はじめに
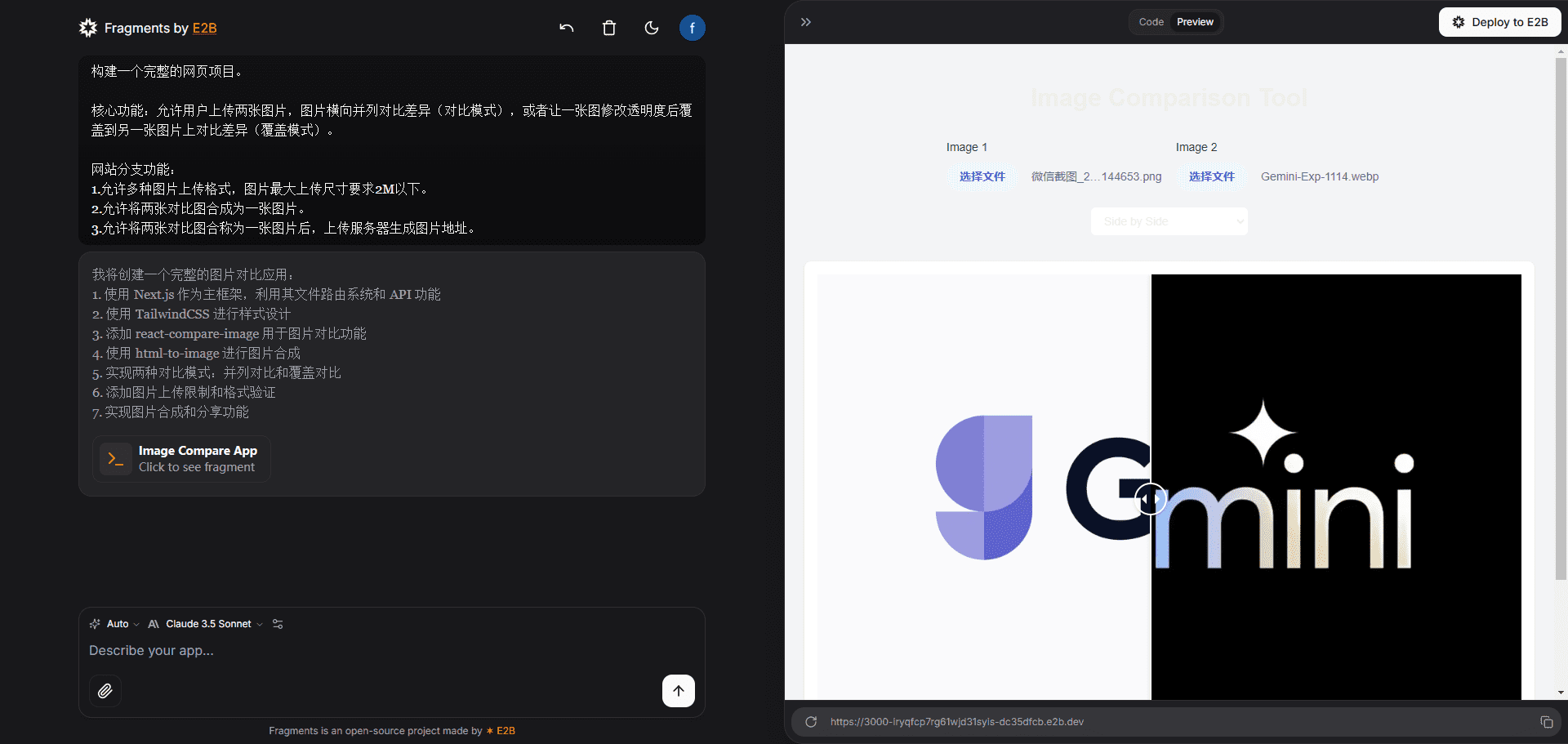
Fragments by E2Bは、Next.jsをベースとした、AIのみで生成されるアプリケーションを構築するためのテンプレートを提供するオープンソースプロジェクトです。このプロジェクトは E2B AIアプリケーションの開発プロセスを簡素化し、高速化するために開発されました。Next.js 14、TailwindCSS、Vercel AI SDKなど、さまざまな最新技術とツールを統合し、Python、Vue.js、Streamlitなど、幅広いプログラミング言語とフレームワークをサポートしています。
純粋なフロントエンドのシングル・ファイル・プロジェクトをビルドするのはいいことだが、ヒント・ワードやストレージ・コンテキスト・メソッドの影響を受けて、複雑なプロジェクト・コードをビルドしてうまく実行するのが難しくなることがある。

機能一覧
- Next.js 14に基づくアプリケーション・ルーティングとサーバー運用
- UIデザインのためのshadcn/uiとTailwindCSSの統合
- Vercel AI SDKとのAI機能統合
- 複数のプログラミング言語とフレームワークのサポート(Python、Vue.js、Streamlit、Gradioなど)
- 複数のLLMプロバイダーをサポート(OpenAI、Anthropic、Google AIなど)
- 安全なコード実行環境の提供
- npmおよびpipパッケージ管理のサポート
- リアルタイムUIストリーミング更新
ヘルプの使用
設置プロセス
- クローン倉庫 ターミナルで以下のコマンドを実行し、リポジトリをクローンする:
git clone https://github.com/e2b-dev/fragments.git
- 依存関係のインストール リポジトリディレクトリに移動し、必要な依存関係をインストールする:
cd フラグメント
npm install
- 環境変数の設定 を作成する。
.env.localファイルを開き、以下の環境変数を設定する:
E2B_API_KEY=あなたのE2B APIキー
OPENAI_API_KEY=あなたのOpenAI APIキー
# その他のプロバイダーAPIキー
anthropic_api_key=あなたのanthropic APIキー
GROQ_API_KEY=あなたのGROQ APIキーです。
fireworks_api_key=花火のAPIキー
together_api_key=
google_ai_api_key=
グーグルヴァーテックス認証情報
ミストラル
xai_api_key=
- 開発サーバーの起動 以下のコマンドを実行して開発サーバーを起動する:
npm run dev
- ウェブアプリケーションの構築 以下のコマンドを実行して、ウェブ・アプリケーションをビルドする:
npm run build
使用ガイドライン
- カスタムテンプレートの追加 E2B CLIがインストールされ、ログインしていることを確認する。新しいフォルダを作成し、新しいテンプレートを初期化する:
e2bテンプレート開始
生成されたものを調整するe2b.Dockerfileドキュメンテーション
- 配備テンプレート E2B CLIを使用してテンプレートをデプロイする:
e2bテンプレートビルド --name
デプロイが完了したら、新しいテンプレートをlib/templates.json真ん中だ。
- カスタムLLMモデルの追加 見せる
lib/models.jsonファイルに新しいモデルエントリーを追加する:
{
"id": "mistral-large", "name".
"name": "ミストラル Large", "provider":
「プロバイダー": "オーラマ",
「providerId": "ollama"
}
- カスタムLLMプロバイダーの追加 見せる
lib/models.tsファイルに新しいプロバイダー・コンフィギュレーションを追加する:
fireworks: () => createOpenAI({
apiKey: apiKey || process.env.FIREWORKS_API_KEY、
baseURL: baseURL || 'https://api.fireworks.ai/inference/v1'
})(modelNameString)、