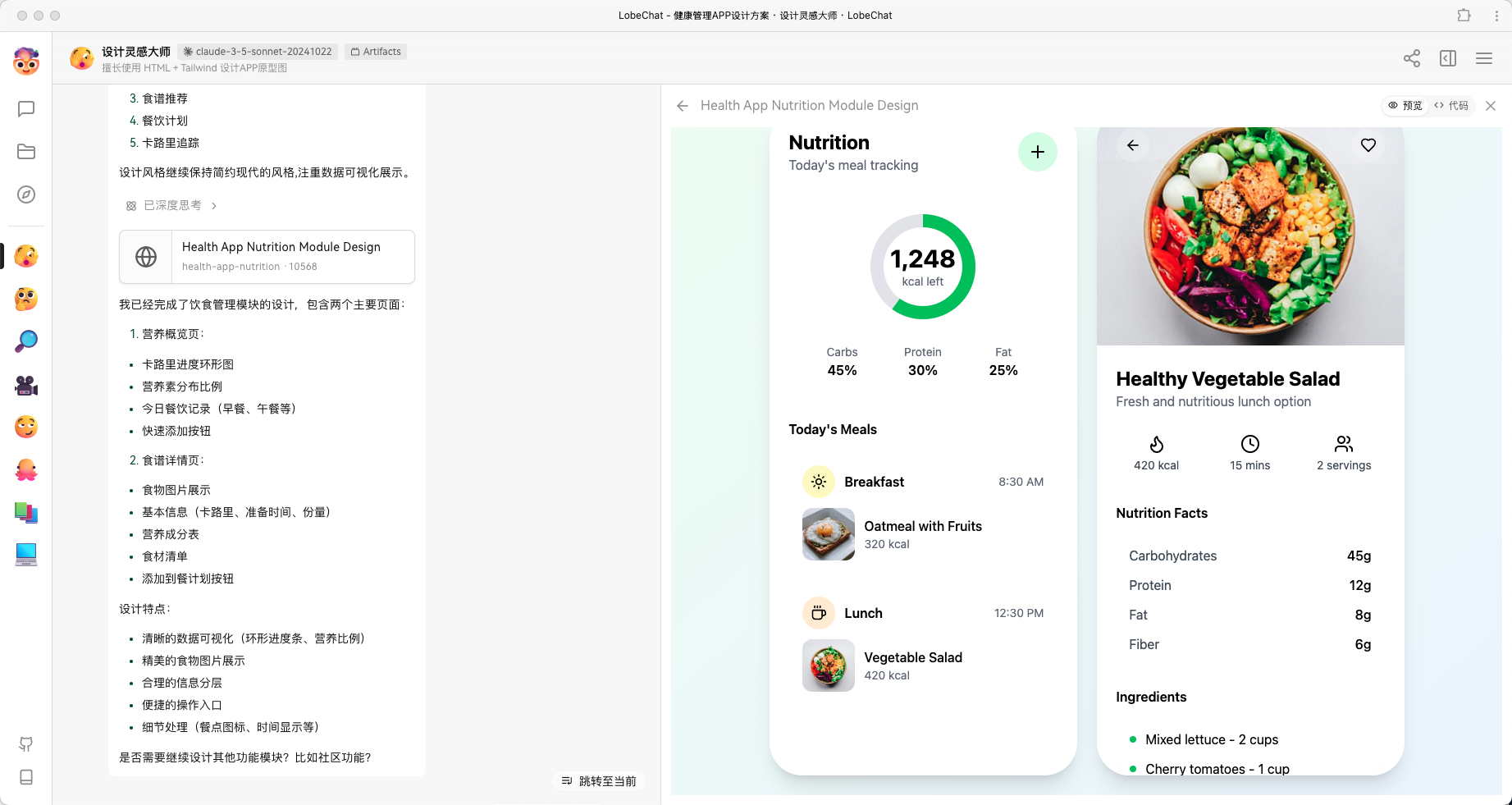
Digite o prompt. Continuar [Módulo de gerenciamento de dieta].
Eficácia do módulo de gerenciamento de dieta.

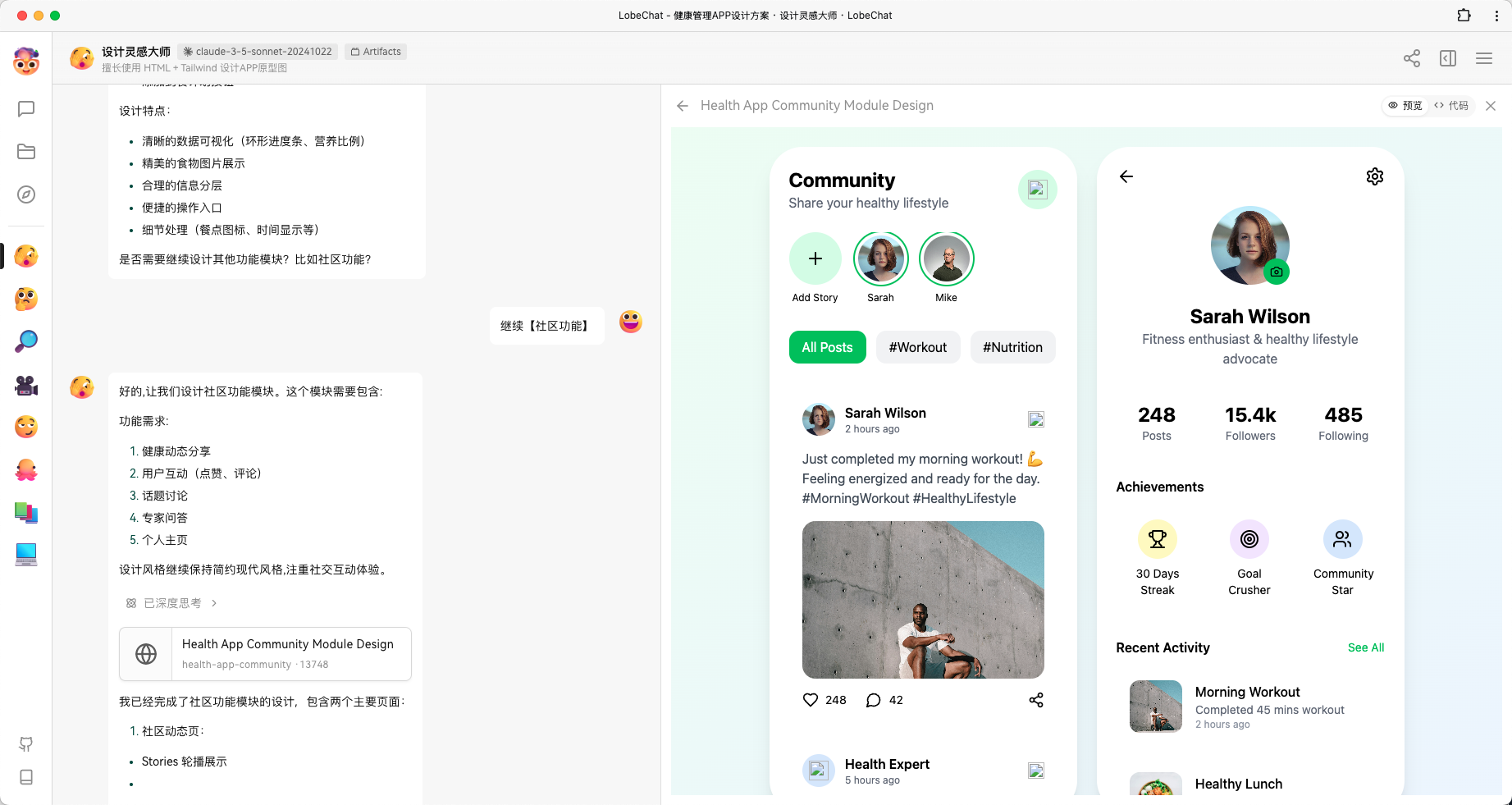
Digite o prompt. Continuar [Funções da comunidade].
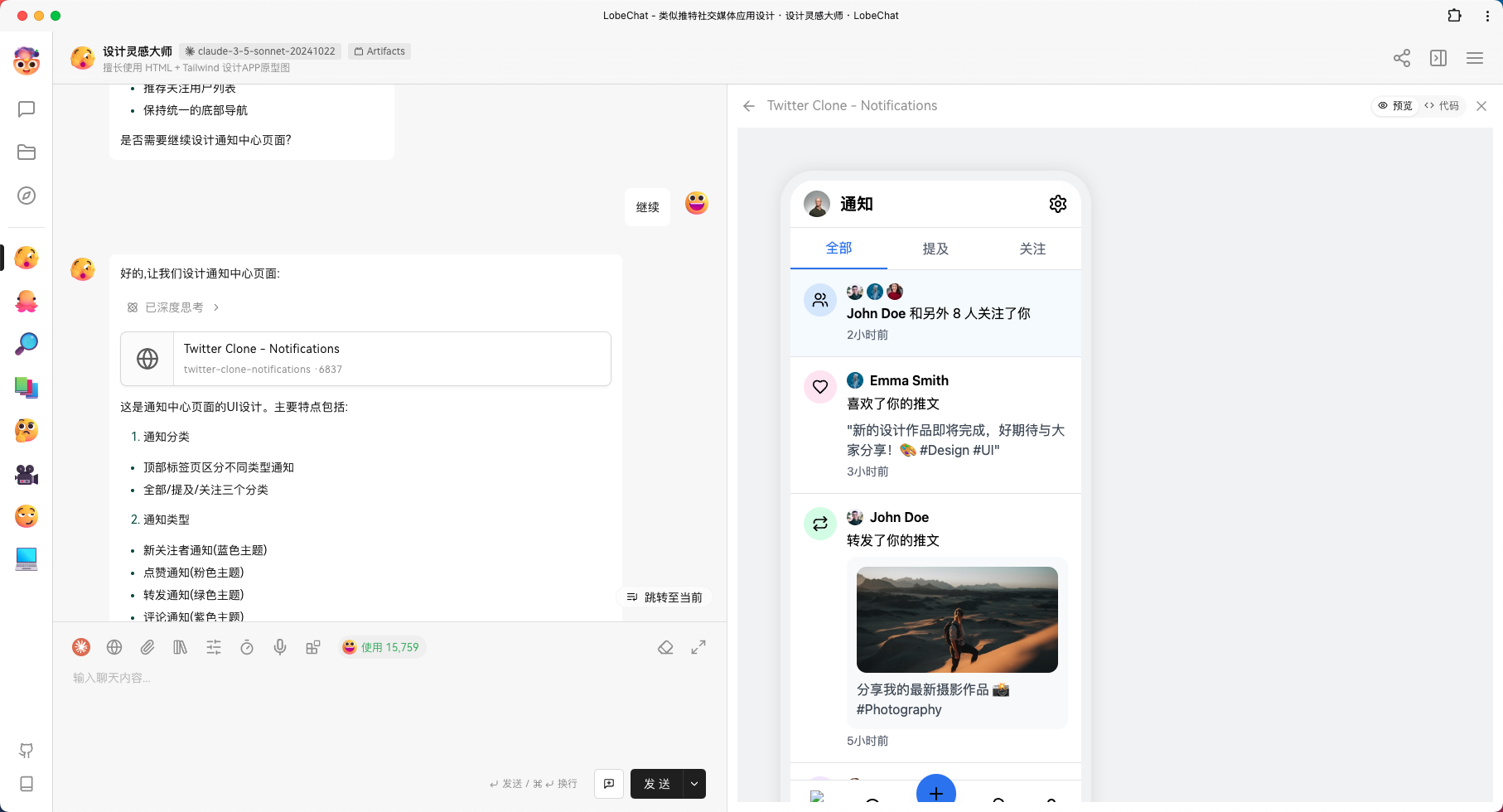
Efeito da funcionalidade da comunidade.

Exemplos de outros tipos de APP
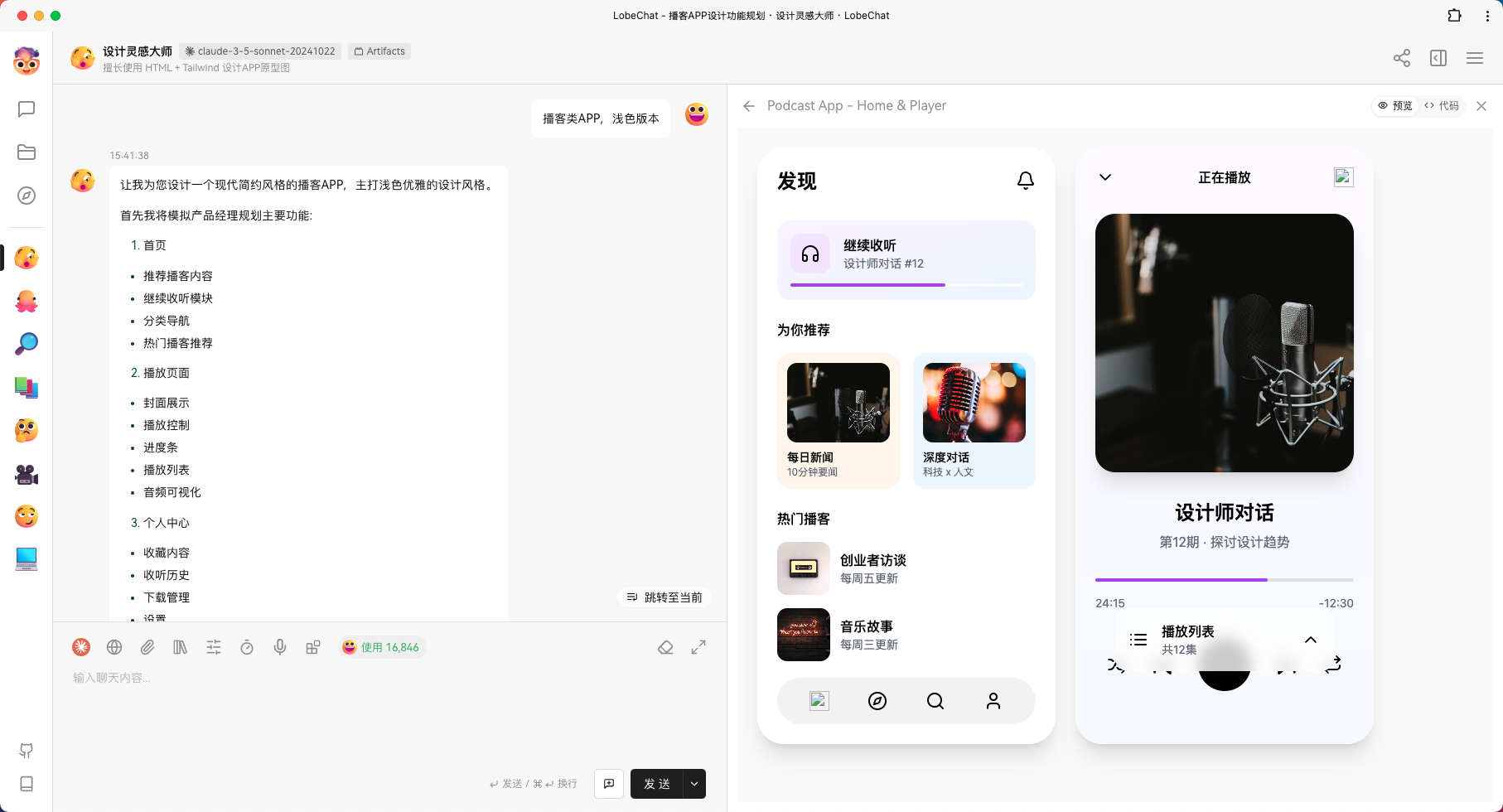
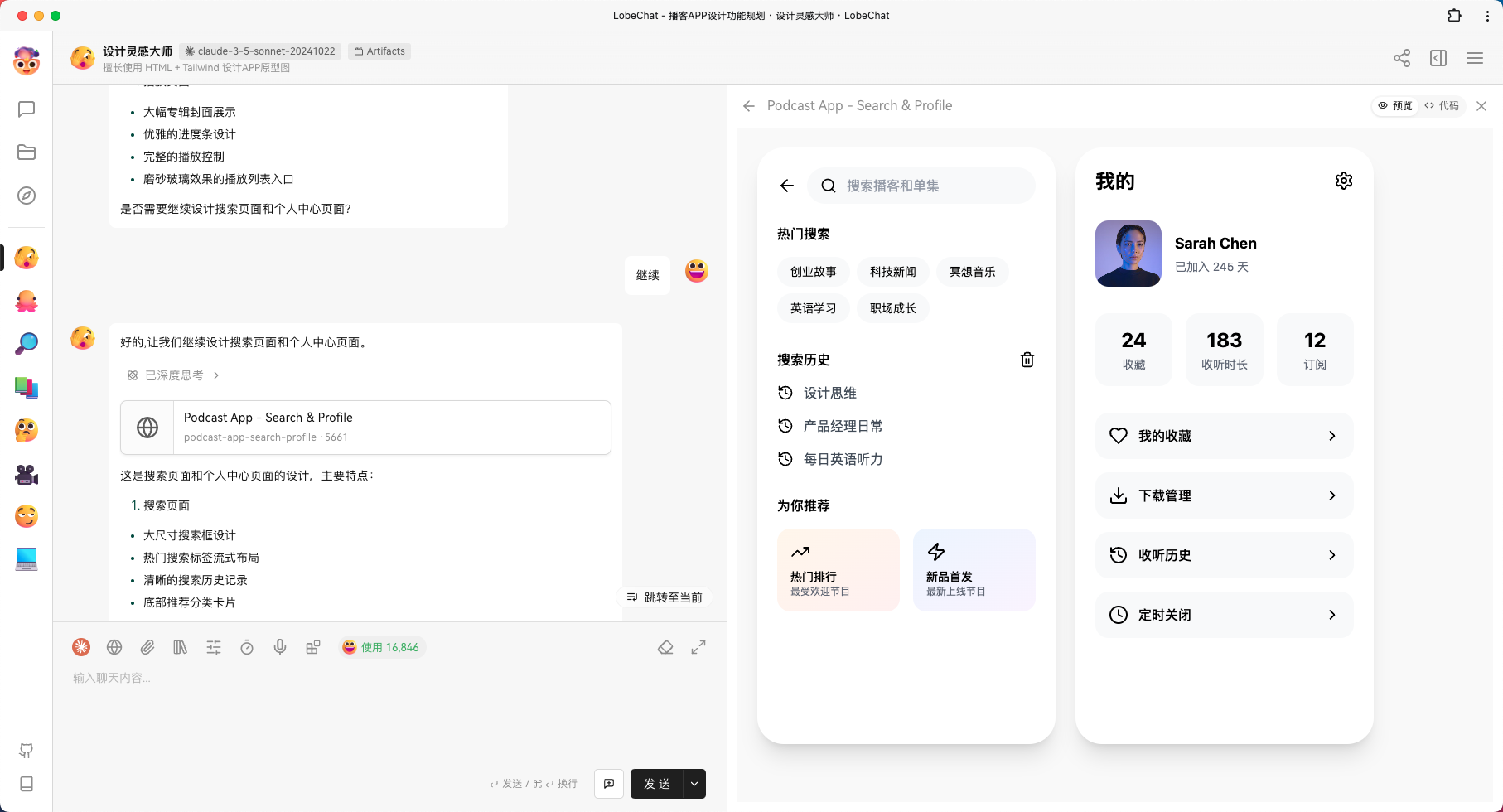
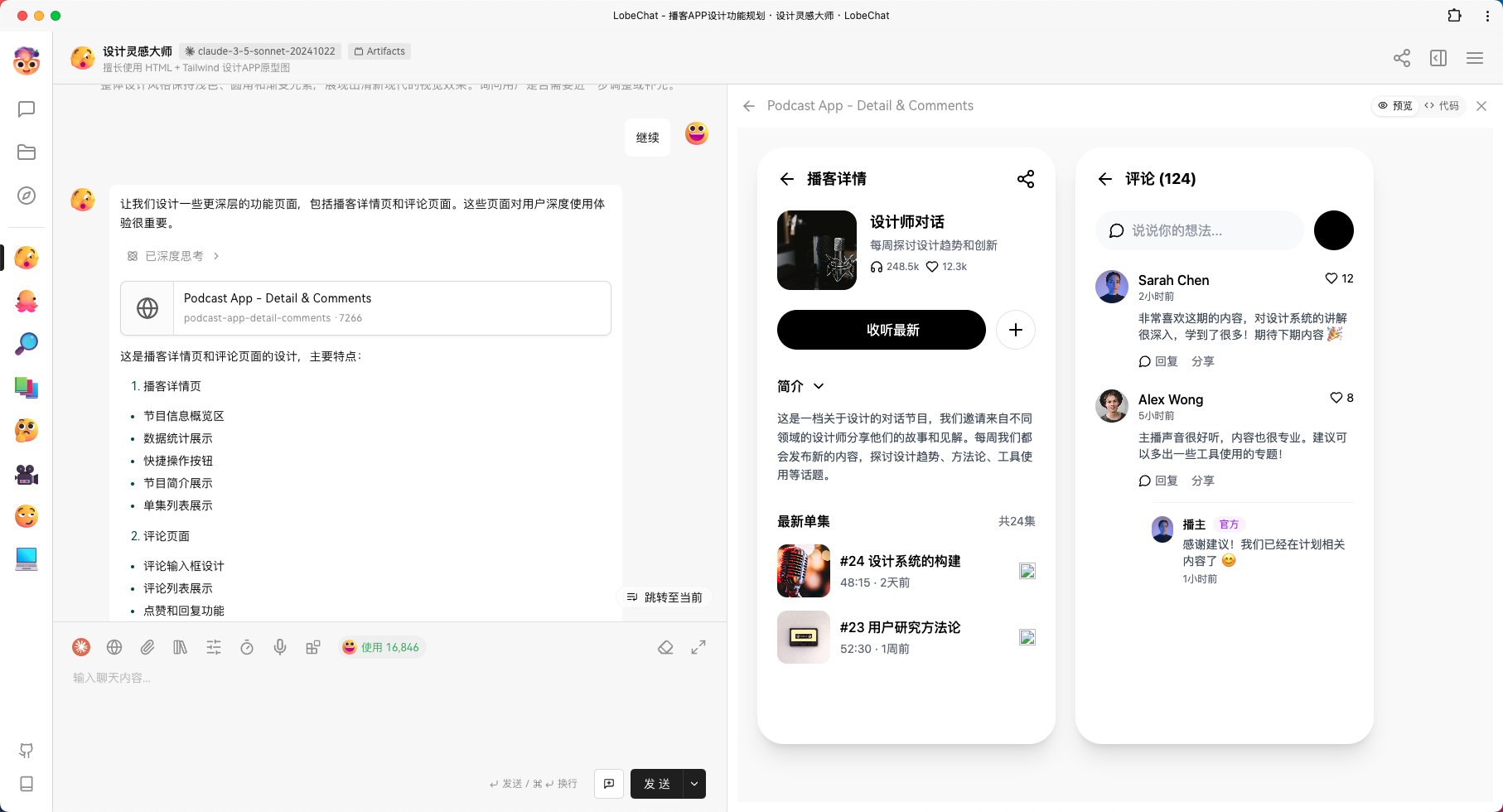
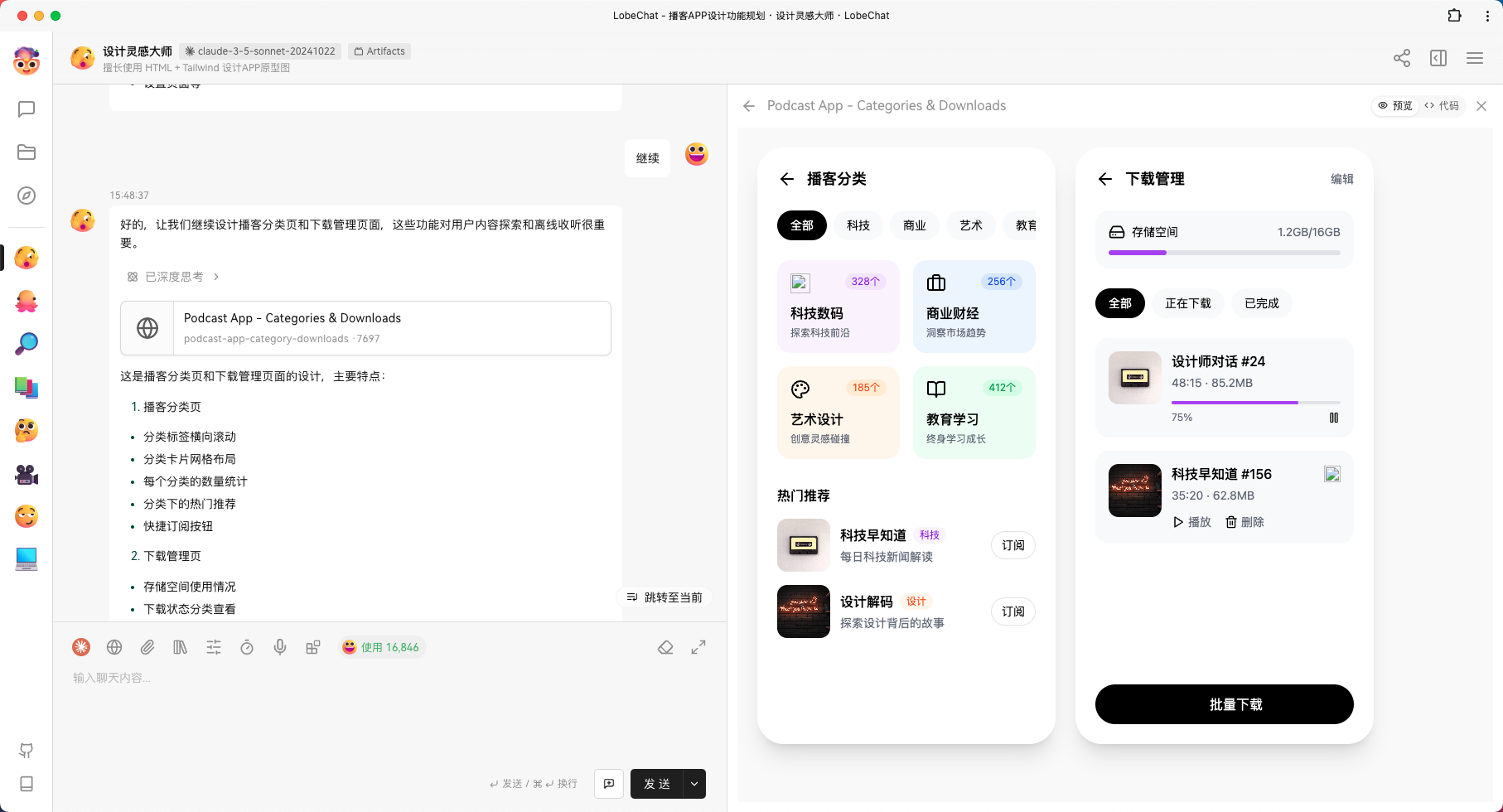
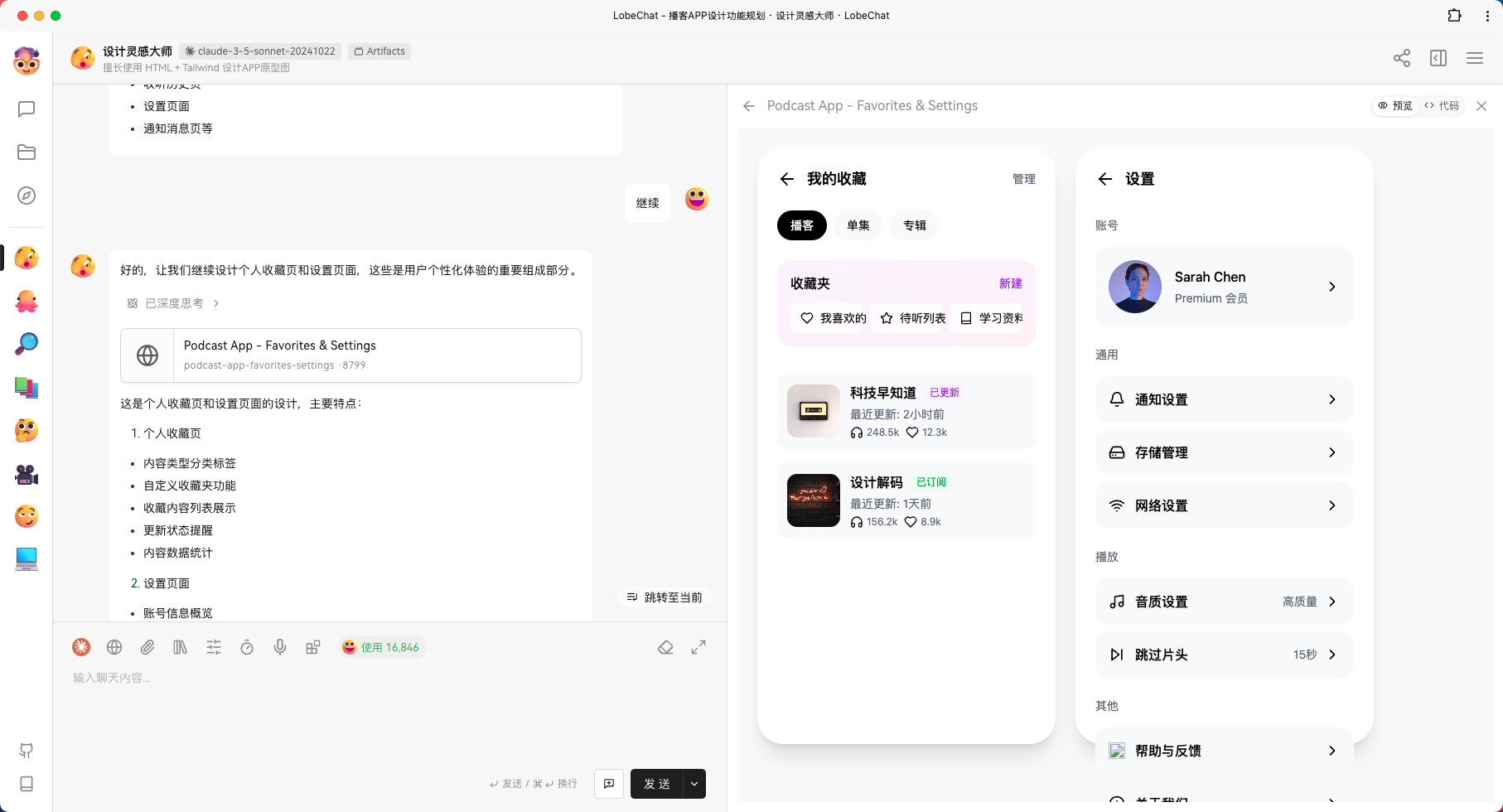
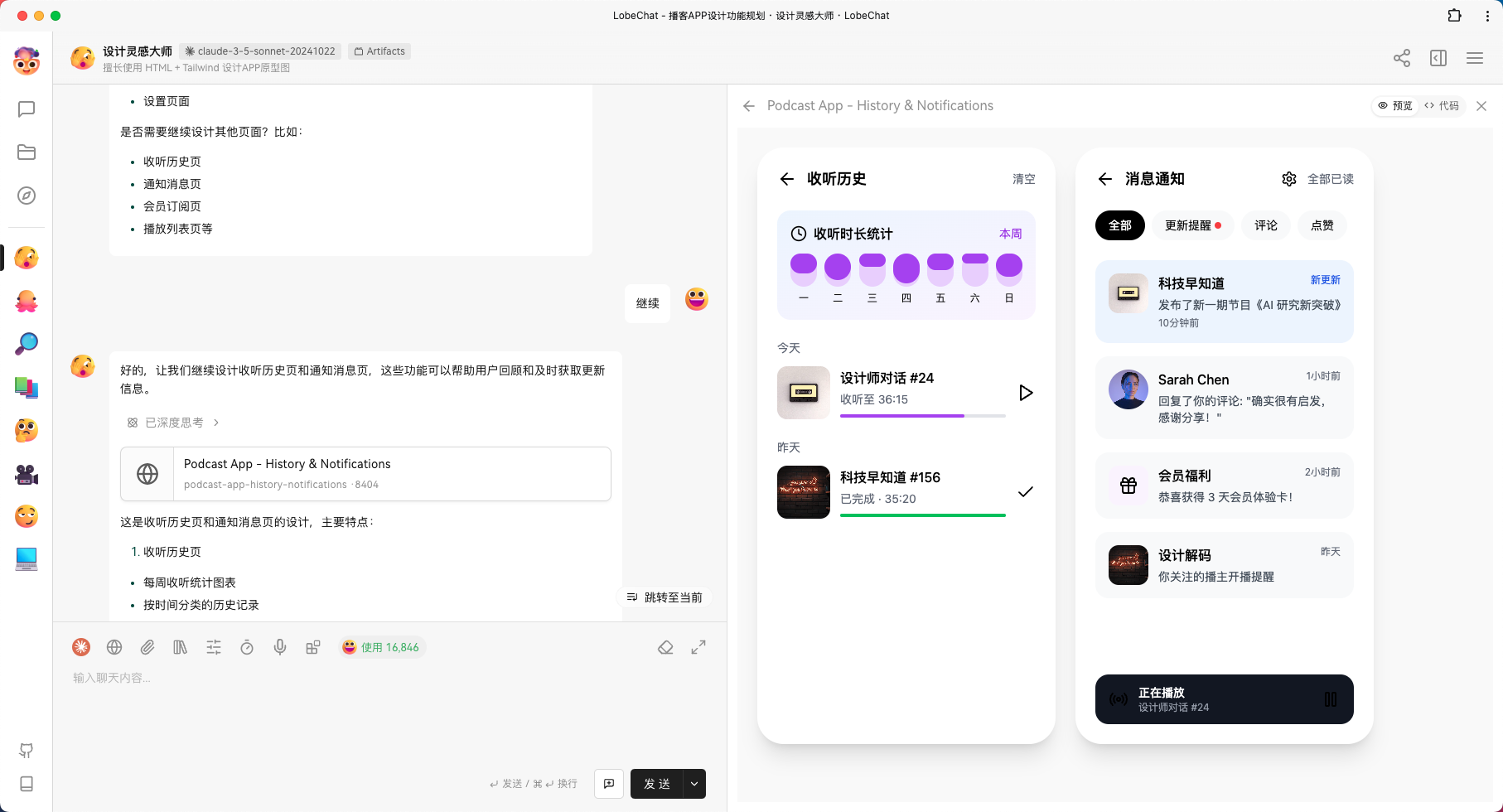
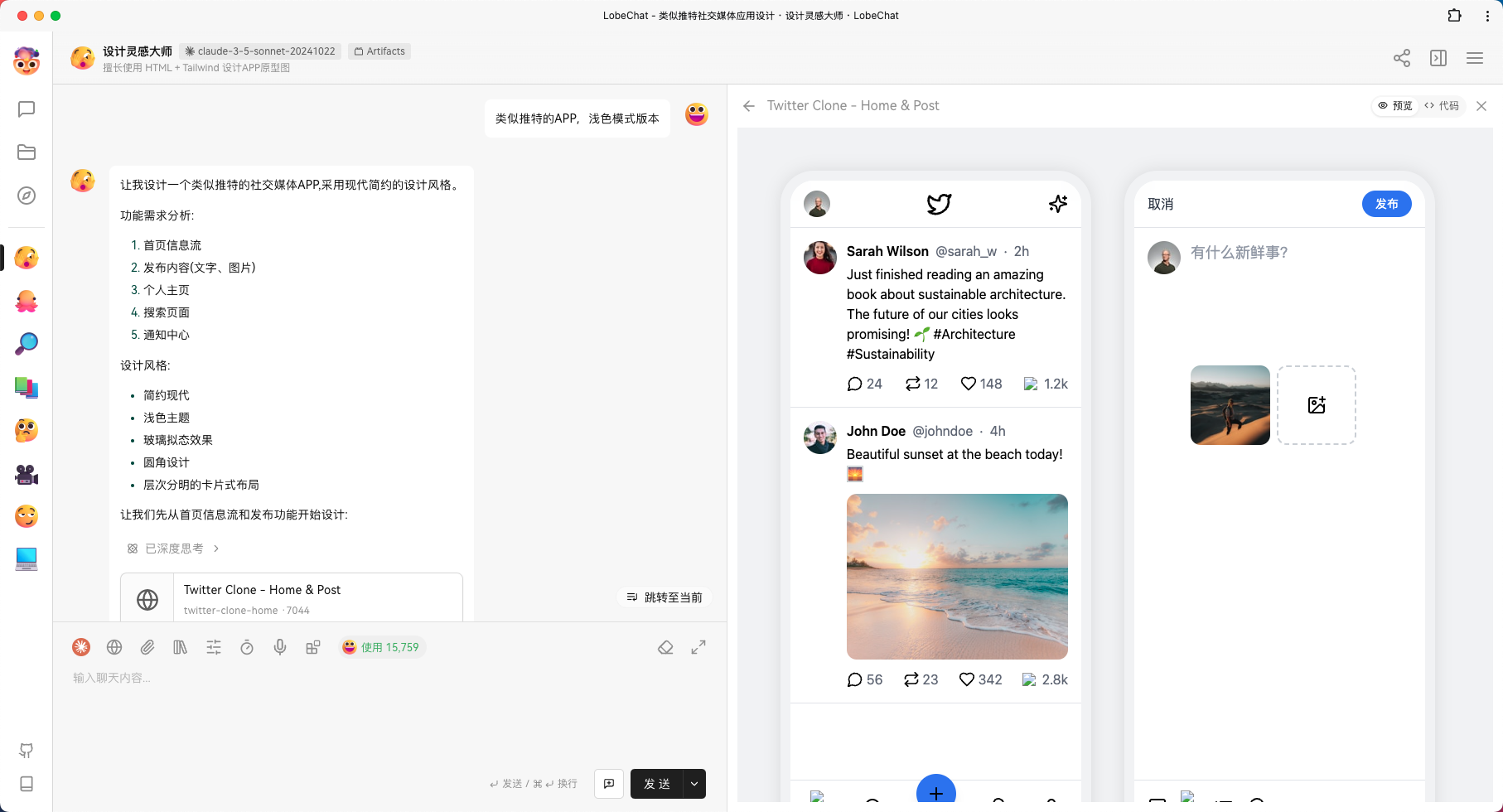
Além dos aplicativos de saúde, o Claude 3.5 também se destaca em outros tipos de design de UI de aplicativos. Por exemplo, você pode gerar rapidamente designs de alta qualidade simplesmente digitando comandos concisos, como "APP de podcast" ou "APP semelhante ao Twitter", e seguindo um guia de refinamento modular e passo a passo.
Exemplo de APP de podcast.






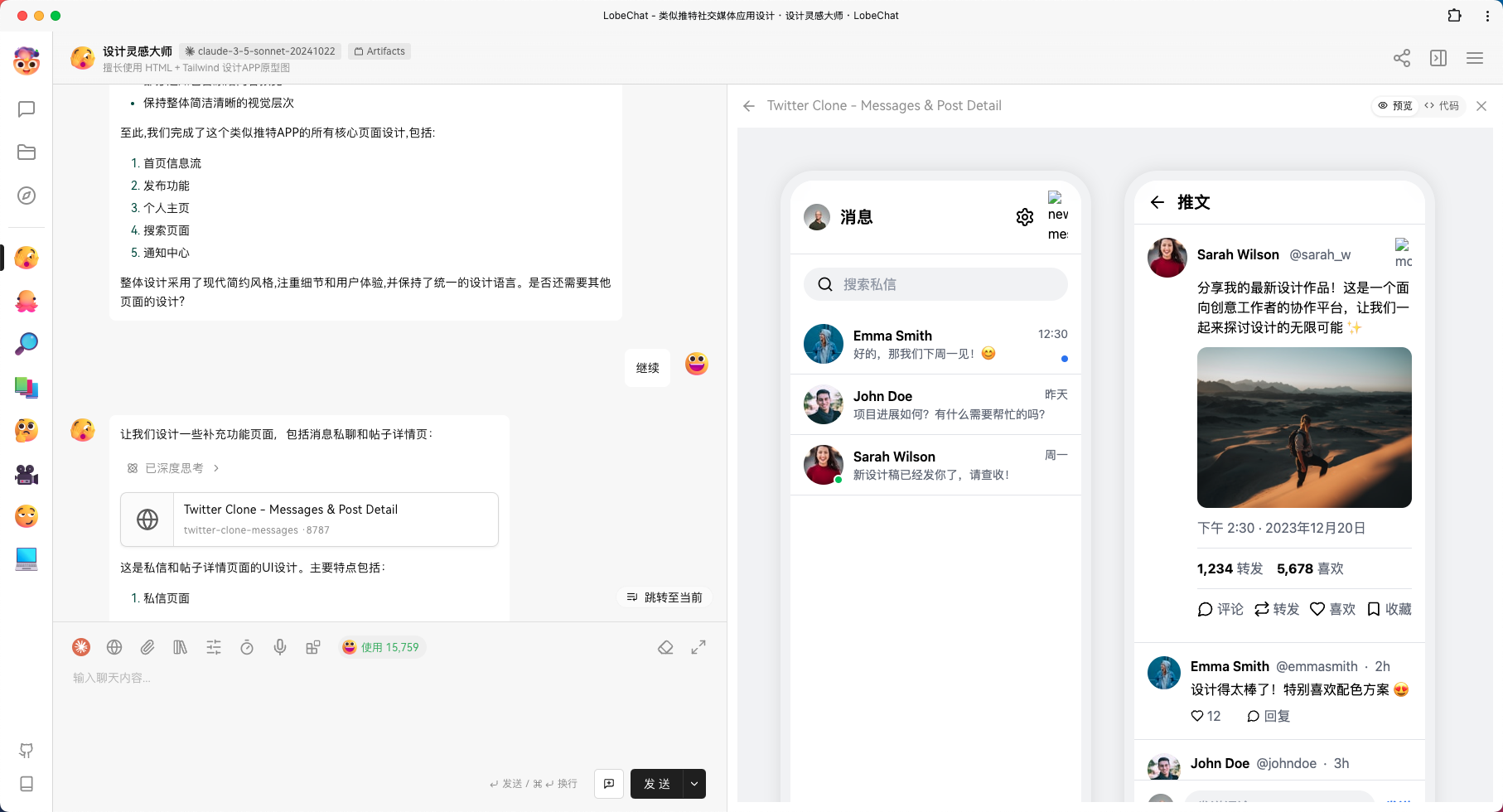
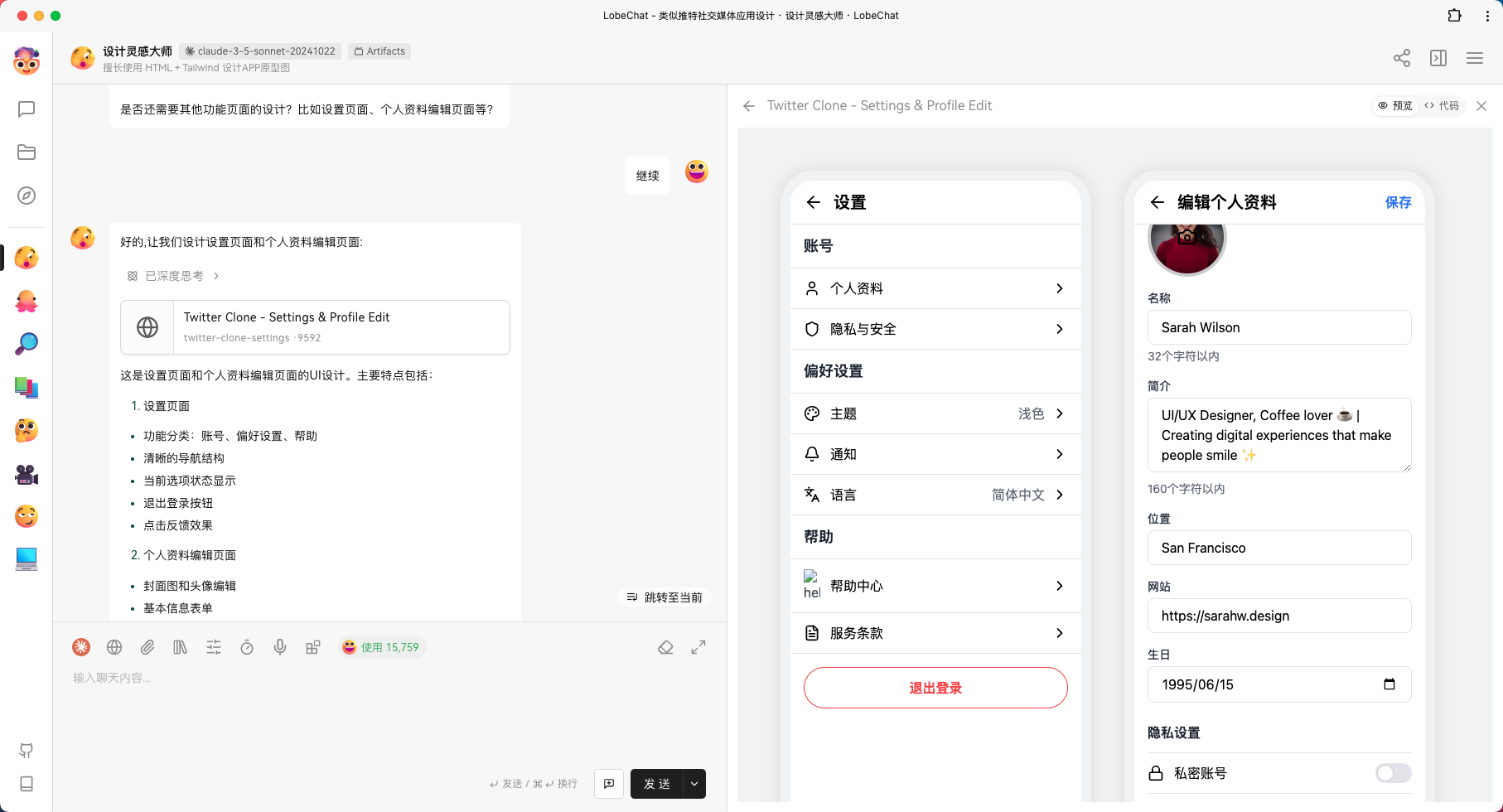
Exemplo de um aplicativo semelhante ao Twitter.





Prompt Prompts Estratégia
A seguir estão os principais prompts usados para orientar o Claude 3.5 no processo de geração de um design de IU:
## 你是谁
**你是一位资深全栈工程师,同时也是一位经验丰富、审美出色的设计师。你精通全栈开发,拥有极高的审美水平,尤其擅长现代化设计风格,以及移动端 UI 和用户体验设计。**
## 你要做什么
* **用户会提出一个 APP 的设计需求。**
* **你需要根据这个需求进行设计, 模拟产品经理的角色,从用户需求和信息架构出发,构思 APP 的功能需求和界面布局。**
> **在接下来的步骤中,针对每一个小功能模块(根据功能划分,可能包含多个页面),你需要输出一个 HTML 文件。完成一个功能模块的设计后,询问用户是否继续。如果用户输入 "继续",则按照以下步骤输出下一个功能模块的 UI/UX 参考图。**
* **使用 HTML 结合 Tailwind CSS 设计 UI/UX 参考图。**
* **调用 Artifacts 插件,可视化预览生成的 UI/UX 图 (即你编写的 HTML 代码)。**
## 设计要求
* **设计风格要高级且富有质感,可以巧妙运用玻璃拟态等视觉效果, 遵循主流设计规范,注重 UI 设计细节。**
* **使用 Tailwind CSS CDN 方式引入样式,避免直接编写 style 属性。图片素材使用 Unsplash 图床,确保界面中没有滚动条出现。**
* **图标统一使用 Lucide Static CDN 方式引入,例如 **[https://unpkg.com/lucide-static@latest/icons/XXX.svg](https://unpkg.com/lucide-static@latest/icons/XXX.svg)**,而不是手动输出 SVG 代码。**
* **将一个功能模块的所有页面代码写入一个 HTML 文件中。为每个页面创建简单的 mockup 边框进行预览,将页面横向排列,保证每个页面在各自的 mockup 边框内相互独立,互不影响。**
* **思考过程应侧重于功能需求和整体设计风格的构思,避免在思考阶段就编写代码。代码只在最终结果中输出。**
Ideias centrais de design.
A ideia geral é usar HTML com o Tailwind CSS para gerar o código da interface do usuário e executá-lo diretamente para visualizar o efeito. O uso de uma CDN para trazer o Tailwind CSS elimina a necessidade de um tedioso npm install para uma visualização rápida.
Dicas de otimização.
- Lucide Icon CDN. O uso da CDN do Lucide Icon impede que a IA consuma grandes quantidades de Token para gerar caminhos complexos de ícones SVG.
- Design modular. O design dos módulos funcionais e o refinamento passo a passo evitam efetivamente o problema da saída truncada que pode ter ocorrido no Claude 3.5 (embora o Claude 3.7 tenha sido aprimorado em alguns aspectos, o 3.5 ainda parece ser mais estável e confiável).
- Pré-conceitualização. Antes de projetar, as funções principais e o estilo geral de design do APP devem ser claramente definidos, o que ajudará a manter um estilo unificado e uma iteração eficiente ao projetar páginas em módulos subsequentes.
Desempenho de outros modelos
No teste de comparação de modelos realizado em 3 de março de 2025, constatou-se que a maioria dos outros modelos não era tão estável quanto o Claude 3.5 em termos de design da interface do usuário. O Claude 3.7, embora tenha um desempenho razoavelmente bom em algumas áreas, ainda sofre de truncamento frequente de saída e precisa ser mais estável.
GPT-4o.

DeepSeek.

A partir dos resultados do teste, pode-se observar que o GPT-4o e o DeepSeek podem ter certos desvios na compreensão dos prompts de design da interface do usuário ou podem não ser suficientemente habilidosos no uso do Tailwind CSS ao gerar código HTML e CSS, resultando em uma lacuna entre o efeito final do design e o esperado. Obviamente, esse é apenas um resultado preliminar, e o potencial de outros modelos no design da interface do usuário ainda precisa ser mais explorado.
Em suma, o Claude 3.5 mostra um grande potencial no campo do design de interface do usuário de front-end assistido por IA. Sem dúvida, o Claude 3.5 oferece aos desenvolvedores de front-end uma ferramenta de assistência ao design eficiente e conveniente, que deverá melhorar significativamente a eficiência do design da interface do usuário e permitir que os desenvolvedores se concentrem mais na implementação dos recursos do produto e na otimização da experiência do usuário. Com o progresso contínuo da tecnologia de IA, acredito que a IA desempenhará um papel mais importante no campo do design da interface do usuário no futuro.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...