Steel Browser: Automated Web Browser API to Build Intelligences and Applications that Control Browser Operations
General Introduction
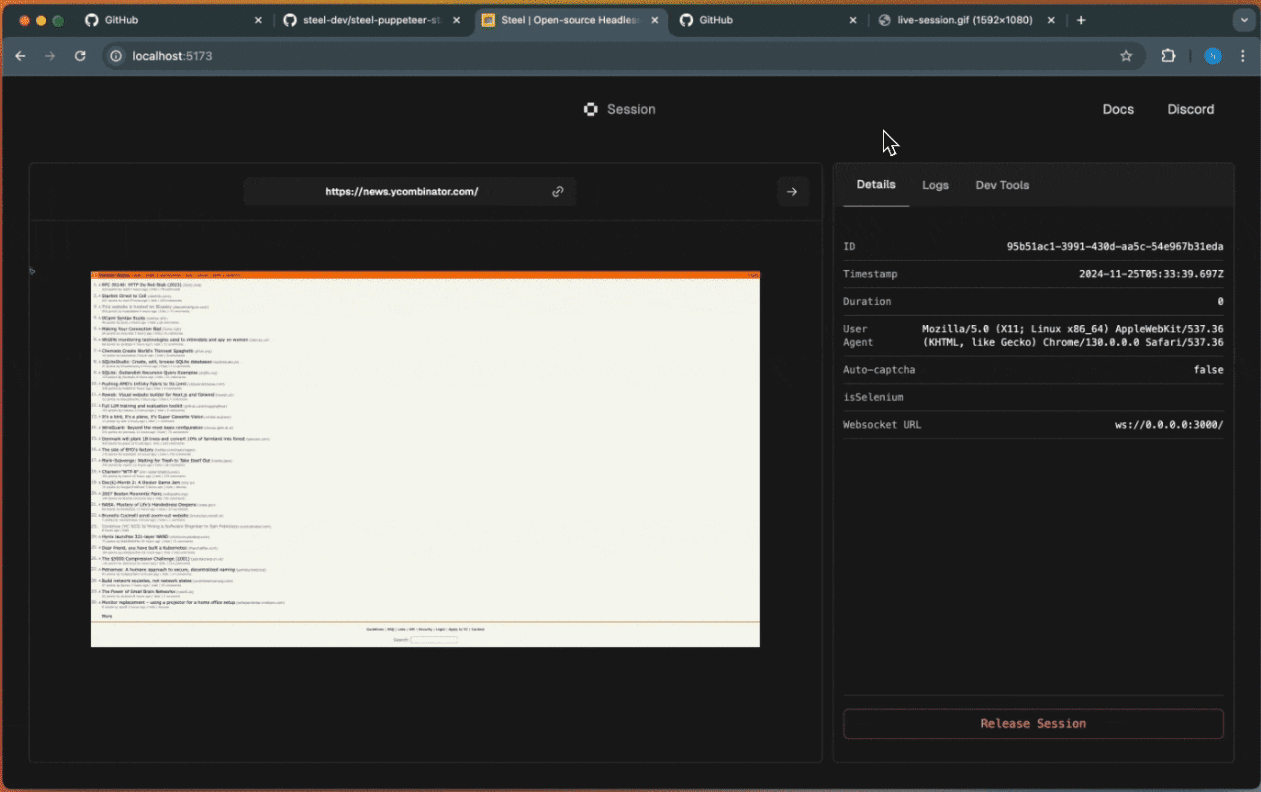
Steel Browser is an open source browser API designed for AI agents and applications. It provides a full browser instance that allows users to automate web operations without worrying about infrastructure.Steel Browser supports a variety of automation frameworks, such as Puppeteer, Playwright, and Selenium, and is capable of handling complex browsing tasks. Key features include session management, proxy support, extension loading, debugging tools, and anti-detection capabilities.Steel Browser is designed to simplify the development of AI applications by allowing developers to focus on the application itself rather than the underlying browser controls.

Function List
- Full Browser Control: Full control of Chrome instances is achieved through Puppeteer and CDP.
- Session Management: Maintains browser state, cookies, and local storage.
- Agent Support: Built-in proxy chain management for IP rotation.
- Extended Support: Load custom Chrome extensions for enhanced functionality.
- Debugging Tools: Built-in request logging and session recording capabilities.
- inverse detection function: Includes stealth plug-ins and fingerprint management.
- Resource management: Automatic cleanup and browser lifecycle management.
- Browser Tools: Provides APIs to quickly convert pages to Markdown, readable, screenshot or PDF.
Using Help
Installation process
- Create a Steel Cloud Account: Visit Steel.dev and register an account.
- local operation::
- Run it with GHCR:
docker run ghcr.io/steel-dev/steel-browser - One-click deployment with Railway: Visit Railway and select the Steel Browser template.
- One-click deployment with Render: visit Render and select the Steel Browser template.
- Run it with GHCR:
Guidelines for use
- Initializing a Browser Instance::
const puppeteer = require('puppeteer');
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
await page.goto('https://example.com');
- Session Management::
- Save the session:
await page.cookies(); - Load session:
await page.setCookie(...cookies);
- Save the session:
- Proxy Settings::
const browser = await puppeteer.launch({
args: ['--proxy-server=http://proxy-server:port']
});
- Load Extension::
const browser = await puppeteer.launch({
headless: false,
args: [
'--disable-extensions-except=/path/to/extension',
'--load-extension=/path/to/extension'
]
});
- Debugging Tools::
- Enable request logging:
page.on('request', request => console.log('Request:', request.url())); - Session Recording: Use the built-in recording feature to record browser sessions for debugging and playback.
- Enable request logging:
- inverse detection function::
- Use the Stealth plugin:
const StealthPlugin = require('puppeteer-extra-plugin-stealth'); - Fingerprint Management: Configure the browser fingerprint to avoid detection.
- Use the Stealth plugin:
Detailed Operation Procedure
- Launch your browser and visit the page::
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
- Performing page operations::
- Fill out the form:
await page.type('#input', 'value'); - Click the button:
await page.click('#button'); - Screenshot:
await page.screenshot({ path: 'screenshot.png' });
- Fill out the form:
- Handling dynamic content::
- Wait for the element to load:
await page.waitForSelector('#element'); - Execute JavaScript:
await page.evaluate(() => { /* JavaScript代码 */ });
- Wait for the element to load:
- Managing resources::
- Auto Cleanup: Configure an auto cleanup policy to ensure that the browser instance does not take up too many resources.
- Lifecycle Management: Automatically start and shut down browser instances using built-in lifecycle management features.
With the above detailed help, users can easily get started with Steel Browser and take full advantage of its powerful features for web automation.
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...