オリジナル:https://arxiv.org/pdf/2210.03629.pdf
リ・アクトの仕組みや適用が読んでも理解できない?をご覧ください。ReAct実装ロジック・ハンズオン"を実践例とともに紹介する。
抄録
大規模言語モデル(llm)は、言語理解や対話的意思決定のタスクにおいて素晴らしい性能を示しているが、その推論能力(例えば、思考連鎖の手がかり)と行動能力(例えば、行動計画の生成)は、主に別々のテーマとして研究されてきた。本論文では、推論軌跡とタスク固有のアクションをインターリーブ方式で生成するllmの利用を検討し、両者の相乗効果を高めることを可能にする。推論軌跡は、モデルがアクションプランを汎化、追跡、更新し、例外に対処するのに役立つ一方、アクションは外部ソース(知識ベースや環境など)と相互作用し、追加情報を収集することを可能にする。提案手法ReActは、多様な言語タスクと意思決定タスクに適用され、人間の解釈可能性と信頼性を向上させるだけでなく、その有効性が最先端のベースライン上で実証される。具体的には、質問応答(HotpotQA)と事実検証(Fever)において、ReActはシンプルなWikipedia APIと対話し、推論軌跡を持たないベースラインよりも解釈しやすい人間らしいタスク解決軌跡を生成することで、思考連鎖推論に蔓延する錯覚とエラー伝播の問題を克服する。さらに、2つの対話的意思決定ベンチマーク(ALFWorldとWebShop)において、ReActは、1つか2つの文脈例を必要とするだけで、模倣と強化学習アプローチを、それぞれ34%と10%の絶対成功率で凌駕する。
1 はじめに
人間の知能のユニークな特徴は、タスク指向の行動と言語的推論をシームレスに組み合わせる能力である。これは人間の認知において重要な役割を果たしており、ワーキングメモリーの維持だけでなく、自己調節や戦略策定に寄与していると考えられている。キッチンで料理を作ることを例にとると、2つの具体的な動作の間に、私たちは言語的推論を使って進捗状況を把握したり(「すべての食材がみじん切りになったので、鍋にお湯を沸かそう」)、異常事態に対処したり、状況に応じて計画を調整したり(「塩がないので、代わりに醤油と胡椒を使おう」)、いつ料理ができるかを認識したりすることができる。また、外部からの情報が必要な場合(「生地の下ごしらえはどうすればいい?インターネットで検索してみよう」)。また、推論をサポートしたり、質問(「今すぐ何を作ればいいのか」)に答えたりするために、行動(レシピ本を開いてレシピを読んだり、冷蔵庫を開けたり、材料を確認したり)を起こすこともある。このような「行動」は私たちにとって問題ではない。この「行動」と「推論」の密接な相乗効果によって、人間は新しいタスクを素早く学習し、それまで遭遇したことのない環境や情報の不確実性に直面しても、しっかりとした判断や推論を行うことができる。
最近の成果は、自律システムにおいて言語的推論と対話的意思決定を組み合わせる可能性を示唆している。一方では、適切に誘導された大規模言語モデル(LLM)が、算術的推論、常識的推論、記号的推論のタスクにおいて、いくつかの段階の推論を実行する能力を実証している。しかし、この「思考の連鎖」推論は静的なブラックボックスであり、モデルは内部表現を使用して思考を生成し、外界に基づいていないため、反応的に推論したり、知識を更新したりする能力が制限される。このため、推論プロセスにおいて事実誤認やエラーの伝播につながる可能性がある(図1(1b))。一方、最近の研究では、言語的事前分布を通じた行動の予測に焦点を当て、対話環境における計画と行動のために、事前に訓練された言語モデルの使用が検討されている。これらのアプローチは通常、マルチモーダル観測をテキストに変換し、言語モデルを使用してドメイン固有の行動や計画を生成し、コントローラを使用してそれらを選択または実行する。ただし、Huangら(2022b)は例外で、現在の状態に関する空間的事実を繰り返し説明するために、限定的な言語的推論を行った。このようないくつかのビルディング・ブロックと相互作用する単純な具現化タスクを越えて、一般的なタスクを解決するために推論と行動をどのように相乗的に組み合わせることができるのか、また、この組み合わせが推論や行動単独と比較して系統的な利点をもたらすことができるのかについては、これまで研究されてこなかった。
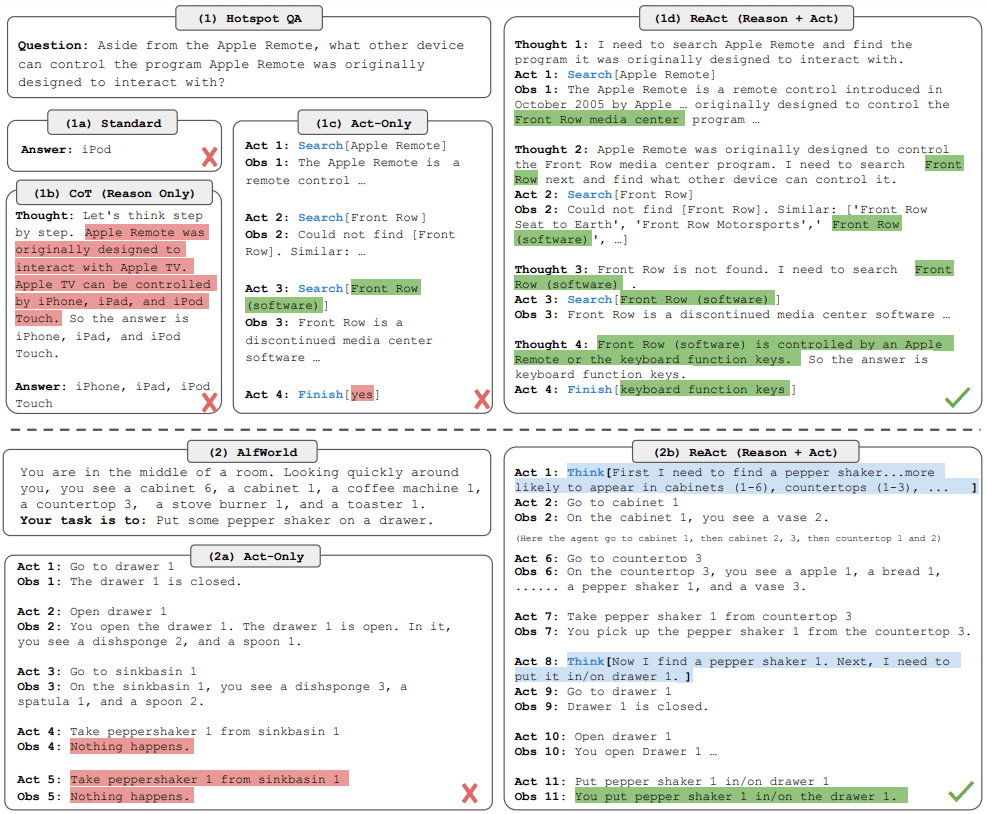
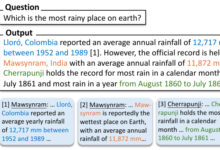
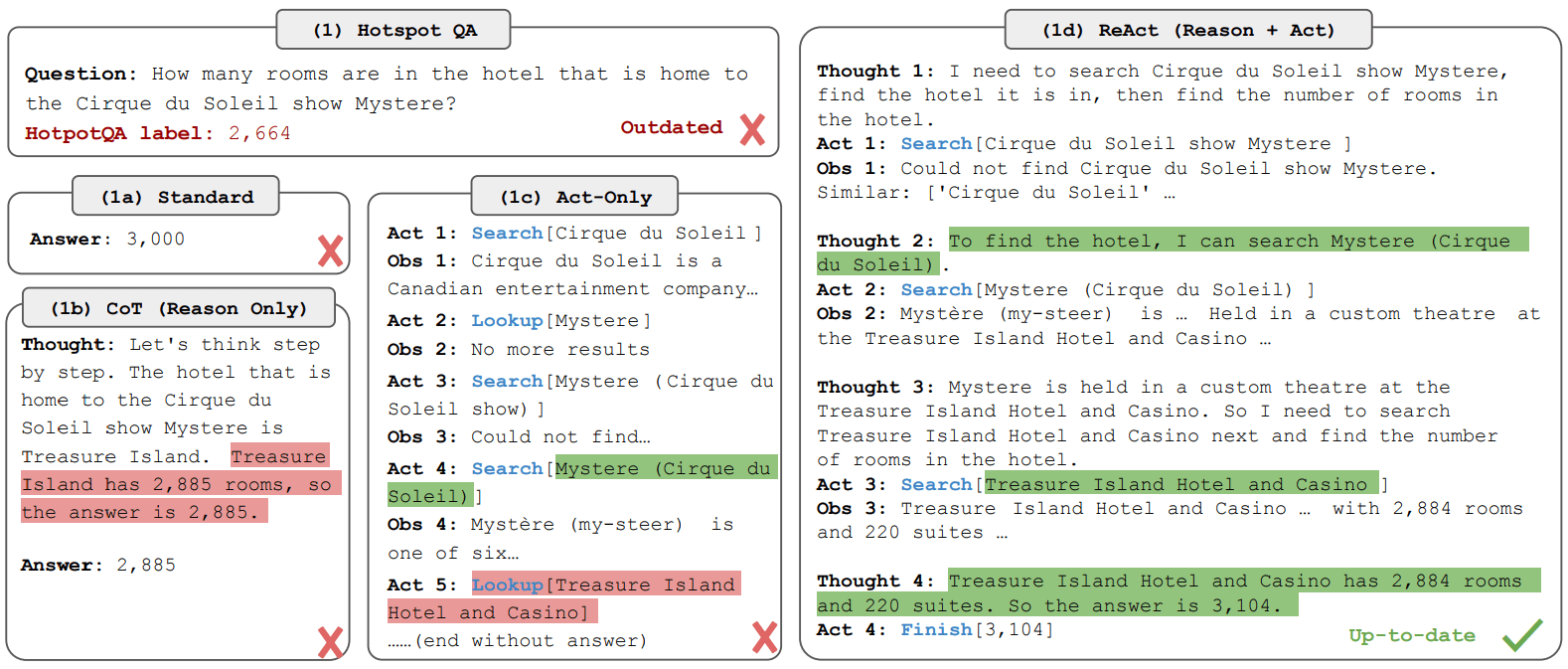
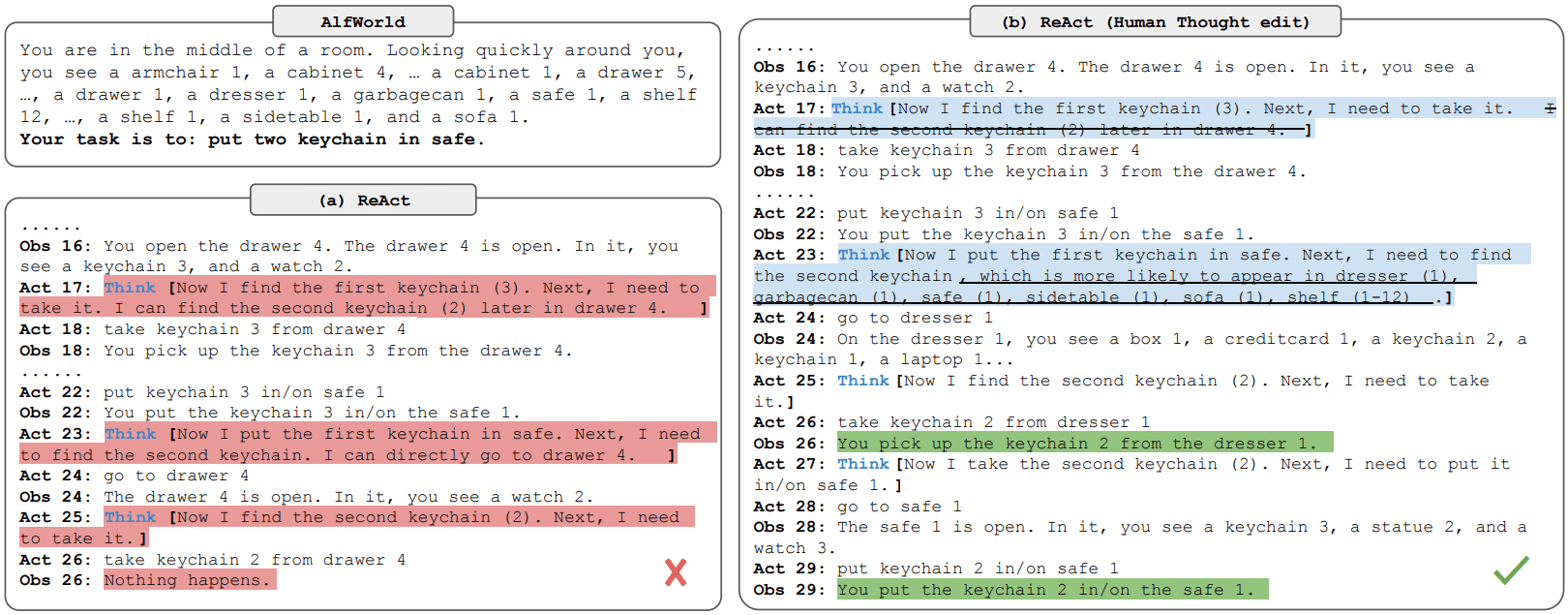
図1:(1) HotpotQA (Yang et al., 2018)の問題を解くための、(a) Standard Prompting、(b) Chain of Thought (CoT, Reasoning Only)、(c) Action Only、(d) ReAct (Reasoning + Action)の4つのヒンティング手法の比較。(2) AlfWorld (Shridhar et al., 2020b)ゲームを解くための、(a) Action Onlyと(b) ReActヒンティングアプローチの比較。どちらの領域でも、プロンプトから文脈的な例を省き、モデル(行動、思考)と環境(観察)によって生成された問題解決の軌跡のみを示す。
本稿ではリ・アクトReActはllmにタスクに関連した言語的な推論トレースとアクションを横断的に生成するよう促し、モデルが動的な推論を実行して高レベルのアクションプラン(推論されたアクション)を作成、維持、適応することを可能にする。アクションによる推論)。
本論文では、クイズ、ファクトチェック、テキストゲーム、ウェブナビゲーションという4つの異なるベンチマークにおいて、ReActと最先端のベースラインを実証的に評価する。HotPotQAとFeverにおいて、ReActは一般的なアクション生成モデルを凌駕し、モデルが相互作用できるWikipedia APIにアクセスすることで、Chain-of-Thought Reasoning (CoT)と競合する。全体として、最良のアプローチはReActとCoTの組み合わせであり、推論プロセスにおいて内部知識と外部から得た情報の両方を使用することができる。ALFWorldとWebShopでは、2つ、あるいは1つのReActプロンプトでも、10個のReActプロンプトの使用を上回ることができる。3 ∼ 105タスクインスタンスで訓練された模倣または強化学習法は、それぞれ34パーセントと10パーセントの成功率の絶対的増加をもたらした。意思決定におけるスパースで一般化された推論の重要性は、行動を起こすだけのコントロールされたベースラインに対する一貫した優位性を示すことで実証された。一般的な適用可能性とパフォーマンスの向上に加えて、推論と行動の組み合わせは、人間がモデルの内部知識に由来する情報と外部環境に由来する情報とを容易に区別することができ、また推論の軌跡を調べてモデルの行動の意思決定の基礎を理解することができるため、あらゆる領域にわたるモデルの解釈可能性、信頼性、診断可能性に貢献する。
まとめると、我々の主な貢献は以下の通りである。
(1)一般的なタスクを解決するための言語モデリングにおける協調的な推論と行動のための新しいキューベースのパラダイムであるReActの提案。
(2)サンプル数の少ない学習環境において、推論や行動生成のみを行う従来のアプローチに対するReActの優位性を実証するために、さまざまなベンチマークで広範な実験を行った。
(3)推論タスクにおける行動、および相互作用タスクにおける推論の重要性を理解するために、系統的なアブレーションと分析を提案する。
(4)キューイングされた設定におけるReActの限界(すなわち、推論と行動に対する限定されたサポート)を分析し、予備的な微調整実験を行い、ReActが追加訓練データによって改善される可能性を示す。ReActを追加タスクの訓練と操作のために拡張し、強化学習などの補完的パラダイムと組み合わせることで、大規模言語モデルの可能性をさらに引き出すことができるだろう。
2 REACT:協調的推論+行動
タスクを解決するために環境と相互作用する知的体の一般的な設定を考える。時間ステップtエージェントが環境から観測結果を受け取るot ∈ そして、ある戦略に従ってπ(at|ct) 手術を受けるat ∈ ここでct = (o1,a1,--- ,ot-1,at-1,ot) はエージェントのコンテキストである。マッピングct →7 at戦略の学習は、それが非常に暗黙的で、大量の計算を必要とする場合、困難となる可能性がある。例えば、図1(1c)のエージェントは、QAタスクを完了するための正しい最終行動(行動4)を生成することができない。これは、軌跡コンテキスト(質問、行動1-3、観察1-3)に関する複雑な推論を必要とするからである。同様に、図1(2a)のエージェントは、文脈からシンク1にコショウ入れ1が入っていないことを理解できず、幻覚行動を生成し続けている。
ReActの考え方は単純で、知的体の行動空間をAˆ=A∪L(Lは言語空間)に拡張する。言語空間における行動aˆt ∈ Lは、ここでは思考または推論トレースと呼ぶが、外部環境に影響を与えないため、観測的フィードバックにはつながらない。対照的に、思考aˆt現在の状況について推論することで、有用な情報を構成することを目指すctそしてコンテキストを更新する。ct+1 = (ct,aˆt)を使って、将来の推論や行動をサポートする。図1に示すように、タスクの目標を分解して行動計画を作成する(2b, Act 1; 1d, Thought 1)、タスクの解決に関連する常識的な知識を注入する(2b, Thought 1)、観察から重要な部分を抽出する(1d, Thoughts 2,4)、進捗を追跡して行動計画を輸送する(2b, Thought 8)、例外に対処して行動計画を調整する(1d、思考3)など。
しかし、言語空間Lは無限であるため、この拡張行動空間での学習は困難であり、強力な言語的事前分布を必要とする。本論文では、この設定において凍結された大規模言語モデルPaLM-540B(Chowdhery et al.[1]サンプル数の少ない文脈例は、タスク解決のためのドメイン固有 の行動と自由形式の言語的思考を生成するためにキューイングされた(図1 (1d), (2b))。各コンテキストの例は、タスクインスタンスを解決するために使用される、人間の行動、思考、環境観察の軌跡である(付録C参照)。推論が最も重要なタスク(図1(1))では、思考と行動を交互に生成し、タスク解の軌跡が複数の思考-行動-観察ステップから構成されるようにする。一方、多数の行動を伴う意思決定タスク(図1(2))では、思考は軌跡の最も関連性の高い位置にまばらに現れるだけでよいので、思考と行動の非同期的な発生を言語モデル自身に決定させる。
意思決定と推論機能を大規模な言語モデルに統合しているため、ReActにはいくつかのユニークな特徴がある。
A) 直感的で設計しやすい:ReActプロンプトのデザインは、人間のアノテーターが自分の行動の上に自分の考えを言葉で表現するだけなので簡単である。本論文では、特定のフォーマットの選択、シンクアラウドデザイン、サンプルの選択は使用しない。各タスクのプロンプトデザインについてはセクション3と4で詳しく説明する。
B) ユニバーサルでフレキシブル:柔軟な思考空間と思考-行為-生成のフォーマットにより、ReActは、QA、事実確認、テキストゲーム、ウェブナビゲーションなど、行動空間や推論ニーズが異なる多様なタスクに適しています。
C) 強力で堅牢なパフォーマンス:ReActは、たった1つから6つの文脈例から学習する際に、強力な汎化を示し、領域横断的に推論や行動のみのベースラインを一貫して超える。また、セクション3では、微調整を可能にした場合のさらなる利点を示し、セクション4では、キューの選択に対するReActの性能の頑健性を示す。
D) 人間と協調し、コントロールできる:ReActは、人間が推論と事実の正しさを簡単にチェックできる、解釈可能な逐次的な意思決定と推論プロセスを約束する。さらに、セクション4の図5に示すように、人間は編集を考えることによって、知的体の行動を制御したり修正したりすることもできる。
3 知識集約的推論タスク
マルチホップクイズやファクトチェックのような知識集約的な推論タスクから始める。図1(1d)に示すように、ウィキペディアAPIと相互作用することで、ReActは推論をサポートするために情報を取得することができ、また推論を使用して次に何を取得するかを決定し、推論とアクションの相乗効果を実証する。
3.1 設定
ドメイン (1)HotPotQAは、2つ以上のウィキペディア記事に対する推論を必要とするマルチホップ質問応答ベンチマークである。ENOUGH INFOとラベル付けされる。このタスクでは、モデルは入力として問題/ステートメントを受け取るだけで、サポートする文章にアクセスすることはできず、推論をサポートするために内部知識に頼るか、外部環境と相互作用して知識を取得しなければならない。
アクション・スペース 我々は、インタラクティブな情報検索をサポートするために、3種類の操作を含むシンプルなウィキペディアWeb APIを設計した:
(1) 探す [Entity]は、対応するエンティティのWikiページが存在する場合はそこから最初の5文を返し、そうでない場合はWikipedia検索エンジンから最初の5つの類似エンティティを提案する。
(2) 見つける [文字列]は、ブラウザのCtrl+F機能をシミュレートして、文字列を含むページの次の文章を返す。
(3) 果たす [answer]は、その答えで現在のタスクを完了する。アクションスペースは、正確な段落名に基づいて段落のごく一部を検索するだけであり、最先端の語彙検索やニューラル検索よりもはるかに弱い。この目的は、人間がどのようにウィキペディアと対話するかをシミュレートし、言語による明示的な推論によって検索するようモデルに強制することである。
3.2 方法論
リアクト・プロンプティング HotpotQAとFeverに適用し、トレーニングセットからランダムに6件と3件を選択し、プロンプトのアンダーサンプルとして使用するReAct形式の軌跡を手作業で記述した。図1(d)と同様に、各軌跡は、自由形式の思考が様々な目的に使用される複数の思考-行動-観察ステップ(すなわち、密な思考)から構成される。具体的には、思考を組み合わせて問題を分解し(「xを検索し、yを見つけ、zを見つける必要がある」)、ウィキペディアの観察から情報を抽出し(「xは1844年に始まった」、「その文章にはxが書かれていない」)、常識的な思考を実行する。xはyではないので、zは......でなければならない。または算術的推論(「1844年<1989年」)、検索再構築の指示(「もしかしたらxを検索/見つけることができるかもしれない」)、そして最終的な答えの合成(""......だから答えはxだ")。詳細は付録Cを参照。
ベースライン ReActの軌跡を系統的に削除し、複数のベースラインキューを構築した(図1(1a-1c)の形式)。
(a)標準プロンプト/標準プロンプト(標準)、すべての思考、行動、観察をReActの軌跡から取り除く。
(b)思考連鎖プロンプティング / Chain-of-thought prompting(CoT)は、行動と観察を除去し、推論のベースラインとしてのみ機能する。推論中に21のCoT解読温度0.7で軌跡をサンプリングし、答えの大部分を使用することで、自己矛盾のないベースライン(CoT-SC)が確立され、CoTよりも一貫して成績が向上することがわかった。
(c)演技のみのプロンプト(Act)は、ReActの軌跡からアイデアを取り除くもので、WebGPTが質問に答えるためにインターネットとどのように相互作用するかにほぼ類似しているが、異なるタスクと行動空間で動作し、プロンプトではなく模倣と強化学習を使用する。
内部と外部の知識を組み合わせる / Combining Internal and External Knowledge セクション3.3で詳述するように、我々は次のことを観察している。ReActはより事実に基づいた、地に足のついた問題解決プロセスを示したのに対し、CoTは推論構造の形成はより正確であったが、幻覚を見がちであった。そこで、我々はReActとCoT-SCを統合し、以下のヒューリスティックに基づいて、もう一方の方法に切り替えるタイミングをモデルに決定させることを提案する。
a) リ・アクト→CoT-SCReActが所定のステップ数以内に答えを返せなかった場合、CoT-SCにフォールバックする。HotpotQAとFEVERでは、ステップ数を増やしてもReActのパフォーマンスが向上しないことが判明したため、それぞれ7ステップと5ステップに設定した。
b) CoT-SC→リ・アクト:: いつnCoT-SCサンプルの回答の大半は、以下のように見える。n/2つの場合(すなわち、内部的な知識が自信を持ってタスクをサポートできない可能性がある)、ReActに戻る。
微調整/ファインチューニング これは、ReAct(他のベースラインでも使用)によって生成された正解を含む3000の軌跡を使用し、入力された質問/ステートメントを条件とする軌跡をデコードするために、より小さな言語モデル(PaLM-8/62B)を微調整するものである。思考、行動、観察)。詳細は付録B.1を参照。
3.3 結果と観察
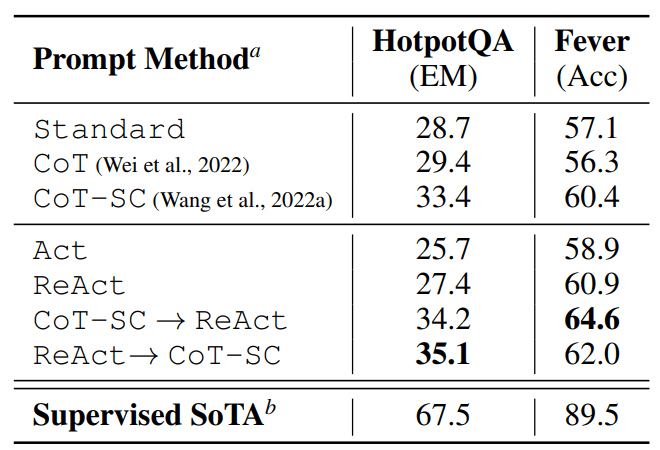
ReActは全体的にActを上回る/ReActは一貫してActを上回る 表1は、PaLM-540Bをベースモデルとし、異なるキューイング方法を用いたHotpotQAとFeverの結果である。図1(1c-d)に示すように、ReActは両タスクにおいてActを上回っており、特に最終的な答えを合成する際に、行動を導く推論の価値を実証している。ファインチューニングの結果3も、推論トレースがより多くの情報に基づいた行動のために有益であることを裏付けている。

表1:PaLM-540BによるHotpotQAとFeverのキューイング結果。
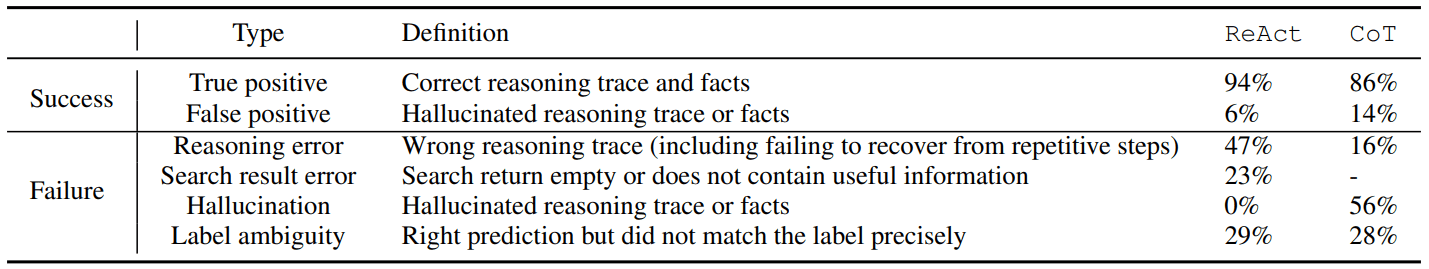
リ・アクト 対 CoT 一方、ReActは、発熱についてはCoTを上回り(60.9対56.3)、HotpotQAについてはCoTにやや遅れをとっている(27.4対29.4)。賛成/反対の熱狂的発言についてはわずかな差しかない可能性があり(付録D.1参照)、正確で最新の知識を得るために行動を起こすことが重要である。HotpotQAにおけるReActとCoTの行動の違いをよりよく理解するために、ReActとCoTからそれぞれ正解と不正解(EM判定)の軌跡をランダムに50例(合計200例)抽出し、その成功パターンと失敗パターンを手作業でタグ付けして表2に示した。以下は主な観察結果である。

表2:HotpotQAにおけるReActとCoTの成功モードと失敗モードの種類と、人間研究から無作為に選んだ例におけるその割合。
A) CoTにとって幻覚は深刻な問題である。成功モードでは、ReActよりはるかに高い誤報率(14%対6%)をもたらし、主な失敗モード(56%)を構成する。対照的に、ReActの問題解決の軌跡は、外部知識ベースへのアクセス能力により、より関連性が高く、事実主導で、信頼性が高い。
B) 推論、行動、観察のステップをインターリーブすることで、ReActの実用性と信頼性が高まるが、この構造的制約は推論ステップを策定する際の柔軟性を低下させる。ReActには、以前の思考や行動を再生成してしまうという、特定のエラーパターンが頻繁に発生することに注目したい。これは、モデルが次の行動について適切に推論できず、ループから飛び出してしまうため、「推論エラー」の一部として分類している。
C) ReActにとって、検索によって情報知識をうまく取り出すことは非常に重要である。非情報的な検索はエラーケースの23%を占め、モデルの推論を脱線させ、アイデアの回復と再構築を困難にした。これは、事実性と柔軟性のトレードオフであり、2つのアプローチを組み合わせた戦略を提案するきっかけとなった。
付録E.1に各成功モードと失敗モードの例を示しています。また、HotpotQAの質問の中には、回答ラベルが古いものもあることがわかりました。
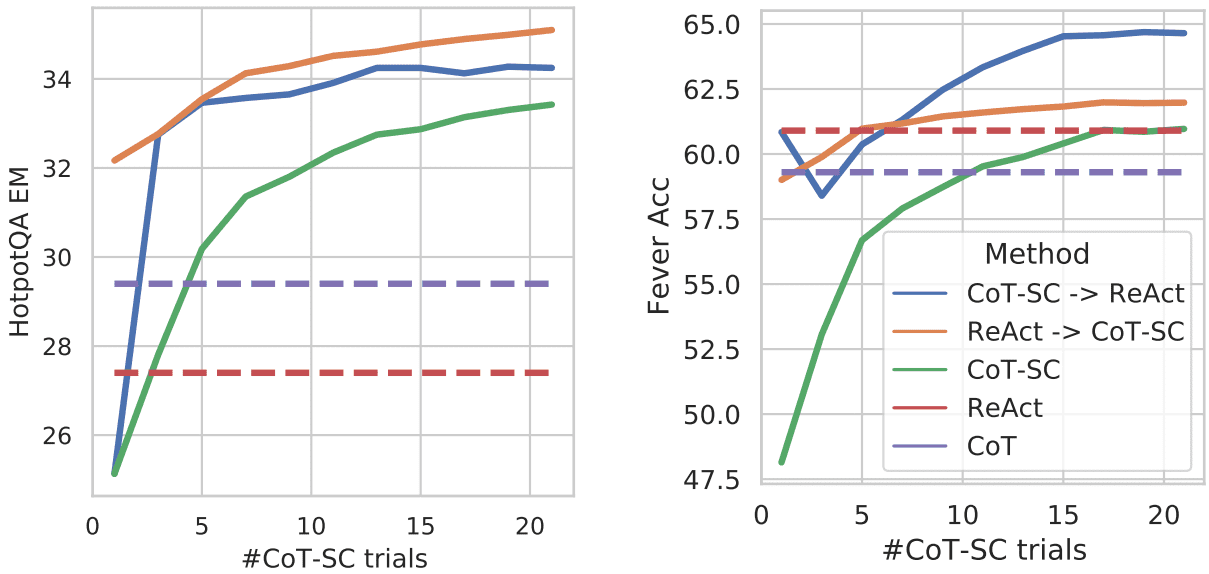
ReAct+CoT-SCはLLMを促すのに最も良い結果を出した。表1に示すように、HotpotQAとFeverで最も優れたキューイング手法は、それぞれReAct→CoT-SCとCoT-SC→ReActであった。さらに、図2はCoT-SCのサンプル数を変えたときの各手法の性能を示している。2つのReAct + CoT-SC法はそれぞれのタスクにおいて優位性を持つが、サンプル数の違いにより3~5サンプルしか使用しない場合、どちらもCoT-SCを有意かつ一貫して上回る。この結果は、モデル内部の知識と推論タスク外部の知識を適切に組み合わせることの価値を示している。

図2:使用したCoT-SCサンプル数に応じて表示されたPaLM-540Bの迅速結果。
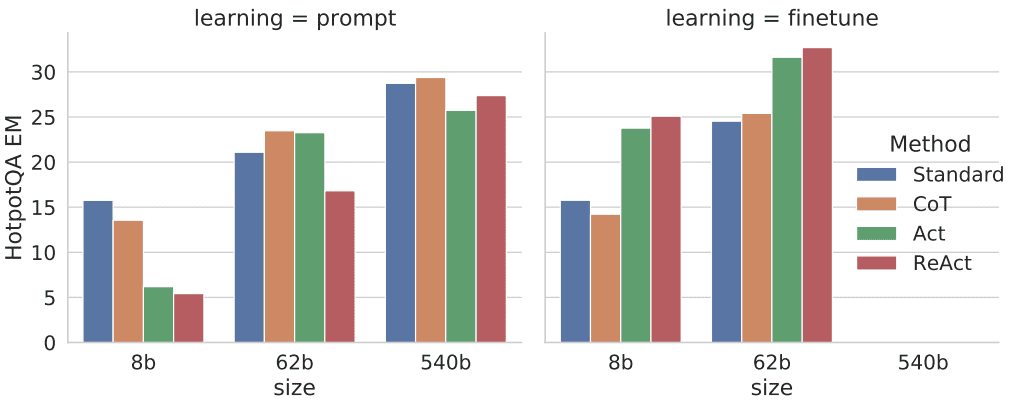
リ・アクトは微調整の面で最適なパフォーマンスを発揮する。図3は、HotpotQAにおける4つの方法(Standard、CoT、Act、ReAct)のキューイング/微調整の拡張効果を示している。PaLM-8/62Bでは、プロンプトReActはシナリオから推論し行動する学習が難しいため、4つの方法の中で最も成績が悪かった。PaLM-8Bで微調整したReActはPaLM-62Bの全てのプロンプトを上回り、PaLM-62Bで微調整したReActは540Bの全てのプロンプトを上回った。一方、PaLM8/62Bでは、StandardやCoTの微調整は、ReActやActの微調整よりも著しく成績が悪かった。前者は主に(おそらく架空の)知識事実を記憶することをモデルに教え、後者はより一般的な知識推論スキルであるウィキペディアから情報を得る(推論と)行動をモデルに教える。どのキューイング手法もまだドメイン固有の最先端技術(表1)を大幅に下回っているため、ReActの能力を発揮させるには、より多くの人間が書いたデータで微調整するのが良い方法かもしれないと考えている。

図3:ReAct(我々の手法)とベースラインを用いたHotPotQAのキューイングと微調整の拡張結果。
4 意思決定タスク
この2つのタスクは、知能が長い時間スパンで行動する必要があり、報酬がまばらであるため、知能が行動や探索を行うために効果的に推論する必要がある。
ALFWorld ALFWorld(図1(2))は、具現化ALFREDベンチマークに合わせて設計された合成テキストベースのゲームである。ALFWorldは6種類のタスクから構成され、知能はテキストアクション(例:コーヒーテーブルに行く1、ファイルを取る2、デスクランプを使う1)を通じてナビゲートし、高レベルの目標(例:デスクランプの下にあるファイルをチェックする)を達成するために模擬家族と対話することが求められる。タスクインスタンスには50以上の場所があり、解決するために50以上のステップの専門家戦略を必要とすることがあり、計画し、サブゴールを追跡するだけでなく、体系的に探索する(例えば、机のランプを見つけるためにすべてのテーブルを1つずつチェックする)ことが知能に要求される。特に、ALFWorldに組み込まれている課題の1つは、一般的な家庭用品のありそうな場所を決定する必要性である(例えば、テーブルランプはテーブル、棚、またはドレッサーにある可能性が高い)。これは、LLMが事前に訓練されたコモンセンス知識を活用するのに理想的な設定である。ReActの手掛かりとなるように、我々は各タスクタイプの訓練セットでランダムに3つの軌跡をアノテーションした。各軌跡は、(1)ゴールを分解し、(2)サブゴールの完了を追跡し、(3)次のサブゴールを決定し、(4)コモンセンス推論によってオブジェクトの位置とそれをどうするかを見つける疎なアイデアから構成される。付録C.4にALFWorldで使用したヒントを示す。Shridhar らのアプローチに従い、特定のタスク設定で 134 の未公開評価ゲームを評価した。Actのキューは、同じ軌道を使用して構築したが、アイデアなし - タスクインスタンスはトレーニングセットからランダムに選択したため、ReActにもActにも偏らない。Actのキューは同じ軌跡を使用して構築されたが、アイデアなし - 訓練セットからタスクインスタンスがランダムに選択されるため、ReActにもActにも偏らない。ベースラインとして、各タスクタイプの105個のエキスパート軌道で訓練された模倣学習知能BUTLERを使用する。
ウェブショップ ReActは、ノイズの多い実世界の言語環境ともインタラクションできるのだろうか?我々はWebShopを研究した。WebShopは最近提案されたオンラインショッピングサイト環境であり、118万個の実世界の商品と1万2000人の人間の指示を持つ。ALFWorldとは異なり、Webshopには大量の構造化・非構造化テキスト(Amazonからクロールされた商品タイトル、説明、オプションなど)が含まれ、インテリジェンスにユーザコマンドに基づく対話を求める(例えば、「引き出し付きのナイトテーブルを探しています。ニッケル仕上げで140ドル以下であること")に基づき、ウェブインタラクション(例えば、"ナイトスタンド 引き出し "を検索し、"カラー:モダンニッケル ホワイト "や "検索に戻る "などのボタンを選択する。search"、"Color: Modern Nickel White "や "Back "などのボタンを選択する)を経て、製品を購入する。このタスクは、500のテスト指示に対して、平均スコア(全エピソードを平均した、選択された商品がカバーする必要属性の割合)と成功率(選択された商品がすべての要件を満たしたエピソードの割合)によって評価された。Actプロンプトは、検索、製品選択、オプションの選択、および購入のアクションを含むプロンプトを開発し、ReActプロンプトは、何を検索するか、いつ購入するか、どの製品オプションが指示に関連するかを決定するために追加的に推論するプロンプトを開発した。プロンプトの例については表6を、モデルの予測については付録の表10を参照。この結果を、1012個の個人注釈付き軌跡で訓練した模倣学習アプローチと、10587個の訓練指示で訓練した模倣+強化学習アプローチ(IL+RL)と比較する。
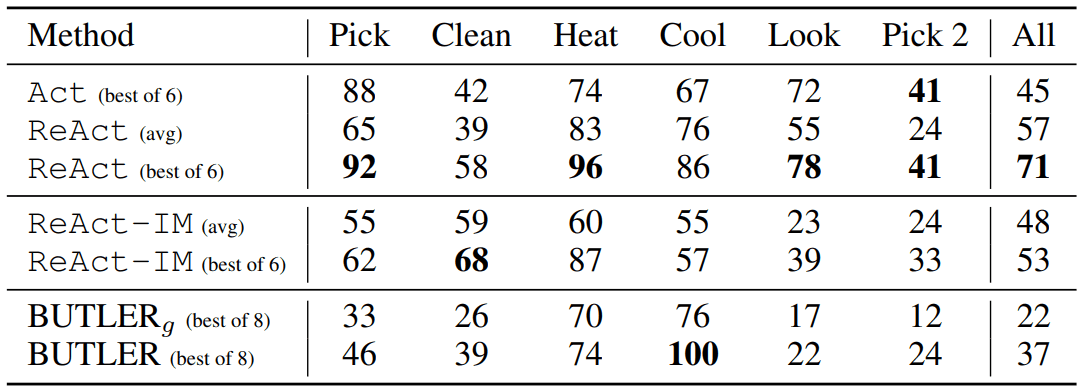
結局 ALFWorld(表3)とWebshop(表4)の両プラットフォームにおいて、ReActはActを凌駕している。ALFWorldにおいて、トップパフォーマンスのReAct実験は71%の平均成功率を達成し、これはAct(45%)とBUTLER(37%)のベスト実験を大きく上回っている。実際、最も成績の悪かったReAct実験(481 TP3T)も、両手法の最良実験を上回った。さらに、Actに対するReActの優位性は6つの対照実験にわたって持続し、相対的な性能向上は33%から90%の範囲で、平均は62%であった。定性的な観点からは、Actはターゲットをより小さなサブターゲットに正しく分解できなかったり、全く思考がない状態で環境の現在の状態を見失ったりすることがわかった。ReActとActを比較した軌跡の例は付録D.2.1と付録D.2.2にある。

表3:AlfWorldのタスク別成功率(%)。 BUTLERとBUTLERgの結果はShridhar et al.

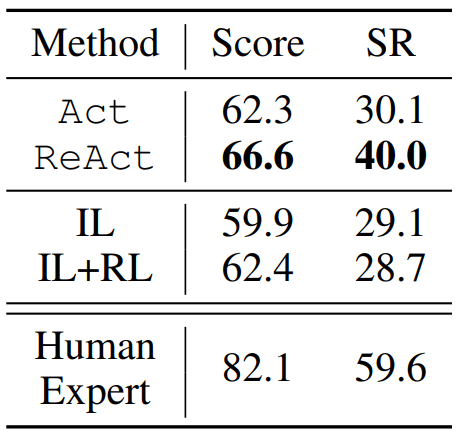
表4:ウェブショップのスコアと成功率(SR)。 IL/IL+RLのデータはYao et al.
Webshopでは、1回限りのActヒントはILおよびIL+RLメソッドと共存することができた。スパース推論を追加することで、ReActは以前の最高の成功率から10%の絶対的な改善を達成し、大幅にパフォーマンスを向上させた。例を検討することで、ReActは命令に関連する製品や選択肢を特定する推論を行うことで、ノイズの多い観察と行動のギャップを埋める可能性が高いことがわかった(例えば、「『省スペースのリビングルーム用フットスツールスツール』について、そのアイテムには『39x18x18inch』がある。39x18x18inch "と "青 "のオプションがあり、買う価値がありそうだ」).しかし、既存の方法は、熟練した人間(表4)よりもはるかに性能が低い。熟練した人間は、商品の探索とクエリの再構築をかなり多く行うが、これは手がかりに基づく方法にとって依然として課題である。
内部推論と外部フィードバックの価値について 我々の知る限り、ReActは対話環境における推論と行動を組み合わせた閉ループシステムに適用されたLLMの最初のデモンストレーションである。おそらく最も近い先行研究は、Huangら(2022b)のInternal Monologue(IM)であり、そこでは具現化されたエージェントの行動は、同名の「内部モノローグ」によって駆動される。しかし、IMの「内部モノローグ」は、環境の状態の観察と、目標を満たすためにエージェントが果たすべきタスクに限定される。対照的に、ReActの決定推論トラッキングは柔軟で疎なため、異なるタスクに対して多様な推論タイプを誘導することができる(セクション2参照)。
ReActとIMの違いを示すため、また外部フィードバックに対する単純な反応と内部推論の重要性を強調するため、IMスタイルの濃密な外部フィードバックからなる思考パターンを用いてアブレーション実験を行った。表3に示すように、ReActはIMスタイルのプロンプト(ReAct-IM)を大きく上回り(総合的な成功は71%対53%)、6課題のうち5課題で一貫した優位性を示した。定性的には、ReAct-IMは、高度な目標分解ができないため、サブ目標の完了時期や次のサブ目標を決定する際に頻繁に誤りを犯すことが観察された。さらに、ReAct-IMの軌跡の多くは、常識的な推論の欠如により、ALFWorld環境のどこにアイテムがあるのかを判断することが困難であった。
ReAct-IMの詳細は付録B.2.に、ReAct-IMのヒント例は付録C.4.に、軌道例は付録D.2.3にある。ReAct-IMの詳細は付録B.2.に、ReAct-IMのヒント例は付録C.4.に、軌道例は付録D.2.3.にある。
5 関連作品
推論の言語モデル ラージ・ランゲージ・モデル(LLM)による推論に関する最もよく知られた研究は、おそらくチェーン・オブ・ソート(CoT)であり、LLMが問題を解決するために独自の「思考プロセス」を形成する能力を明らかにした。その後、複雑なタスクに対する最小から最大のプロンプト、ゼロショットCoT、自己無撞着推論など、いくつかのフォローアップ研究が行われている。最近、(Madaan & Yazdanbakhsh, 2022)は、CoTsの構成と構造を系統的に調査し、シンボル、スキーマ、テキストの存在がCoTsの有効性に重要であることを観察した。
他の研究は、単純なヒントを超えた、より複雑な推論アーキテクチャに拡張している。例えば、Selection-Inferenceは推論プロセスを「選択」と「推論」のステップに分け、STaRはモデル自身によって生成された正しい推論に基づいてモデルを微調整することで、推論プロセスをガイドする。推論プロセス。忠実な推論は、多段階の推論を3つのステップに分解し、それぞれのステップを専用のLMが実行する。Scratchpadのような類似のアプローチも、中間的な計算ステップでLMを微調整することにより、マルチステップ計算問題の改善を示している。
これらのアプローチとは対照的に、ReActは孤立した固定的な推論以上のことを実行し、モデルがより正確に推論し、推論を超えたタスク(対話的な意思決定など)を解決できるように、モデルのアクションとそれに対応する観察を首尾一貫した入力ストリームに統合する。
意思決定に言語モデルを使う WebGPTは、LLMを使ってウェブブラウザと対話し、ウェブページをナビゲートし、ELI5から複雑な質問に対する答えを推測します。対照的に、WebGPTは思考や推論プロセスを明示的にモデル化せず、強化学習のために高価な人間のフィードバックに依存している。ダイアログモデリングにおいては、BlenderBotやSparrowのようなシステムや、SimpleTODのようなタスク指向のダイアログシステムも、API呼び出しに関する決定を行うためにLMを学習させる。ReActとは異なり、これらは推論プロセスを明示的に考慮せず、方針学習のために高価なデータセットと人間のフィードバックセットに依存している。これに対してReActは、推論プロセスを記述するための言語を必要とするだけなので、より安価な方法でポリシーを学習することができる。
言語モデル(LLM)は、対話的で具現化された環境における計画や意思決定にも適用されつつある。この点で、ReActに最も関連しているのは、おそらくSayCanと内なる独白SayCanでは、LLMはロボットが取り得る行動を直接予測するよう促され、それが視覚環境に基づく可用性モデルによって並び替えられ、最終的な予測を行う。SayCanでは、LLMはロボットが取りうる行動を直接予測するよう促され、それが視覚的環境に基づく可用性モデルによって並び替えられ、最終的な予測を行う。インナー・モノローグは、環境から注入されるフィードバックとして実装される有名な「インナー・モノローグ」の追加によってさらに改善される。環境からのフィードバック我々の知る限り、インナー・モノローグはこのような閉ループシステムを実証した最初の作品であり、ReActはそれをベースにしている。しかし、インナー・モノローグには本当の意味でのインナー・シンキングは含まれていないと我々は主張する。また、対話的な意思決定プロセスにおいて、意味的に豊かな入力として言語を使用することは、他の場面でも成功していることが証明されている。LLMを使えば、基本的な認知メカニズムとしての言語が、相互作用や意思決定において重要な役割を果たすことがますます明らかになってきている。さらに、LLMの進歩は、Reed et al.
6 結論
ReActとは、大規模な言語モデルにおいて推論と行動を調整するための、シンプルかつ効果的な手法である。マルチホップ質問応答、事実確認、および対話的意思決定タスクに関する様々な実験を通して、我々はReActが解析可能な意思決定経路を持つ優れた性能につながることを示す。我々のアプローチは単純であるにもかかわらず、大きな行動空間における複雑なタスクは、文脈学習における入力長の制限を容易に超えてしまうため、うまく学習するためにはより多くの例を必要とする。我々はHotpotQAで微調整されたアプローチを試し、初期結果は有望であったが、より質の高い人間の注釈で学習することで、更なる性能向上が期待される。ReActがマルチタスク学習でスケールアップできるようにし、強化学習のような補完的なパラダイムと組み合わせることで、より強力なエージェントが生まれ、より多くのアプリケーションでLLMの可能性を解き放つことができるかもしれない。
A その他の結論
A.1 GPT-3実験

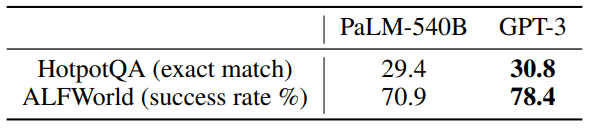
表5:PaLM-540BとGPT-3(text-davinci-002, greedy decoding)を用いたReActプロンプトの結果比較. HotpotQAでは、500の検証問題のサブセットをランダムに選択した。ALFWorldでは、PaLM-540Bに従って最適なヒントセットを選択し、未見の検証タスクの全134インスタンスを使用した。
GPT-3(Brownら, 2020)の追加実験を行い、異なる大規模言語モデルにおけるReActキュー性能の一般性を確認した。表5に示すように、GPT-3(text-davinci-002、greedy decoding)は、HotpotQAとALFWorldにおいて一貫してPaLM-540Bを上回った。これは、ReActキューが、異なる大規模言語モデルに対して異なるタスクで有効であることを示唆している。これらの実験のコードはhttps://react-lm.github.io/。
A.2 HotpotQAに関する最新の知識を得るためのReAct

図4: 元のラベルが古くなっている鍋クイズ問題の別の例。ReActだけが実際のウェブインタラクションと推論を組み合わせて最新の答えを得ることができた。
A.3 ALFWorldのサイクルに人間が関与するための行動修正
また、人間がReActの推論トレースを検査し、編集することを可能にする、ReActとの人間参加型ループインタラクションも調査した。図5は、第17幕で幻覚的な文章を削除し、第23幕でいくつかの手がかりを追加するだけで、ReActの行動を大幅に変更させ、これらの人間の思考編集と一致させ、タスクを成功裏に完了させることができることを示している。人間の視点から見ると、このようなタスクを解決することは、何十ものアクションを入力することから、わずか数個の思考を編集するだけになり、新しいタイプの人間と機械の共同作業が可能になる。なぜなら、人間はモデルのパラメータを変更することができず、いくつかのアクションを変更しても、モデルの残りの動作は編集されない可能性があるからである。このパラダイムはまた、Huangら(2022b)に記述されているように、ゴールやサブゴールを更新するための人間の対話を超えるものである。ReActのアイデアを編集することで、これらすべてを行うことができる一方で、タスクをより良く解決するために、モデルの内部信念、推論スタイル、または柔軟な思考空間のサポートのいずれかを変更することもできる。我々は、これがヒューマンアライメントにとってエキサイティングな方向性であると信じており、より体系的な研究を今後の課題として残している。

図5:AlfWorldでReActを使ったHCIの行動修正の例。 (a)幻覚思考(行動17)のため、ReActの軌道は失敗している。 (b)人間が2つの心(行動17、23)を編集するだけで、ReAct軌道は成功し、望ましい推論軌道と行動を生成する。
B 実験の詳細
B.1 ホットトピック・クイズの詳細を微調整する
すべての微調整に64のバッチサイズを使用。PaLM-8Bでは、ReAct法とAct法の微調整を4,000ステップ、Standard法とCoT法の微調整を2,000ステップ行った。PaLM-62Bでは、ReAct法とAct法を4,000ステップ、標準法とCoT法を1,000ステップ微調整した。その結果、ReAct法とAct法は通常、より多くのトレーニングステップ(およびより多くのトレーニングデータ)により恩恵を受けるが、標準法とCoT法はファインチューニング後すぐに劣化し始めることがわかった。
B.2 ALFWORLD インスタントスタイルの詳細
即時型アブレーション実験では、ReActで使用されたのと同じ専門家の軌跡が再注釈され、これらの軌跡は、ReAct-IMが(1)現在の目標の分解と(2)完了する必要のある現在のサブ目標のみを考慮するよう制限する、濃密な外部フィードバック思考を内部に含んでいた。具体的には、ReAct-IMには(1)サブゴールがいつ完了するかを決定する思考(2)次のサブゴールを決定する思考(3)環境内のアイテムの可能な位置を特定するために、LLMに内部で事前に訓練された知識を参照させる思考が欠けている。
C PROMPTS
C.1 ホット・トピック・クイズ
ホットなQ&Aのヒント
| オリジナル | |
| 質問 | 回答 |
| コロラド造山帯の東部が広がる地域の標高範囲は? | 1,800~7,000フィート |
| ミュージシャンで風刺作家のアリー・ゴーツは、「ザ・シンプソンズ」のキャラクター、ミルハウスについて曲を書いた。 マット・グルーニングがニクソンの名前を付けたのは誰? | リチャード・ニクソン |
| アダム・クレイトン・パウエルとサイマー・ジェスチャー、どちらがフィンランドのロックグループについてのドキュメンタリー? | サイマーのジェスチャー |
| ニコラス・レイとエリア・カザンの共通点は? | 監督、脚本家、俳優 |
| アーサーズ・マガジンとファースト・フォー・ウィメンズ、どちらが先に創刊された雑誌ですか? | アーサー誌 |
| パヴェル・ウリソーンとレオニード・レヴィンは同じタイプの仕事で知られていますか? | はい |
| オリジナル | |
| 課題 | ソリューション |
| コロラド造山帯の東部延長の標高範囲は? | 1,800~7,000フィート。 |
| ミュージシャンで風刺作家のアリー・ゴーツは、シンプソンズのキャラクター、ミルハウスについて曲を書いた。 | リチャード・ニクソン |
| フィンランドのロックバンド、アダム・クレイトン・パウエルとサイマーの行動、どちらのドキュメンタリー? | サイマー作戦 |
| ニコラス・レイとエリア・カザンの共通点は? | 監督、脚本家、俳優 |
| アーサーズ・マガジンとファースト・フォー・ウィメンズ、どちらが早く創刊された雑誌ですか? | アーサー誌 |
| パヴェル・ウリゾンとレオニード・レヴィンは同じタイプの仕事で知られていますか? | であります |
| 行為 | ||
| 質問 | アクション | 観察 |
| コロラド造山帯の東部が広がる地域の標高範囲は? | コロラド造山]で検索 | コロラド造山は、コロラド州とその周辺地域で起こった造山のエピソード(造山)である。 |
| ルックアップ【東部地区 | (結果1 / i) 東部はハイプレインズに広がり、中央平原造山と呼ばれる。 | |
| ハイプレインズ]を検索 | ハイ・プレインズとは、2つの異なる土地地域のうちの1つを指す。 | |
| 検索[ハイプレインズ(アメリカ合衆国)]]。 | ハイプレインズは、グレートプレーンズのサブリージョンであり、東から西へ、標高はおよそ1,800~7,000フィート(550~2,130m)である。[3] | |
| 終了 | [1,800~7,000フィート]。 | |
| ミュージシャンで風刺作家のアリー・ゴーツが、『ザ・シンプソンズ』のキャラクター、ミルハウスについて曲を書いた。 | ミルハウス】で検索 | ミルハウス・ムッソリーニ・ヴァン・ホーテン(Milhouse Mussolini Van Houten)は、パメラ・ヘイデン(Pamela Hayden)が声優を務め、マット・グルーニング(Matt Groening)が作画を担当したFOXのテレビアニメシリーズ『ザ・シンプソンズ(The simpsons)』に登場するキャラクター。パメラ・ヘイデン(Pamela Hayden)が声優を務め、マット・グルーニング(Matt Groening)が制作した『ザ・シンプソンズ(The simpsons)』。 |
| ルックアップ | (結果1 / l) ミルハウスは、リチャード・ニクソン米大統領のミドルネーム「ミルハウス」にちなんで命名された。 | |
| 終了 | [リチャード・ニクソン] | |
| アダム・クレイトン・パウエルとザ・サイマー・ジェスチャー、どちらがフィンランドのロックグループについてのドキュメンタリー? | アダム・クレイトン・パウエル】で検索 | アダム・クレイトン・パウエル]は見つかりませんでした。 類似: ['Adam Clayton Powel III', 'Seventh Avenue (Manhattan)', 'Adam clayton Powell Jr. State office Building', 'Isabel Washington Powell', 'Adam Clayton Powell (film)', 'Adam Clayton Powell (film)'].パウエル'、'アダム・クレイトン・パウエル(映画)'、'ジャンカルロ・エスポジート']。 |
| アダム・クレイトン・パウエル(映画)】で検索 | アダム・クレイトン・パウエル』(Adam clayton Powell)は、リチャード・キルバーグが監督した1989年のアメリカのドキュメンタリー映画。 アフリカ系アメリカ人に影響力のある政治家アダム・クレイトン・パウエル・ジュニアの栄枯盛衰を描いた作品である[3][4]。後にPBsシリーズ『アメリカン・エクスペリエンス』の一部として放映された。この映画は、アフリカ系アメリカ人の政治家アダム・クレイトン・パウエル・ジュニアの栄枯盛衰を描いたものである[3][4]。後にPBsシリーズ『アメリカン・エクスペリエンス』の一部として放映された。 | |
| 終了 | [サイマーのジェスチャー] | |
| ニコラス・レイとエリア・カザンの共通点は? | ニコラス・レイ】で検索 | ニコラス・レイ(Raymond Nicholas Kienzle Jr.、1911年8月7日 - 1979年6月16日)は、1955年の映画『理由なき反抗』で知られるアメリカの映画監督、脚本家、俳優。1955年の映画『理由なき反抗』で知られる。 |
| エリア・カザン】で検索 | エリア・カザンはアメリカの映画・演劇監督、プロデューサー、脚本家、俳優。 | |
| 監督、脚本家、俳優】を終える | ||
| アーサーズ・マガジンとファースト・フォー・ウィメンズ、どちらが最初に創刊された雑誌ですか? | アーサー誌】を検索 | アーサーズ・マガジン』(1844-1846)は、19世紀にフィラデルフィアで発行されたアメリカの定期刊行物。 |
| 女性初】で検索 | ファースト・フォー・ウーマンは、アメリカのバウアー・メディア・グループが発行する女性誌で、1989年に創刊された[1]。 | |
| アーサー誌】を終える | ||
| パヴェル・ウリソーンとレオニード・レヴィンは同じような仕事をすることで知られていたのですか? | パヴェル・ウリソーン】で検索 | Pavel Samuilovich Urysohn(1898年2月3日 - 1924年8月17日)はソビエトの数学者で、次元論の貢献で最もよく知られている。 |
| レオニード・レヴィン】で検索 | レオニード・アナトリエヴィチ・レヴィンはソ連系アメリカ人の数学者である。 コンピュータ 科学者だ。 | |
| フィニッシュ[はい] | ||
| 行為 | ||
| 課題 | ムーブメント | 鑑みる |
| コロラド造山帯の東部が広がる地域の標高範囲は? | コロラド・マウンテン・ビルディング・キャンペーン】で検索 | コロラド造山は、コロラド州とその周辺で起こった造山運動(造山運動)である。 |
| 東部セクター】を探す | (結果1 / i) 東部はハイプレインズまで広がり、中央平原造山帯として知られている。 | |
| ハイプレインズ]を検索 | ハイプレインズとは、2つの異なる地域のうちの1つを指す: | |
| ハイプレインズ(アメリカ)】で検索 | ハイ・プレインズはグレート・プレインズの小地域である。東から西へ、ハイプレインズの標高は約1,800フィート(550メートル)から7,000フィート(2,130メートル)まで上昇する。[3] | |
| 果たす | [1,800~7,000フィート]。 | |
| ミュージシャンで風刺作家のアリー・ゴーツは、シンプソンズのキャラクター、ミルハウスについて曲を書いた。 | ミルハウス】で検索 | ミルハウス・ムッソリーニ・ヴァン・ホーテン(Milhouse Mussolini Van Houten)は、パメラ・ヘイデン(Pamela Hayden)が声を演じ、マット・グルーニング(Matt Groening)が制作したFOXのテレビアニメシリーズ『ザ・シンプソンズ』の住人キャラクター。 |
| 名前付きソース]を探す | (検索結果 1 / l) ミルハウスはリチャード・ニクソン大統領にちなんで命名された。 | |
| 果たす | [リチャード・ニクソン] | |
| アダム・クレイトン・パウエルとサイマー・ジェスチャー、どちらがフィンランドのロックバンドを題材にしたドキュメンタリー? | アダム・クレイトン・パウエル】で検索 | アダム・クレイトン・パウエル]は見つかりませんでした。似たようなものに['Adam Clayton Powel III', 'Seventh Avenue (Manhattan)', 'Adam clayton Powell Jr. State Office Building', 'Isabel Washington Powell', 'Adam Powell', 'Adam Clayton Esposito'] があります。Powell (film)', 'Giancarlo Esposito']. |
| アダム・クレイトン・パウエル(映画)】で検索 | アダム・クレイトン・パウエル』は、リチャード・キルバーグ監督による1989年のアメリカのドキュメンタリー映画。この映画は、アフリカ系アメリカ人に影響力のある政治家アダム・クレイトン・パウエル・ジュニアの盛衰を追っている[3][4]。[3][4]後にPBSの『アメリカン・エクスペリエンス』シリーズの一部として放送された。 | |
| 果たす | [サイマーのジェスチャー] | |
| ニコラス・レイとエリア・カザンに共通するキャリアとは? | ニコラス・レイ】で検索 | ニコラス・レイ(本名レイモンド・ニコラス・キーンズル・ジュニア、1911年8月7日 - 1979年6月16日)は、1955年の映画『理由なき反抗』で知られるアメリカの映画監督、脚本家、俳優。 |
| エリア・カザン】で検索 | エリア・カザンはアメリカの映画・演劇監督、プロデューサー、脚本家、女優。 | |
| 監督、脚本家、俳優】終了 | ||
| アーサーズ・マガジンとファースト・フォー・ウィメンズ、どちらが先に創刊された雑誌ですか? | アーサー誌】で検索 | アーサーズ・マガジン』(1844-1846)は、19世紀にアメリカのフィラデルフィアで発行された文芸誌。 |
| 女性初】で検索 | ファースト・フォー・ウーマン』(First for Women)は、バウアー・メディア・グループがアメリカで発行する女性誌[1]。 1989年に創刊された。[1] 1989年に創刊。 | |
| アーサー誌】を終える | ||
| パヴェル・ウリソーンとレオニード・レヴィンは同じタイプの仕事で知られていますか? | パヴェル・ウリソーン】で検索 | Pavel Samuilovich Urysohn(1898年2月3日 - 1924年8月17日)は、次元数論への貢献で知られるソビエトの数学者である。 |
| レオニード・レヴィン】で検索 | レオニード・アナトリエヴィチ・レヴィンはソ連系アメリカ人の数学者、コンピューター科学者。 | |
| 完了 [はい] | ||
| CoT | ||
| 質問 | 思想 | 回答 |
| コロラド造山帯の東部が広がる地域の標高範囲は? | コロラド造山帯の東部はハイプレインズに広がっている。 ハイプレインズの標高は約1,800~7,000フィートなので、答えは1,800~7,000フィートである。ハイプレインズの標高は約1,800~7,000フィートなので、答えは1,800~7,000フィートである。 | 1,800~7,000フィート |
| ミュージシャンで風刺作家のアリー・ゴーツが、『ザ・シンプソンズ』のキャラクター、ミルハウスについて曲を書いた。 | ミルハウスはリチャード・ニクソン米大統領にちなんで命名されたので、答えはリチャード・ニクソン。 | リチャード・ニクソン |
| アダム・クレイトン・パウエルとザ・サイマー・ジェスチャー、どちらがフィンランドのロックグループについてのドキュメンタリー? | アダム・クレイトン・パウエル(映画)はアフリカ系アメリカ人の政治家のドキュメンタリーであり、フィンランドのロックグループのドキュメンタリーではない。アダム・クレイトン・パウエル(映画)はアフリカ系アメリカ人の政治家のドキュメンタリーであり、フィンランドのロックグループのドキュメンタリーではない。 | サイマーのジェスチャー |
| ニコラス・レイとエリア・カザンの共通点は? | ニコラス・レイの職業は監督、脚本家、俳優。 エリア・カザンの職業は監督、プロデューサー、脚本家、俳優。エリア・カザンの職業は監督、プロデューサー、俳優。 | 監督、脚本家、俳優 |
| アーサーズ・マガジンとファースト・フォー・ウィメンズ、どちらが最初に創刊された雑誌ですか? | アーサー・マガジンは1844年に創刊され、ファースト・フォー・ウィメンは1989年に創刊された。 1844年(アーサー・マガジン)<1989年(ファースト・フォー・ウィメン)である。アーサー・マガジンが先に創刊されたことになる。 | アーサー誌 |
| パヴェル・ウリソーンとレオニード・レヴィンは同じような仕事をすることで知られていたのですか? | パヴェル・ウリゾーンは数学者であり、レオニード・レヴィンは数学者でありコンピューター科学者である。つまり、パヴェル・ウリゾーンとレオニード・レヴィンは同じタイプの仕事をしている。 | はい |
| CoT | ||
| 課題 | 思考プロセス | ソリューション |
| コロラド造山帯の東部が広がる地域の標高範囲は? | 順を追って考えてみよう。コロラド造山帯の東部はハイプレインズに広がっている。ハイプレインズの標高は約1,800フィートから7,000フィートまで上昇するので、答えは1,800フィートから7,000フィートである。 | 1,800~7,000フィート。 |
| ミュージシャンで風刺作家のアリー・ゴーツは、シンプソンズのキャラクター、ミルハウスについて曲を書いた。 | ミルハウスはリチャード・ニクソン大統領にちなんで命名されたので、答えはリチャード・ニクソン。 | リチャード・ニクソン |
| フィンランドのロックバンド、アダム・クレイトン・パウエルについてのドキュメンタリーか、それとも『The Semaja Gesture』か? | 順を追って考えてみよう。アダム・クレイトン・パウエル』(映画)はアフリカ系アメリカ人の政治家についてのドキュメンタリーであって、フィンランドのロックバンドについてのドキュメンタリーではない。だから、フィンランドのロックバンドについてのドキュメンタリーは『セマジャ・ジェスチャー』になる。 | セマヤのジェスチャー |
| ニコラス・レイとイリヤ・カザンの共通点は? | 順を追って考えてみよう。ニコラス・レイの職業は監督、脚本家、俳優。イリヤ・カザンの職業は監督、プロデューサー、脚本家、俳優である。つまり、ニコラス・レイとイリヤ・カザンは監督、脚本家、俳優という職業を共有している。 | 監督、脚本家、俳優 |
| アーサー誌とファースト・フォー・ウーマンのどちらが先に創刊されたのですか? | 順を追って考えてみよう。アーサー・マガジンの創刊は1844年。1844年(アーサー・マガジン)<1989年(ファースト・フォー・ウィメン)なので、アーサー・マガジンが先に創刊されたことになる。 | アーサー誌 |
| パヴェル・ウリソーンとレオニード・レヴィンは同じタイプの仕事で知られていますか? | パヴェル・ウリゾーンは数学者であり、レオニード・レヴィンは数学者であると同時にコンピューター科学者でもある。つまり、パヴェル・ウリゾーンとレオニード・レヴィンは同じ職種に就いている。 | であります |
| リ・アクト | |||
| 質問 | 思想 | アクション | 観察 |
| コロラド造山帯の東部が広がる地域の標高範囲は? | コロラド造山帯で検索して、コロラド造山帯の東部が伸びている地域を見つけ、その地域の標高範囲を見つける必要がある。 | コロラド造山]で検索 | コロラド造山は、コロラド州とその周辺地域で起こった造山のエピソードである。 |
| だから、東部地区について調べる必要がある。 | ルックアップ【東部地区 | (結果 1 / 1) 東部はハイプレインズに広がり、中央平原造山と呼ばれる。 | |
| コロラド造山帯の東部はハイプレインズまで伸びているので、ハイプレインズを検索してその標高域を見つける必要がある。 | ハイプレインズ]を検索 | ハイプレインズとは、2つの異なる土地地域のうちの1つを指す。 | |
| 代わりにハイプレインズ(アメリカ)を検索する必要がある。 | 検索[ハイプレインズ(アメリカ合衆国)]]。 | ハイプレインズは、グレートプレーンズのサブリージョンであり、東から西へ、標高はおよそ1,800~7,000フィート(550~2,130m)である。[3] | |
| ハイプレインズの標高は1,800フィートから7,000フィートである。 は1,800~7,000フィート。 |
フィニッシュ[1,800~7,000フィート] | ||
| ミュージシャンで風刺作家のアリー・ゴーツが、『ザ・シンプソンズ』のキャラクター、ミルハウスについて曲を書いた。 | シンプソンズ』のキャラクター、ミルハウスは誰の名前にちなんで付けられたのか。 ミルハウスを検索して、誰の名前にちなんで付けられたのかを見つけるだけでいい。 | ミルハウス】で検索 | ミルハウス・ムッソリーニ・ヴァン・ホーテン(Milhouse Mussolini Van Houten)は、パメラ・ヘイデン(Pamela Hayden)が声を演じ、マット・グルーニング(Matt Groening)が制作したフォックスのテレビアニメシリーズ『ザ・シンプソンズ(The Simpsons)』の登場人物。ザ・シンプソンズの声優はパメラ・ヘイデン、作画はマット・グルーニング。 |
| この段落には、ミルハウスが誰にちなんで名づけられたのか書かれていない。 | ルックアップ | (結果 1 / 1) ミルハウスは、リチャード・ニクソン米大統領のミドルネームがミルハウスであったことにちなんで命名された。 | |
| ミルハウスはリチャード・ニクソン米大統領にちなんで命名されたので、答えはリチャード・ニクソン。 | リチャード・ニクソン】を終える | ||
| アダム・クレイトン・パウエルとザ・サイマー・ジェスチャー、どちらがフィンランドのロックグループについてのドキュメンタリー? | アダム・クレイトン・パウエルとサイマー・ジェスチャーを検索して、フィンランドのロックグループについてのドキュメンタリーを探さなければならない。 | アダム・クレイトン・パウエル】で検索 | アダム・クレイトン・パウエル]が見つかりません。 Similar: ['Adam Clayton Powell III', 'Seventh Avenue (Manhattan)', 'Adam Clayton Powell Jr.クレイトン・パウエル・ジュニア州庁舎', 'イザベル・ワシントン・パウエル', 'アダム・パウエル', 'アダム・クレイトン・パウエル(映画)', 'ジャンカルロ・エスポジート']. |
| このドキュメンタリーを見つけるには、アダム・クレイトン・パウエル(映画)で検索すればいい。 | アダム・クレイトン・パウエル(映画)】で検索 | アダム・クレイトン・パウエル』(Adam Clayton Powell)は、リチャード・キルバーグが監督した1989年のアメリカのドキュメンタリー映画。 アフリカ系アメリカ人に影響力のある政治家アダム・クレイトン・パウエル・ジュニアの栄枯盛衰を描いた作品である[3][4]。後にPBSの『アメリカン・エクスペリエンス』シリーズの一部として放映された。この映画は、アフリカ系アメリカ人の有力政治家アダム・クレイトン・パウエル・ジュニアの栄枯盛衰を描いたものである[3][4]。後にPBSの『アメリカン・エクスペリエンス』シリーズの一部として放映された。 | |
| アダム・クレイトン・パウエル』(映画)は、アフリカ系アメリカ人の政治家についてのドキュメンタリーであり、フィンランドのロックグループについてのドキュメンタリーではない。 だから、フィンランドのロックグループについてのドキュメンタリーは、代わりに『サイマー・ジェスチャー』でなければならない。だから、フィンランドのロックグループについてのドキュメンタリーは、代わりに『サイマー・ジェスチャー』でなければならない。 | サイマーのジェスチャー】を終える | ||
| ニコラス・レイとエリア・カザンの共通点は? | ニコラス・レイとエリア・カザンを検索して、彼らの職業を見つけ、そして彼らに共通する職業を見つける必要がある。 | ニコラス・レイ】で検索 | ニコラス・レイ(Raymond Nicholas Kienzle Jr、1911年8月7日 - 1979年6月16日)は、1955年の映画『理由なき反抗』で知られるアメリカの映画監督、脚本家、俳優。1955年の映画『理由なき反抗』で知られる。 |
| ニコラス・レイの職業は、監督、脚本家、俳優である。 次はエリア・カザンを検索して、彼の職業を見つけなければならない。 | エリア・カザン】で検索 | エリア・カザンはアメリカの映画・演劇監督、プロデューサー、脚本家、俳優。 | |
| エリア・カザンの職業は監督、プロデューサー、脚本家、俳優。つまり、ニコラス・レイとエリア・カザンに共通する職業は、監督、脚本家、俳優である。 | 監督、脚本家、俳優】を終える | ||
| アーサーズ・マガジンとファースト・フォー・ウィメンズ、どちらが最初に創刊された雑誌ですか? | アーサーズ・マガジンとファースト・フォー・ウィメンズを検索して、どちらが先に創刊されたかを調べる必要がある。 | アーサー誌】を検索 | アーサーズ・マガジン』(1844-1846)は、19世紀にフィラデルフィアで発行されたアメリカの定期刊行物。 |
| アーサー・マガジンは1844年に創刊された。 次はファースト・フォー・ウィメンを検索しなければならない。 | 女性初】で検索 | ファースト・フォー・ウーマンは、アメリカのバウアー・メディア・グループが発行する女性誌で、1989年に創刊された[1]。 | |
| 1844年(アーサー・マガジン)<1989年(ファースト・フォー・ウィメン)だから、アーサー・マガジンが先に創刊されたことになる。. | アーサー誌】を終える | ||
| パヴェル・ウリソーンとレオニード・レヴィンは同じような仕事をすることで知られていたのですか? | パヴェル・ウリゾーンとレオニード・レヴィンを検索して、彼らの仕事の種類を見つけ、同じかどうかを調べる必要がある。 | パヴェル・ウリソーン】で検索 | Pavel Samuilovich Urysohn(1898年2月3日 - 1924年8月17日)はソビエトの数学者で、次元論の貢献で最もよく知られている。 |
| パヴェル・ウリソーンは数学者だ。 次はレオニード・レヴィンを検索して、そのタイプの仕事を見つける必要がある。 | レオニード・レヴィン】で検索 | レオニード・アナトリエヴィチ・レヴィンはソ連系アメリカ人の数学者、コンピューター科学者。 | |
| レオニード・レヴィンは数学者であり、コンピューター科学者でもある。 つまり、パヴェル・ウリゾーンとレオニード・レヴィンは同じタイプの仕事をしていることになる。 | フィニッシュ[はい] | ||
|
リ・アクト |
||
| 課題 | 反省 | 行為 |
| コロラド造山帯の東部が広がる地域の標高範囲は? | コロラド造山帯を検索して、東部が伸びている地域を見つけ、その地域の標高範囲を見つける必要がある。 | コロラド造山帯]で検索 |
| 東部地区については言及されていない。だから、東部地区について調べる必要がある。 | 東部セクター】を探す | |
| コロラド造山帯の東部はハイプレインズまで伸びている。だから、ハイプレインズを検索して、その標高範囲を見つける必要がある。 | ハイプレインズ]を検索 | |
| ハイプレインズの標高は約1,800フィートから7,000フィートまで上昇するので、答えは1,800フィートから7,000フィートとなる。 | 完成 [1800フィート~7000フィート] | |
| ミュージシャンで風刺作家のアリー・ゴーツは、『ザ・シンプソンズ』のキャラクター、ミルハウスについて曲を書いた。 | 質問は、『ザ・シンプソンズ』に出てくるミルハウスというキャラクターは誰にちなんで名づけられたのか、ということに単純化される。ミルハウスを検索して、誰の名前にちなんでいるのかを調べればいいだけだ。 | ミルハウス】で検索 |
| この段落には、ミルハウスが誰の名前にちなんで付けられたのか書かれていないので、"named after... "で調べればいいのかもしれない。名前にちなんで」。 | 名前】を探す名前] 検索 | |
| ミルハウスの名前はリチャード・ニクソン米大統領にちなんでいるので、答えはリチャード・ニクソン。 | 終了【リチャード・ニクソン | |
| フィンランドのロックバンド、アダム・クレイトン・パウエルについてのドキュメンタリーか、それとも『サイマー・ジェスチャー』か? | アダム・クレイトン・パウエルとサイマー・ジェスチャーを検索して、フィンランドのロックバンドについてのドキュメンタリーを見つけなければならない。 | アダム・クレイトン・パウエル】で検索 |
| このドキュメンタリーを見つけるには、『アダム・クレイトン・パウエル(映画)』で検索する。 | アダム・クレイトン・パウエル(映画)】で検索 | |
| アダム・クレイトン・パウエル』(映画)はアフリカ系アメリカ人の政治家についてのドキュメンタリーであり、フィンランドのロックバンドについてのドキュメンタリーではない。だから、フィンランドのロックバンドについてのドキュメンタリーは『サイマー・ジェスチャー』でなければならないだろう。 | サイマーのジェスチャー】を終える | |
| ニコラス・レイとエリア・カザンに共通するキャリアとは? | ニコラス・レイとエリア・カザンを検索して、彼らの職業を見つけ、そして彼らに共通する職業を見つける必要がある。 | ニコラス・レイ】で検索 |
| ニコラス・レイの職業は監督、脚本家、俳優。次にエリア・カザンを検索し、彼の職業を見つける必要がある。 | エリア・カザン】で検索 | |
| エリア・カザンの職業は監督、プロデューサー、脚本家、俳優である。つまり、ニコラス・レイとエリア・カザンは監督、脚本家、俳優という同じ職業に就いている。 | 完成[監督、脚本家、俳優] | |
| アーサーズ・マガジンとファースト・フォー・ウィメンズ、どちらが先に創刊された雑誌ですか? | アーサーズ・マガジンとファースト・フォー・ウィメンズを検索して、どちらが先にスタートしたかを調べる必要がある。 | アーサー誌】で検索 |
| アーサー誌は1844年創刊。次はファースト・フォー・ウーマンを探さなければならない。 | 女性初】で検索 | |
| 1844年(アーサー・マガジン)<1989年(ファースト・フォー・ウィメン)なので、アーサー・マガジンが先に創刊されたことになる。 | アーサー誌】を終える | |
| パヴェル・ウリソーンとレオニード・レヴィンは同じタイプの仕事で知られていますか? | パヴェル・ウリゾーンとレオニード・レヴィンを検索して、彼らがどんな仕事をしているのか、そして同じかどうかを調べる必要がある。 | パヴェル・ウリソーン】で検索 |
| パヴェル・ウリソーンは数学者だ。次はレオニード・レヴィンを検索して、彼がどんな仕事をしているのか調べる必要がある。 | レオニード・レヴィン】で検索 | |
| レオニード・レヴィンは数学者であり、コンピューター科学者である。つまり、パヴェル・ウリゾーンとレオニード・レヴィンは同じ職種なのだ。 | 完了 [はい] | |
C.2 ファクト抽出と検証データセット/FEVER
FEVERプロンプト
| オリジナル | |
| 質問:クレームを支持または反証する観察があるか、または情報が十分でないかを判断する。 | |
| クレーム | 回答 |
| ニコライ・コスター=ワルドーはフォックス放送と仕事をした。 | サポート |
| ストレンジャー・シングス』の舞台はインディアナ州ブルーミントン。 | 反論 |
| ビューティフル』は2003年にビルボード・ホット100で2位を記録した。 | 情報不足 |
| オリジナル | |
| 質問:その記述を支持または反証する観察結果があるかどうか、あるいは情報が不十分かどうかを判断する。 | |
| 表現 | ソリューション |
| ニコライ・コスター=ワルドーはフォックス放送と仕事をしている。 | アジュバント |
| ストレンジャー・シングス』の舞台はインディアナ州ブルーミントン。 | レトルト |
| ビューティフル」は2003年にビルボード・ホット100で2位を記録。 | 情報不足 |
| 行為 | ||
| 質問:クレームを支持または反証する観察があるか、または情報が十分でないかを判断する。 | ||
| クレーム | アクション | 観察 |
| ニコライ・コスター=ワルドーはフォックス放送と仕事をした。 | ニコライ・コスター=ワルドー】で検索 | ニコライ・ウィリアム・コスター=ワルダウ(1970年7月27日生まれ)はデンマークの俳優、プロデューサー。 1993年にコペンハーゲンのデンマーク国立舞台芸術学校を卒業し[1]、映画『ナイトウォッチ』(1994)でデンマークでブレイクした。1993年にコペンハーゲンを卒業し[1]、映画『ナイトウォッチ』(1994年)でデンマークでブレイク。 HBOのファンタジードラマ『ゲーム・オブ・スローンズ』シリーズではジェイミー・ラニスターを演じ、プライムタイム・エミー賞の優秀助演男優賞に2度ノミネートされた。プライムタイム・エミー賞で2度ノミネートされた。 コスター=ワルドーは、『ヘッドハンターズ』(2011)、『千回のグッドナイト』(2013)など、母国デンマークやスカンジナビアで数多くの映画に出演している。. アメリカでは、戦争映画『ブラックホーク・ダウン』(2001)で名誉勲章受章者のゲイリー・ゴードンを演じ、映画デビューを飾った[2]。米国では、戦争映画『ブラックホーク・ダウン』(2001年)で名誉勲章受章者のゲイリー・ゴードンを演じて映画デビューを果たした[2]。その後、FOXの短命テレビシリーズ『ニュー・アムステルダム』(2008年)で刑事を演じ、2009年のFOXテレビ映画『Virtuality』(当初はパイロット版)に出演。 |
| フィニッシュ【SUPPORTS | ||
| ストレンジャー・シングス』の舞台はインディアナ州ブルーミントン。 | ストレンジャー・シングス】を検索 | ストレンジャー・シングス』(原題:Stranger Things)は、ダファー兄弟によって制作されたアメリカのSFホラードラマ。 1980年代、主にインディアナ州の架空の町ホーキンズを舞台に、町の周辺で起こる数々の謎や超常現象が、子供や大人の登場人物たちに与える影響を描く。1980年代、主にインディアナ州ホーキンスという架空の町を舞台に、町の周りで起こる数々の謎や超常現象、そしてそれらが子供や大人の登場人物たちに与える影響を中心に描かれる。子供と大人の登場人物のアンサンブル。 |
| 反論】を終える | ||
| ビューティフル』は2003年にビルボード・ホット100で2位を記録した。 | 検索 [美しい] | ビューティフル]が見つかりません。 類似:['Beautiful'、'Beautiful, Beautiful'、'A Beautiful Mind (film)'、'Beautiful (Christina Aguilera song)'、'Life Is Beautiful']。 |
| 検索 [Beautiful (クリスティーナ・アギレラの曲) | "Beautiful "は、アメリカの歌手クリスティーナ・アギレラが4枚目のスタジオ・アルバム『Stripped』(2002年)に収録した曲。 | |
| ルックアップ [ビルボード・ホット100] | (結果1 / 3) この曲は全米ビルボード・ホット100で2位を記録し、50万枚の出荷でゴールド認定を受けた。 | |
| 情報不足]を終了する | ||
| 行為 | ||
| 問題:ある観察が発言を支持しているか反論しているか、あるいは情報が不足しているかを判断する。 | ||
| 表現 | 行為 | 鑑みる |
| ニコライ・コスター=ワルドーはフォックス放送と仕事をしたことがある。 | ニコライ・コスター=ワルドー】で検索 | ニコライ・ウィリアム・コスター=ワルダウ(1970年7月27日生まれ)はデンマークの俳優、プロデューサー。1993年にコペンハーゲンのデンマーク国立舞台芸術アカデミーを卒業し[1]、映画『ナイト・ウォッチ』(1994年)でデンマークでブレイク。HBOのファンタジーシリーズ『ゲーム・オブ・スローンズ』でジェイミー・ラニスターを演じ、プライムタイム・エミー賞ドラマシリーズ助演男優賞に2度ノミネートされた。コスター=ワルドーは、『ヘッドハンター』(2011年)や『千回のおやすみ』(2013年)など、母国デンマークやスカンジナビアで数多くの映画に出演。アメリカでは、戦争映画『ブラックホーク・ダウン』(2001)の名誉勲章受章者ゲイリー・ゴードン役が映画初出演となった[2]。また、短命に終わったフォックスのテレビシリーズ『ニュー・アムステルダム』(2008)では刑事を演じ、2009年のフォックスのテレビ映画『バーチャファイター』にも出演。 |
| 完了 [対応] | ||
| ストレンジャー・シングス』の舞台はインディアナ州ブルーミントン。 | ストレンジャー・シングス】を検索 | ストレンジャー・シングス』は、ダフ兄弟が制作したアメリカのSFホラードラマシリーズ。1980年代を舞台に、主にインディアナ州ホーキンスという架空の町を舞台に、町で起こる一連の不可解で超自然的な出来事と、それが子供や大人の登場人物たちに与える影響を中心に展開する。 |
| 成立【反論 | ||
| ビューティフル」は2003年にビルボード・ホット100で2位を記録した。 | 検索 [美しい] | ビューティフル]が見つかりません。類似: ['Beautiful', 'Beautiful, Beautiful', 'A Beautiful Mind (film)'、'Beautiful (Christina Aguilera song)'、'Life Is Beautiful']。 |
| Beautiful (Christina Aguilera song)】で検索。 | "Beautiful "は、アメリカの歌手クリスティーナ・アギレラが2002年にリリースした4枚目のスタジオ・アルバム『Stripped』に収録された曲。 | |
| ビルボード・ホット100]を探す | (結果1 / 3)この曲は全米ビルボード・ホット100で2位となり、50万枚を出荷してゴールド認定された。 | |
| 完了 [情報不足] | ||
| CoT | ||
| 質問:クレームを支持または反証する観察があるか、または情報が十分でないかを判断する。 | ||
| クレーム | 思想 | 回答 |
| ニコライ・コスター=ワルドーはフォックス放送と仕事をした。 | ニコライ・ウィリアム・コスター=ワルダウは2009年のフォックス放送のテレビ映画『Virtuality』に出演しており、フォックス放送と仕事をしたことがある。 | サポート |
| ストレンジャー・シングス』の舞台はインディアナ州ブルーミントン。 | ストレンジャー・シングス』は、インディアナ州ブルーミントンではなく、インディアナ州ホーキンスという架空の町にある。 | 反論 |
| ビューティフル』は2003年にビルボード・ホット100で2位を記録した。 | この曲はアメリカのビルボード・ホット100で2位を記録したが、2003年だったかどうかは定かではない。 | 情報不足 |
| COT | ||
| 問題:主張を支持または反証する観察があるか、あるいは情報が不十分かを判断する。 | ||
| ビューポイント | 反省 | ソリューション |
| ニコライ・コスター=ワルドーはフォックス放送と仕事をしている。 | ニコライ・ウィリアム・コスター=ワルドーは2009年のフォックスTV映画『バーチャル・ライフ』に出演しており、フォックス放送と仕事をしたことがある。 | アジュバント |
| ストレンジャー・シングス』の舞台はインディアナ州ブルーミントン。 | ストレンジャー・シングス』の舞台は、インディアナ州ブルーミントンではなく、インディアナ州ホーキンスという架空の町だ。 | レトルト |
| ビューティフル」は2003年にビルボード・ホット100で2位を記録。 | この曲はビルボード・ホット100で2位を記録したが、それが2003年であったかどうかは不明である。 | 情報不足 |
| リ・アクト | |||
| 質問:クレームを支持または反証する観察があるか、または情報が十分でないかを判断する。 | |||
| クレーム | 思想 | アクション | 観察 |
| ニコライ・コスター=ワルドーはフォックス放送と仕事をした。 | ニコライ・コスター=ワルドーを検索して、フォックス放送と仕事をしたことがあるかどうか調べたい。 | ニコライ・コスター=ワルドー】で検索 | ニコライ・ウィリアム・コスター=ワルダウ(1970年7月27日生まれ)はデンマークの俳優、プロデューサー。 1993年にコペンハーゲンのデンマーク国立舞台芸術学校を卒業し[1]、映画『ナイトウォッチ』(1994)でデンマークでブレイクした。1993年にコペンハーゲンを卒業し[1]、映画『ナイトウォッチ』(1994年)でデンマークでブレイク。 HBOのファンタジードラマ『ゲーム・オブ・スローンズ』シリーズではジェイミー・ラニスターを演じ、プライムタイム・エミー賞の優秀助演男優賞に2度ノミネートされた。プライムタイム・エミー賞で2度ノミネートされた。 コスター=ワルドーは、『ヘッドハンターズ』(2011)、『千回のグッドナイト』(2013)など、母国デンマークやスカンジナビアで数多くの映画に出演している。. アメリカでは、戦争映画『ブラックホーク・ダウン』(2001)で名誉勲章受章者のゲイリー・ゴードンを演じ、映画デビューを飾った[2]。米国では、戦争映画『ブラックホーク・ダウン』(2001年)で名誉勲章受章者のゲイリー・ゴードンを演じて映画デビューを果たした[2]。その後、FOXの短命テレビシリーズ『ニュー・アムステルダム』(2008年)で刑事を演じ、2009年のFOXテレビ映画『Virtuality』(当初はパイロット版)に出演。 |
| 2009年フォックス放送のテレビ映画『ヴァーチャリティ』に出演」したのだから、フォックス放送と仕事をしたはずだ。 | フィニッシュ【SUPPORTS | ||
| ストレンジャー・シングス』の舞台はインディアナ州ブルーミントン。 | ストレンジャー・シングス』を検索して、インディアナ州ブルーミントンが舞台かどうか調べてみよう。 | ストレンジャー・シングス】を検索 | ストレンジャー・シングス』(原題:Stranger Things)は、ダファー兄弟によって制作されたアメリカのSFホラードラマ。 1980年代、主にインディアナ州の架空の町ホーキンズを舞台に、町の周辺で起こる数々の謎や超常現象が、子供や大人の登場人物たちに与える影響を描く。1980年代、主にインディアナ州ホーキンスという架空の町を舞台に、町の周りで起こる数々の謎や超常現象、そしてそれらが子供や大人の登場人物たちに与える影響を中心に描かれる。子供と大人の登場人物のアンサンブル。 |
| 観察によれば、この映画の舞台は「インディアナ州ホーキンスという架空の町」なので、ブルーミントンが舞台ではない。 | 反論】を終える | ||
| ビューティフル』は2003年にビルボード・ホット100で2位を記録した。 | ビューティフルという曲を検索して、2003年にビルボード・ホット100で2位になったかどうか調べたい。 | 検索 [美しい] | ビューティフル]が見つかりません。 類似:['Beautiful'、'Beautiful, Beautiful'、'A Beautiful Mind (film)'、'Beautiful (Christina Aguilera song)'、'Life Is Beautiful']。 |
| サジェスチョンから、"Beautiful (Christina Aguilera song) "で検索すればこの曲が見つかるだろう。 | Beautiful (Christina Aguilera song)】で検索。 | "Beautiful "は、アメリカの歌手クリスティーナ・アギレラが4枚目のスタジオ・アルバム『Stripped』(2002年)に収録した曲。 | |
| ビルボードのことは書かれていないので、2003年に "Billboard Hot 100 "で2位になったかどうかを調べる必要がある。 | ルックアップ [ビルボード・ホット100] | (結果1 / 3) この曲は全米ビルボード・ホット100で2位を記録し、50万枚の出荷でゴールド認定を受けた。 | |
| ビルボードホット100で2位を記録したと書かれているだけで、それが2003年であるかどうかは書かれていない。 この主張が真実かどうかはわからない。 | 情報不足]を終了する | ||
|
リ・アクト |
|||
| 質問:声明を支持または反証する観察があるか、または情報が不十分であるかを判断する。 | |||
| 表現 | 反省 | 行為 | 鑑みる |
| ニコライ・コスター=ワルドーはフォックス放送と仕事をしている。 | ニコライ・コスター=ワルドーがフォックス放送と仕事をしていたかどうか調べる必要がある。 | ニコライ・コスター=ワルドー】で検索 | ニコライ・ヴィルヘルム・コスター=ワルダウ(1970年7月27日生まれ)はデンマークの俳優、プロデューサー。1993年にコペンハーゲンのデンマーク国立舞台芸術アカデミーを卒業し[1]、1994年の映画『ナイトシフト』でデンマークでのブレイクを果たす。HBOのファンタジーシリーズ『ゲーム・オブ・スローンズ』のジェイミー・ラニスター役で、プライムタイム・エミー賞のドラマシリーズ助演男優賞に2度ノミネートされた。コスター=ワルダウは母国デンマークとスカンジナビアで、『ヘッドハンターズ』(2011)、『千回のおやすみ』(2013)など数多くの映画に出演。アメリカでは、戦争映画『ブラックホーク・ダウン』(2001)の名誉勲章受章者ゲイリー・ゴードン役で映画初出演。[2]フォックステレビのスケッチ番組『New Amsterdam』(2008年)では刑事役を演じ、2009年のフォックステレビ映画『Virtual Worlds』に出演。 |
| 2009年フォックス放送のテレビ映画『バーチャファイター』に主演しているので、フォックス放送と仕事をしたことになる。 | 完了 [対応] | ||
| ストレンジャー・シングス』の舞台はインディアナ州ブルーミントン。 | ストレンジャー・シングス』の舞台がインディアナ州ブルーミントンかどうか、検索してみようかな。 | ストレンジャー・シングス】で検索 | ストレンジャー・シングス』は、ダフ兄弟によって制作されたアメリカのSFホラードラマシリーズ。1980年代、主にインディアナ州ホーキンスという架空の町を舞台に、町で起こる一連の謎めいた超常現象と、それが子供や大人の登場人物たちに与える影響を中心に展開する。 |
| 観察によれば、この映画の舞台は "インディアナ州ホーキンスという架空の町 "であり、ブルーミントンが舞台ではない。 | 成立【反論 | ||
| ビューティフル』は2003年にビルボード・ホット100で2位を記録した。 | Beautifulという曲を検索して、2003年にBillboard Hot 100で2位になったかどうか調べたい。 | 検索 [美しい] | ['ビューティフル']は見つかりませんでした。似たようなもの: ['Beautiful', 'Beautiful, Beautiful', 'A Beautiful Mind (film)'、'Beautiful (Christina Aguilera song)'、'Life Is Beautiful']。 |
| サジェストから、"Christina Aguilera's song "Beautiful"(クリスティーナ・アギレラの曲『ビューティフル』)"で検索してこの曲を見つけるべきだった。 | クリスティーナ・アギレラの曲『Beautiful』]を検索する。 | "Beautiful "は、アメリカの歌手クリスティーナ・アギレラが2002年にリリースした4枚目のスタジオ・アルバム『Stripped』に収録された曲。 | |
| ビルボードには記載がないので、2003年に2位になったかどうかは『ビルボード・ホット100』を調べる必要がある。 | ビルボード・ホット100]を探す | (結果1 / 3)この曲は全米ビルボード・ホット100で2位を記録し、50万ユニットのゴールド認定を受けた。 | |
| ビルボードホット100で2位を記録したことが書かれているだけで、それが2003年かどうかは書かれていない。この記述が真実かどうかはわからない。 | 完了 [情報不足] | ||
C.3 インターネット・ショッピング
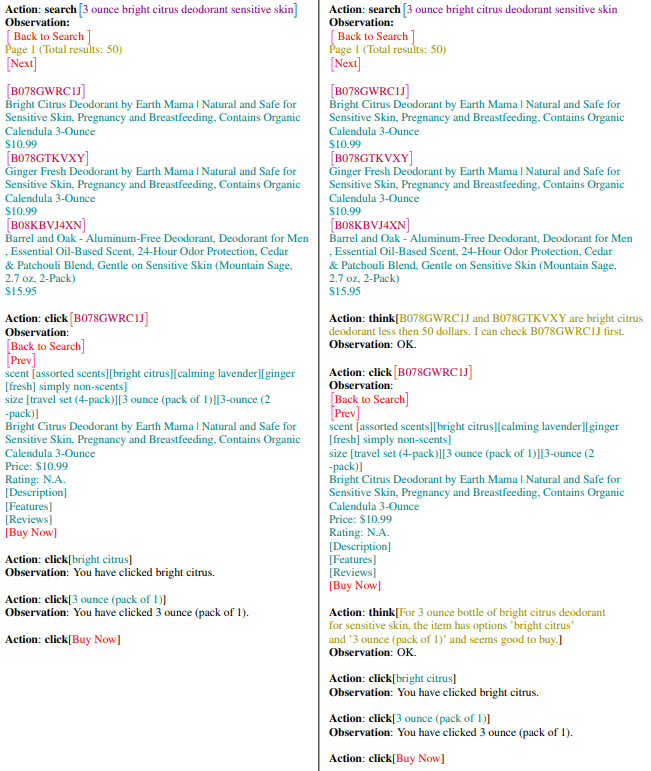
表6:第4章でウェブショップ実験に使用したプロンプト。左の合図は行動(Act)に、右の合図(推論を加える)は反応(ReAct)に使用した。
| 指示する:50ドル以下で、敏感肌用の明るい柑橘系の香りのデオドラント3ozボトルが欲しい! | |||
|---|---|---|---|
| 行為 | リ・アクト | ||
| ムーブメント | 鑑みる | ムーブメント | 鑑みる |
| 敏感肌用 3オンス ブライトシトラスの香り デオドラント]で検索 | [検索に戻る]
1ページ目(全50件)[次へ][B078GWRC1J]へ
アースママのブライトシトラス デオドラント|ナチュラル&フォー オーガニックの敏感肌、妊娠中、授乳中の方 マリーゴールド・フラワー 3oz $10.99 【b078gtkvxy アースママのジンジャーフレッシュデオドラント|ナチュラルでこんな方におすすめです。 オーガニックの敏感肌、妊娠中、授乳中の方 マリーゴールド・フラワー 3oz $10.99[b08kbvj4xn] バレル&オーク - 男性用アルミニウムフリーデオドラント エッセンシャルオイルベースの香り、24時間防臭、シダーウッド パチョリのブレンドは敏感肌にも優しい(マウントセージ。 (2.7オンス、2本) $15.95 |
検索 3オンス ブライトシトラスの香り デオドラント 敏感肌用 | [検索に戻る]
1ページ目(全50件)[次へ][B078GWRC1J]へ
アースママのブライトシトラス デオドラント|ナチュラル&フォー オーガニックの敏感肌、妊娠中、授乳中の方 マリーゴールド・フラワー 3oz $10.99 【b078gtkvxy アースママのジンジャーフレッシュデオドラント|ナチュラルでこんな方におすすめです。 オーガニックの敏感肌、妊娠中、授乳中の方 マリーゴールド・フラワー 3oz $10.99[b08kbvj4xn] バレル&オーク - 男性用アルミニウムフリーデオドラント エッセンシャルオイルベースの香り、24時間防臭、シダーウッド パチョリのブレンドは敏感肌にも優しい(マウントセージ。 (2.7オンス、2本) $15.95 |
| B078GWRC1J]をクリック。 | 前のページに戻る フレグランス [様々な香り] [明るいシトラス] [癒しのラベンダー] ジンジャー [リフレッシュ】シンプル無香料] サイズ [トラベルセット(4本)] [3オンス(1本)] [3オンス(2本) ボトル)] アース製薬 アースママのブライトシトラスデオドラント|ナチュラルでこんな方におすすめ オーガニックの敏感肌、妊娠中、授乳中の方 マリーゴールド・フラワー 3oz 価格: $10.99 格付け:N.A. 説明] [特徴 特徴 [レビュー] [今すぐ購入] |
感想[B078GWRC1JとB078GTKVXYは50ドル以下の明るい柑橘系の香りのデオドラント。まずはB078GWRC1Jをチェックしてみようかな。] | オーケー。 |
| ブライトシトラス]をクリック | ブライト・シトラスをクリックしました。 | B078GWRC1J]をクリック。 | [検索に戻る][前へ]
フレグランス [様々な香り][ブライトシトラス][スージングラベンダー] ジンジャー [リフレッシュ】シンプル無香料] サイズ [トラベルセット(4本)] [3オンス(1本)] [3オンス(2本) ボトル)] アース製薬 アースママのブライトシトラスデオドラント|ナチュラルでこんな方におすすめ オーガニックの敏感肌、妊娠中、授乳中の方 マリーゴールド・フラワー 3oz 価格: $10.99 格付け:N.A. 説明] [特徴 特徴 [レビュー] [今すぐ購入] |
| 3オンス(1本)]をクリックしてください。 | 3オンス(1ボトル)をクリックしました。 | 感想【敏感肌用ブライトシトラスの香りのデオドラント3オンスボトルには、「ブライトシトラス」と「3オンス(1ボトル)」の選択肢があり、購入できそうです】。 | オーケー。 |
| 今すぐ購入]をクリック | ブライトシトラス]をクリック | ブライト・シトラスをクリックしました。 | |
| 3オンス(1本)]をクリックしてください。 | 3オンス(1ボトル)をクリックしました。 |
C.4 アルフワールド
ALFWORLDシミュレーターは、キッチン、リビングルーム、ベッドルームなどの実際の環境を網羅し、25,000以上のユニークで手続き的に生成されたタスクを含む環境です。
あなたは部屋の真ん中にいる。 急いで周りを見渡すと、キャビネットが目に入る。
13、キャビネット12、キャビネット11、キャビネット10、キャビネット9、キャビネット8、キャビネット
7、キャビネット6、キャビネット5、キャビネット4、キャビネット3、キャビネット2、キャビネット
1、コーヒーメーカー1、カウンター1、ダイニングテーブル1、引き出し1、冷蔵庫1、コーヒーメーカー
ゴミ箱1、電子レンジ1、棚3、棚2、棚1、シンク1、シンク1、シンク1
ストーブバーナー4、ストーブバーナー3、ストーブバーナー2、ストーブバーナー1、トースター1。
あなたの仕事は、きれいなレタスを食卓に並べること。
> 冷蔵庫1へ
冷蔵庫1は閉まっている。
> 冷蔵庫を開ける
冷蔵庫1が開いている。 その中に、コップ3、卵2、卵3、卵4、卵5、卵6がある。
ポテト3、ポテト2。
> ダイニングテーブル1へ
食卓テーブルの上には、リンゴ1、パン1、バターナイフ2、コップ2、食器が置かれている。
フォーク2、ナイフ2、ナイフ1、おたま1、レタス1、マグカップ2、マグカップ1、鍋2、鍋1
コショウ入れ1、ヘラ3、トマト2、トマト1。
> 食卓1からレタス1を取る
食卓からレタス1を手に取る1。
> 流し台1へ
流し台1には、リンゴ2、おたま2、スプーン1、トマト3が置かれている。
> レタス1を流し台1で洗う
流し台1を使ってレタス1を掃除する。
> レタス(1)をきれいにする。 次に、レタスを食卓1に並べます。
OKだ。
> ダイニングテーブル1へ
食卓テーブルの上には、リンゴ1、パン1、バターナイフ2、カップ2、フォークが置かれている。
2、ナイフ2、ナイフ1、レードル1、マグカップ2、マグカップ1、鍋2、ペッパーシェーカー1、コショウ入れ
ヘラ3、トマト2、トマト1。
> レタス1を食卓に並べる
レタス1を食卓に置く1。
表7:ALFWorldの清掃タスクに対するアクションのヒント。アイデアはありません。
あなたは部屋の真ん中にいる。辺りを見回すと、戸棚がある。
13、キャビネット12、キャビネット11、キャビネット10、キャビネット9、キャビネット8、キャビネット
7、キャビネット6、キャビネット5、キャビネット4、キャビネット3、キャビネット2、キャビネット
1、コーヒーメーカー1、カウンター1、ダイニングテーブル1、引き出し1、冷蔵庫1、
ビン×1、電子レンジ×1、棚×3、ラック×2、棚×1、シンク×1、
クッカー4、コンロ3、コンロ2、コンロ1、トースター1。
あなたの仕事:きれいなレタスをテーブルに置くこと。
> 冷蔵庫1へ
冷蔵庫1は閉まっている。
> 冷蔵庫を開ける
冷蔵庫1が開いている。冷蔵庫の中には、コップ3、卵2、卵3、卵4、卵5、卵6、卵7、卵8、卵9がある。
ジャガイモ3個、ジャガイモ2個。
> テーブル1へ
テーブル1には、リンゴ1、パン1、バターナイフ2、カップ2、そして
フォーク2、ナイフ2、ナイフ1、柄の長いスプーン1、レタス1、カップ2、マグカップ1、鍋2、
コショウ入れ1個、ヘラ3本、トマト2個、トマト1個。
> 表1のレタス1
テーブル1からレタス1を手に取る。
> シンク1へ
シンク1には、リンゴ2、柄の長いスプーン2、スプーン1、トマト3が見える。
> レタス洗浄機1台、シンク付き1台
シンク1でレタス1を洗う。
> レタス(1)を洗います。次に、レタスをテーブル1に並べます。
オーケー。
> テーブル1へ
テーブル1に、リンゴ1、パン1、バターナイフ2、カップ2、フォークがある。
2、ナイフ2、ナイフ1、柄の長いスプーン1、カップ2、マグカップ1、鍋2、コショウ入れ1、
ヘラ3本、トマト2個、トマト1個。
> レタス1をテーブル1に置く
レタス1をテーブル1に置く。
あなたは部屋の真ん中にいる。 急いで周りを見渡すと、キャビネットが目に入る。
13、キャビネット12、キャビネット11、キャビネット10、キャビネット9、キャビネット8、キャビネット
7、キャビネット6、キャビネット5、キャビネット4、キャビネット3、キャビネット2、キャビネット
1、コーヒーメーカー1、カウンター1、ダイニングテーブル1、引き出し1、冷蔵庫1、コーヒーメーカー
ゴミ箱1、電子レンジ1、棚3、棚2、棚1、シンク1、シンク1、シンク1
ストーブバーナー4、ストーブバーナー3、ストーブバーナー2、ストーブバーナー1、トースター1。
あなたの仕事は、きれいなレタスを食卓に並べること。
> タスクを解決するためには、レタスを探して取り、それを掃除する必要がある。
洗面台に置いて、食卓に並べる。
OKだ。
> まずレタスを探す必要がある。 レタスは、次のような場所に現れる可能性が高い。
冷蔵庫(1)、ダイニングテーブル(1)、洗面台(1)、コンロ(1~3)、キャビネット(1~13)。 I
は冷蔵庫1から順番にチェックできる。
OKだ。
> 冷蔵庫1へ
冷蔵庫1は閉まっている。
> 冷蔵庫を開ける
冷蔵庫1が開いている。 その中に、コップ3、卵2、卵3、卵4、卵5、卵6がある。
ポテト3、ポテト2。
> ダイニングテーブル1へ
食卓テーブルの上には、リンゴ1、パン1、バターナイフ2、コップ2、食器が置かれている。
フォーク2、ナイフ2、ナイフ1、おたま1、レタス1、マグカップ2、マグカップ1、鍋2、鍋1
コショウ入れ1、ヘラ3、トマト2、トマト1。
> レタス(1)を見つけた。 次はそれを取る。
OKだ。
> 食卓1からレタス1を取る
食卓からレタス1を手に取る1。
> レタス(1個)を食べる。 次に、洗面台に行って(1)をきれいにする。
そうだ。
OKだ。
> 流し台1へ
流し台1には、リンゴ2、おたま2、スプーン1、トマト3が置かれている。
> レタス1を流し台1で洗う
流し台1を使ってレタス1を掃除する。
> レタス(1)をきれいにする。 次に、レタスを食卓1に並べます。
OKだ。
> ダイニングテーブル1へ
食卓テーブルの上には、リンゴ1、パン1、バターナイフ2、カップ2、フォークが置かれている。
2、ナイフ2、ナイフ1、レードル1、マグカップ2、マグカップ1、鍋2、ペッパーシェーカー1、コショウ入れ
ヘラ3、トマト2、トマト1。
> レタス1を食卓に並べる
レタス1を食卓に置く1。
表8: ALFWorldクリーニングタスクのReActアクションアラート。
あなたは部屋の中央にいる。さっと見渡すと、キャビネット13、キャビネット12、キャビネット11、キャビネット10、キャビネット9、キャビネット8、キャビネット7、キャビネット6、キャビネット5、キャビネット4、キャビネット3、キャビネット2、そしてキャビネット1、コーヒーメーカー1、カウンター1、ダイニングテーブル1、タンス1、冷蔵庫1、ごみ箱1がある、電子レンジ1、棚3、棚2、棚1、洗面器1、コンロ4、コンロ3、コンロ2、コンロ1、トースター1。
あなたの仕事:テーブルの上にきれいなレタスを置くこと。
> 考える:この課題を解くには、レタスを探して取り、シンクで洗って、最後にテーブルに並べる必要がある。
オーケー。
> 考える:まずレタスを探す。レタスは冷蔵庫(1)、食卓(1)、流し台(1)、コンロの上(1-3)、食器棚(1-13)にある可能性が高い。冷蔵庫の1から順番に一つずつチェックしていこう。
オーケー。
> 冷蔵庫1へ
冷蔵庫1は閉まっている。
> 冷蔵庫を開ける
あなたは冷蔵庫1を開けた。中にはコップ3、卵2、ジャガイモ3、ジャガイモ2が入っています。
> テーブル1へ
テーブル1には、リンゴ1、パン1、バターナイフ2、カップ2、フォーク2、ナイフ2、カッター1、スプーン1、ヘラ1、レタス1、マグカップ2、マグカップ1、フライパン2、コショウ入れ1、スプーン3、トマト2、トマト1がある。
> レタスを見つけた(1)。次に、それを取り上げる必要がある。
オーケー。
> 表1からレタス1を取る
テーブル1からレタス1を手に取る。
> レタス(1個)を食べました。次にそれを洗うためにシンク(1)に行かなければならない。
オーケー。
> 洗面台1へ
洗面台1には、リンゴ2、ヘラ2、スプーン1、トマト3が置かれている。
> 洗面台でレタスを洗う 1 1
あなたは洗面器1でレタス1を洗った。
> レタス(1)をきれいにした。次に、それを/upテーブルに置く必要がある。
オーケー。
> テーブル1へ
テーブル1には、リンゴ1、パン1、バターナイフ2、カップ2、フォーク2、ナイフ2、ナイフ1、スプーン1、マグカップ2、マグカップ1、フライパン2、コショウ入れ1、スプーン3、トマト2、トマト1がある。
> レタス1個をテーブルに置く
レタス1をテーブル1に置く。
あなたは部屋の真ん中にいる。 急いで周りを見渡すと、キャビネットが目に入る。
13、キャビネット12、キャビネット11、キャビネット10、キャビネット9、キャビネット8、キャビネット
7、キャビネット6、キャビネット5、キャビネット4、キャビネット3、キャビネット2、キャビネット
1、コーヒーメーカー1、カウンター1、ダイニングテーブル1、引き出し1、冷蔵庫1、コーヒーメーカー
ゴミ箱1、電子レンジ1、棚3、棚2、棚1、シンク1、シンク1、シンク1
ストーブバーナー4、ストーブバーナー3、ストーブバーナー2、ストーブバーナー1、トースター1。
あなたの仕事は、きれいなレタスを食卓に並べること。
> タスクを解決するためには、レタスを探して取り、それを掃除する必要がある。
洗面台に置いて、食卓に並べる。
OKだ。
> まずはレタスを見つける必要がある。
OKだ。
> 冷蔵庫1へ
冷蔵庫1は閉まっている。
> まずはレタスを見つける必要がある。
OKだ。
> 冷蔵庫を開ける
冷蔵庫1が開いている。 その中に、コップ3、卵2、卵3、卵4、卵5、卵6がある。
ポテト3、ポテト2。
> まずはレタスを見つける必要がある。
OKだ。
> ダイニングテーブル1へ
食卓テーブルの上には、リンゴ1、パン1、バターナイフ2、コップ2、食器が置かれている。
フォーク2、ナイフ2、ナイフ1、おたま1、レタス1、マグカップ2、マグカップ1、鍋2、鍋1
コショウ入れ1、ヘラ3、トマト2、トマト1。
> まずはレタスを見つける必要がある。
OKだ。
> 食卓1からレタス1を取る
食卓からレタス1を手に取る1。
> シンクベイシン1を使用して、このレタス(1)を掃除する必要がある。
OKだ。
> 流し台1へ
流し台1には、リンゴ2、おたま2、スプーン1、トマト3が置かれている。
> シンクベイシン1を使用して、このレタス(1)を掃除する必要がある。
OKだ。
> レタス1を流し台1で洗う
流し台1を使ってレタス1を掃除する。
> 考える:このきれいに洗ったレタス(1)を食卓に並べたい(1)。
OKだ。
> ダイニングテーブル1へ
食卓テーブルの上には、リンゴ1、パン1、バターナイフ2、カップ2、フォークが置かれている。
2、ナイフ2、ナイフ1、レードル1、マグカップ2、マグカップ1、鍋2、ペッパーシェーカー1、コショウ入れ
ヘラ3、トマト2、トマト1。
> 考える:このきれいに洗ったレタス(1)を食卓に並べたい(1)。
OKだ。
> レタス1を食卓に並べる
レタス1を食卓に置く1。
表9: ALFWorldクリーニングタスクのReAct-IMアクションプロンプト。
あなたは部屋の中央にいる。電子レンジ1、棚3、棚2、棚1、シンク1、コンロ4、コンロ3、コンロ2、コンロ1、トースター1。
あなたの仕事:テーブルの上にきれいなレタスを置くこと。
> 考える:この課題を解くには、レタスを探して取り、シンクで洗ってからテーブルに並べる必要がある。
オーケー。
> 考える:まずレタスを見つける必要がある。
オーケー。
> 冷蔵庫1へ
冷蔵庫1は閉まっている。
> 考える:まずレタスを見つける必要がある。
オーケー。
> 冷蔵庫を開ける
あなたは冷蔵庫1を開けた。冷蔵庫の中に、コップ3、卵2、ジャガイモ3、ジャガイモ2があります。
> 考える:まずレタスを見つける必要がある。
オーケー。
> テーブル1へ
テーブル1には、リンゴ1、パン1、バターナイフ2、カップ2、フォーク2、ナイフ2、ナイフ1、スプーン1、ヘラ1、レタス1、マグカップ2、マグカップ1、フライパン2、コショウ入れ1、ヘラ3、トマト2、トマト1がある。
> 考える:まずレタスを見つける必要がある。
オーケー。
> テーブル1からレタス1を取り除く
テーブル1からレタス1を手に取る。
> 考える:このレタス(1)を洗うのにシンク1を使う必要がある。
オーケー。
> 洗面台1へ
洗面台1には、リンゴ2、ヘラ2、スプーン1、トマト3が置かれている。
> 考える:このレタス(1)を洗うのにシンク1を使う必要がある。
オーケー。
> レタス1 を洗うのに洗面台1 を使う
あなたはレタス1を洗うのに洗面器1を使った。
> すでに洗ったレタス(1)をテーブルに並べたい。
オーケー。
> テーブル1へ
テーブル1には、リンゴ1、パン1、バターナイフ2、カップ2、フォーク2、ナイフ2、ナイフ1、スプーン1、マグカップ2、マグカップ1、フライパン2、コショウ入れ1、ヘラ3、トマト2、トマト1がある。
> すでに洗ったレタス(1)をテーブルに並べたい。
オーケー。
> レタス1をテーブルに置く
レタス1をテーブルに置く。
D軌跡
D.1 FEVERの軌跡
ReAct、CoT、Actによって生成された軌跡をいくつか提供し、以下はFEVERの開発セットから無作為に選んだいくつかの例である。スペース節約のため、検索結果は省略しています。
例2491(標準回答:反論)
リ・アクト
主張:バミューダトライアングルは太平洋にある緩やかに定義された地域である。
思考1:バミューダトライアングルを検索し、それが太平洋にあるかどうかを調べる必要がある。
アクション1:捜索【バミューダトライアングル 観察1:心霊スポットと言われている場所...
思考2:観測では北大西洋の西部にある
だから太平洋ではない。
行動2:終了【反証 観察2:エピソード終了
行為
主張:バミューダトライアングルは太平洋にある緩やかに定義された地域である。
アクション1:バミューダトライアングル探索 観察1:心霊スポットと言われている場所...
行動2:終了【反証 観察2:エピソード終了
CoT
主張:バミューダトライアングルは太平洋にある緩やかに定義された地域である。
バミューダトライアングルは、緩やかに定義された地域である。
太平洋は大西洋ではない。
答え:反論
リ・アクト
免責事項:バミューダトライアングルは太平洋にある緩やかに定義された地域である。
思考1:バミューダトライアングルが太平洋にあるかどうか調べる必要がある。
アクション1:サーチ【バミューダトライアングル
観察1:これらは心霊スポットと言われている場所のいくつかだが...。
反省2:観測によると、北大西洋の西部に位置しているので、太平洋にはない。
アクション2:結論[反論]
観察2:エピソードの終わり
行為
免責事項:バミューダトライアングルは太平洋にある緩やかに定義された地域である。
アクション1:サーチ【バミューダトライアングル
観察1:心霊スポットと言われているのは次のような場所だ。
アクション2:結論[反論]
観察2:エピソードの終わり
CoT(思考プロセス)
免責事項:バミューダトライアングルは太平洋にある緩やかに定義された地域である。
考える:一歩ずつ進んでいこう。バミューダトライアングルは大西洋の緩やかな定義域である。太平洋は大西洋ではない。
答え:反論
この論理的推論の過程を通じて、バミューダトライアングルは太平洋ではなく、大西洋にあると結論づけることができる。この結論は、バミューダトライアングルの地理的位置に関する知識と確認に基づいている。バミューダトライアングルは謎めいた失踪や伝説で知られているが、地理的位置の正確さも誤報や混乱を避けるために同様に重要である。
例 5908 (標準回答:サポート)
リ・アクト
主張:もののけ姫は映画である。
思ったこと1:「もののけ姫」を検索して、映画になっているかどうか調べたい。
行動1:「もののけ姫」捜索 観察1:もののけ姫 ...
思考2:観察によると、『もののけ姫』は映画だそうだ。
アクション2:終了【SUPPORTS 観察2:エピソード終了
行為
主張:もののけ姫は映画である。
行動1:「もののけ姫」捜索 観察1:もののけ姫 ...
アクション2:終了【SUPPORTS 観察2:エピソード終了
CoT
主張:もののけ姫は映画である。
もののけ姫』は映画だ。
の映画がある。
答え:サポート
リ・アクト
免責事項:『ノイザルカの王女』は映画である。
アイデアその1:『ノイザルカの王女』が映画になっているかどうか、検索する必要がある。
行動1:【ノイザルカの王女】を探す 観察1:ノイザルカの王女は...
アイデア2:観察によれば、『ノイザルカの王女』は映画である。
アクション2:完成【サポート 観察2:このエピソードの完了
行為
免責事項:『ノイザルカの王女』は映画である。
行動1:【ノイザルカの王女】を探す 観察1:ノイザルカの王女は...
アクション2:完成【サポート 観察2:このエピソードの完了
CoT
免責事項:『ノイザルカの王女』は映画である。
アイデア:一歩ずつ考えよう。ノイザルカの王女』は映画であり、映画は映画である。
答え:サポート
例1951(標準回答:反論)
リ・アクト
主張:ソユーズはアメリカの宇宙計画の一部だった。
思考1:ソユーズを検索して、それがアメリカの宇宙の一部であったかどうかを調べる必要がある。
プログラムだ。
行動1:サーチ【ソユーズ 観察1:Soyuzは音訳です...
思考2:アメリカの宇宙開発計画については触れられていないので、検索する必要がある。
"アメリカの宇宙計画 "の一部であるかどうかを調べる。
アクション2:検索 [アメリカの宇宙計画] 観察2:宇宙政策は...
考察3:ソユーズについては触れられていないので、この主張が本当かどうかはわからない。
アクション3:終了[NOT ENOUGH INFO] 観察3:エピソード終了
行為
主張:ソユーズはアメリカの宇宙計画の一部だった。
行動1:サーチ【ソユーズ 観察1:Soyuzは音訳です...
アクション2:終了[NOT ENOUGH INFO] 観察2:エピソード終了
CoT
主張:ソユーズはアメリカの宇宙計画の一部だった。
ソユーズはロシアの宇宙船です。
宇宙開発はNASAだ。 一緒に にある。
国際宇宙ステーション
答え:サポート
リ・アクト
免責事項:ソユーズは米国の宇宙計画の一部である。
考え1:ソユーズがアメリカの宇宙計画の一部であるかどうかを調べる必要がある。
行動1:[Soyuz]を検索する。 観察1:Soyuzは表音文字だが...。
思考2:アメリカの宇宙計画についての言及がないので、その一部かどうかを調べるには「アメリカの宇宙計画」を検索する必要がある。
アクション2:検索【アメリカの宇宙計画 観測2:宇宙政策...
思考3:ソユーズについての記述がないので、この記述が真実かどうかはわからない。
処置3: 閉じる [情報不足] 観察3: 閉鎖
行為
免責事項:ソユーズは米国の宇宙計画の一部である。
行動1:[Soyuz]を検索する。 観察1:Soyuzは表音文字だが...。
措置2:閉鎖[情報不足] 観察2: 閉鎖
CoT
免責事項:ソユーズは米国の宇宙計画の一部である。
考える:ステップ・バイ・ステップで考えよう。ソユーズはロシアの宇宙船である。NASAとロシアは国際宇宙ステーションで協力している。
答え:サポート
例3208(標準回答:反論)
リ・アクト
主張:『Reign Over Me』は2010年製作のアメリカ映画。
感想1:『Reign Over Me』を検索して、アメリカ映画かどうか調べたい。
2010年のことである。
アクション1:サーチ【Reign Over Me 観察1: 私を支配する ...
思考2:観察によれば、この映画は2007年に製作されたアメリカ映画である。
2010年に作られた。
行動2:終了【反証 観察2:エピソード終了
行為
主張:『Reign Over Me』は2010年製作のアメリカ映画。
アクション1:サーチ【Reign Over Me アクション2:終了[SUPPORTS] 観察2:エピソード終了
CoT
主張:『Reign Over Me』は2010年製作のアメリカ映画。
まず、『Reign Over Me』はアメリカ映画か? そうだ。
次に、2010年に作られたものですか? そうだ。
答え:サポート
リ・アクト
免責事項:『Reign Over Me』は2010年に製作されたアメリカ映画である。
アイデア1:『Reign Over Me』を検索して、2010年に製作されたアメリカ映画かどうかを確認する必要がある。
行動1:【Reign Over Me】を探す 観察1:私に君臨せよ...
アイデア2:観察によると、この映画は2007年に製作されたアメリカ映画なので、2010年に製作されたものではない。
アクション2:クロージング[反論] 観察2:終わり
行為
免責事項:『Reign Over Me』は2010年に製作されたアメリカ映画である。
アクション1:サーチ【Reign Over Me 行動2:エンド【サポート 観察2:終了
CoT
免責事項:『Reign Over Me』は2010年に製作されたアメリカ映画である。
感想:一歩ずつ進んでいこう。まず、『Reign Over Me』はアメリカ映画なのか?はい、そうです。次に、2010年の作品ですか?はい、そうです。
答え:サポート
D.2 ALFWORLDの軌跡
同じALFWorldゲーム、pick_cleanan_then_place_in_recep-Knife-None-CounterTop-10/ trial_T20190909_110445_675754におけるReAct、Act、ReAct-IMの軌道例を示す。
D.2.1 REACTの軌道
リ・アクトはナイフの位置を確認し、洗浄し、カウンターの上に置くことができた。
リ・アクト ALFワールドの軌跡
あなたは部屋の真ん中にいる。 周りを素早く見渡すと、キャビネット6が目に入る。
キャビネット5, キャビネット4, キャビネット3, キャビネット2, キャビネット1, コーヒーメーカー1, コーヒーメーカー2
カウンタートップ3、カウンタートップ2、カウンタートップ1、引出し3、引出し2、引出し1、引出し1
冷蔵庫1、ゴミ箱1、電子レンジ1、棚3、棚2、棚1、洗面台
1、ストーブバーナー4、ストーブバーナー3、ストーブバーナー2、ストーブバーナー1、トースター
1.
あなたの仕事は、清潔なナイフをカウンターに置くこと。
> 考える:この課題を解くには、ナイフを見つけて手に取り、そのナイフを掃除する必要がある。
洗面台に置いてから、カウンターに置く。
OKだ。
> まずナイフを探す必要がある。 ナイフはキャビネットにある可能性が高い。
(1-6)、引き出し(1-3)、カウンター(1-3)、冷蔵庫(1)、ゴミ箱(1)、棚(1-3)、
流し台(1)、ストーブ(1~4)、トースター(1)。 からひとつずつチェックしていく。
キャビネット1
OKだ。
> キャビネット1へ
キャビネット1にボウル1がある。
> キャビネット2へ
キャビネット2は閉じられている。
> キャビネット3へ
キャビネット3にはガラス瓶1がある。
> キャビネット4へ
キャビネット4にマグカップ1がある。
> キャビネット5へ
キャビネット5は閉じられている。
> キャビネット6へ
キャビネット6は閉じられている。
> 引き出し1へ
引き出し1が閉じられる。
> 引き出し2へ
引出し2は閉じられている。
> 引き出し3へ
引き出し3は閉じられている。
> カウンタートップ1へ
カウンタートップ1には、レタス2、マグカップ2、コショウ入れ1、スプーン2がある。
> カウンタートップ2へ
カウンタートップ2には、コップ1、食器用スポンジ1、グラスボトル3、ナイフ1、食器用洗剤1、食器用洗剤2、食器用洗剤3、食器用洗剤4、食器用洗剤5、食器用洗剤6が置かれている。
皿2、ジャガイモ3、彫像1。
> ナイフを見つけた(1)。 次にそれを取る必要がある。
OKだ。
> カウンター2からナイフ1を取り出す
カウンター2からナイフ1を手に取る。
> 包丁(1)を手に取る。 次に、洗面台(1)に行って掃除をします。
OKだ。
> 流し台1へ
流し台1には、フォーク3、レタス3、スパチュラ2がある。
> 包丁1、流し台1
流し台1を使って包丁1を洗う。
> 包丁を洗う(1)。 次に、それをカウンター(1)に置く。
OKだ。
> カウンタートップ1へ
カウンタートップ1には、レタス2、マグカップ2、コショウ入れ1、スプーン2がある。
> ナイフ1をカウンターに置く 1
ナイフ1をカウンターの上に置く。
あなたは部屋の中央にいる。手早く見渡すと、キャビネット6、キャビネット5、キャビネット4、キャビネット3、キャビネット2、キャビネット1、コーヒーメーカー1、テーブルトップ3、テーブルトップ2、テーブルトップ1、引き出し3、引き出し2、引き出し1、冷蔵庫1、ビン1、電子レンジ1、棚3、棚2、棚1、シンク1、コンロ4、コンロ3、コンロ2、コンロ1、トースター1がある。シンク1、コンロ4、コンロ3、コンロ2、コンロ1、トースター1。
あなたの仕事:テーブルの上にきれいなナイフを置く。
> 考える:タスクを完了するには、包丁を見つけて手に取り、シンクで洗ってテーブルに置く必要がある。
オーケー。
> 考える:まずナイフを探す。ナイフは、食器棚(1~6)、引き出し(1~3)、テーブルの上(1~3)、冷蔵庫(1)、ごみ箱(1)、棚(1~3)、流し台(1)、コンロの皿(1~4)、トースター(1)にある可能性が高い。キャビネット1から順番にチェックしていこう。
オーケー。
> キャビネット1へ
キャビネット1にはボウル1がある。
> キャビネット2へ
キャビネット2は閉鎖されている。
> キャビネット3へ
キャビネット3にガラス瓶1がある。
> キャビネット4へ
キャビネット4にはカップ1がある。
> キャビネット5へ
キャビネット5は閉鎖された。
> キャビネット6へ
キャビネット6は閉鎖されている。
> 引き出し1へ
引き出し1が閉まっている。
> 引き出し2へ
引き出し2が閉まっている。
> 引き出し3へ
引き出し3は閉まっている。
> デスクトップ1に移動
卓上1には、レタス2、コップ2、黒胡椒塩入れ1、スプーン2がある。
> デスクトップ2に移動
卓上2には、コップ1、筆皿羊1、ガラス瓶3、ナイフ1、皿2、ジャガイモ3、彫像1がある。
> 考える:今、ナイフ(1)を見つけた。次にそれを取る必要がある。
オーケー。
> テーブル2からナイフ1を受け取る
あなたは卓上2からナイフ1を手に取る。
> 考える:さて、私は包丁(1)を手に取る。次にシンク(1)に行って包丁を洗います。
オーケー。
> シンク1へ
シンク1の上に、フォーク3、レタス3、ターナーベラ2が見える。
> シンク付きクリーニングナイフ1
ナイフ1を洗うのにシンク1を使う。
> 考える:今、私はナイフ(1)をきれいにした。次に、それをテーブル1に置く必要がある。
オーケー。
> デスクトップ1に移動
卓上1には、レタス2、コップ2、黒胡椒塩入れ1、スプーン2がある。
> ナイフ1をテーブル1に置く
ナイフ1をテーブルの上1に置く。
D.2.2 ACTの軌跡
アクションモデルは包丁を正しく見つけることができるが、実際に洗面台まで移動する前に、洗面台を使って包丁を洗おうとする。その時点から、モデルは回復することができず、同じ一連のコマンドを繰り返すことに陥る。リ・アクト・モデルを使用すると、包丁が取られたことを明確に認識し、次のサブゴールは包丁を洗うために洗面台まで移動することである。
D.2.3 REACT-IMの軌跡
ReAct-IMはナイフの位置を正しく特定できたが、洗浄することもできなかった。そして、LLMはこのナイフをカウンターに置こうとしたときにトラブルに見舞われる。考えられる問題のひとつは、「きれいなナイフを見つけなければならない」という間違った考えだ。そのため、LLMはナイフがすでに洗浄されていると思い込んでしまったようだ。ReActでは、この一連のサブゴールは各アイデアを通して具体的にとらえられる。
D.3 WEBSHOPの軌跡
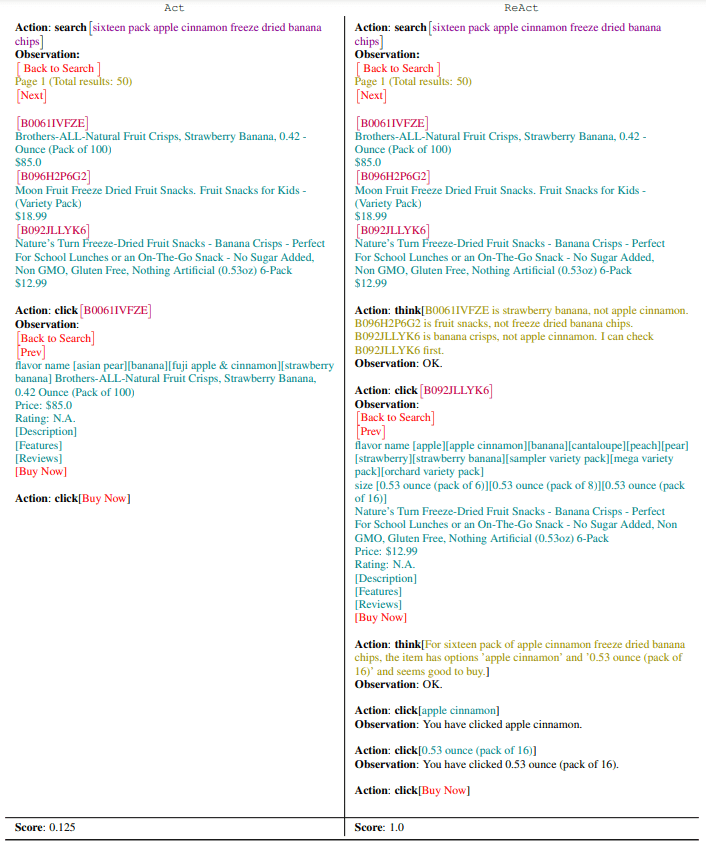
指示する:アップルシナモンフレーバーのフリーズドライバナナチップス16個入りを50ドル以下で買ってくれ
表10:ActとReActによって予測されたウェブショップの軌跡の例。Actとは対照的に、ReActはすべてのターゲット属性を満たす商品を見つけるために推論を用いる。
その他の分析
E.1 成功モードと失敗モードの分析
セクション3.3で示した成功パターンとエラーパターン分析に対応する例をいくつか示す。検索結果と代表的でないステップは、スペースを節約するために省略した。
成功:真正
リ・アクト
質問:作家のデイビッド・チャノフが、アメリカ海軍提督として活躍した人物とコラボレーションしたことがある。
どの大統領の下で駐英大使を務められたのですか?
思考1:デイヴィッド・チャノフを検索して、彼が所属していたアメリカ海軍提督を見つけたい。
と協力した。
アクション1:検索【デイヴィッド・チャノフ 観察1:デイヴィッド・チャノフは著名な作家である。
行動2:【ウィリアム・J・クロウ】をサーチする 観察2:ウィリアム・J・クロウは...
思想3: ウィリアム・J・クロウは、以下の時代に駐英大使を務めた。
だから、答えはビル・クリントンだ。
行動3:【ビル・クリントン】を終わらせる 観察3:エピソード終了
CoT
質問:アリゾナ州の大学を代表して出場したチームの名前は?
アメリカ西部を広くカバーする会議である。
アリゾナ、カリフォルニア、ニューメキシコを含む?
アリゾナ州を代表するチーム名は?
西部の広大な地域をカバーする同学会の大学である。
アリゾナ州、カリフォルニア州、ニューメキシコ州を含む米国はアリゾナ州
ステート・サン・デビルズ
答え:アリゾナ州立サン・デビルズ
リ・アクト
質問:作家のデイビッド・チャーノフは、どの大統領の下で英国大使を務めた米海軍提督と仕事をしていましたか?
反省1:デイビッド・チャーノフを調べて、彼が一緒に仕事をした米海軍提督を見つけなければならない。
行動1:【デイヴィッド・チャーノフ】を探す 観察1:デビッド・チャーノフは有名な作家だが...。
行動2:[William J. Crowe]を探す。 観察2:ウィリアム・J・クロウは...
考える3:ウィリアム・J・クロウはビル・クリントン大統領時代の英国大使。だから答えはビル・クリントン。
行動3:結論【ビル・クリントン 観察3:実施
CoT
問題:アリゾナ、カリフォルニア、ニューメキシコを含むアメリカ西部の広い地域をカバーする大会に参加した、アリゾナの大学を代表するチームは?
思考の材料:順を追って説明しよう。アリゾナ州、カリフォルニア州、ニューメキシコ州を含むアメリカ西部の広大な地域をカバーするカンファレンスで、アリゾナ州の大学を代表するチームはアリゾナ州立大学サン・デビルズである。
返信先: アリゾナ州立大学サンデビルズ
予測エラー/成功:偽陽性
リ・アクト
質問:ボードゲームは『サンマルコ』と『アバウト・タイム』のどちらが先に出たのですか?
感想1:『サンマルコ』と『アバウト・タイム』を検索して、どちらが先に出たか調べたい。
アクション1:サーチ【サンマルコ 観察1: サンマルコはベネチアの首都の一つである。 ベニスに建てられた。
思考2:サンマルコはベネチアのセスティエレである。 次はアバウト・タイムを検索しなければならない。
行動2:[About Time]を探す。 観察2: [About Time]が見つかりません。 類似: [...].
思考3:『アバウト・タイム』は2013年の映画だ。 つまり、『サンマルコ』が先に公開されたわけだ。
行動3:【サンマルコ】を終える 観察3:エピソード終了
CoT
質問:ヴァンダービルト大学とエモリー大学のどちらが先に創立されたのですか?
ヴァンダービルト大学は1873年に創立されました。
1836年創立。 1873年(ヴァンダービルト大学) > 1836年(エモリー大学)
ヴァンダービルト大学が最初に設立された。
答え:エモリー大学
リ・アクト
質問:『サンマルコ』と『アバウト・タイム』の2つのボードゲームはどちらが先に出たのですか?
感想1:『サンマルコ』と『アバウト・タイム』のどちらが先に発売されるのか調べたい。
行動1:【サンマルコ】を捜索する 観察1:サンマルコは... ヴェネツィアに建てられた。
Think 2: サンマルコはヴェネツィアの一地区です。次は「アバウト・タイム」を検索しよう
行動2:探す[だいたい時間]。 観察2:[時間について]を見つけられなかった。代わりに[...]が見つかった。
思考3:『アバウト・タイム』は2013年公開の映画なので、『サンマルコ』は初公開のはずだ。
アクション3:捜索終了【サンマルコ 観測3:ミッション終了
CoT
Q:ヴァンダービルトとエモリー、どちらが先に設立されたのですか?
反省点:まず、ヴァンダービルト大学の創立は1873年、エモリー大学の創立は1836年であり、年代順で言えば、ヴァンダービルト大学(1873年)の方がエモリー大学(1836年)より後、つまりエモリー大学の方が先に創立されたことになる。
答え:まずエモリー大学。
失敗: 推論エラー / 失敗: 推論エラー
リ・アクト
質問:ハーヴェイと一緒にキャスティングされた女優のミドルネームは?
フィアスタイン, リンダ・ハート, ディック・ラテッサ, クラーク・ソレル, メアリー・ボンド デイビス, ローラ
ベル・バンディ、マシュー・モリソン、コリー・レイノルズ、マリッサ・ジャレ・ウィノカー出演
ヘアスプレー?
思考1:ハーヴェイ・フィアスタイン、リンダ・ハート、ディック・ラテッサ、クラーク・ソレルを検索したい。
メアリー・ボンド・デイヴィス、ローラ・ベル・バンディ、マシュー・モリソン、コリー・レイノルズ
マリッサ・ジャレ・ウィノカーは、映画『虹色デイズ』で共演した女優である。
ヘアスプレーのミドルネームを見つけよう。
アクション1:検索[ハーヴェイ・フィアスタイン] 観察1:ハーヴェイ・フォーブス・フィアスタイン ...
思考2:ハーヴェイ・フィアスタインは俳優、劇作家、脚本家である。
次にリンダ・ハートを検索
アクション2:[リンダ・ハート]を探す...
CoT
質問:ダニー・グリーンとジェイムズ・ウォルティはどちらが年上?
ダニー・グリーンは1987年生まれ。 ジェームズ・ウォルティーは米国上院議員。
1987年(ダニー・グリーン)>1961年(ジェームズ・ウォルティー)なので、ダニー・グリーンは1961年生まれということになる。
年上だ。
答え:ダニー・グリーン
リ・アクト
質問:『ヘアスプレー』では、ハーヴェイ・フィアスタイン、リンダ・ハート、ディック・ラテッサ、クラーク・ソレル、メアリー・ボンド・デイヴィス、ローラ・ベル・バンディ、マシュー・モリソン、コリー・レイノルズ、マリッサらと共演。ジャレ・ウィノカーと共演した女優のミドルネームは?
アイデア1:ハーヴェイ・フィアスタイン、リンダ・ハート、ディック・ラテッサ、クラーク・ソレル、メアリー・ボンド・デイヴィス、ローラ・ベル・バンディ、マシュー・モリソン、コリー・レイノルズ、マリッサを調べたい。Jaret Winokur、彼らと一緒に芝居に出ていた女優を見つけ、彼女のミドルネームを見つける。
行動1:【ハーヴェイ・フィアスタイン】を探す 観察1:ハーヴェイ・フォーブス・フィアスタイン...
アイデアその2:ハーヴェイ・フィアスタインは俳優、劇作家、脚本家。次にリンダ・ハートを検索してください...
アクション2:[リンダ・ハート]を探す...CoT
質問:ダニー・グリーンとジェイムズ・ウォルティはどちらが年上ですか?
1987年(ダニー・グリーン)>1961年(ジェームズ・ウォルティー)なので、ダニー・グリーンの方が年上。
ダニー・グリーンへの返信
失敗:検索エラー / 失敗:検索エラー
リ・アクト
Question:女神フリッグに関連する女神の構成は?
テイルズ?
思考1:女神フリッグを検索して、それに関連する女神を見つける必要がある。
行動1:[女神フリッグ]を探す。 観察1: 女神フリッグが見つからない。 類似: ['フリッグ', 'フリッグとフレイヤ共通
起源仮説」、「フレイヤ(フリッグや他の女神との関係セクション
と数字)'、'Eir(Eir(女神)からリダイレクト)'、'Baldr']。
考え2:代わりにフリッグを探さないと...。
リ・アクト
質問:女神フリッグにまつわるどのような物語を構成していますか?
アイデアその1:女神フリッグを探し、彼女に関連する女神を見つける必要がある。
行動1:[女神フリッグ]を探す 観測1:女神フリッグは見つからなかった。 similar: ['Frigg', 'フリッグとフレイヤの共通の起源という仮説', 'フレイヤ(フリッグや他の女神や登場人物との関連で)', 'Eir(Eir (goddess) からリダイレクト)', 'Baldr'].
アイデアその2:別の方法でフリッグを探す必要がある...。
失敗:幻覚/失敗:幻覚
CoT
質問:ある団体が発行する科学雑誌の創刊年は?
ブロンクスで出版されたのですか?
思想:段階的に考えてみよう。
ブロンクスにある組織が1916年に設立された。
答え:1916年 (ラベル:1909年)
CoT
質問:ブロンクスを拠点とする機関が初めて科学雑誌を発行した年は?
THINK:私たちは一歩一歩考えます。ブロンクスを拠点とする研究機関が初めて科学雑誌を発行した年は1916年。
答え:1916年 (ラベル:1909年)
失敗:ラベルの曖昧さ / 失敗:ラベルの曖昧さ
リ・アクト
質問:独裁者ゲームを開発した人物の国籍は?
思考1:ディクテーター・ゲームを検索し、それを開発した人物を見つけ、そして彼のゲームを見つける必要がある。
国籍
行動1:【独裁者ゲーム】を検索する 観察1:独裁者ゲームは社会心理学でよく使われる実験手段である。
そして経済学...
行動3:検索【エイモス・トヴェルスキー 観察3:エイモス・ネイサン・トヴェルスキー...
思考4:エイモス・トヴェルスキーはイスラエルの認知・数理心理学者である。 つまり
独裁者ゲームを開発したのはイスラエル人だ。
アクション4:フィニッシュ[イスラエル](ラベル:イスラエル系アメリカ人)
CoT
質問:カリフォルニア州ストックトン出身のカート・フラーは、どのアメリカン・コメディに出演していたか?
スティーブ・フランクス原作のドラマ?
思考:一歩一歩考えよう。 カリフォルニア州ストックトンに住むカート・フラーが『サイコ』に登場した。
サイコ』(原題:Psych)は、アメリカの刑事コメディドラマ。
スティーブ・フランクス
答え:『サイコ』(レーベル:『サイコ』はアメリカの刑事コメディドラマ)
リ・アクト
質問:「独裁者ゲーム」を考案した人の国は?
思考1:"独裁者ゲーム "を検索して、それを発明した人物を見つけ、その人の国籍を調べる必要がある。
行動1:【独裁者ゲーム】を検索する 観察1:独裁者ゲームは社会心理学や経済学でよく使われる実験ツールである。
アクション3:検索【エイモス・トヴェルスキー ウォッチ3:エイモス・ネイサン・トヴェルスキー・・・・。
考察4:エイモス・トヴェルスキーはイスラエルの認知・数学心理学者である。したがって、「独裁者ゲーム」を考案したのはイスラエル人である。
アクション4:結論[イスラエル人](タグノート:イスラエル-アメリカ)
CoT
質問:スティーブ・フランクが制作した、カリフォルニア州ストックトン出身のカート・フラーが登場するアメリカの刑事コメディシリーズは?
思考:一歩一歩進んでいこう。カート・フラーが『サイコ』に出演サイコ』はスティーヴ・フランクが製作したアメリカの刑事コメディ・テレビシリーズ。
答え:「サイコ」(レーベル注:「サイコ」はアメリカの刑事コメディ番組)

非論文部分、理解しやすく、ロジックを整理しやすい。