この記事は、Juan Stoppa氏のブログポスト「Code Smarter, Not Harder: Developing with the World」に寄稿したものです。 カーソル そして クロード ソネットの翻訳。なぜ翻訳と呼ぶかというと、この記事の内容のほとんどは私自身の経験に基づいているが、記事の骨組みは彼の記事構成に基づいているため、翻訳と呼んでいるのである。
このチュートリアルでは、カーソルの基本的な機能を紹介します。
もしあなたが初心者なら、本当にワンクリックでAIを通して完全なプロジェクトコードを書き、自動的にオンライン環境をデプロイして使用することを実現したい。
おすすめだ:Bolt:完全なプロジェクトコードをオンラインで生成・実行する、リアルタイムAI駆動型フルスタック開発プラットフォーム
カーソルの簡単な紹介
Cursorは、Anysphereのラボで構築されたコード・エディタです。 VSCodeの修正派生版をベースにしているため、VSCodeのすべての設定をCursorにインポートして使用することができます。
CursorとVSCodeの最大の違いは、コード・コラボレーションのためのAIが組み込まれていることで、VSCode上でGithubのようなものを使うよりも優れたエクスペリエンスが得られるよう、VSCodeに多くの変更を加えている。 コパイロット プラグインのクラスの方がずっと快適だ。と言っても単調だろうから、まずは Githubコパイロット 比較ノートを作る。
Github CopilotはVSCodeのプラグインとしてインポートされます:

Githubコパイロット
使い方の面では、Copilotのアシストは次の点に重点を置いている:コード補完、コード生成の書き換えを伴うGPTと同じダイアログウィンドウ。
コード補完は私が大好きなCopilotの中核機能で、コードを書くと自動的に次の内容を推論し、`Tab`キーを押すだけでその提案を受け取ることができる:

Github Copilotのコード補完、今書いているドキュメントの例として
エディターを離れることなく、また元のコードをコピー&ペーストすることなく、サンプルコードを簡単に書き換えることができるのだ。
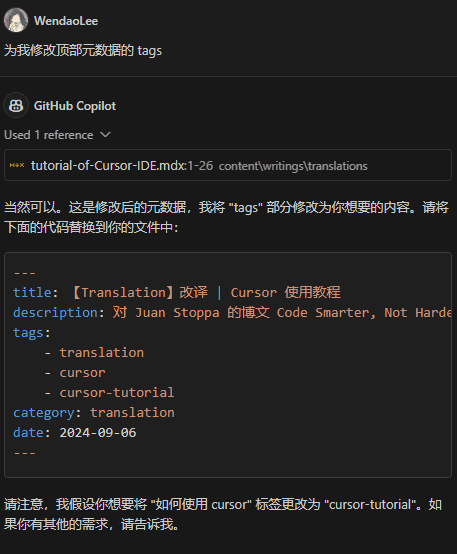
そして、GPTと同じダイアログ・ウィンドウがあり、現在編集しているコードのコンテキストを同時に大きなモデルに送信することで、より良い生成結果を得られるという便利な利点がある:

Github Copilotのダイアログウィンドウ
VSCodeの小さな電球(正式にはCode Actionと呼ばれ、コードを使って何かをするために使われる)を使ってトリガーすることができる:

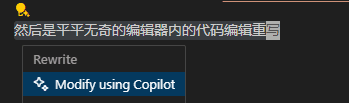
Github Copilotのコード生成の書き換えは、コードアクションに表示されます。
Copilotを使用して変更を加えることを選択すると、プロンプトボックスがポップアップ表示され、Copilotがドキュメントを生成したり、コードをより適切に修正/書き直したりできるように、`/doc`などのコマンドを入力できます:

Github Copilotのコード生成リライト
見た目は素晴らしいのだが、私の個人的な経験ではうまくいかない。ほとんどの場合、コードを書き直すと新しいコピーが生成され、また元のコードを削除しなければならないからだ。私がCopilotを使っているのは、主にコード補完機能が気に入っているからだ。
カーソルのエクスペリエンスは特に素晴らしく、コパイロットが得意とすることはより得意とし、コパイロットが苦手とすることは完璧にこなす。
私の個人的な経験では、コード補完の方がはるかに正確だ。 Copilotはしばしば、閉じたコード・ブロックを正しく生成できない(たとえば、`()`{}`同士のペアが正しく生成されない)が、そうなることはほとんどない。
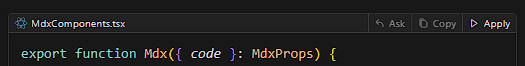
カーソル・ダイアログは、あなたのコードに直接適用できるコードを生成するからだ:

カーソル・ダイアログ・ウィンドウのapply関数、そのapplyは、修正したコードをコードに適用することである。
Cursorが変更をコードに直接適用する理由は、LLMがGitのようなdiffフォーマット[3]を出力するように、独自のモデルを微調整しているからです。diffフォーマットを使えば、コードの正しい部分を正確に修正することができます。
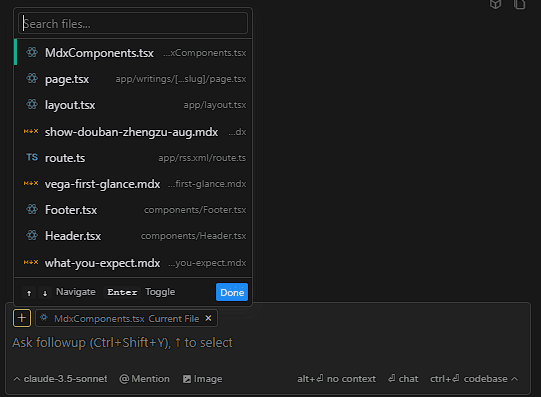
さらに快適にするために、Cusorは会話で複数のソースファイルを渡したり、プロジェクトのコード・サイロ全体をスキャン(`ctrl + enter`を押す)して、より正確な答えをビッグ・モデルに尋ねるためのコンテキストとして、関連するコンテンツを簡単に抽出できる:

関連ファイルは、関連するUIから素早く追加することができ、`ctrl + enter`を押すと、コードビン内のコードに基づいたダイアログが表示されます。
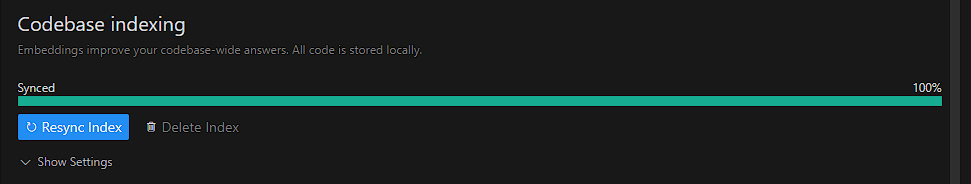
生成速度とインデックス作成速度は非常にスムーズで、JetBrainsに似ているので、コード倉庫のインデックス作成が、そのインデックス作成はベクトル化(埋め込み、慣習的な翻訳はベクトルインレイですが、私はそれをベクトル化と呼びたい)を行うことですので、インデックス作成時に、より良い生成のための類似検索を行うことが便利です。

カーソルのインデックス機能
これに加えて、カーソルには独自のショートカットが組み込まれている。
一言で言えば、カーソルは本当にコパイロットを殺す。
VSCodeプラグインを書いたことがある私の経験からすると、Copilotが一般的に使用されている理由は、主にVSCodeプラグインとして制限されているためですが、Cursorは魔法のエディタなので、制限されている機能の多くは大胆かつ自由に行うことができ、Cursorがとてもうまくできるのも不思議ではありません。
カーソルの基本的な使い方
取り付け
Cursorは公式サイト(https://www.cursor.com/)からダウンロードする必要がある。ダウンロード後、使用するには登録が必要で、GoogleとGithubのアカウントログインに対応している。
Cursorはサブスクリプション制です。新規ユーザーは2週間、Proサブスクリプションを試すことができる。Proサブスクリプションの場合、毎月20ドル(約140ドル)を支払う必要がある。効果はあるが、少々割高だ。
インストール後、Cursorを初めて起動すると、VSCodeの設定をインポートするよう促される。それが完了すれば、基本的にVSCodeのAI強化版が完成する。
ショートカットキーと対応する機能
カーソルには、対応するAI機能を使用するための以下のショートカットキーがあります。
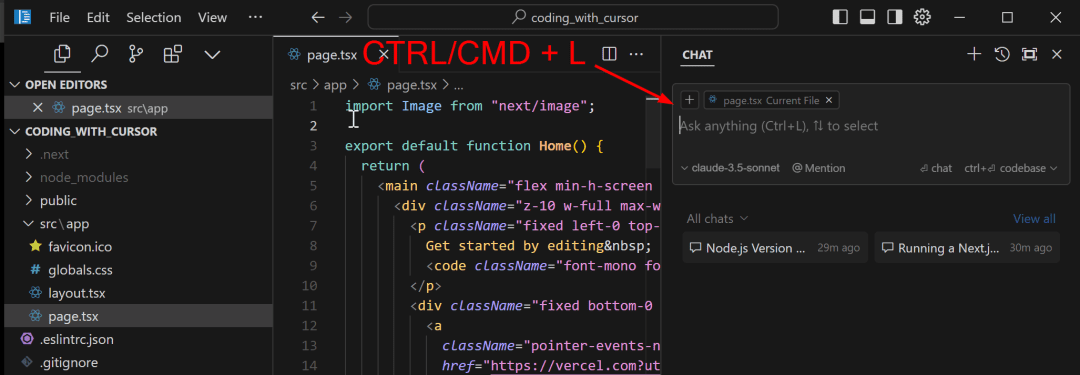
1. `CTRL/CMD + L` でダイアログボックスを開く。
CTRL/CMD+L`キーでエディターの右側にあるダイアログボックスを開く(この`L`はvimのキー操作の下にある右向きで、vimのキー操作の下にある矢印キーはキーボード上では`h,j,k,l`が一列になっており、`h`は左なので左へ、`l`は右なので右へ、`j`は下へ、`k`は上へ。(私はこれがとても好きだ)。

画像の出典は原文、ダイアログボックスは右側に開き、引用された他の出典は画像の前面に記載されている。
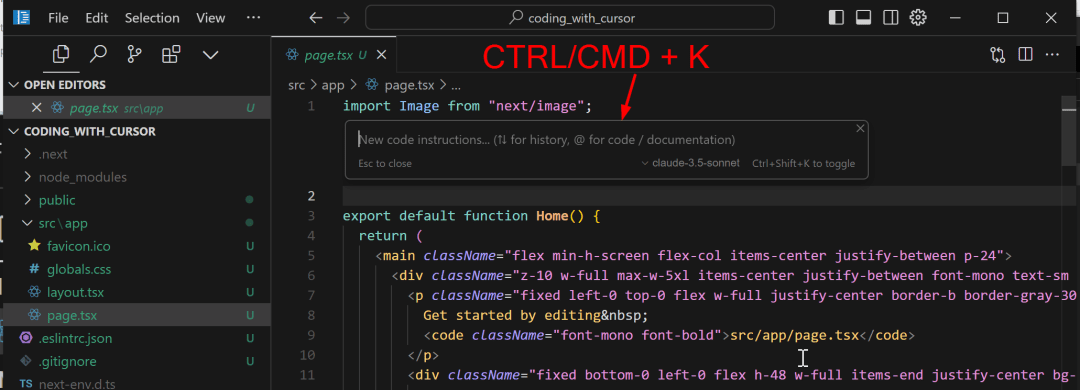
2. 「CTRL/CMD + K」で生成ウィンドウを開く。
カーソル位置の上にある`CTRL/CMD + K`キー(`k`はupを意味する!(Kはup!)を意味します:

上のソース・テキストは、コードを生成するためのダイアログ・ボックスを開きます。
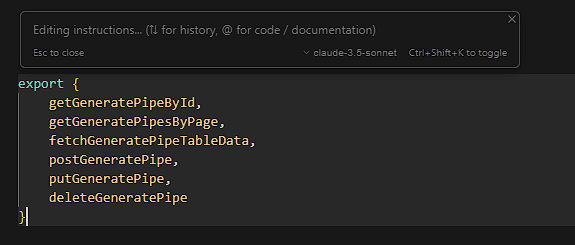
余談だが、コンテンツの一部を選択する際に`CTRL/CMD + K`を押すと、対応するウィンドウも開き、選択したコンテクストに基づいたコンテンツが生成される:

厳選されたコンテンツ・ジェネレーション
3. 「CTRL/CMD + I」でComposerを開く。
CTRL/CMD + I`を使用すると、カーソルの特別な機能であるComposerを開くことができます。Composerは、1つのダイアログウィンドウで複数のファイルに同時に変更を加えることができるカーソルの特別な機能です。
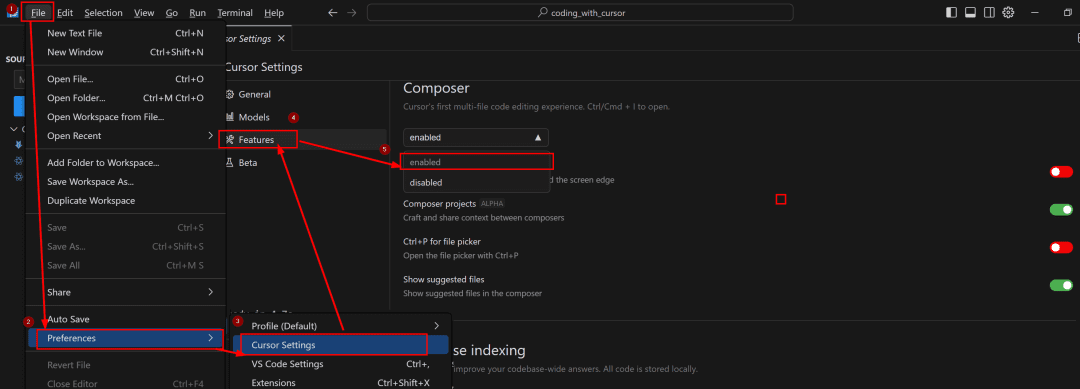
コンポーザーを使うには、まずカーソルの設定でコンポーザーをオンにし、`ファイル>プリファレンス>カーソルの設定>機能>コンポーザーを有効にする`の順で設定ページにアクセスする必要がある。

図元、コンポーザーのセットアップ
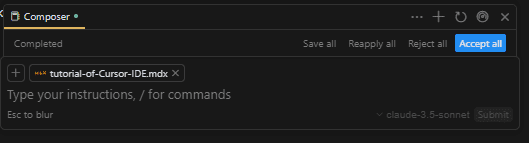
CTRL + I`で開く`Composer`は、小さなドラッグ&ドロップのインターフェイスである:

コンポーザーの小さなパネル・インターフェース
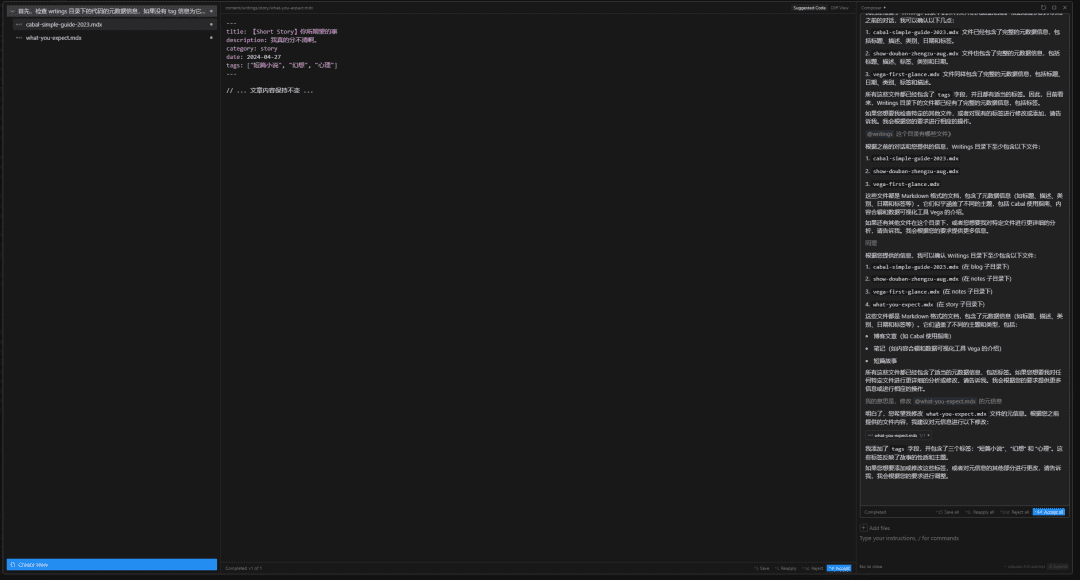
複数のファイルを含む複雑な変更をステップ・バイ・ステップで入力すると、コンポーザーは関係するファイルのすべての変更を同時に生成します。しかし一般的には、コンポーザーはスモールパネル・インターフェースの右上隅にあるボタンから全体的に使用する必要がある:

コンポーザーの全画面を開く
左側に、累積ダイアログのどのファイルを変更したいかが明確に表示され、該当する変更を直接適用することができる。
これは、私が経験した**AI支援プログラミング**の中で断然ベストな方法だ。複数のウィンドウやファイルを切り替えることなく、1つのウィンドウ内で自然に自然言語で自分のニーズを説明し続けることができる。カーソルは、これまで探求されてきたインタラクションの中で最高の形だと感じている。
便利な文脈情報のための `@` 表記法
大規模な言語モデルへのコンテキスト情報の提供を容易にするため、Cursorにはさまざまな`@`アノテーションが組み込まれており、ダイアログにさまざまな種類のコンテキスト情報を簡単に注入することができます。
いくつかの`@`ノートは一般的なもので、すべてのダイアログ・ウィンドウで使用できる。
注:Github Copilotにも同様の機能があるが、Cursorほど完全ではない。
1. `@Files`ノートで、指定されたコードファイルのコンテキストを渡す。
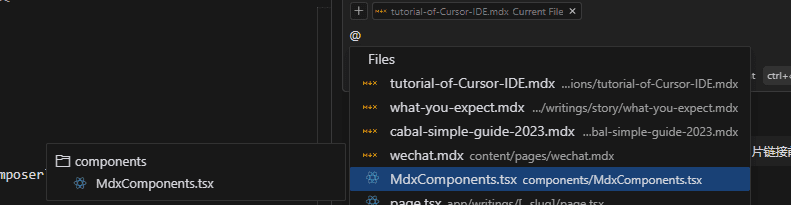
ダイアログボックスに`@Files`と入力すると、Cursorは自動的にコードリポジトリの検索リストをポップアップ表示します。 コンテキストにインポートしたいファイル名を入力して確認ボタンを押すと、その時点で対応するファイルの内容が自動的にコンテキストに注入されます:

ファイルノート
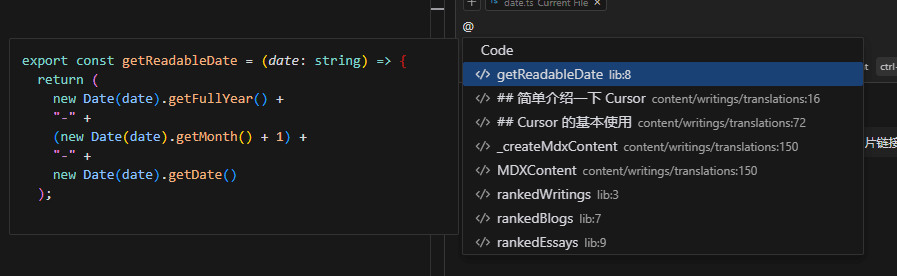
2. `@Code` メモ、指定されたコードブロックのコンテキストを渡す。
コード`ノートは、より正確なコードスニペットを提供し、`@`ノートは、ほぼ同じ方法で使用され、対応する検索ボックスがポップアップ表示され、インデックスリストにキーワードを入力すると、適切なコードブロックを選択することができます。
コード・ブロックの識別は開発環境のLSPによって決定され、ほとんどの場合正確である:

コード注釈
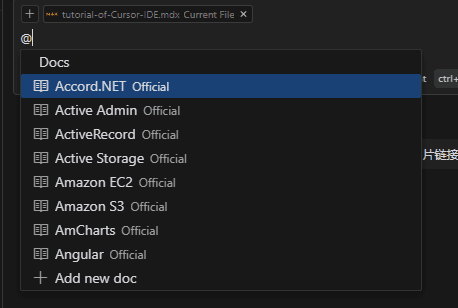
3. 関数やライブラリの公式ドキュメントからコンテキストを取得するための `@Docs` ノート。
Docs`ノートは、関数やライブラリの公式ドキュメントからコンテキストを取得することができます。現在は、アクセス可能なオンラインドキュメントからしかコンテキストを取得できません。そのため、あなた自身のJSDocのようなドキュメントは、オンラインのアドレスを取得できない限り役に立ちません。

通常、文書を手動でインポートする必要がある場合に使用されます。
4.検索エンジンの検索コンテンツからコンテキストを取得するための`@Web`記法
しかし、カーソルの公式は、メソッドの具体的な実装の透明性を公開しなかったため、それは調整されていない、実際には、良い悪いの変動の使用結果。
問題があって、ページを開いてエラーを探したり、ビッグモデル自身の答えで問題が解決しない場合は、このメモを使えばいい。
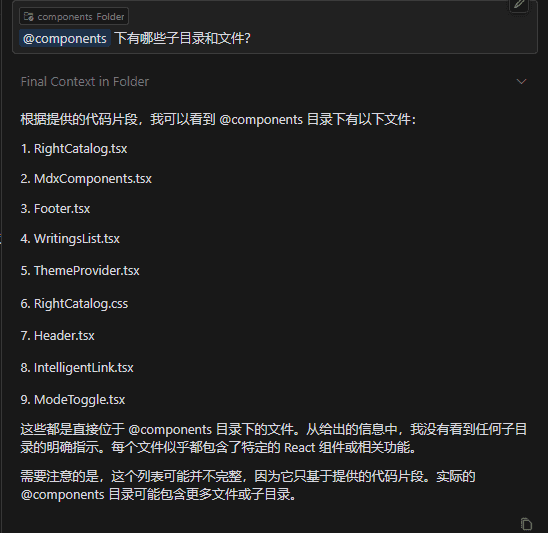
5. `@Folders` ノート、ファイルのディレクトリ情報を渡すためのコンテキスト
Folders`ノートはファイル・ディレクトリに関する情報を提供することができるので、パスの問題に遭遇したら、このノートを使って大きなモデルに解決策を求めることを検討しよう。

フォルダ`ノート
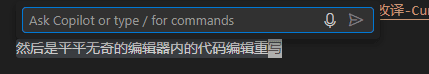
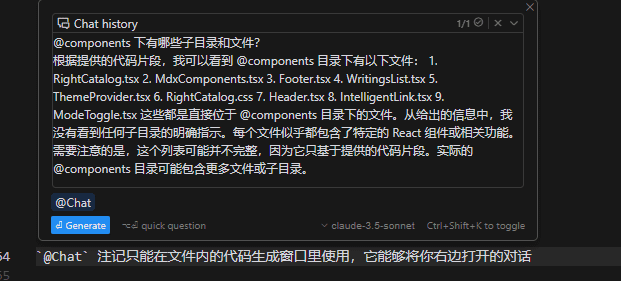
6. `@Chat` 記法、ファイル内のコード生成ウィンドウでのみ使用できる記法。
このノートはファイル内のコード生成ウィンドウ(CTRL + K`で開くウィンドウ)でのみ使用でき、右側に開いているダイアログウィンドウのダイアログの内容を、より大きなモデルのコンテキストとして渡します。

チャットノート
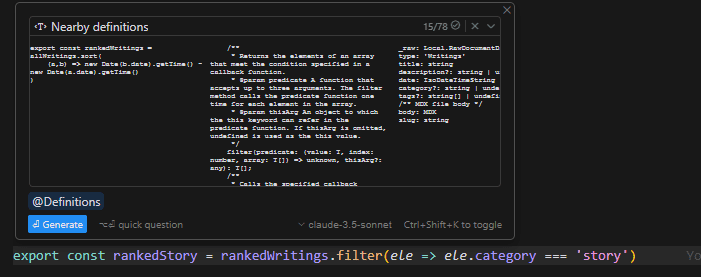
7. `@Definitions` ノート、ファイル内のコード生成ウィンドウでのみ使用できるノート。
Chat`ノートと同様に、`@Definitions`ノートはファイル内のコード生成ウィンドウでのみ使用することができます。これは `@Code` ノートと同様に、カーソルを置いたコード行に関係する変数や型の定義をコンテキストとして大きなモデルに渡します。

定義`注
8. `@Git` メモ、ダイアログウィンドウでのみ使用可能
ダイアログウィンドウは `CTRL + L` と `CTRL + I` で開くダイアログウィンドウです。Git` ノートは、現在の Git リポジトリのコミット履歴をコンテキストとしてビッグモデルに渡すことができます。
コード・コラボレーションの際に戦犯のクリアランスをチェックするのに適しているように感じる。
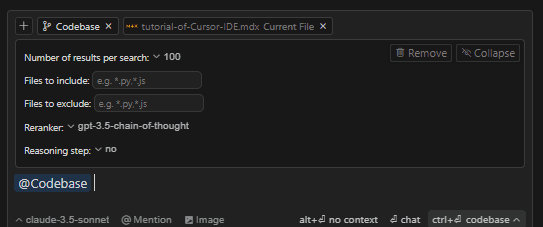
8. `@Codebase` メモ。ダイアログウィンドウでのみ使用でき、コードベースに渡す適切なファイルをスキャンする。
Codebase`ノートはあまり役に立たない。コードベースを掃除するというよりは、`CodebaseFilter`のように、コードベースからコンテキストパスで目的のファイルを探すようなものだ。
フィルター・パラメーターを設定するためにはフィルター条件をパスしなければならないので、通常の開発では使われないような気がする:

Codebase`ノートでは、数量やフィルタリング/ソートで使用するモデルなどの情報を渡す必要がある。
CTRL + enter`ショートカットとの違いは、おそらくクエリのフィルタリングルールをカスタマイズできることだろう。しかし、あまり役に立つとは思えない。
究極
余裕があれば、Cursorを使ってみてください。(持っていなくても)本当にいい経験になります。私の記録を見て、大したことを言っていないように思わないでください。開発経験は本当にいい。
この記事は再翻訳と言われているが、基本的には私が実際に使ってみた感想を書いているようだ。
この記事を再分類するかどうか、ちょっと迷っている。主に、元記事を見て自分なりに簡単な使い方のチュートリアルを書いてみたくなったからだが、この記事の構成は本当に元記事の影響を受けている。残念ながら、私は悩んでいる。