Complete Lovable Programming Cue Word Design Guidelines and Best Practices
utilization Lovable Conduct a prompt design, strategy and methodology checklist.
To help you get the most out of Lovable, we've compiled a list of tip design strategies and approaches. These strategies are partially derived from our team's experience and partially shared by community members.
What is cue design? Prompt design refers to the text-based natural language input used to interact with Lovable. Think of it as a message containing instructions that you give to Lovable.
Since Lovable relies on Large Language Models (LLMs), an effective hint design strategy can significantly improve its efficiency and accuracy. Also recommended reading Analyze bolt.new system hints words, generate front-end code hints tips are here! The

basics
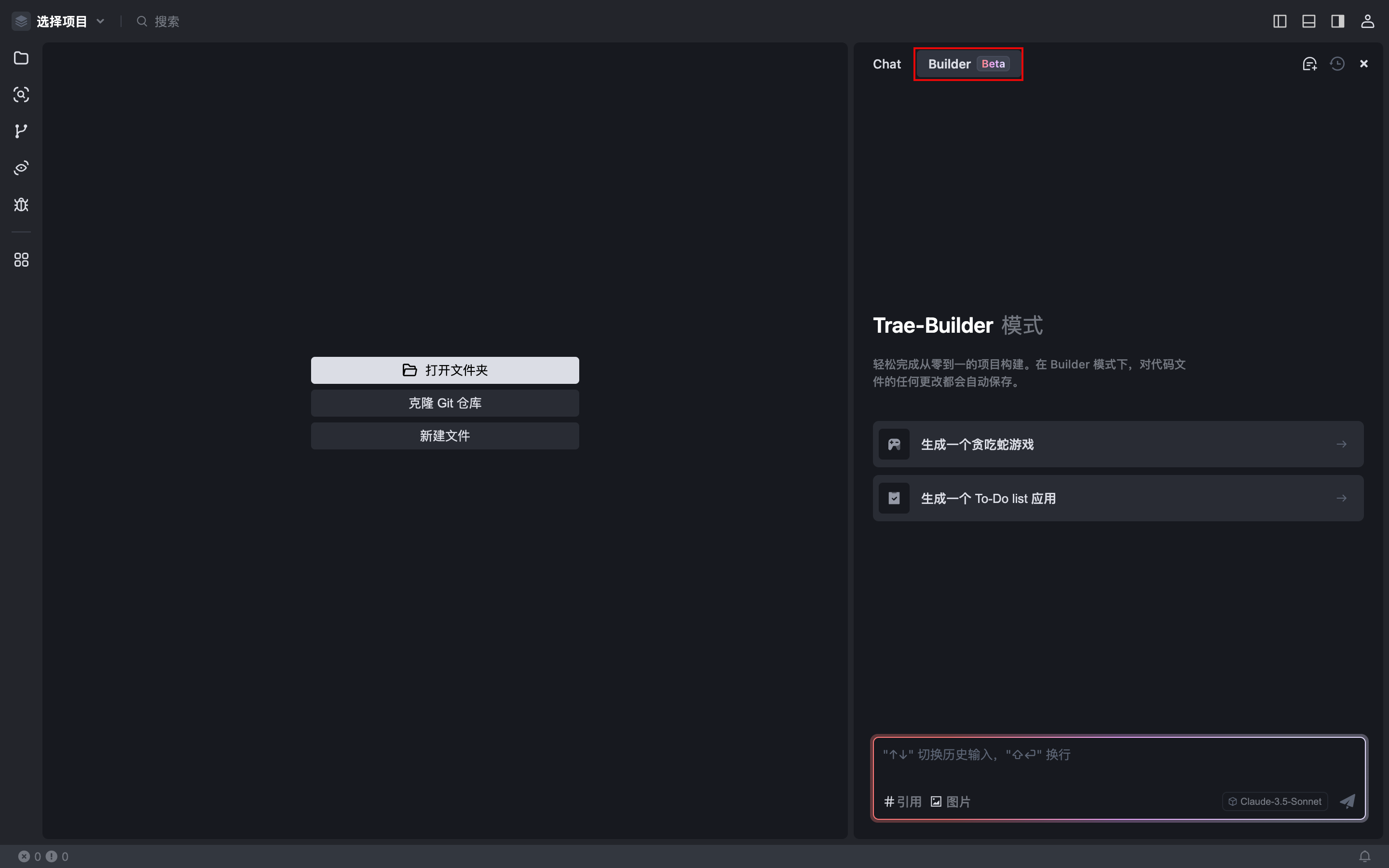
Prompts are the primary way to interact with Lovable applications:
- welcome screen: Start with pre-built prompts or create your own.
- Builder User Interface: Iterate quickly using a chat-based interface.
Prompts are at the heart of all interactions.
Cue Design Strategy
These strategies can often be used in combination, depending on your use case. Feel free to experiment with these strategies to find out what works best for you. While Lovable itself can accomplish many tasks with very basic and generic tips, using these strategies can help you get better results.
Scenario-based cue design
Providing contextual information helps Lovable understand the overall scope of your needs. Contextual information can be used to set up specific tasks before they are requested.
Setting Context
我们正在构建一个项目管理工具,帮助团队跟踪任务。
该工具应具有以下功能:
- 用户认证
- 项目创建
- 任务分配
- 报告功能
现在,第一个任务是创建项目创建的用户界面。
Another example:
我需要一个具有 Supabase 集成和安全认证流程的 CRM 应用程序。首先设置后端。
Another example:
我们正在开发一个专注于环保产品的电商平台。生成一个具有类别和价格筛选功能的产品列表页面。
Progressive cue design
Our experience has shown that it is more effective to make small incremental changes than to give a huge hint and expect the AI to handle it completely.
Don't do it.::
构建一个带有 Supabase、认证、Google Sheets 导出和数据增强功能的 CRM 应用程序。
Recommended.::
1. 设置一个连接 Supabase 的 CRM 后端。
2. 添加具有用户角色的安全认证流程。
3. 集成 Google Sheets 用于导出记录。
Another example:
1. 设置用户信息的数据库架构。
2. 开发一个用于检索用户数据的 API 端点。
Using Image Cues
We recently added support for users to upload an image with a prompt and ask Lovable to build a solution based on the image.
There are two main methods here. The first is the simple tip method.
Simple image upload tips
You can upload an image and add the following sample tip:
创建并实现一个尽可能类似于附图的用户界面。
这个截图显示了一个移动端的布局问题。调整边距和填充,使其在保持相同设计结构的同时具有响应性。
Or, you can help the AI better understand the content of the image and the specific information attached to it.
Image prompts with detailed instructions Excellent results can be obtained by adding specific instructions to an uploaded image. While a picture is worth a thousand words, it is especially important to add some text describing the desired functionality, as interactive information is not always obvious in static images.
我希望您创建一个尽可能类似于截图中的应用程序。
它本质上是一个看板克隆。
它应该具有以下功能:在每列中添加新卡片(任务),更改单列内这些卡片的顺序,甚至在列之间移动这些卡片。
可以使用 Pangea home dnd npm 包来实现拖放功能。
Feedback integration
Review the output of the AI and provide specific feedback for improvement.
登录表单看起来不错,但请为电子邮件字段添加验证,以确保其包含有效的电子邮件地址。
Avoiding ambiguity
Make sure your prompts are clear and free of ambiguity. Avoid vague terms and be as specific as possible in describing your needs.
Don't do it.::
让这个应用更好。
do sth. like this::
重构该应用以清理未使用的组件并提升性能,但不改变 UI 或功能。
Another example:
创建一个包含用户名、电子邮件和密码字段的用户注册表单。
Non-specific tips
Avoid non-specific and broad prompts
创建一个用户输入的表单
Adding constraints
Sometimes adding constraints can help the AI focus on what's important and avoid unnecessary complexity.
Adding constraints
创建一个简单的待办事项应用,最多同时显示 3 个任务。
包括添加、编辑和删除任务的功能。
优化此代码,但确保 UI 和核心功能保持不变。记录每项更改。
Advanced Cue Design Strategies
Emphasizing accessibility
Encourage the generation of code that conforms to accessibility standards and modern best practices. This ensures that the output is not only functional but also user-friendly and compliant with accessibility guidelines.
生成一个符合无障碍最佳实践的 React 登录表单组件,包括适当的 ARIA 标签和键盘导航支持。
Use of predefined components and libraries
Specify the use of certain UI libraries or components to maintain project consistency and efficiency. This directs AI to use specific tools to ensure the application has compatibility and a uniform design language.
使用 shadcn/ui 库创建一个响应式导航栏,并使用 Tailwind CSS 进行样式设计。
Realizing Chain Thinking (CoT) Tips
For complex tasks, AI is encouraged to approach the problem in steps before providing a solution. This approach helps break down complex tasks to generate more accurate and comprehensive solutions.
让我们一步步思考如何设置一个安全的身份验证系统:
1. 需要哪些必要组件?
2. 它们应该如何交互?
3. 提供实现代码。
Multi-language tips
Specify the target language for code comments and documentation when working in a multilingual environment. This ensures that the generated content is accessible to team members who speak different languages and improves collaboration.
生成一个计算斐波那契数列的 Python 脚本。用法语提供注释和文档。
Define project structure and document management
Clarify the project structure, including file names and paths, to ensure that the generated code is well organized and easy to maintain. This provides clear guidance on where new components should be stored in the project to maintain consistent file organization.
创建一个名为 'UserProfile' 的新 React 组件,并将其保存为 'components/user-profile.tsx'。确保它包括一个个人头像、用户名和简介部分。
Debugging and Problem Reporting
Debugging Instructions
Follow the steps below to perform systematic commissioning:
- task recognition: List and prioritize all tasks.
- internal audit: Validate your solution internally before submitting it.
- reporting: Confirmation of each completed task through clear, verifiable results.
- DOM Validation: Ensure that changes are rendered correctly in the DOM. Provide DOM tags or feedback for validation.
- clear-cut issue: Clarify any uncertainties before proceeding.
- Error handling and logging: Use robust error handling and detailed
console.log.. Never delete logs before going live. - Debugging Tool Management: Implement a global switch to disable debugging tools in the production environment.
- Breakpoint Implementation: Add breakpoints to isolate GPT-related errors.
- third-party package: Check for reusable libraries before writing new code.
- Utilization of existing systems: Build on existing functionality to ensure consistency.
- Code review: Performs detailed analysis, documents problems, and plans solutions before modifications are made.
debugging process
Systematize the debugging steps:
- Add failed test cases.
- Isolate problems and analyze dependencies.
- Record findings before applying fixes.
这是失败的控制台日志。分析测试用例,调查认证流程中的错误,并在理解依赖关系后提出解决方案。
Systematic feedback
When reporting an error or requesting a change:
- descriptivecurrent behaviorand issues.
- summarizeExpected behaviorThe
- Add specific constraints.
Webhook 集成偶尔失败。调查为什么 JWT 验证切换会导致此问题并提出解决方案。
Be specific when fixing problems
Problems happen, sometimes builds fail and the resulting application may be different than expected. Effective hints can help you get back on track. Again, specificity is crucial.
Avoid generic or very generalized prompts
什么都不行,修复它!
Instead, be more specific and detailed.
Make your tips more detailed and clear
现在屏幕变成空白了,之前我还能进行编辑。
能检查一下发生了什么吗?
Reporting Bugs Using the Developer Console
If you're more tech-savvy and have a problem, pasting the error logged in the browser console could be very helpful.
Normally, you would open the Developer Tools and navigate to the console. If any errors or notifications are visible, you can copy and paste them as tips.
Using developer tools and console logs
我的应用程序不再工作了,屏幕是空白的。
这是从开发者工具控制台复制粘贴的内容,你能修复这个问题吗?
发生错误:
TypeError: Q9() is undefined at https://example.lovable.app/assets/index-DWQbrtrQQj.js
: 435 : 39117 index-DWQbrtrQQj.js:435:35112
onerror https://example.lovable.app/assets/index-DWQbrtrQQj.js:435
Practical debugging example
An actual debugging process in Lovable might look like this:
Step 1::
查看来自控制台的错误日志。确定认证流程中的根本原因。
Step 2::
现在隔离失败的测试并分析哪些依赖关系出了问题。
Step 3::
在隔离环境中测试认证修复后,提出永久解决方案。
Lovable Prompts
To boost your productivity, we've added some cute tips dedicated to common scenarios.
Collaboration and Process Tips
For teamwork or debugging:
审查此 GitHub 项目的结构。评估流程、依赖关系,并提出有关可扩展性的改进建议。
error debugging
Minor mistake:
同样的错误仍然存在。暂时不要更改代码—需要彻底调查以找到确切的根本原因。深入分析日志、流程和依赖关系,并在完全理解问题后再提出解决方案。
Persistence Error:
错误仍未解决。停止操作,务必以 100% 的确定性找到确切的根本原因—不要猜测或假设。详细分析流程和依赖关系的每个方面,并确保在完全理解之前不要进行任何更改。
Major mistake:
这是解决此问题的最后尝试。停止所有更改,系统性地重新检查整个流程—身份验证、Supabase、Stripe、状态管理和重定向—从头开始梳理。找出问题所在及其原因,单独测试每个部分,在没有绝对确定性之前不要继续。
Clean up the console log:
仔细移除不必要的 console.log 语句,同时不影响功能或设计。检查每条日志以确保其非关键性,并记录需要替代处理的日志。方法性地进行操作,彻底测试以确认应用程序的完整性。
reconstruct
Cute tips for post-request refactoring:
重构此文件,同时确保不更改 UI 或功能—所有内容的行为和外观必须完全相同。仅专注于改善代码结构和可维护性。记录当前功能,确保已进行测试,并逐步操作以避免风险或回归。
devise
UI changes:
仅进行视觉更新—不要以任何方式影响功能或逻辑。完全了解当前 UI 如何与应用程序集成,确保逻辑、状态管理和 API 保持不变。彻底测试以确认应用程序行为与之前完全一致。
Mobile Optimization:
在不更改设计或功能的情况下优化应用程序的移动端体验。分析布局和响应性以确定针对小屏幕和触摸交互所需的调整。在编辑任何代码之前,制定详细计划,并在各种设备上进行彻底测试,以确保应用程序的行为与当前一致。
Modify existing features:
更改此功能但不要影响核心功能、其他功能或流程。分析其行为和依赖关系以理解风险,并在进行操作之前沟通任何疑虑。彻底测试以确认无回归或意外影响。
Sensitivity Updates:
此更新非常敏感,需要极高的精确性。在更改之前,彻底分析所有依赖关系和影响,并以系统性的方法测试以确保没有问题。避免捷径或假设—如果不确定,请暂停并寻求澄清。
Pre-implementation tips
before implementing major changes:
规划此功能的 API 流程。包括端点、参数,以及如何与数据库连接。
Experimenting with Chat Mode
Chat Mode is an experimental feature that allows you to switch how you interact with Lovable. The chat modes we've introduced include:
- Default mode: chat and edit your project.
- Chat only mode: chat only, no editing of your project.
We may introduce more chat modes in the future, or remove them to experiment with different ways of interacting with Lovable.
reach a verdict
When you combine incremental prompts, contextual commands, and newly introduced Lovable Prompts When combined, Lovable's hints are even more powerful. Try, iterate, and utilize these practices to streamline workflows, debug efficiently, and build reliable applications.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...