Townie: Val Town's AI assistant that automatically writes and runs JavaScript or TypeScript code
General Introduction
Townie is Val Town's AI assistant designed to help users quickly create and deploy applications. Townie enables users to write and run JavaScript or TypeScript code, create APIs, schedule tasks, send emails, and persist data in the browser.Townie provides an intelligent development environment that simplifies the process of writing and deploying code, enabling developers to realize ideas and projects more efficiently.
Townie is a code generation assistant from Val Town, built for developers. If you are interested in GitHub Copilot,cursor,windsurf,v0.dev maybe Bolt You've heard of these tools, so you'll love them! TownieBecause it combines the best of them, it also brings several innovative features that make it stand out.

Function List
- Creating and editing code: Townie helps users create and edit various types of code, including HTTP request processing, timed tasks, and more.
- Upload a picture: Users can upload images to help Townie better understand requests.
- Viewing requests and logs: Users can view requests and logs in Townie for easy debugging and monitoring.
- version management: Support for rolling back to past versions ensures code stability.
- Bug detection and fixing: Townie is able to detect and fix syntax errors and client-side errors.
- Instant Deployment: All code can be written in the browser and deployed immediately, without complex server configuration.
Using Help
Installation and use
Townie does not require any software to be installed, users can simply visit the Val Town website and register for an account to get started. Below are the detailed steps to get started:
- Register for an account: Visit Val Town and register a new account.
- Create a new project: After logging in, click on the "Create New Project" button and select the desired template or start with a blank project.
- Write code: Write JavaScript or TypeScript code in the editor. You can use built-in libraries and tools to facilitate rapid development.
- Using Townie: When writing code, you can always call Townie for help, such as creating APIs, timed tasks, and more.
- Deployment Code: When you are done, click the "Deploy" button and the code will run on the server immediately.
- Managing projectsYou can view and manage all the projects you have created, modify the code, or delete unwanted projects on the My Projects page.
Functional operation flow
Creating and editing code
- Write code in an editor, for example:
export default function handler(req, res) {
res.send('Hello, world!');
}
- Use Townie for code checking and optimization to ensure error-free code.
- Click on the "Deploy" button and the code will be available immediately, generating a unique URL to call.
Upload a picture
- In the Townie interface, click the "Upload Image" button and select the image file you want to upload.
- Once the upload is complete, Townie will provide help and advice based on the content of the image.
Viewing requests and logs
- In the Townie interface, click the "View Requests and Logs" button.
- Users can view all the request records and log messages for easy debugging and monitoring of code operation.
version management
- On the Project Management page, select the project that needs to be rolled back.
- Click the "Rollback to a past version" button and select the version you want to restore.
- Upon confirmation, the project will revert to the selected version, ensuring code stability.
Bug detection and fixing
- Townie automatically detects syntax errors and client-side errors when writing code.
- Townie will provide suggestions for fixes that the user can make.
- After confirming the changes, the code will be automatically updated and deployed.
Featured Functions
- Intelligent Assistant: Townie provides intelligent coding and deployment assistance to streamline the development process.
- Instant Deployment: All code can be written in the browser and deployed immediately, eliminating the need for complex server configuration and deployment processes.
- Rich templates and examples: Provide a variety of project templates and code samples to help users get started quickly.
With the above steps and features introduced, users can easily get started with Townie and utilize its powerful functions to realize various ideas and projects.
Townie Detailed Help
What's a Townie?
In a nutshell.Townie is Val Town's AI assistant.ValTown is focused on helping developers quickly create, deploy, and iterate on code snippets (called "vals" in Val Town). Not only does it generate code, it also supports instant deployment, so you can get your ideas "up and running" right away, eliminating the need to manually configure your environment.
You can use Townie to do the same thing as bolt:
- - Rapidly build backend services.
- - Creation of mini-sites.
- - Implementation of various experimental functional modules.
Moreover, the generated code can also be modified directly, and with thetabA.I. Completion, that's a good one. bolt + cursor = TownieI've used bolt before, and I'm sure you know that once you get an error, you're in a dead end. People who have used bolt may know that once an error occurs, it may enter a dead loop, and you may not be able to fix it just by prompts, and it may even get messier and messier, which is sometimes a pain in the ass, but if you have AI assisted modification, it's a lot more efficient.
in a word: Townie lets you turn your "bright ideas" into "running code" in just a few minutes.

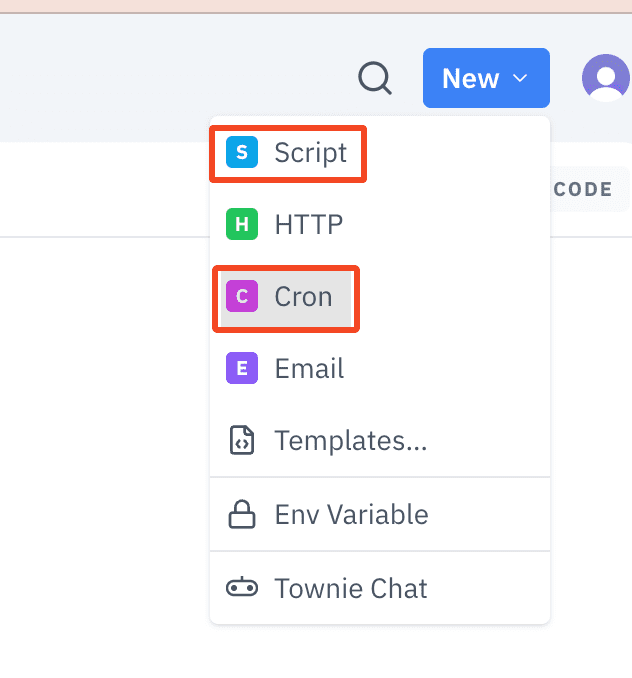
Townie supports the creation of a variety of ways, there are scripts, timed tasks, or a serverless are ok, very flexible, or you directly in chat mode to tell it what you want to do, then he will judge their own choices, after doing so, directly to you deployed, you say this is called what?
From Completion to Generation: A One-Step Experience
If you've used GitHub Copilot, you should know how well its code completion works. And Townie's patching feature isn't just fast, it's smart. It uses the Codeium The technology, to be precise, uses Codeium's API, but the model is using Claude3.5, not good (the old man told you another place to whore out Claude3.5), but optimized to more accurately understand what you're trying to do.

Even better, it understands more complex contexts, such as whether you're using React, a front-end framework, or Express, a back-end framework, and it'll advise you accordingly.
Also, this patching is on the browser, not your local IDE, which means you can easily edit the code from anywhere.
Generating entire functional modules: powerful support in Claude 3.5
If you think just patching code isn't enough, Townie's "full-stack generation capabilities" will surprise you. It uses the AnthropicClaude 3.5 Models that can generate complete functional modules based on simple descriptions.
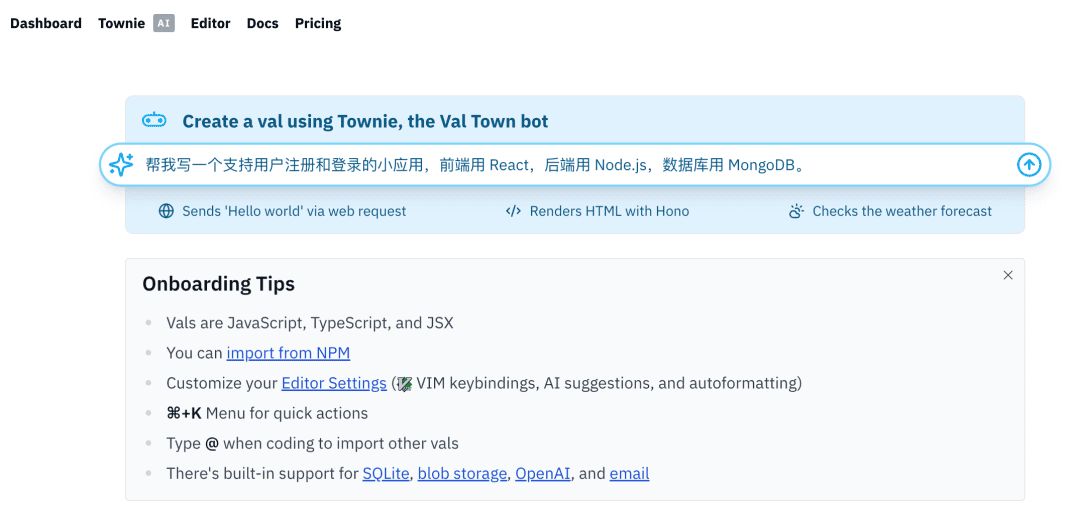
For example:
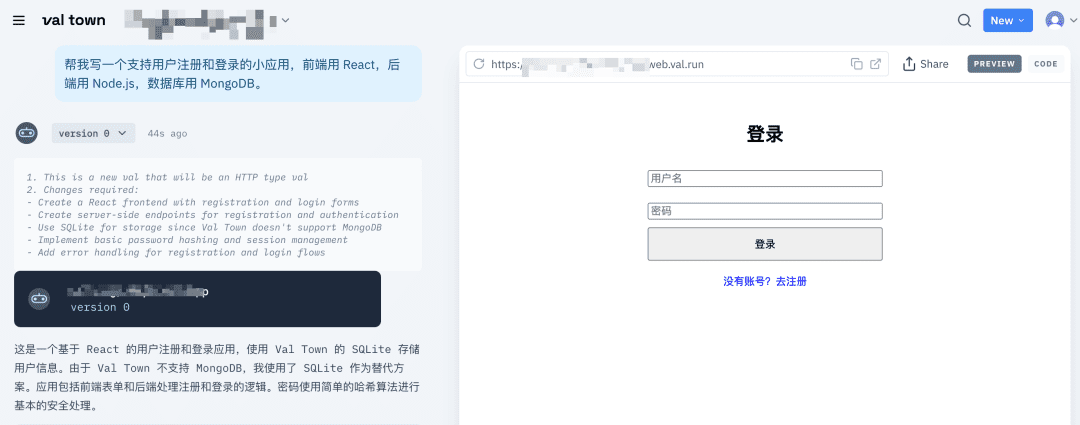
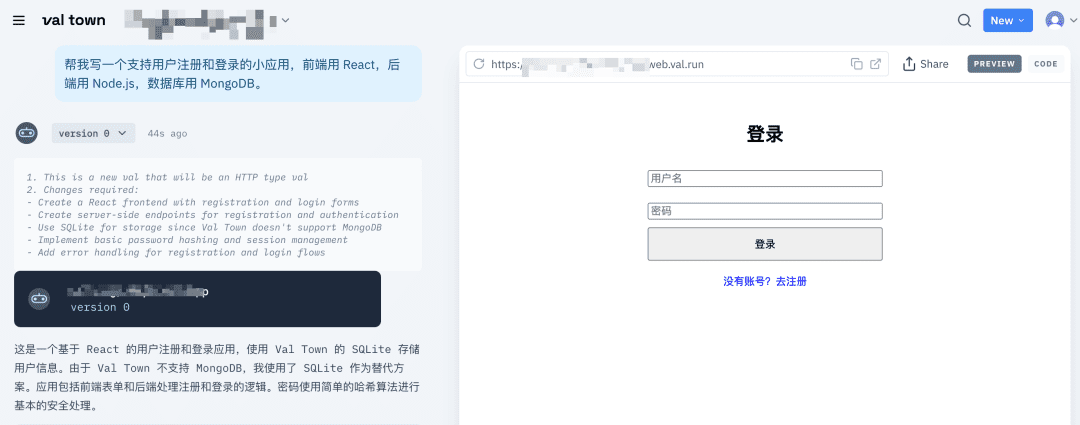
"Help me write a small application that supports user registration and login, with React on the front end, Node.js on the back end, and MongoDB for the database."

In a few seconds, you'll be able to see a full set of code:
- Includes design of front-end pages.
- Back-end routing, logic processing.
- Model definition of the database.
- Automated deployment, accessible from the extranet, is so damn hassle-free.
Not only that, Townie will help you deploy to Val Town's hosting platform and run it for testing directly. This one-stop development experience really saves time and effort.

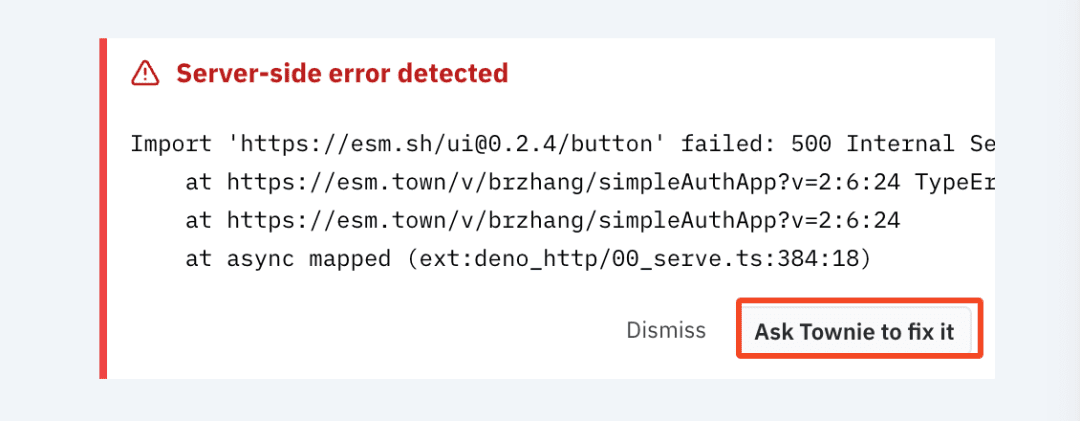
Automatically detect errors and turn into a debugging assistant
What is the most annoying thing about writing code? Especially those deeply hidden bugs, sometimes it's hard to debug them.

Townie's "autofix" feature is a lifesaver. When your code reports an error, it will proactively detect it and offer suggestions for fixing it.
For example:
TypeError: Cannot read properties of undefined (reading 'name')Townie will jump in and tell you:
"I realized that the mistake might be in
userObject undefined, would you like me to check and fix it for you?"
And then it will suggest:
if (user && user.name) {
console.log(user.name);
}
It gets to the heart of the problem almost every time and makes debugging a breeze.
Why Townie and what makes it special compared to other tools?
Before we start digging in, let's do a brief comparison between Townie and some of the popular tools on the market:
| artifact | specificities | Fits the crowd |
| Townie | Integrates with the Val Town platform to support instant deployment and rapid iteration, favoring smaller projects with full-stack development. | Developers who validate ideas quickly, full-stack enthusiasts |
| Bolt | More focus on the back-end service construction and complex business logic processing , suitable for teamwork and microservice development scenarios . | Enterprise level development, back-end developers |
| Windwurf | Favors building rapid prototypes, but requires high quality code generation and supports a wide range of frameworks and language choices. | Full-stack developer with a preference for high degrees of freedom |
| Cursor | Powerful IDE integration for code completion and refactoring in solo projects, saving a lot of time for manual changes. | Experienced developers who favor writing quality code |
As can be seen from the table.Townie's highlights are its minimalism and immediacy: No additional tools to install, code is generated and ready to run, perfect for quickly building MVPs (Minimum Viable Products) or validating your ideas.
The Townie Advantage
1. Write-as-you-go, deployment has never been easier
Compared to tools like Bolt and Windwurf, Townie's biggest draw is the speed of deployment. The generated code is deployed directly to Val Town's servers, so you don't need any additional deployment scripts and you don't have to think about running environment configuration.
2. Support for diverse frameworks, on-demand customization
By default, Townie uses React Build the front end with SQLite as the data store. But if you prefer another framework, just modify prompt, for example:
Please use Hono instead of React to build services.
Townie will intelligently adjust the code output to meet your needs.
3. Efficient Iteration and Real-Time Optimization
With Townie, you can "talk" directly to the generated code and ask for it:
This not only reduces the time spent on manual editing, but also helps developers to make quick trial and error and improvements.
- Optimize existing logic.
- Add a new function module.
- Fixes errors that occur.
Why would a developer choose Townie?
| functional dimension | Townie | Bolt | Windwurf |
| Deployment speed | Instant deployment with zero configuration | Fast, but requires additional configuration | Fast, but relies on local tools |
| Degree of customization | Support for prompt customized output | Flexible, multi-framework support | More flexible, but requires additional study |
| Learning costs | Very low, simple prompt to get started | Medium, need to understand the tool chain | High, requires more debugging and adaptation |
See how I play?
Using Townie is easy, just log in to the Val Town platform, open Townie in the editor and you're ready to go.
If you don't know where to start, try a few of these small projects:
1. a To-Do List application that keeps track of daily tasks.
2. A crawler script that crawls web page data.
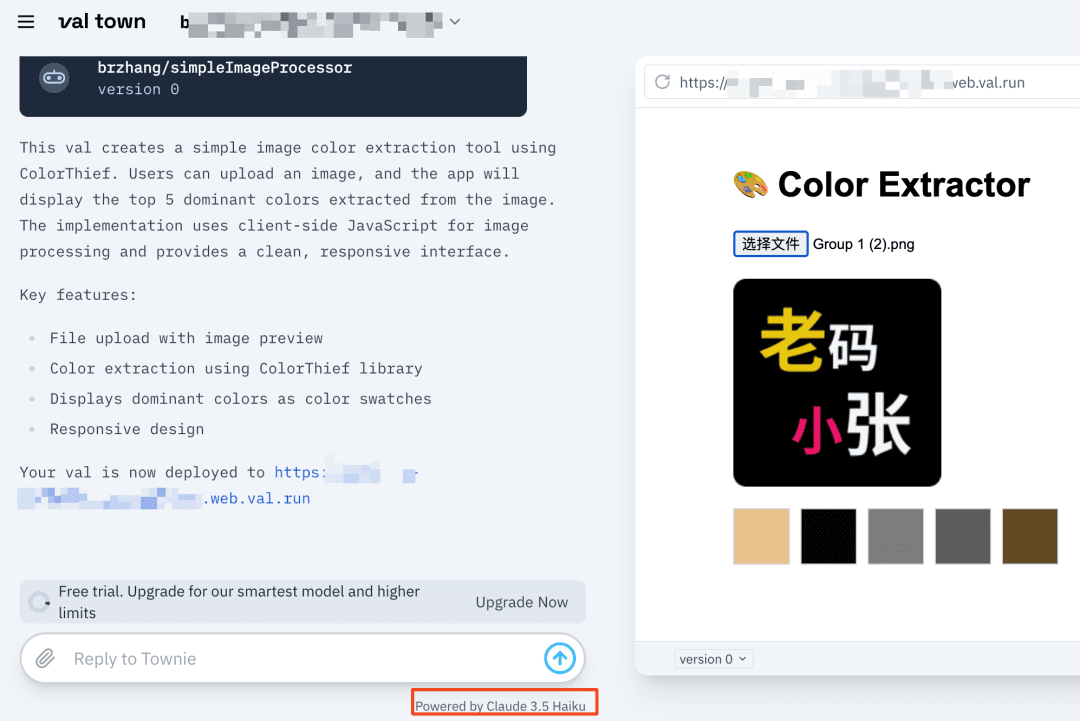
3. A simple image processing tool, such as extracting the dominant color of a picture.

© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related articles

No comments...