denoのセキュアなプロキシAPIをあらゆる大規模モデルに使用し、実際のIPやドメイン情報の漏洩を回避する。
特定の地域の問題を解決するために直接api.openai.comなどのビッグモデルのAPIを要求することはできません、またはエージェントは、CFプロキシを使用する前に、アカウントのブロックにつながる情報をリークするため、あなたのIPをリークする可能性があり、今より安全なソリューションがあります。
1.まずdeno公式サイトにアクセスし、アカウントを登録する。
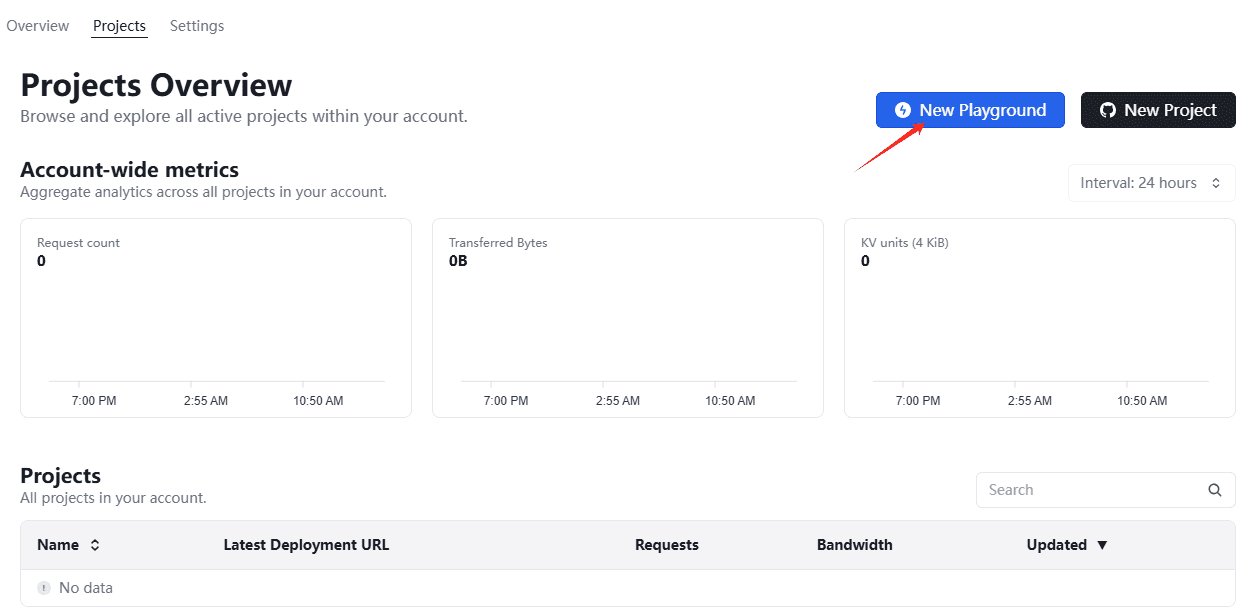
2.プロジェクトの作成
https://dash.deno.com/account/projects、"New Playground "をクリック。

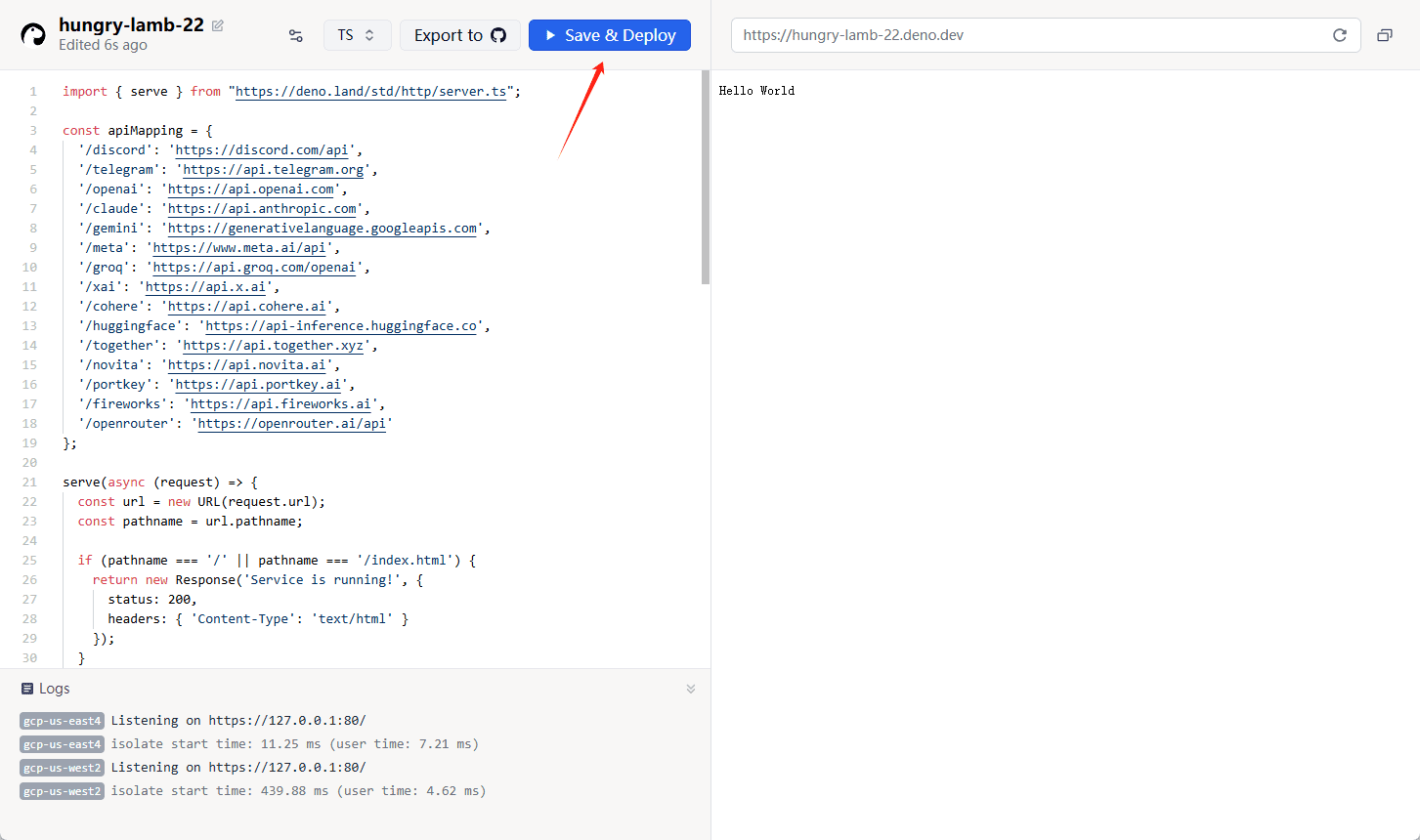
3.コードを貼り付けて保存する
import { serve } from "https://deno.land/std/http/server.ts";
const apiMapping = {
'/discord': 'https://discord.com/api',
'/telegram': 'https://api.telegram.org',
'/openai': 'https://api.openai.com',
'/claude': 'https://api.anthropic.com',
'/gemini': 'https://generativelanguage.googleapis.com',
'/meta': 'https://www.meta.ai/api',
'/groq': 'https://api.groq.com/openai',
'/xai': 'https://api.x.ai',
'/cohere': 'https://api.cohere.ai',
'/huggingface': 'https://api-inference.huggingface.co',
'/together': 'https://api.together.xyz',
'/novita': 'https://api.novita.ai',
'/portkey': 'https://api.portkey.ai',
'/fireworks': 'https://api.fireworks.ai',
'/openrouter': 'https://openrouter.ai/api'
};
serve(async (request) => {
const url = new URL(request.url);
const pathname = url.pathname;
if (pathname === '/' || pathname === '/index.html') {
return new Response('Service is running!', {
status: 200,
headers: { 'Content-Type': 'text/html' }
});
}
if (pathname === '/robots.txt') {
return new Response('User-agent: *\nDisallow: /', {
status: 200,
headers: { 'Content-Type': 'text/plain' }
});
}
const [prefix, rest] = extractPrefixAndRest(pathname, Object.keys(apiMapping));
if (!prefix) {
return new Response('Not Found', { status: 404 });
}
const targetUrl = `${apiMapping[prefix]}${rest}`;
try {
const headers = new Headers();
const allowedHeaders = ['accept', 'content-type', 'authorization'];
for (const [key, value] of request.headers.entries()) {
if (allowedHeaders.includes(key.toLowerCase())) {
headers.set(key, value);
}
}
const response = await fetch(targetUrl, {
method: request.method,
headers: headers,
body: request.body
});
const responseHeaders = new Headers(response.headers);
responseHeaders.set('X-Content-Type-Options', 'nosniff');
responseHeaders.set('X-Frame-Options', 'DENY');
responseHeaders.set('Referrer-Policy', 'no-referrer');
return new Response(response.body, {
status: response.status,
headers: responseHeaders
});
} catch (error) {
console.error('Failed to fetch:', error);
return new Response('Internal Server Error', { status: 500 });
}
});
function extractPrefixAndRest(pathname, prefixes) {
for (const prefix of prefixes) {
if (pathname.startsWith(prefix)) {
return [prefix, pathname.slice(prefix.length)];
}
}
return [null, null];
}

4.使用方法
デフォルトのドメイン名は https://hungry-lamb-22.deno.dev/ です。
インタビューhttps://hungry-lamb-22.deno.dev/xai を訪れるのと同じである。 https://api.x.ai/
コードのフォーマットに従って、新しいビッグモデルのリクエストアドレスを追加することができます。
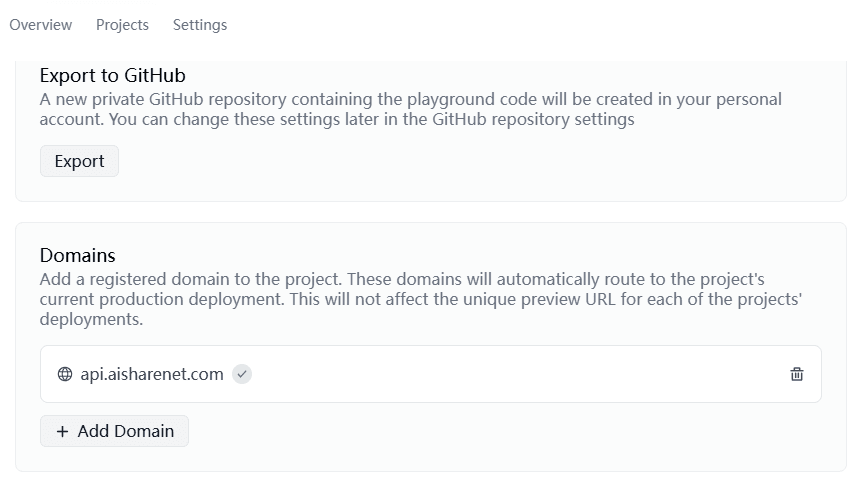
5.カスタムドメイン名
設定から独自ドメイン名をバインドする

共有プロキシアドレス
| エージェントの住所 | ソースアドレス |
|---|---|
https://api-proxy.me/anthropic | https://api.anthropic.com |
https://api-proxy.me/cerebras | https://api.cerebras.ai |
https://api-proxy.me/cohere | https://api.cohere.ai |
https://api-proxy.me/discord | https://discord.com/api |
https://api-proxy.me/fireworks | https://api.fireworks.ai |
https://api-proxy.me/gemini | https://generativelanguage.googleapis.com |
https://api-proxy.me/groq | https://api.groq.com/openai |
https://api-proxy.me/huggingface | https://api-inference.huggingface.co |
https://api-proxy.me/meta | https://www.meta.ai/api |
https://api-proxy.me/novita | https://api.novita.ai |
https://api-proxy.me/nvidia | https://integrate.api.nvidia.com |
https://api-proxy.me/openai | https://api.openai.com |
https://api-proxy.me/openrouter | https://openrouter.ai/api |
https://api-proxy.me/portkey | https://api.portkey.ai |
https://api-proxy.me/telegram | https://api.telegram.org |
https://api-proxy.me/together | https://api.together.xyz |
https://api-proxy.me/xai | https://api.x.ai |
© 著作権表示
記事の著作権 AIシェアリングサークル 無断転載はご遠慮ください。
関連記事

コメントはありません