Plate: AI-driven rich text editor with support for rich plugin extensions
General Introduction
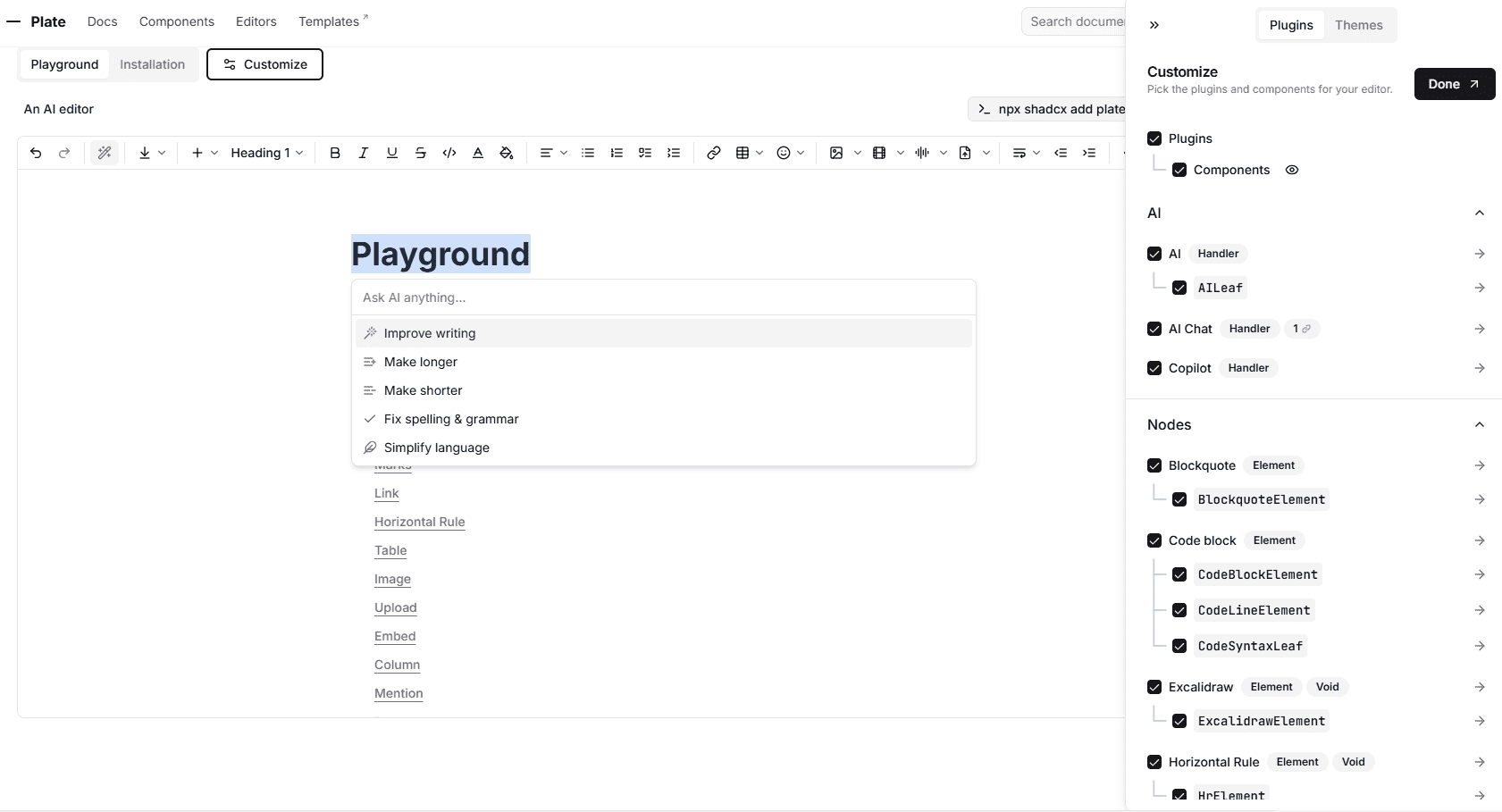
Plate is an AI-powered rich text editor based on the React Plate is built with Slate.js and TypeScript and is designed to provide a highly customizable and extensible editing experience. It utilizes Slate.js at its core, combined with a modern system of UI components and plug-ins that make it easy for developers to create powerful text editing solutions.Plate is designed to simplify complex text editing needs, supporting a wide range of formats and features such as Markdown, code highlighting, mathematical formulas, and more for a variety of scenarios, from blogging platforms to content management systems. management systems.
Short version:Novel: an open source writing editor that mimics Notion AI


Online experience: https://platejs.org/
Function List
- AI-driven text editing: Leveraging AI technology to provide intelligent text editing capabilities.
- Multi-format support: Supports Markdown, HTML, code highlighting, math formulas, and many other formats.
- plug-in system: A rich plug-in system that allows developers to extend functionality according to their needs.
- Height can be customized: A wide range of configuration options are available to meet the customization needs of different projects.
- Real-time collaboration: Supports real-time collaborative editing by multiple people to improve team productivity.
- cross-platform compatibility: Compatible with multiple browsers and devices to ensure a consistent editing experience.
Using Help
Installation process
- clone warehouse::
git clone https://github.com/udecode/plate.git
cd plate
- Installation of dependencies::
yarn install
- Starting the Development Server::
yarn dev
Guidelines for use
Basic use
- Introducing the Plate Component::
import { Plate } from '@udecode/plate';
- Configuration Editor::
const MyEditor = () => {
return (
<Plate
initialValue={initialValue}
plugins={plugins}
/>
);
};
- Custom Plug-ins: Plate provides a rich plug-in interface , developers can customize the plug-in according to the needs . For example, add a Markdown support plugin:
import { createMarkdownPlugin } from '@udecode/plate-markdown';
const plugins = [
createMarkdownPlugin(),
// 其他插件
];
Advanced Features
- AI-driven smart tips: Plate integrates AI technology to provide smart prompts and auto-completion during the editing process to improve editing efficiency.
import { createAiPlugin } from '@udecode/plate-ai';
const plugins = [
createAiPlugin(),
// 其他插件
];
- Real-time collaborationPlate supports real-time collaborative editing by multiple people, which is suitable for teamwork scenarios. By configuring WebSocket or other real-time communication tools, you can realize multiple people editing the same document at the same time.
import { createCollaborationPlugin } from '@udecode/plate-collaboration';
const plugins = [
createCollaborationPlugin(),
// 其他插件
];
- Customized Themes: Plate supports customizable themes, allowing developers to adjust the appearance and style of the editor according to project needs.
import { createThemePlugin } from '@udecode/plate-theme';
const plugins = [
createThemePlugin({
theme: {
// 自定义主题配置
},
}),
// 其他插件
];
With these steps, developers can quickly get started with Plate and build powerful rich text editors. Detailed documentation and sample code can be found in Plate Official DocumentationThe
© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...