3 minutos para implantar o site oficial, eu uso o Windsurf e o ambiente de desenvolvimento de um clique do Devbox (reimpressão)
Windsurf ser Códice Um dos truques mais recentes é o "inteligente e bem informado" IDE DE IAO uso do mesmo Cursor Da mesma forma, o VSCode foi bifurcado diretamente para integrar profundamente os recursos de IA ao IDE.
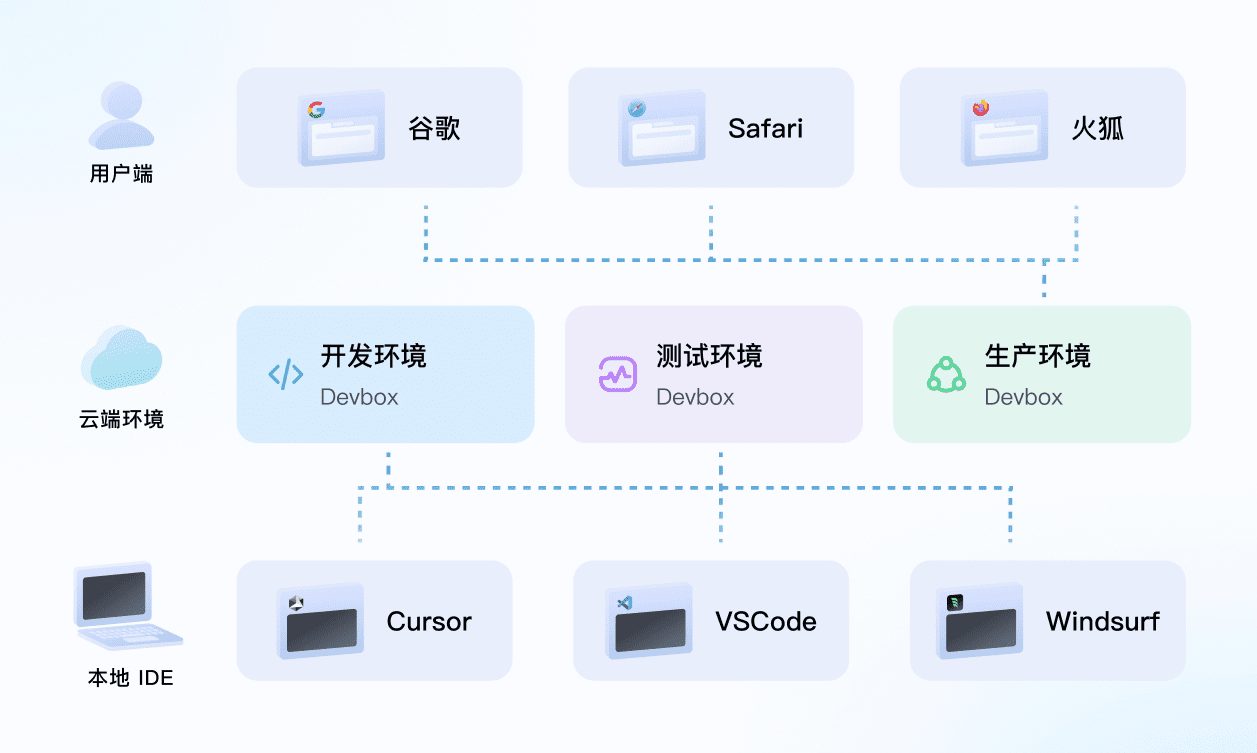
Veja como usamos o Sealos Devbox e Windsurf 3 minutos para desenvolver e implantar um site, permitindo a integração perfeita de ambientes de desenvolvimento local, ambientes de teste e ambientes de produção.

O Devbox configura todos os ambientes de desenvolvimento em um único clique, omitindo oConfigure a resolução de nomes de domínio, solicite o certificado SSL, configure o gateway etc.operações tediosas não relacionadas ao desenvolvimento, basta escrever o código.
Criação de um ambiente de desenvolvimento
(i) Criação de um ambiente
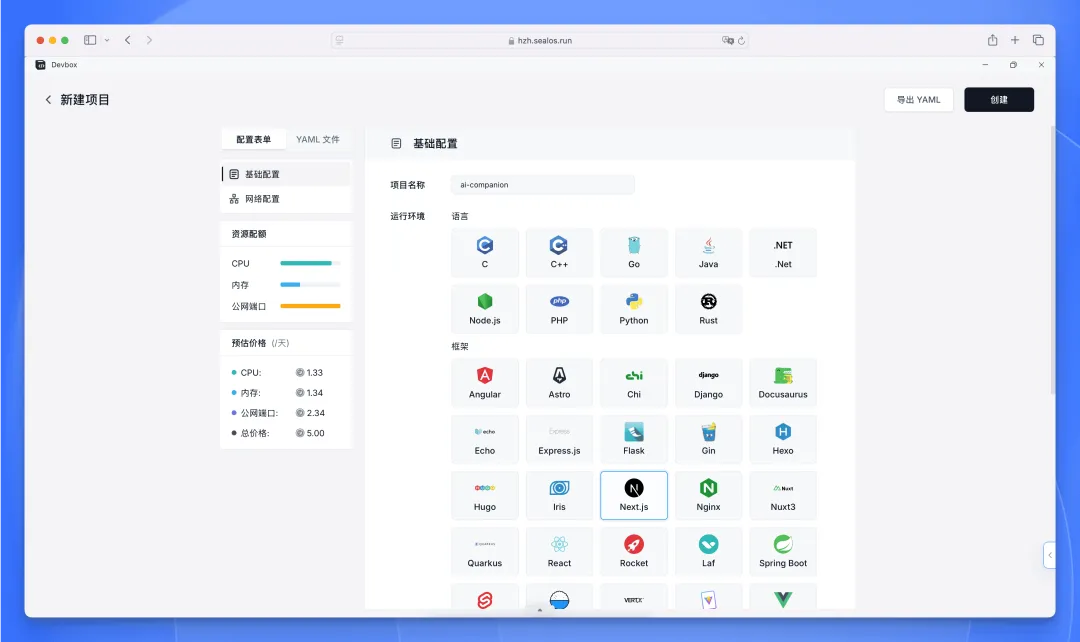
Comece acessando a área de trabalho do Sealos: https://hzh.sealos.run
Em seguida, abra o aplicativo Devbox e crie um novo projeto, no qual escolhemos usar o Next.js como ambiente de tempo de execução.

(ii) Conexão de Windsurf
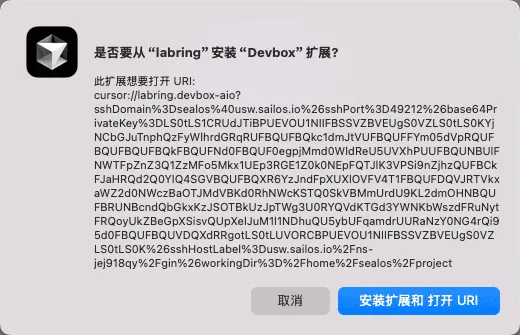
Em seguida, você será solicitado a instalar o plug-in Devbox, que o conectará automaticamente ao seu ambiente de desenvolvimento.

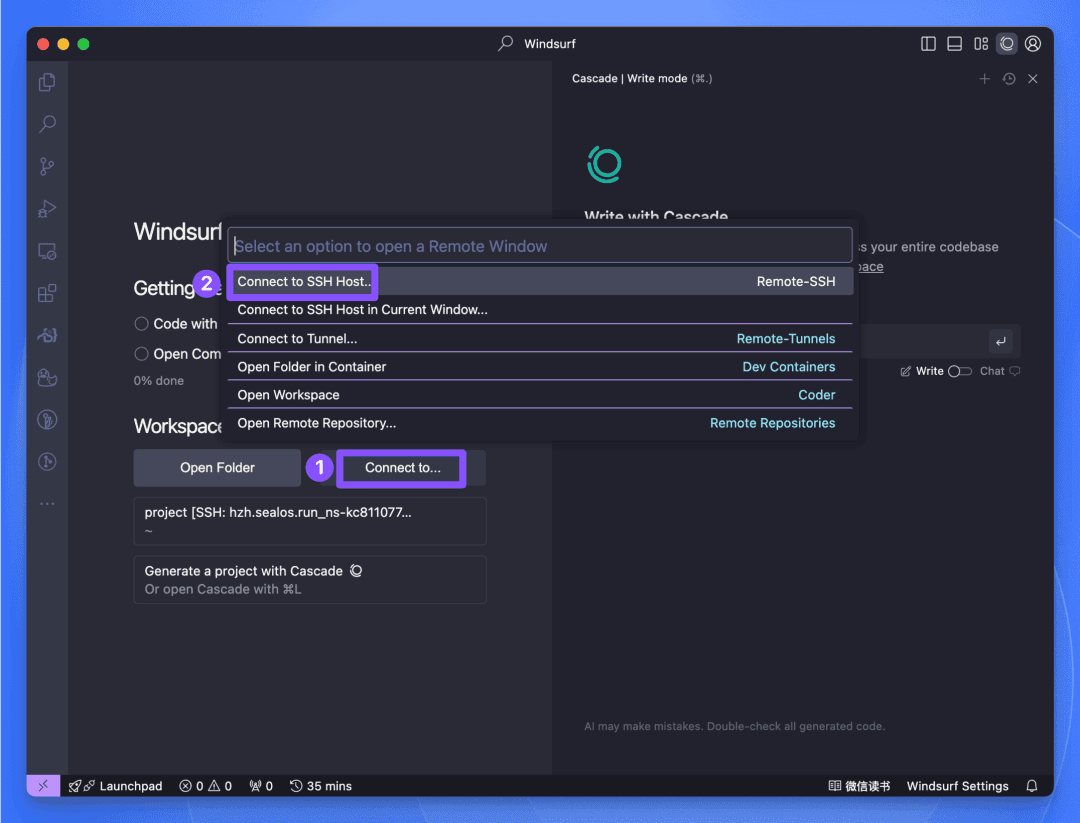
Após uma conexão bem-sucedida, abra o Windsurf e selecione Conectar ao ambiente SSH remoto.

(iii) Modificação da configuração básica
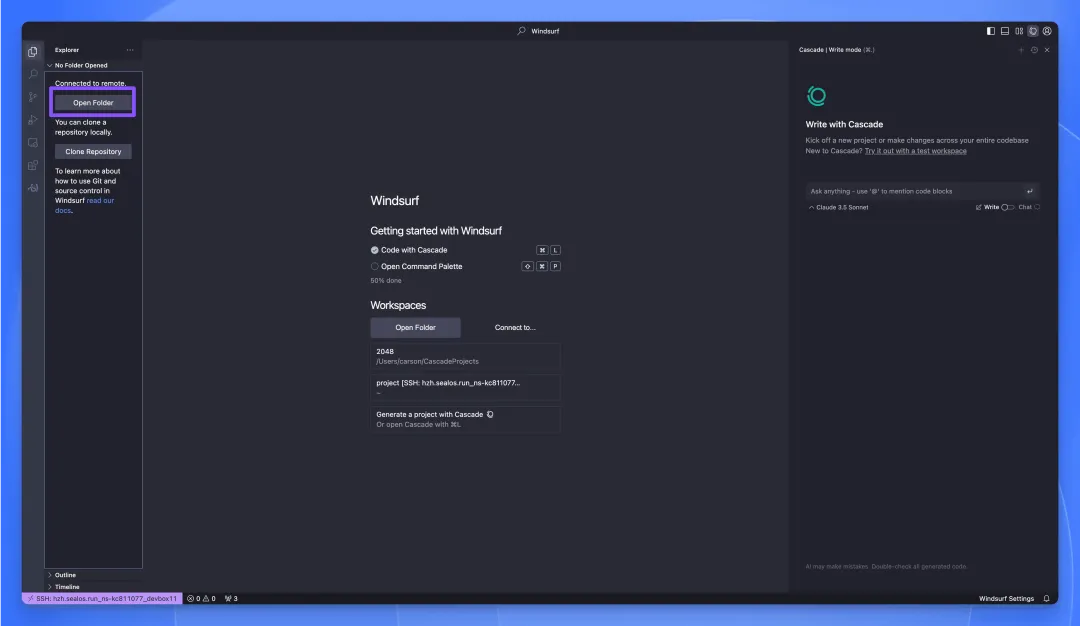
Depois que a conexão for bem-sucedida, vamos modificar o diretório raiz do projeto clicando no botão "Open Folder" (Abrir pasta) à esquerda:

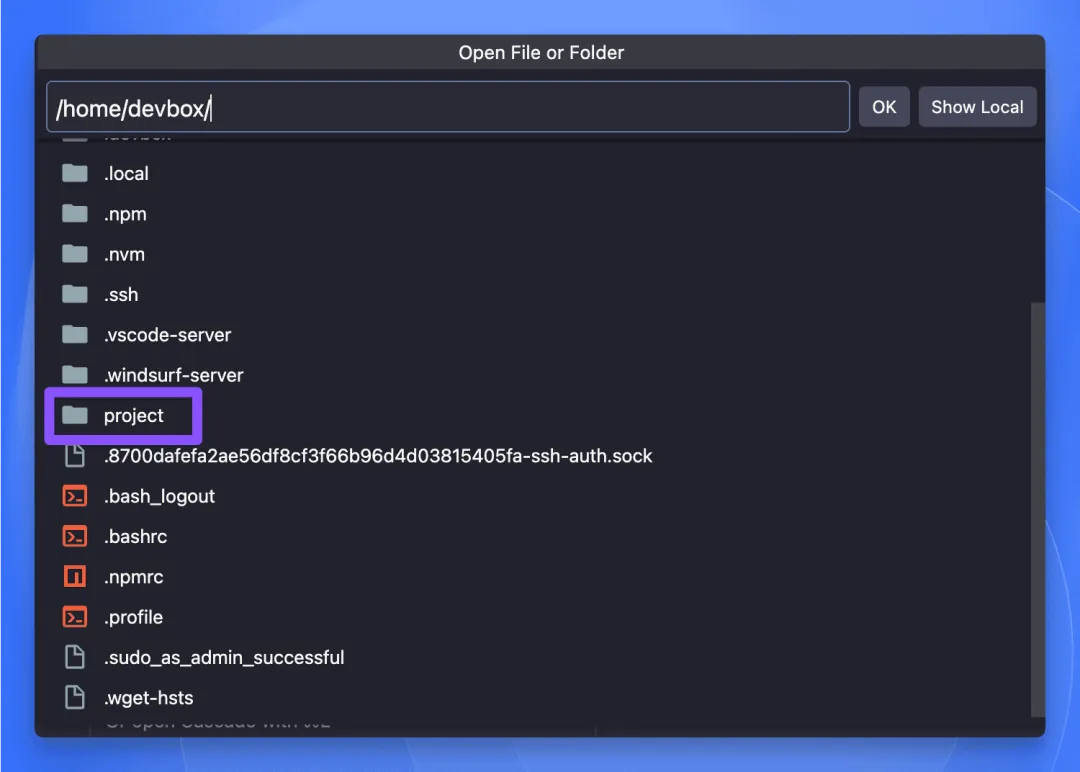
Em seguida, selecione o diretório /home/devbox/project como o diretório raiz.

Conclusão da conexão

Desenvolvimento de um site
O Cascade oferece dois modos, o Chat, que é semelhante ao painel Chat do Cursor, e o Edit, que é semelhante ao painel Composer do Cursor para gerar e modificar códigos.
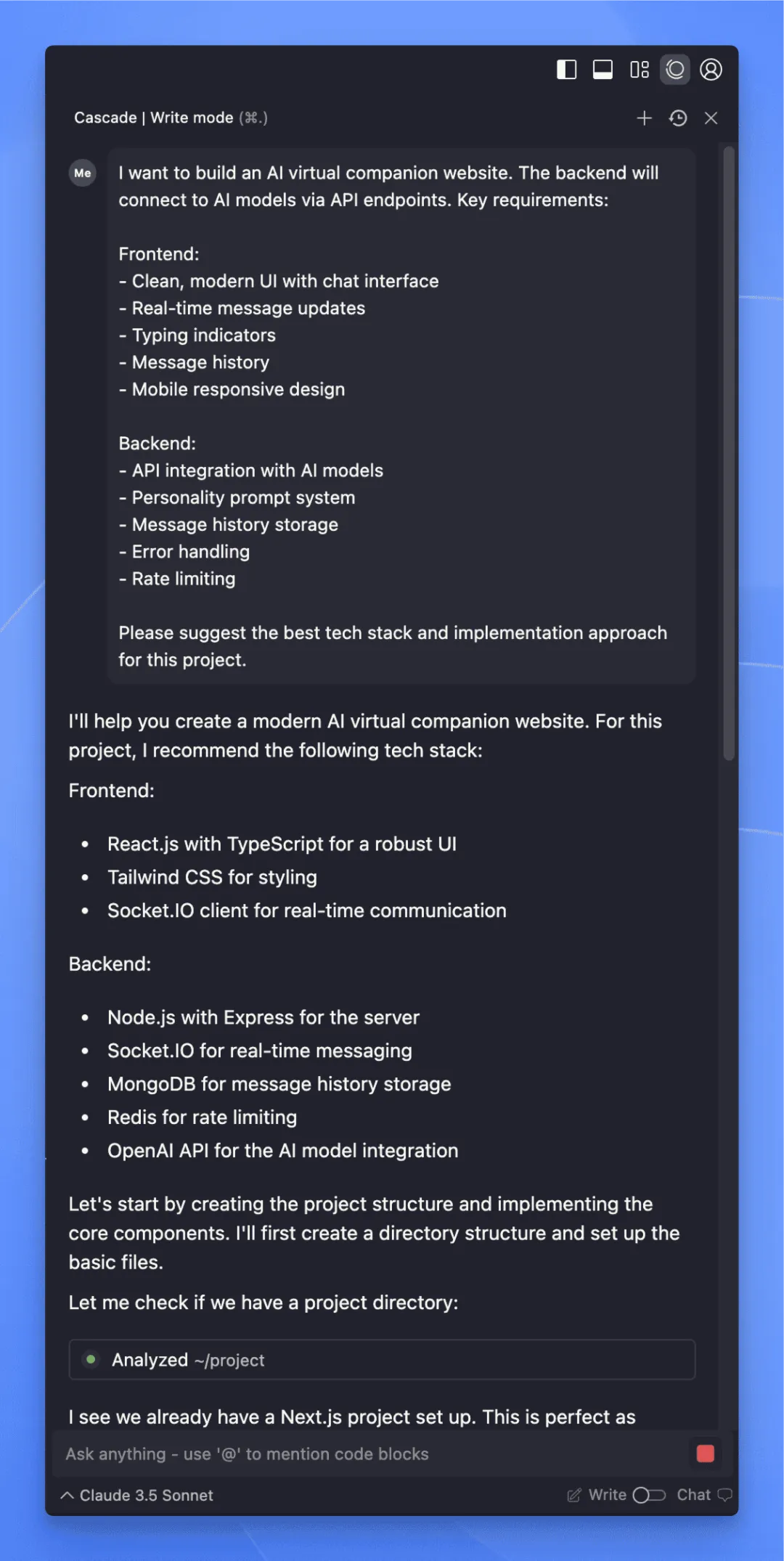
Aqui está o feitiço: escreva para mim uma namorada virtual com IA:

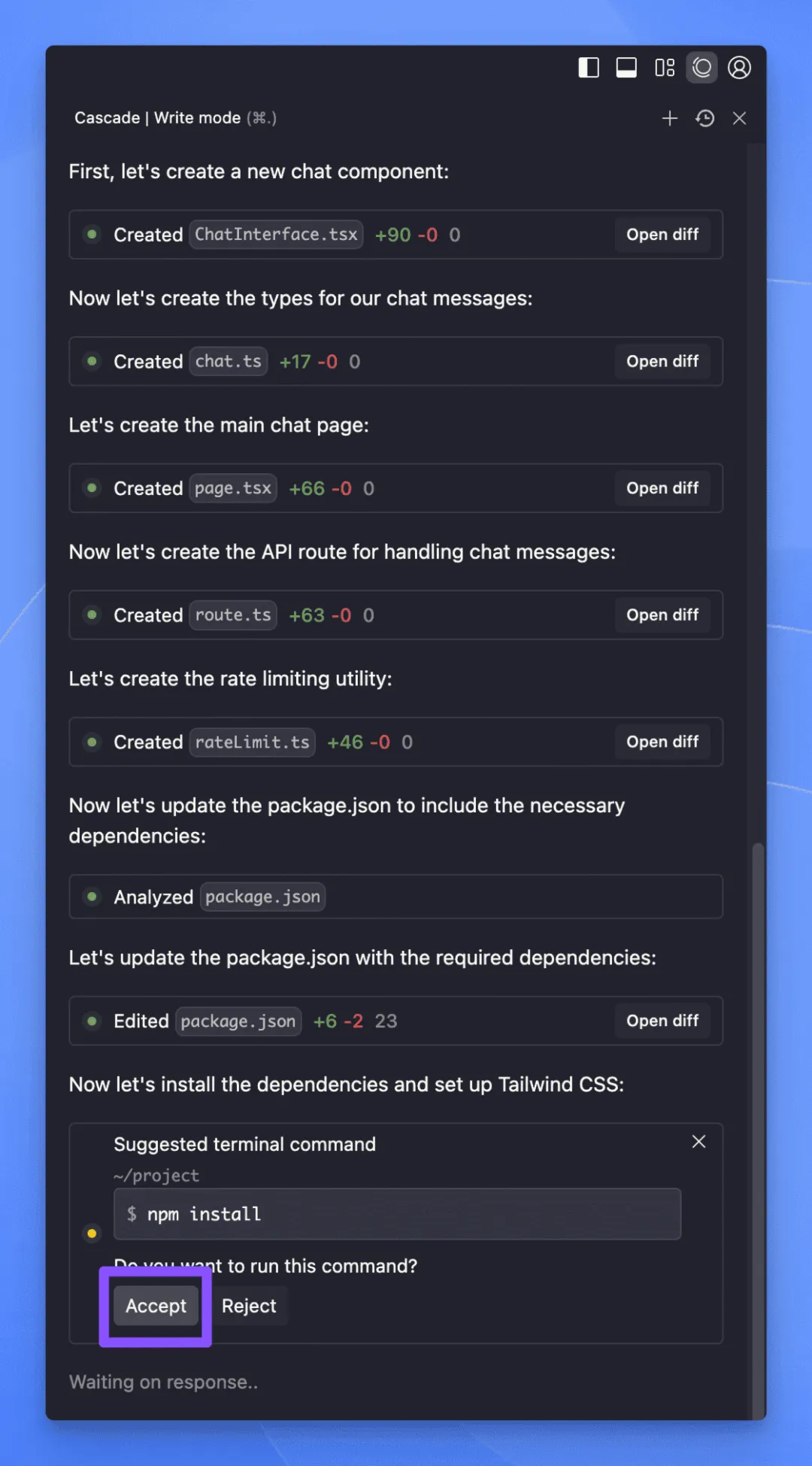
Depois de criar os vários arquivos, ele também me perguntou cuidadosamente se eu queria instalar as dependências, e os comandos foram todos escritos para mim9

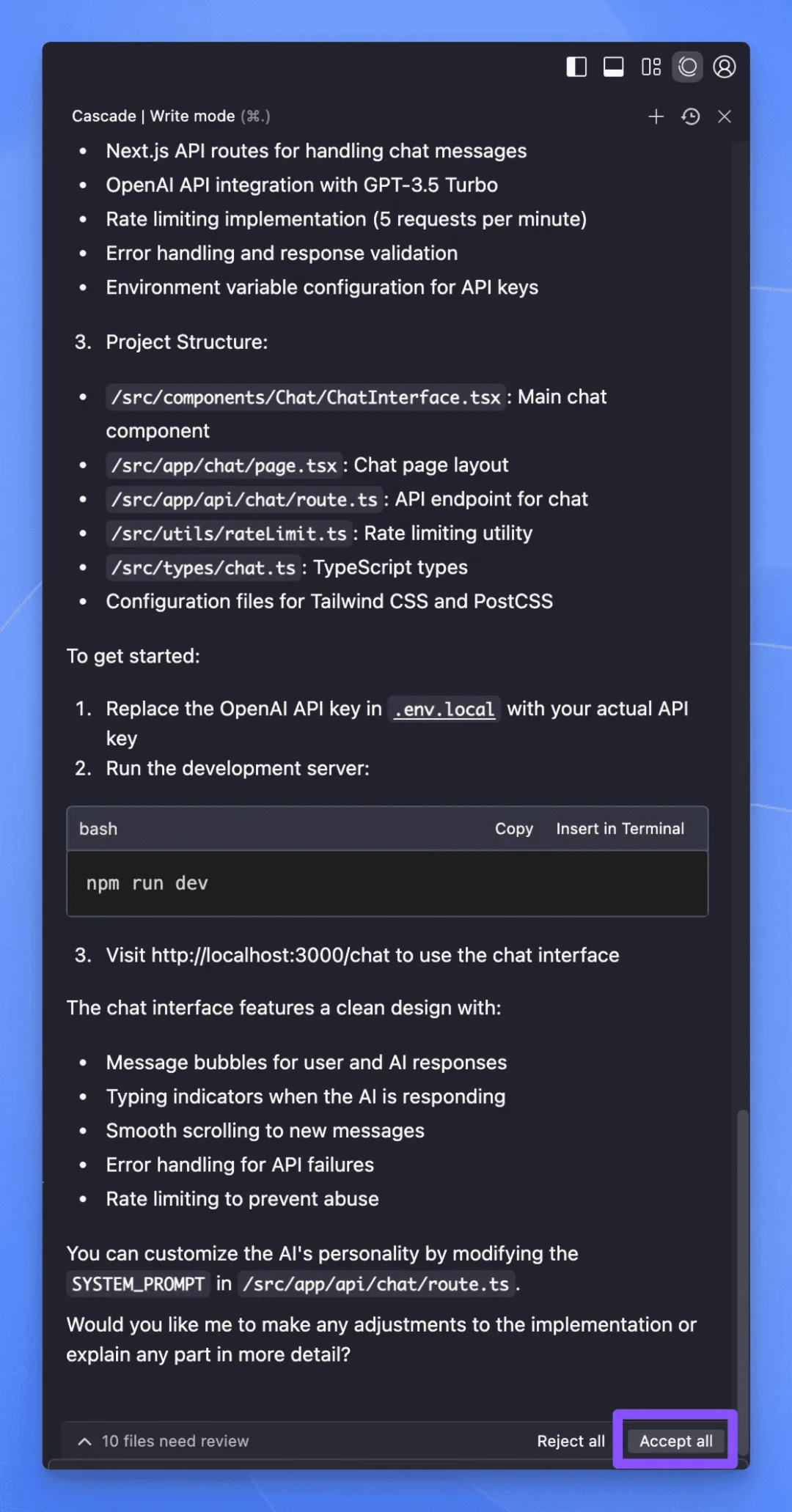
Basta clicar em "Accept all" (Aceitar tudo) no canto inferior direito para aceitar todas as alterações.

Publicado em
O tópico desse compartilhamento é "O código entra no ar rapidamente"Então, como faço para ver essa demonstração na Internet?
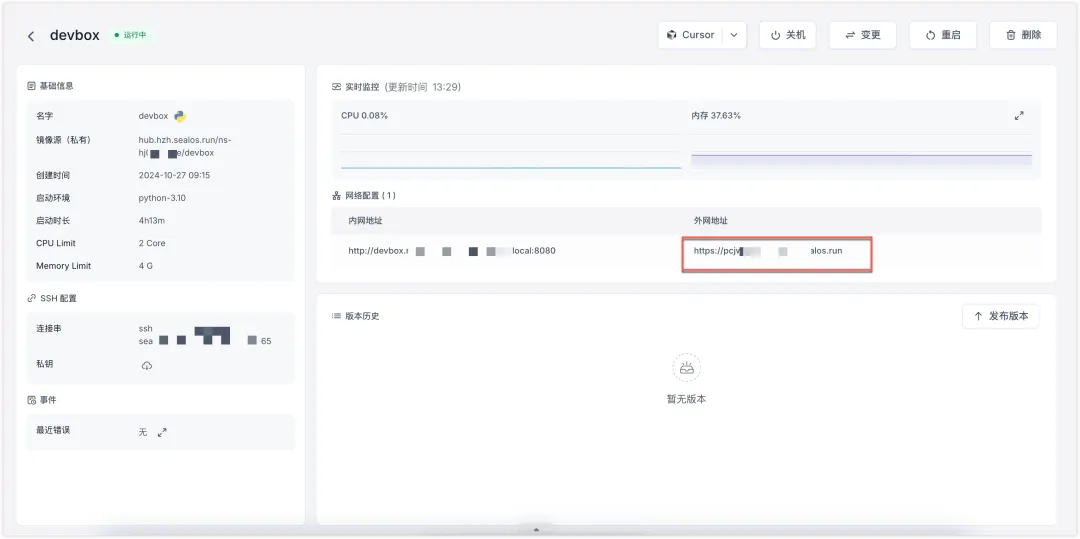
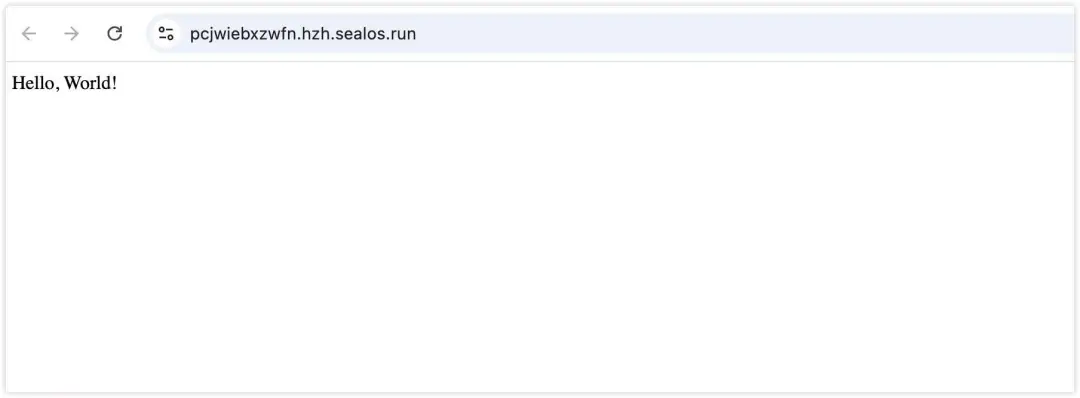
Vamos voltar ao projeto Devbox e clicar emendereço da extranetVocê pode ver o efeito na rede pública.


Obviamente, esse é apenas o efeito demonstrado com o código inicializado. A seguir, vamos mostrar como atualizar o ambiente on-line depois de modificar parte do código.
Código de atualização
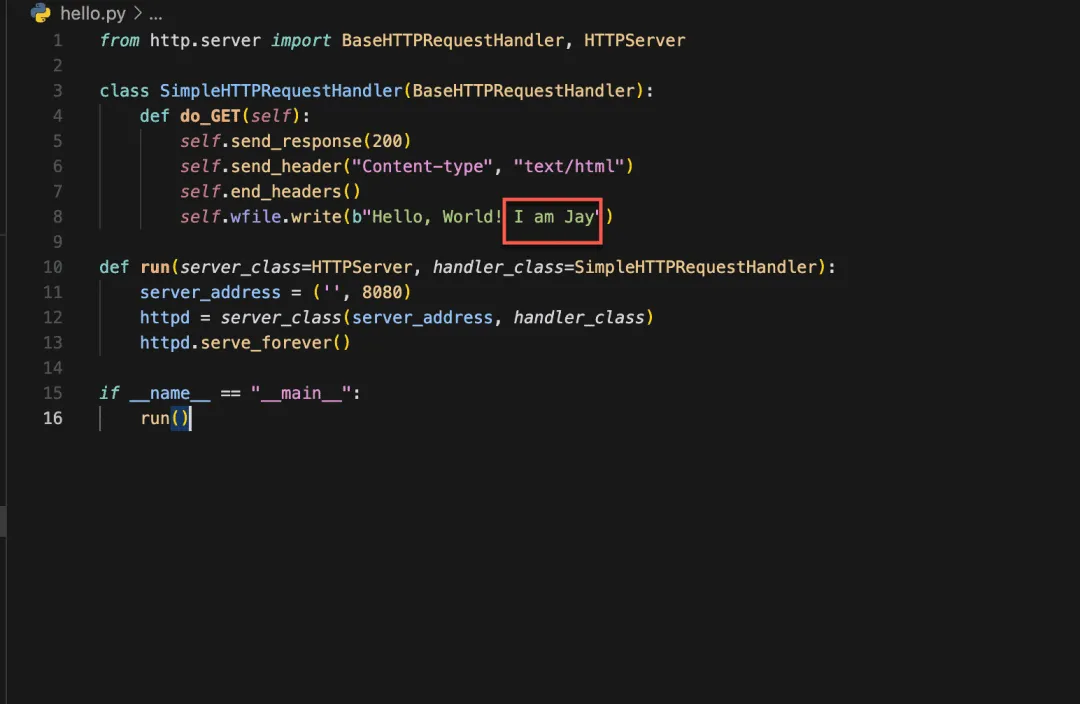
Veja um exemplo de modificação do conteúdo de uma página da Web adicionando Eu sou Jay lembre-se de salvar o código.

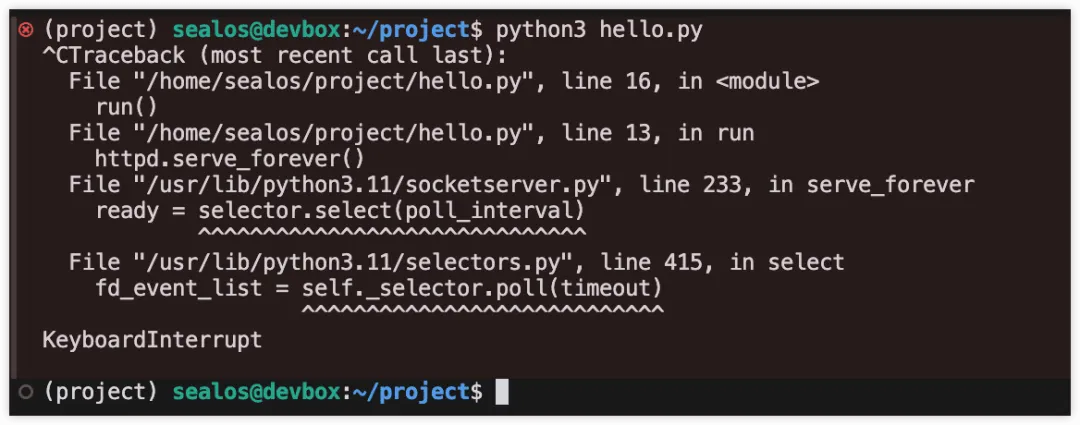
No Terminal, pressione Ctrl + C Feche o aplicativo e digite o comando novamente python3 hello.py Reinicialização.

Tanto o código local quanto o on-line serão atualizados com sucesso imediatamente, sem nenhuma ação adicional, e o código on-line entrará em vigor.
No entanto, não concluímos a publicação on-line do Oh, afinal, o computador nem sempre consegue executar o programa.

resumos
No desenvolvimento tradicional, conectar-se a um banco de dados em seu ambiente de desenvolvimento é como viajar milhares de quilômetros para conseguir um encontro - é preciso combinar IPs, ajustar firewalls e alterar configurações. Mas no Sealos, o Cursor e o banco de dados são como amigos de infância que moram um ao lado do outro, e você pode marcar um encontro sempre que quiser, sem precisar fazer uma ligação telefônica. Não é essa a experiência de desenvolvimento ideal para todo desenvolvedor? Se você tiver dúvidas sobre o uso do Windsurf, saiba mais:Tutorial em chinês do Windsurf, método de instalação e uso do Windsurf
Com essa dupla de deuses e deusas, você pode se concentrar mais na realização de suas ideias de produtos em vez de ter sua paciência esgotada por configurações de ambiente complicadas.
© declaração de direitos autorais
Direitos autorais do artigo Círculo de compartilhamento de IA A todos, favor não reproduzir sem permissão.
Artigos relacionados

Nenhum comentário...