サードパーティが提供するFLUX1 APIは、URL(https://api-flux1.api4gpt.com/?prompt=)内のプロンプトワードをスプライスするためのもので、このサイトの無料リードジェネレーション・ツールのベースとなるサービスでした。このAPIは FLUX.1:ローカルにデプロイせずにオンラインでFLUXを使う それは記事の最後に記述されている。FLUX1 APIを使ってトラフィックを集める方法については、このサイトの文心聡体に関する記事を検索していただければ、オープンにシェアされていますが、残念ながら多くの人はその重要性に気づいていません。
本題に戻ると、有償のFLUX1 APIは本当に手が出ない。 シリコンベースのフロー 無料のFLUX1 APIを提供したが、私はコードを知らない、英語の単語は限られており、サービスを展開するための無料のサーバーを知っていない、それはここで困難である......
この記事は、主にアイデアを共有することであり、完全な操作プロセスを提供していない、記事の最後に直接利用可能なプロジェクトのコードを提供する。
思考モードに入る...
1.シリコンベースの流れの自由界面は安定しているか?
2.フリー・インターフェイスがまた閉じてしまったら、どうすればいいのでしょうか?
3.コードがどのように書かれているか...
4.核心的な問題は:基本的なサービスとして、最大の問題は、アクセスアドレスは、既存のユーザーの使用に影響を与えることなく、迅速なスイッチングサービスの場合には変更されないということです、コストを使用するために支払われた場合は、なぜしないバックポケットすることができますか?
プロジェクト
1.同じフォーマットでURLを作成するが、このURLは私のもので、ドメイン名img.kdjingpai.comを選択する。
2.シンプルなAPIインターフェイスのドキュメントは、大きなモデルへの入力は、実行可能なコードを書くことができる必要があります。
3.うまくいけば、クラウドフレアのワーカーにデプロイできる(ワーカーが何をサポートしているのか、実は理解していない)。
4.過度の要件は、元のインターフェイスは、実際には、ニーズの数が満たされていないスプライシングキュー単語をサポートしているだけです。
ワークフロー
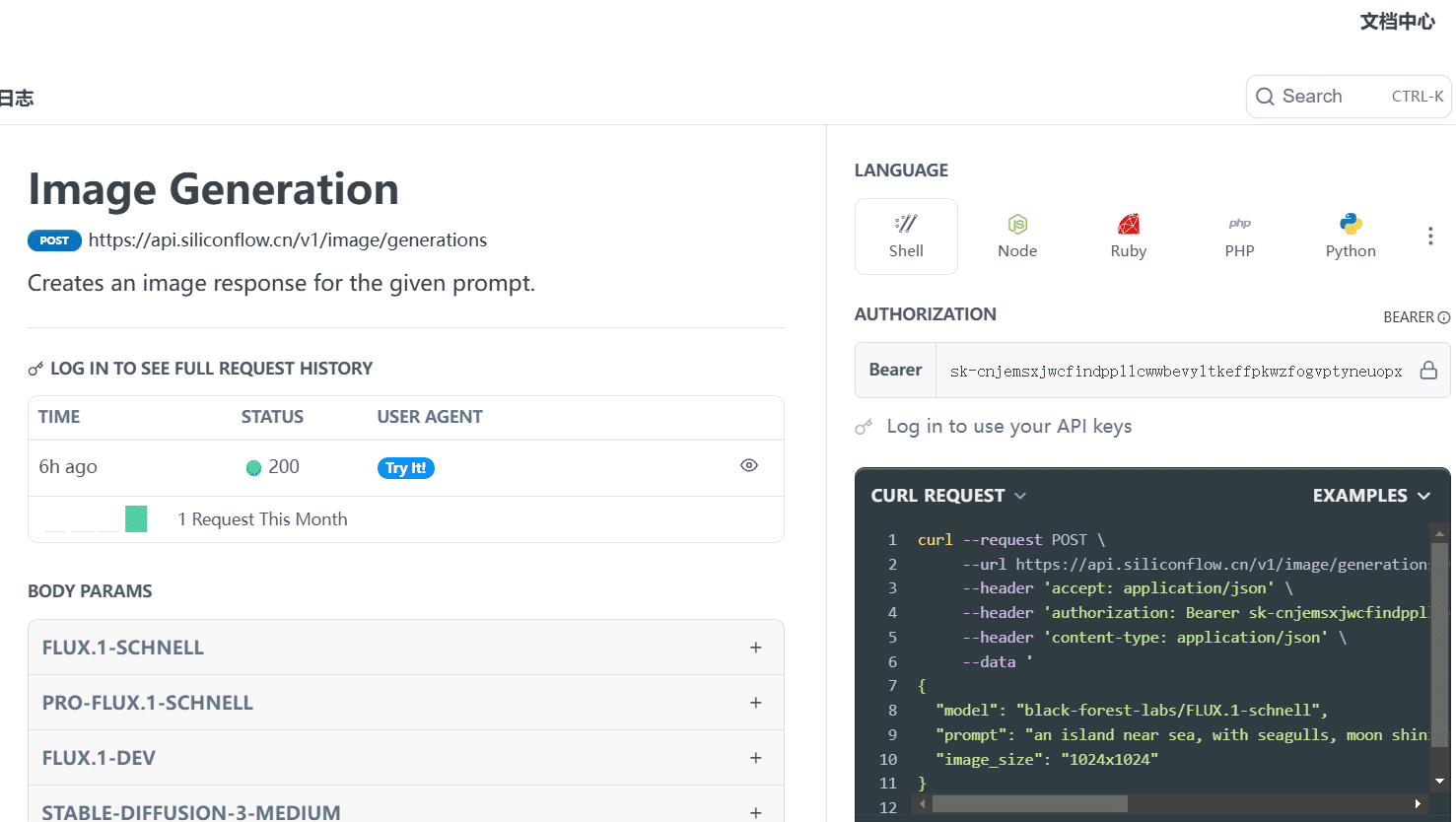
Silicon MobilityのFLUXインターフェースのドキュメント(無料)を検索し、インターフェースのアドレスとKEYを自分で探してください。

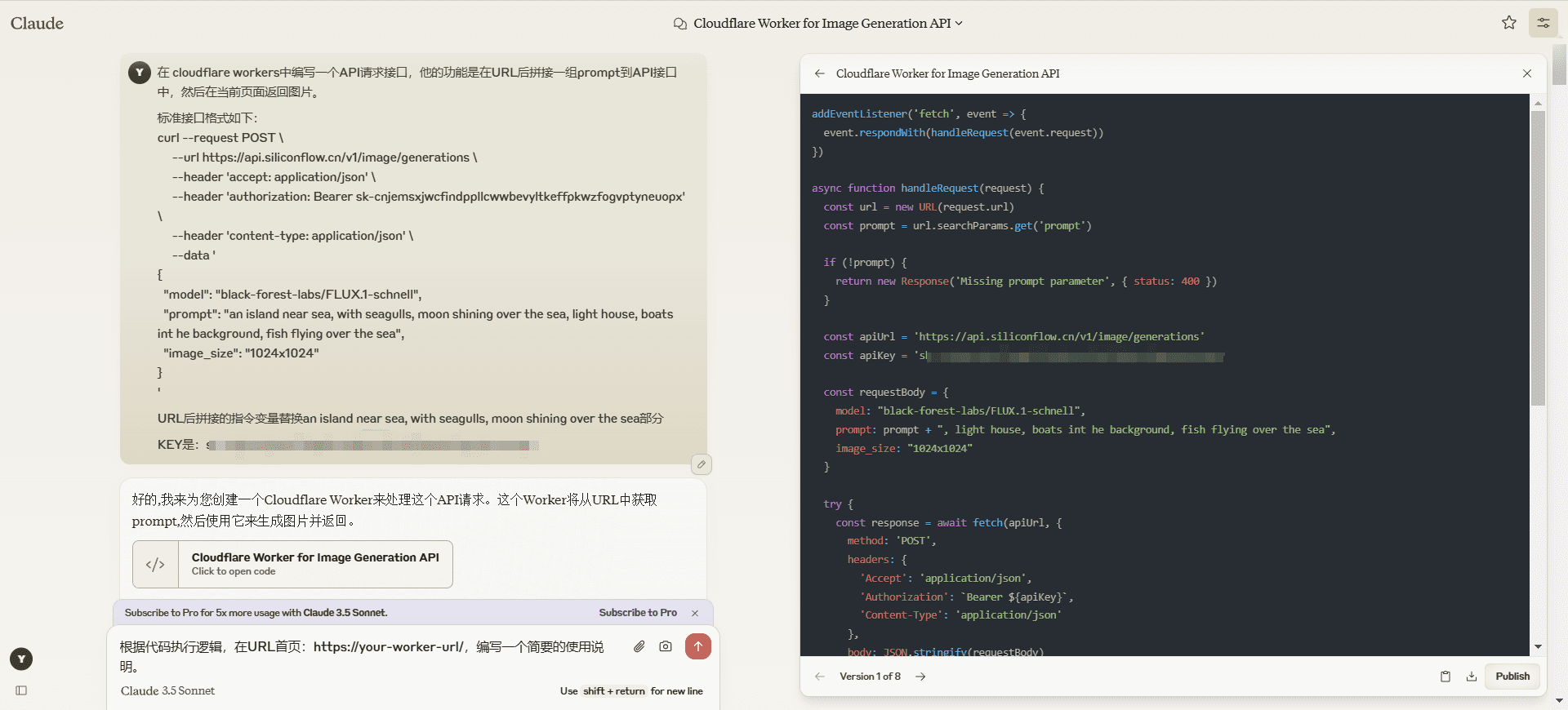
ドキュメントは照合され、労働者コードを生成するための明確なメッセージとともにクロードに貼り付けられ、第1ラウンドでは実行可能なコードが生成された。

実際には、ここで最後に、限り、ドメイン名にバインドされている労働者へのコードは、国内の通常のアクセスにすることができますが、ちょうど元のインターフェイスのいくつかのニーズが満たされていないと述べたので、コードは再び最適化を継続するに基づいて。
需要1
画像サイズが入力されていない場合、デフォルトで512x512の画像が生成されます。
この時点で、クロード枠では不十分であることに気づくだろう。 クロード・ミラー・ステーション:ソネット、俳句、作品全モデルを無料で! 準備はできている。
需要2
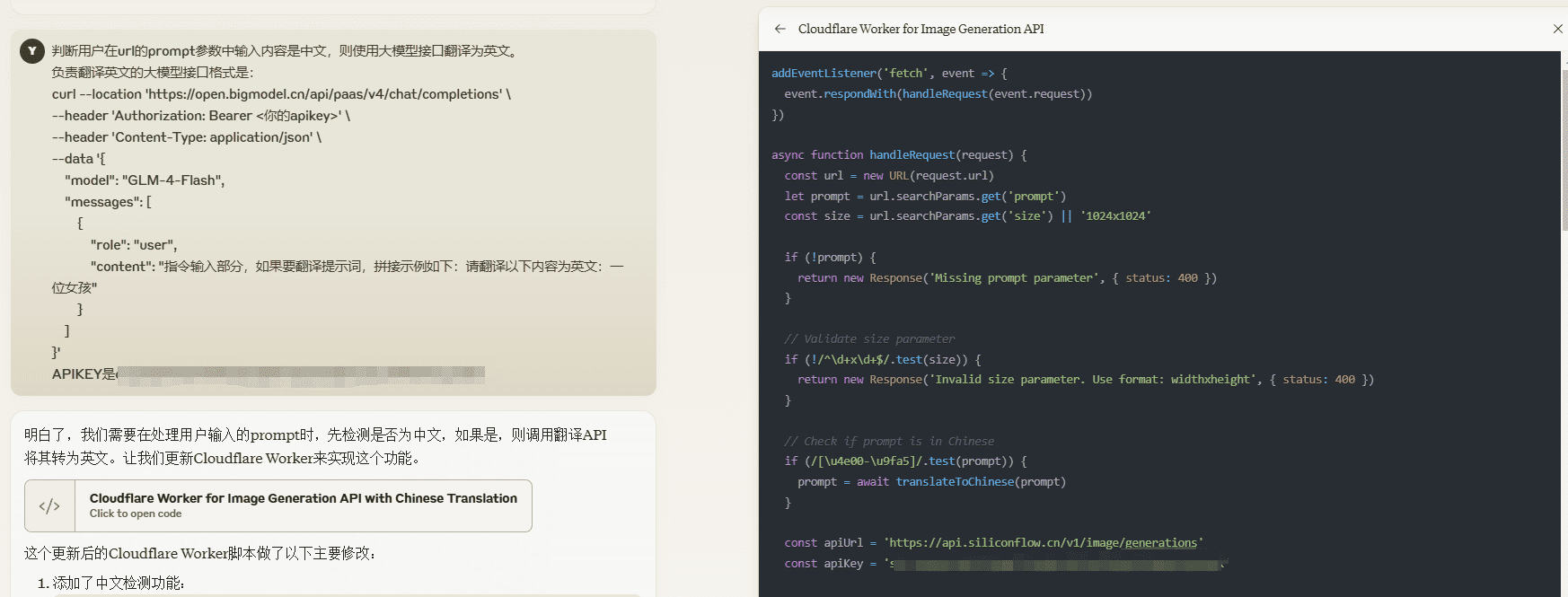
プロンプトの単語入力中国語は、正常かつ正しく生成された画像にすることはできませんので、英語への変換のプロンプトの部分は、この時点で、大規模なモデルや翻訳インターフェイスの必要性を完了するには、無料の翻訳インターフェイスを見つけるにはあまりにも怠惰である、一般性は強くないので、私はアクセスしたい 無料のビッグモデルAPI ここではウィズダムスペクトラムのGLM-4-Flashを選んだ。
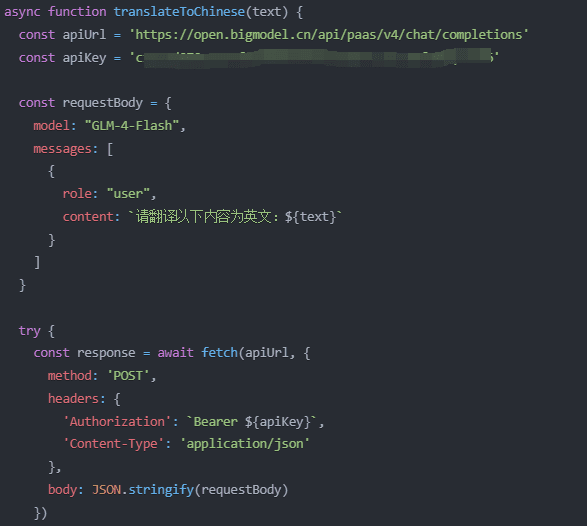
GLM-4-Flashインターフェースのドキュメントを入力し、オンデマンドでコードを生成します:

新しいスニペットがコードに追加され、翻訳が行われるようになったが、残念なことに、このスニペットは1回のプロンプトで正しく実行されるため、その後のテストは行われていない:

需要3
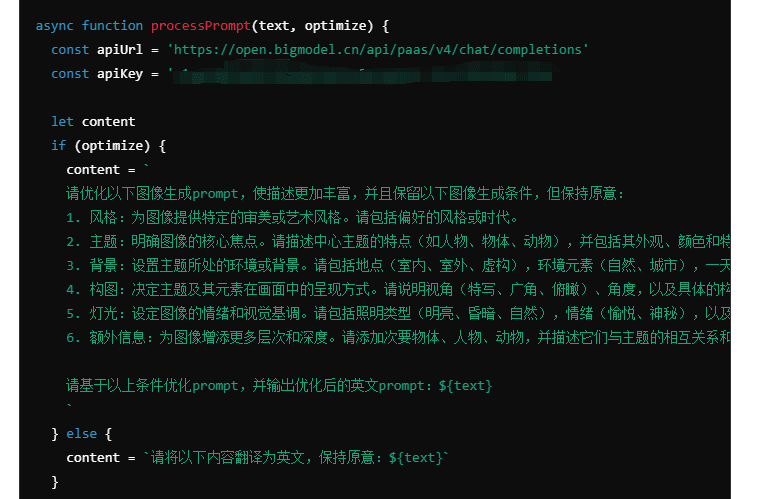
ユーザが入力したプロンプトの単語が単純すぎて、生成された画像の構図や要素の見栄えがあまりよくないかもしれないので、要件2のビッグモデルAPIから拝借して、ユーザが入力したプロンプトの単語を最適化するだけで、プロンプトの単語をパラメータとして最適化する機能をURLに継ぎ足すことができる。今回、会話にはChatGPTを使い、以下のようなコードを得た。もちろん、構図を最適化する方法については、私が別途指示する:

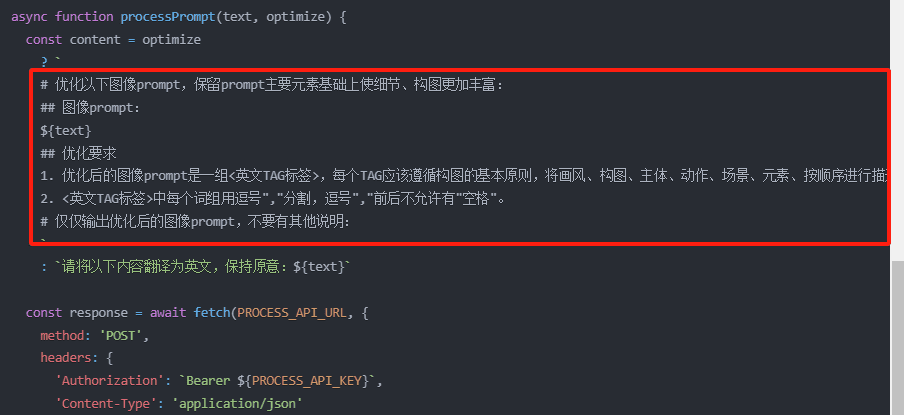
複雑すぎる指示は、生成される画像の形が崩れやすく、最適化されたキューワードの出力形式が安定しないため、要件3のキューワードについては、別タスクとして単独で最適化を複数回実施し、以下のような指示を得ている:

需要4
技術的な白として、非常にコマンドラインで動作するように慣れていない、とエラーメッセージを見ませんので、私はGUIインターフェイスを生成するために大きなモデルを求め、任意の例外のコード実行も直接インターフェイスを表示するために必要であり、使いやすさの毎日のデバッグを解決します。
この地味なインターフェイスを体験してください:https://img.kdjingpai.com/GUI/(公共サービスでは使わないでください、勘弁してください...)。
最終製品
ヘルプは、グラフィカルなインターフェイスを与えるだけでなく、コードの中に記述される。それは、ユーザー体験を向上させるためではなく、ミスを避けるために、ビッグモデルを考える文脈として自然に修正できるようにするためである。しかし、長すぎるコードは、やはりビッグ・モデルの解釈を誤らせる可能性があり、トレードオフが必要となる。
完全なコメントを追加し、ヘルプを使用することは、コードを書く一般人にとって良い習慣だ。
次に、クロードに複数ラウンドでコードを最適化するよう依頼したところ、以下のような完全なコードが得られた。 実際には、最適化の余地はまだたくさんある。例えば、プログラムの安全性を確保するためには変数を抽象化した方がよいこと、判定ラウンド数を減らすこと、リクエスト遅延ロジックのような問題に対処することなどが大きなモデルから語られているが、ここでは扱わない。コピー&ペーストして直接お使いください:
配備に関する完全なドキュメントは、https://github.com/pptt121212/freefluxapi で入手できます。
// Constants
const IMAGE_API_URL = 'https://api.siliconflow.cn/v1/image/generations';
const IMAGE_API_KEY = '';
const PROCESS_API_URL = 'https://open.bigmodel.cn/api/paas/v4/chat/completions';
const PROCESS_API_KEY = '';
const DEFAULT_SIZE = '512x512';
const SIZE_REGEX = /^\d+x\d+$/;
const NON_ASCII_REGEX = /[^\x00-\x7F]/;
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
});
async function handleRequest(request) {
try {
const url = new URL(request.url);
// Check if the request is for the GUI page
if (url.pathname === '/GUI/') {
return new Response(getGuiPage(), {
headers: { 'Content-Type': 'text/html' }
});
}
const prompt = url.searchParams.get('prompt');
// Check if the prompt is valid
if (!prompt) {
return new Response(getUsageInstructions(), {
headers: { 'Content-Type': 'text/html' }
});
}
const { size, optimization } = parseRequestParams(request);
const processedPrompt = await getProcessedPrompt(prompt, optimization);
const imageUrl = await getImageUrl(processedPrompt, size);
return await fetchAndReturnImage(imageUrl);
} catch (error) {
return new Response(error.message, { status: error.status || 500 });
}
}
function parseRequestParams(request) {
const url = new URL(request.url);
const size = url.searchParams.get('size') || DEFAULT_SIZE;
const optimization = url.searchParams.get('optimization') === '1';
if (!SIZE_REGEX.test(size)) {
throw new Error('Invalid size parameter. Use format: widthxheight');
}
return { size, optimization };
}
async function getProcessedPrompt(prompt, optimization) {
if (!NON_ASCII_REGEX.test(prompt) && !optimization) {
return prompt;
}
return processPrompt(prompt, optimization);
}
async function getImageUrl(prompt, size) {
const response = await fetch(IMAGE_API_URL, {
method: 'POST',
headers: {
'Accept': 'application/json',
'Authorization': `Bearer ${IMAGE_API_KEY}`,
'Content-Type': 'application/json'
},
body: JSON.stringify({
model: "black-forest-labs/FLUX.1-schnell",
prompt,
image_size: size
})
});
if (!response.ok) {
throw new Error(`API error: ${response.status}`);
}
const data = await response.json();
const imageUrl = data?.images?.[0]?.url;
if (!imageUrl) {
throw new Error('Unexpected API response format');
}
return imageUrl;
}
async function fetchAndReturnImage(imageUrl) {
const imageResponse = await fetch(imageUrl);
const imageBlob = await imageResponse.blob();
return new Response(imageBlob, {
headers: { 'Content-Type': imageResponse.headers.get('Content-Type') }
});
}
async function processPrompt(text, optimize) {
const content = optimize
? `
# 优化以下图像prompt,保留prompt主要元素基础上使细节、构图更加丰富:
## 图像prompt:
${text}
## 优化要求
1. 优化后的图像prompt是一组<英文TAG标签>,每个TAG应该遵循构图的基本原则,将画风、构图、主体、动作、场景、元素、按顺序进行描述。
2. <英文TAG标签>中每个词组用逗号","分割,逗号","前后不允许有"空格"。
# 仅仅输出优化后的图像prompt,不要有其他说明:
`
: `请将以下内容翻译为英文,保持原意:${text}`;
const response = await fetch(PROCESS_API_URL, {
method: 'POST',
headers: {
'Authorization': `Bearer ${PROCESS_API_KEY}`,
'Content-Type': 'application/json'
},
body: JSON.stringify({
model: "GLM-4-Flash",
messages: [{ role: "user", content }]
})
});
if (!response.ok) {
throw new Error(`Translation/Optimization API error: ${response.status}`);
}
const data = await response.json();
return data.choices?.[0]?.message?.content?.trim() || text;
}
// 函数:返回使用说明的HTML内容
function getUsageInstructions() {
return `
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用说明</title>
</head>
<body>
<h1>使用说明</h1>
<p>欢迎使用图像生成 API!请按照以下步骤生成您的图像:</p>
<h2>1. 请求格式</h2>
<p>访问 API 的 URL 格式如下:</p>
<pre>https://your-worker-url/?prompt={您的提示}&size={图像尺寸}&optimization={优化选项}</pre>
<h3>参数说明</h3>
<ul>
<li><strong>prompt</strong>: (必填) 您想要生成图像的描述文本,例如“一位女孩”。</li>
<li><strong>size</strong>: (可选) 图像的尺寸,格式为 <code>宽度x高度</code>,默认为 <code>512x512</code>。例如:<code>256x256</code> 或 <code>1024x768</code>。</li>
<li><strong>optimization</strong>: (可选) 是否进行优化,值为 <code>1</code> 表示进行优化,值为 <code>0</code> 或不提供该参数表示不进行优化。</li>
</ul>
<h2>2. 返回结果</h2>
<p>访问 API 后,您将获得生成的图像。若请求成功,您将看到生成的图像。如果请求失败,您会看到错误信息。</p>
<h2>3. 示例请求</h2>
<p>您可以通过以下示例请求生成图像:</p>
<pre>https://your-worker-url/?prompt=一位女孩&size=512x512&optimization=1</pre>
<p>此请求将生成一幅描述为“一位女孩”的图像,并将其大小设置为 512x512 像素,并进行优化。</p>
<h2>4. 注意事项</h2>
<ul>
<li>确保您的 <code>prompt</code> 参数包含有效的描述。</li>
<li><code>size</code> 参数应遵循 <code>宽度x高度</code> 格式。</li>
<li>如果使用优化功能,确保 <code>prompt</code> 中包含非 ASCII 字符。</li>
</ul>
<p>如有任何问题,请随时联系支持团队!</p>
</body>
</html>
`;
}
// 添加图形化用户界面功能
function getGuiPage() {
return `
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像生成 GUI</title>
</head>
<body>
<h1>图像生成</h1>
<form id="imageForm">
<label for="prompt">图像描述:</label><br>
<input type="text" id="prompt" required><br><br>
<label for="size">图像尺寸 (格式: 宽度x高度,默认: 512x512):</label><br>
<input type="text" id="size" value="512x512" required><br><br>
<label for="optimization">是否优化:</label><br>
<select id="optimization">
<option value="0">不优化</option>
<option value="1">优化</option>
</select>
<p>优化选项说明: 选择“优化”将使生成的图像具有更丰富的细节和构图。</p><br>
<button type="submit">生成图像</button>
</form>
<h2>生成结果:</h2>
<div id="result"></div>
<div id="status"></div>
<script>
document.getElementById('imageForm').addEventListener('submit', async (event) => {
event.preventDefault();
const prompt = document.getElementById('prompt').value;
const size = document.getElementById('size').value;
const optimization = document.getElementById('optimization').value;
// 更新状态信息
document.getElementById('status').innerText = '正在处理请求...';
try {
const response = await fetch(\`/\?prompt=\${encodeURIComponent(prompt)}&size=\${size}&optimization=\${optimization}\`);
if (response.ok) {
const blob = await response.blob();
const img = document.createElement('img');
img.src = URL.createObjectURL(blob);
img.style.maxWidth = '100%';
document.getElementById('result').innerHTML = '';
document.getElementById('result').appendChild(img);
document.getElementById('status').innerText = '图像生成成功!';
} else {
document.getElementById('result').innerText = '生成图像失败: ' + response.statusText;
document.getElementById('status').innerText = '请求失败,状态码: ' + response.status;
}
} catch (error) {
document.getElementById('result').innerText = '生成图像过程中出现错误: ' + error.message;
document.getElementById('status').innerText = '错误信息: ' + error.message;
}
});
</script>
</body>
</html>
`;
}
人は欲しいものを欲しがる傾向がある...。
最終的なgitのコードでは、特にKEYを個別に管理することや、複数のKEYのポーリング負荷を抽象化するなど、多くの詳細が最適化されている。
その後、ワードプレスの画像生成ウィジェットがコードに従って生成され、投稿ページの右側に表示されます。
ひとつ残念なのは、生成された画像と対応するURLのキャッシュを保持し、ユーザーが繰り返しURLを開いたりリフレッシュしたときに画像が再生成されないようにしたい。この機能のロジックは複雑なので、とりあえず諦めます。
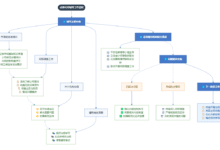
このポイントに、白人のコードの完全な欠如の理解は非常に単純なツールを記述するために考えられている、論理的な組み合わせの全体のコード生成プロセスは、見事な命令よりも重要であることを覚えておいてください、合理的な機能反復のロジックを整理するためにステップバイステップで、メインから第二に、小さいものから大きいものまで。
このAPIは、生成された画像のURLをプロンプトの単語に挿入するために使用される:Wenxinインテリジェントボディトラフィックのヒント:ウェブサイトへのトラフィックを駆動するためのテキスト、画像、参照URLを生成する
コードの書き方を知らない人たちが、とても完成度の高いプロジェクトを書けるとは思わないでほしい。とにかく私自身はそう思っていないし、白人の限界のようなこのドリルは9時間にも及んだ。