はじめに
Antd Stable Diffusion WebUIは、Stable Diffusion WebUIが提供するAPIを設定によって呼び出す純粋なフロントエンドプロジェクトです。このプロジェクトは、Gradioフレームワークのフロントエンドとバックエンドの拡張の問題を解決し、より柔軟なフロントエンドソリューションを提供することを目的としています。ユーザーは、生成された画像のパラメータを保存するプロジェクトを使用することができ、簡単にワークフローや履歴を修正する。プロジェクトのオープンソース、より多くの貢献を奨励する。


機能一覧
- Stable Diffusion WebUIが提供するAPIを呼び出す
- ユーザーが作成した画像のパラメータを保存
- 柔軟なフロントエンド設定を提供
- リモートサーバー起動に対応した安定したDiffusion WebUI
- npm経由でプロジェクトをインストールし、開始する
ヘルプの使用
設置プロセス
- Stable Diffusion WebUIプロジェクトの開始::
- この方法の詳細については、以下を参照のこと。 安定拡散WebUIプロジェクト.
- スタートアップ・パラメーター
--アピデフォルトでは、ポート7861でAPIサービスを提供する。 - リモートサーバーから起動したStable Diffusion WebUIを使用し、設定画面に正しいURLを入力することも可能です。
- Antd Stable Diffusion WebUIのインストール::
- クローン・プロジェクト・ウェアハウス
git clone https://github.com/jinchanz/antd-stable-diffusion-webui.git - プロジェクト・カタログにアクセスする:
cd antd-stable-diffusion-webui - 依存関係をインストールします:
npmインストール - プロジェクトの立ち上げ
npmスタート
- クローン・プロジェクト・ウェアハウス
使用プロセス
- APIの設定::
- ブラウザアクセス
http://127.0.0.1:3000. - アクセス可能な Stable Diffusion WebUI API アドレスを設定画面に入力します。
- ブラウザアクセス
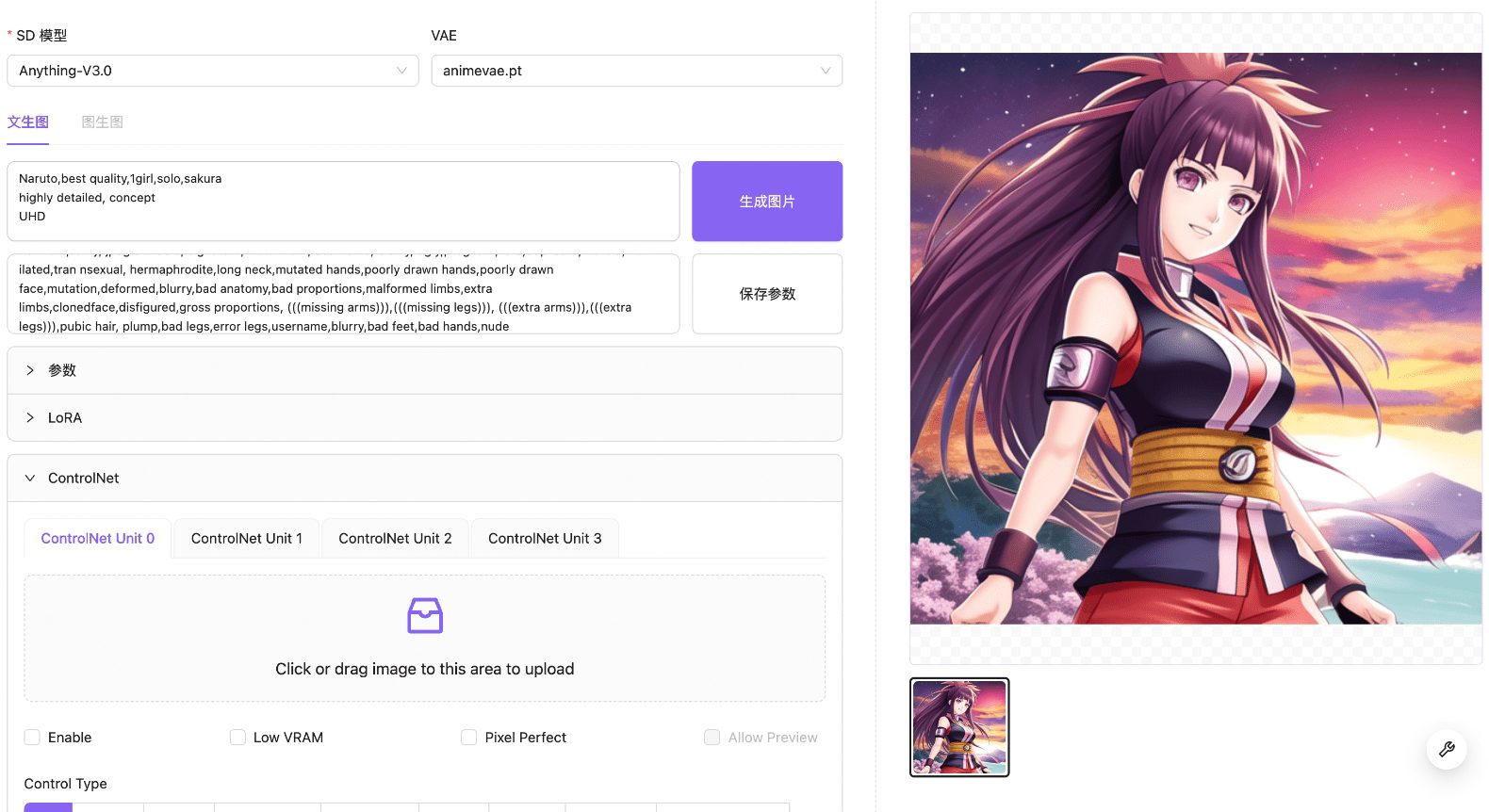
- 画像の生成::
- 画像生成パラメータはフロントエンドのインターフェイスから入力する。
- APIを呼び出して画像を生成し、パラメータを保存する。
- 履歴を見る::
- インターフェイスで、生成された画像とそのパラメータを表示および管理します。
詳細な手順
- Stable Diffusion WebUIを起動する::
- Stable Diffusion WebUI プロジェクトをダウンロードしてインストールします。
--アピ. - 起動すると、APIサービスはデフォルトでポート7861で実行される。
- Stable Diffusion WebUI プロジェクトをダウンロードしてインストールします。
- Antd Stable Diffusion WebUIの設定::
- Antd Stable Diffusion WebUIプロジェクトをクローンし、依存関係をインストールします。
- プロジェクトの開始後、ブラウザは
http://127.0.0.1:3000. - 設定画面にStable Diffusion WebUIのAPIアドレスを入力します。
- フロントエンドのインターフェイスを使って画像を生成する::
- テキスト説明、スタイルオプションなどの画像生成パラメータを入力します。
- APIを呼び出して画像を生成し、生成されたパラメータを保存して、その後の閲覧や管理に利用する。
- 生成された画像の管理::
- 生成された画像とそのパラメータをフロントエンドのインターフェイスで表示します。
- 固定ワークフローや履歴のバックトラックをサポートすることで、同じパラメーターを繰り返し使用して画像を生成することが容易になります。
以上の手順で、ユーザーはAntd Stable Diffusion WebUIを使って簡単に画像を生成・管理することができ、柔軟なフロントエンド設定と便利な操作体験を楽しむことができます。
使用方法
まず最初に、Stable Diffusion web UI プロジェクトを起動する必要があります。詳しくは https://github.com/AUTOMATIC1111/stable-diffusion-webui を参照してください。startupパラメータには--apiを指定し、APIサービスがデフォルトでポート7861で提供されるようにしてください。もちろん、リモートサーバーで起動したStable Diffusion Web UIを使用し、以下の設定画面に正しいURLを入力することもできます。
プロジェクトの開始
$ npm install
$ npmスタート
APIの設定
ブラウザの訪問 http://127.0.0.1:3000 アクセス可能な Stable Diffusion ウェブ UI API アドレスを正しく入力してください: