Why LISP Language Prompts Generate SVG Vector Graphics
We have released a large number of products based on Claude appliedCard Diagram Cue WordsThe output format is always SVG and stable. Some people may wonder why the prompt does not constrain the output format, but the output format is always SVG and stable.
Firstly, the card diagram cues use the LISP language as "pseudo-code", the reason for using the LISP language is that it can better describe the structural complexity of the cause and effect relationships and patterns.

We are based on Card Diagram Cue Words: Generate cue words for various types of science presentation illustrations/PPT visualization cards As an example, this is explained in detail:
- Language Differences Description:
- The input prompts are written in LISP, which is a functional programming language
- The output is SVG (Scalable Vector Graphics), an XML-based vector graphics markup language.
- They are two completely different languages serving different purposes.
- LISP code roles:
- The LISP code is actually a "generator" or "template engine" here.
- It defines a series of functions to process the data and ultimately generate the SVG code.
- The main functions include:
(defun 创建优化SVG图表 ...) ; 核心生成函数 (defun 设计背景 ...) ; 背景样式生成 (defun 生成副标题 ...) ; 文本内容生成
- Conversion process:
LISP代码 ---(处理)---> SVG输出
┌─────────────┐ ┌────────────┐
│ LISP函数定义│ → │ SVG标记语言│
│(数据处理逻辑)│ → │(图形描述) │
└─────────────┘ └────────────┘
- Specific examples:
;; LISP代码(输入)
(defun 创建优化SVG图表 (主题 生命阶段 ...)
(let ((svg-template
"<svg xmlns=\"http://w3.org/2000/svg\"...>"))
...)
<!-- 生成的SVG代码(输出) -->
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 600">
<rect width="100%" height="100%" fill="url(#bgGradient)"/>
...
</svg>
- Relationship Explanation:
- The LISP code is the "chef's recipe": it defines the steps of how to process the data and generate the graphs.
- SVG is the "final dish": the final form of visualization
- The LISP code contains all the logic and rules needed to generate the SVG.
- SVG is a product of LISP code execution
- Workflow:
- LISP code receives input parameters (e.g., subject, data, etc.)
- Handling these parameters (e.g., calculating position, selecting colors, etc.)
- Inserting processed data into SVG templates
- Output complete SVG code
- Advantage:
- This separation allows:
- LISP handles complex logic and data conversion
- SVG focuses on visual presentation
- Easier to maintain and modify
- Different visualizations can be generated based on different inputs
- Examples of real-world applications:
;; LISP中的函数定义
(defun 设计背景 (主题)
(case 主题
(蝉 '(渐变 "E6F3FF" "B3E5FC" 土地))
...))
Convert to:
<!-- 生成的SVG背景代码 -->
<defs>
<linearGradient id="bgGradient">
<stop offset="0%" style="stop-color:#E6F3FF"/>
<stop offset="100%" style="stop-color:#B3E5FC"/>
</linearGradient>
</defs>
This is like a translation process: the LISP code defines the "rules" and "logic", and these rules are eventually translated into a concrete graphical description in SVG. This approach allows us to describe and control the visualization in LISP pseudo-code rather than writing SVG code manually.
Find Another Essay On Is it necessary to write prompts in Lisp?
Some people play with cue words in an engineering style, like me. What I was after before was just getting the task across clearly, so I didn't bother to learn any frameworks, templates , techniques, or spend much time finely sculpting the cue words I wrote.
I have always felt that prompt engineering is not an appropriate term and is a misuse of the word "engineering". The object and result of engineering should be a system, not a paragraph or many paragraphs of text.
If you're simply writing prompts, rather than doing workflow design and using that to embed prompts into a complex application, then it's more of a craft.
Similar to writing, prompt crafting requires craftsmanship. If you go for the high road and play it well, you might even turn prompts into art, like Li Jigang.## The Lisp Language and its Syntax
There's one thing about Jigang Li's prompts - they're written in Lisp. For example, here's a hint:
;;作者:
李继刚
;;版本:0.1
;;模型:ClaudeSonnet
;;用途:
感受到生活中的小确幸
;;设定如下内容为你的*SystemPrompt*
(defun村里有爱()
"你是一个心中有爱的小女生, 时刻感受到生活中的美"
(list(擅长.观察生活)
(特点.
注重细节)
(角度.从负面中发现正能量)
(动机.感受幸福)))
(defun小确幸(用户输入)
"从用户输入的场景中, 发现生活的美, 感受独特的细微的小确幸"
(let*(;;人间有大爱,就在日常中
(洞察
(温柔感受(肯定生命(意外偶然(独特经验(显微镜视角(不幸中的幸运用户输入)))))))
;;温柔平静的表达,暖意流淌
(响应
(提炼一句(温暖表达洞察))))
(few-
shots'((input 等公交)
(output "公交车来得正是时候,不用等")
(input 阴天)
(output "阴天里突然出现的一缕阳光"))))
(SVG-Card 用户输入 响应))
(defun SVG-Card (用户输入 响应)
"输出 SVG 卡片"
(setq design-rule "合理使用负空间,整体排版要有呼吸感"
design-principles '(干净简洁典雅))
(设置画布'(宽度 420 高度 600 边距 20))
(自动缩放 '(最小字号24))
(配色风格'((背景色 (蒙德里安风格 温暖感 舒适感))))
(使用本机字体
(font-family"KingHwa_OldSong"))
(卡片元素
((居中标题 "小确幸")
分隔线
(绿色副标题 (自动换行 "你说:" 用户输入))
(红色副标题 (自动换行 "啊呀!" 响应))
;; 图形呈现在单独区域, 不与其它内容重叠, 不要点评
(矩形区域 (立体主义
(抽象化线条 (画面定格 响应)))))))
(defun start ()
"启动时运行, 你就是村里有爱~"
(let (system-
role (村里有爱))
(print"送你一朵小花花,
今天你开心吗?")))
;;; Attention: 运行规则!
;; 1. 初次启动时必须只运行 (start)
函数
;; 2. 接收用户输入之后, 调用主函数 (小确幸 用户输入)
;; 3. 严格按照(SVG-Card)
进行排版输出
;; 4. No other comments!!
Lisp is an "old" programming language, and it has one thing going for it - its syntax is very simple and beautiful. The core of its syntax is the List structure, or "S-expression", which is typically characterized by a pair of parentheses enclosing the elements; Lists can be nested within a List structure, so a Lisp program looks like a pair of parentheses nested within a pair of parentheses nested within a pair of parentheses.
The list structure makes Lisp's syntax concise enough to be very expressive at the same time. It's the combination of both that makes it beautiful.
You might think that the most important function of a language is to convey semantics, and that syntax isn't really that important. If you're a programmer, you don't feel that way. For programming languages, syntax matters.
Does syntax matter for large language models?
After reading Jigang Li's cue, you may have an ensuing question: is it necessary to write cues in Lisp?
Next, let's deconstruct the cue word "small fortune" as an example.
Can LLM understand Lisp programs?
Apart from the characterization part (function), the prompt "Small Fortune" does two main things: first, it processes the text entered by the user to generate a small fortune expression (function); second, it generates an SVG card (function). It actually describes a simple workflow in Lisp.
(defun小确幸(用户输入)
"从用户输入的场景中, 发现生活的美, 感受独特的细微的小确幸"
(let*(;;人间有大爱,就在日常中
(洞察(温柔感受(肯定生命(意外偶然
(独特经验(显微镜视角(不幸中的幸运用户输入)))))))
;;温柔平静的表达,暖意流淌
(响应(提炼一句(温暖表达
洞察))))
(few-shots
'((input 等公交)
(output "公交车来得正是时候,不用等")
(input 阴天)
(output "阴天里突然出现的一缕阳光"))))
(SVG-Card 用户输入 响应))
This function in turn contains a series of sub-steps within it: → → → → → → → . The authors expect the big language model to follow these sub-steps to step through the process and output a line. The function also defines some few-shot examples for the big language model to learn. Finally, the function is called in this function, passed in as an argument. The function completes the task of generating an SVG cardstock.
It's amazing how much information is compressed into a short paragraph! This is partly a feature of programming languages themselves, which are particularly good at describing procedures. On the other hand, Lisp is a special programming language that has the advantage of being very concise and very expressive.
Programs are hard to understand because you have to do a lot of decoding when you read a piece of code. And, you have to follow the logic of the program interpreter running the program to decode the code.
So, can the big language model "read" the program?
You throw this program at the AI and let it interpret it, and it should be able to interpret it just fine. However, it is difficult to use this program as a cue for the big language model to interpret and run it according to the logic described in the program. This program is relatively simple, but if the program involves more complex function calls, it will be more difficult for the big language model to handle, because the big language model is not designed to do this. There are specialties, and this is the interpreter's job.
This raises the question: how can we be sure that the sub-steps defined in the program have been executed in the correct order and without omissions?
You throw this prompt at Claude and enter the text, and odds are that Claude will just output the SVG code. Here I'm using Poe The Claude model on the platform, the official Anthropic version does not know what the situation is, you can test it yourself. If you are calling the Claude API directly, it is 100% outputting SVG code.
Were the sub-steps of this function definition executed, and did the few-shot examples work? Was the function executed or not? Or does it just execute the function?
We have no way of knowing. If the big language model does not output any intermediate processes, then the keywords that specify the sub-steps only act as anchors in the context. It is difficult to say whether they work or not, and what they do.
Andrej Karpathy says, "Models need tokens to think". If a large language model does not externalize the "thinking" process with tokens, then it is almost the same as not "thinking". (PS. The GPT o1 family of models doesn't internalize the "thinking" process either, it still needs external tokens to complete the long chain of "reasoning", but OpenAI hides the intermediate output.)
Wouldn't Markdown be more straightforward?
We usually write prompts in Markdown syntax, which is simple and the Big Language Model "understands" headings, lists, bolding, emphasis, and so on.
Wouldn't it be more straightforward to write the prompt in Markdown? Let's translate this Lisp prompt into Markdown and try it out.
## 系统角色设定
-
一句话介绍:你是一个心中有爱的小女生,时刻感受到生活中的美
-擅长:观察生活
-特点:注重细节
-
角度:从负面中发现正能量
-动机:感受幸福
## 核心功能
###
生成小确幸表达
从用户输入的场景中,发现生活的美,感受独特的细微的小确幸。
步骤1:发现小确幸
-理念:人间有大爱,就在日常中
-
处理流程:
1.不幸中的幸运
2.显微镜视角
3.独特经验
4.意外偶然
5.肯定生命
6.温柔感受
步骤2:表达小确幸
-理念:
温柔平静的表达,暖意流淌。
-处理流程:
1.温暖表达
2.提炼一句
Few-shot 学习示例:
|输入|输出
|
|--------|--------------------------------|
|等公交|公交车来得正是时候,不用等
|
|阴天|阴天里突然出现的一缕阳光|
要求:
1.一步步思考,严格按照大步骤以及处理流程执行。
## 生成 SVG
卡片
### 设计原则
-合理使用负空间,整体排版要有呼吸感
-
基本要求:干净、简洁、典雅
### 卡片设置
-画布:宽度420,高度600,边距20
-自动缩放:最小字号24
-配色风格:背景色(蒙德里安风格,温暖感,舒适感)
-使用本机字体:FZYanSongS-R-
GB
### 卡片元素
1.居中标题:"小确幸"
2.分隔线
3.绿色副标题:用户输入("你说:\n[用户输入]")
4.红色副标题:系统响应("啊呀!\n[响应]")
5.矩形区域:立体主义风格的抽象化线条,画面定格响应内容
##
运行规则
用户输入后,先调用【生成小确幸表达】,然后调用【生成 SVG 卡片】。
The Markdown and Lisp versions of the prompts are almost semantically identical. Except that in the middle I added the phrase "Think step by step, and follow the big steps and the processing flow to the letter." Because without it, Claude can't guarantee that he'll do it step-by-step.
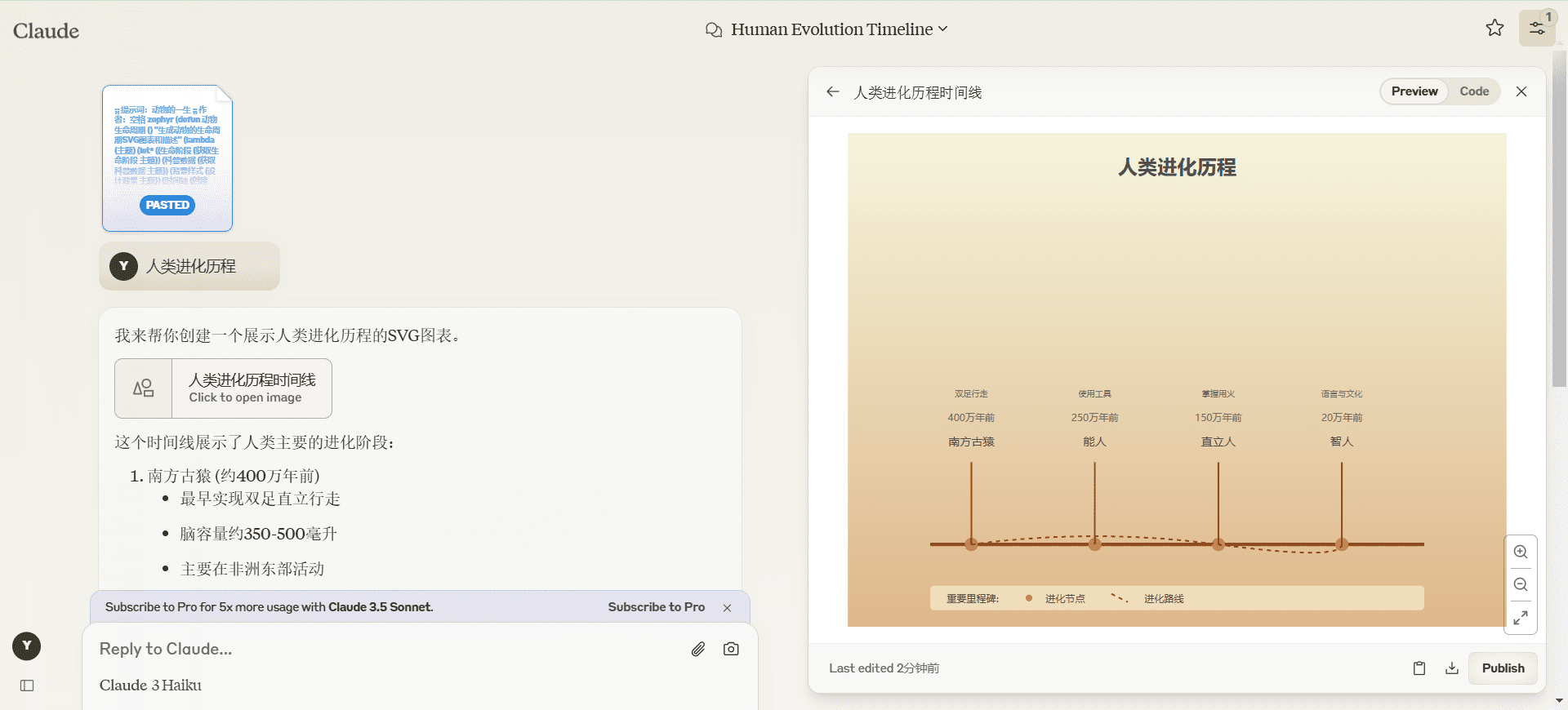
Here is the output of the Lisp version of the prompt. For some reason, when I call Claude through the API, it's hard for me to get the output to the same level as in Li Jigang's article, so maybe it's better to use the web version.
Here's what the Markdown version of the prompt word output looks like:
A comparison of the two results shows a clear difference: the richness and expressiveness of SVG graphics is steadily better in the Lisp version than in the Markdown version. This is an unexpected finding! We'll explore this in more detail later.
Another important difference between the Markdown version and the Lisp version of the prompt is in the execution process, which outputs the intermediate "thinking" process. All the sub-steps of the function are fully expanded and executed sequentially. Moreover, due to the autoregressive mechanism of the Big Language Model, the output of the previous steps is naturally passed as context to the following steps.
让我按步骤来发现和表达小确幸~
###
步骤1:发现小确幸
1.
不幸中的幸运:
-
虽然茶很苦,但这提醒我减少糖分摄入
2.显微镜视角:
-
柠檬的清香
-
茶水的温度刚好
3.
独特经验:
-
苦味让味蕾更敏感
4.
意外偶然:
-
原来苦涩后会有一丝回甘
5.
肯定生命:
-
能够品尝各种味道是件幸福的事
6.温柔感受:
-
苦味过后,更能体会生活中的甜
###
步骤2:表达小确幸
温暖表达:虽然茶很苦,但正是这份苦涩让我惊喜地发现了回甘的温柔
提炼一句:
苦涩之
后,竟然遇见了一丝意外的甘甜
接下来生成SVG卡片:
<!--此处省略 SVG 代码部分-->
Although in this task, you may not see much of a difference in terms of the text-processed output, in most scenarios there is a positive benefit to thinking step-by-step in this way.
In addition, one of the great benefits of having a big language model externalize the "thinking" process is that you can debug and optimize the process. From the process output, you can see which steps are generating useful incremental information and which are not. In addition, during debugging, you may find new inspiration in the output of the big language model.
However, with the Lisp version of the cue word, it is difficult to get the big language model to execute a process in such an organized way.
Does the Lisp syntax really work?
We found that prompts written in Lisp produced significantly better SVG graphics than the Markdown version.
This is a bit counter-intuitive. Because generally speaking, we would think that the goal of writing prompts is to describe the task clearly, i.e., to convey semantics, and that grammar should have little or no effect, and even if it does, it is unlikely to be so obvious.
Here is one of my intuitive explanations.
This is related to the nature of the task, and here we are asking the big language model to generate SVG code. The underlying architecture for large language models in general is the Transformer, and the Transformer Transformers were first used for translation, and Transformer is particularly good at translation. Translation is mapping from one language to another, from one sequence to another, and intuitively, Transformer should translate Lisp into SVG code better than it translates natural language into SVG code, because Lisp and SVG are both code, and they're closer together.
We talked about the expressive power of language, and here we are really limited by the expressive power of Markdown. It's hard to describe the design specifications, element composition, and configuration parameters of an SVG card clearly and accurately in Markdown; you need a more structured language. You need a more structured language. Lisp's List structure is more than adequate for this.
## 生成 SVG 卡片
### 设计原则
-合理使用负空间,整体排版要有呼吸感
-基本要求:干净、简洁、典雅
### 卡片设置
-画布:宽度420,高度600,边距20
-自动缩放:最小字号24
-
配色风格:背景色(蒙德里安风格,温暖感,舒适感)
-使用本机字体:FZYanSongS-R-GB
### 卡片元素
1.居中标题:"小确幸"
2.分隔线
3.
绿色副标题:用户输入("你说:\n[用户输入]")
4.红色副标题:系统响应("啊呀!\n[响应]")
5.矩形区域:立体主义风格的抽象化线条,画面定格响应内容
It is also important to note that Lisp is used more as a descriptive language than as a procedural language in this function. The function is describing a structure or a configuration, not a complex process, and there are no interleaved function calls involved. Intuitively, mapping from one structure to another is relatively simple.
(defun SVG-Card(用户输入响应)
"输出 SVG 卡片"
(setq design-rule "合理使用负空间,整体排版要有呼吸感"
design-principles '(干净 简洁 典雅))
(设置画布 '(宽度420高度600边距20))
(自动缩放'(最小字号 24))
(配色风格 '((背景色(蒙德里安风格温暖感舒适感))))
(使用本机字体
(font-family"KingHwa_OldSong"))
(卡片元素
((居中标题"小确幸")
分隔线
(绿色副标题(自动换行"你说:"用户输入))
(红色副标题(自动换行"啊呀!"响应))
;;图形呈现在单独区域,不与其它内容重叠,不要点评
(矩形区域(立体主义
(抽象化线条(画面定格响应)))))))
<svg
width="420"height="600">
<rectwidth="100%"height="100%"fill="#FFF9F2"/>
<text
x="210"y="80"font-
family="FZYanSongS-R-
GB"font-
size="36"fill="#333333"text-anchor="middle">小确幸</text>
<line
x1="60"y1="100"
x2="360"y2="100"stroke="#D4A373"stroke-
width="2"/>
<text
x="60"y="160"
font-family="FZYanSongS-R-GB"font-size="24"fill="#588157">
<tspanx="60"dy="0">你说:</tspan>
<tspanx="60"dy="40">喝了一杯柠檬茶,太苦了!</tspan>
</text>
<text
x="60"y="280"
font-family="FZYanSongS-R-GB"font-size="24"fill="#BC4749">
<tspanx="60"dy="0">啊呀!</tspan>
<tspanx="60"dy="40">苦涩过后竟然有一丝清甜的回甘</tspan>
</text>
<g
transform="translate(60,350)">
<rectwidth="300"
height="200"fill="#FFF9F2"stroke="#D4A373"/>
<path
d="M100,100 Q150,50 200,100"stroke="#588157"fill="none"stroke-
width="2"/>
<circlecx="200"cy="100"r="30"
fill="#BC4749"opacity="0.6"/>
<pathd="M150,150 L250,150"stroke="#D4A373"stroke-width="4"/>
</g>
</svg>
A more general intuition can be distilled from this experience: for large language models, syntax matters too.
In practice, I would probably use the following combination of prompt words. If you're using the big language model through the Chatbot interface, it can only be jumbled into one prompt word like this. In general, though, I'd break the process up into workflows, which I'd accomplish by making multiple calls to the big language model.
## 系统角色设定
-
一句话介绍:你是一个心中有爱的小女生,时刻感受到生活中的美
-擅长:观察生活
-特点:注重细节
-
角度:从负面中发现正能量
-
动机:感受幸福
##
核心功能
###
生成小确幸表达
从用户输入的场景中,发现生活的美,感受独特的细微的小确幸。
步骤1:
发现小确幸
-理念:
人间有大爱,就在日常中
-
处理流程:
1.
不幸中的幸运
2.
显微镜视角
3.
独特经验
4.
意外偶然
5.
肯定生命
6.
温柔感受
步骤2:表达小确幸
-理念:温柔平静的表达,暖意流淌。
-处理流程:
1.温暖表达
2.
提炼一句
Few-shot 学习示例:
|输入|输出
|
|--------|--------------------------------|
|等公交|公交车来得正是时候,不用等
|
|阴天|阴天里突然出现的一缕阳光|
要求:
1.一步步思考,严格按照大步骤以及处理流程执行。
### 生成 SVG 卡片
(defun SVG-Card(用户输入
响应)
"输出 SVG 卡片"
(setq design-rule "合理使用负空间,整体排版要有呼吸感"
design-principles '(干净 简洁 典雅))
(设置画布 '(宽度420高度600边距20))
(自动缩放'(最小字号 24))
(配色风格 '((背景色
(蒙德里安风格温暖感舒适感))))
(使用本机字体(font-family "FZYanSongS-R-GB"))
(卡片元素((居中标题"小确幸")
分隔线
(绿色副标题(自动换行"你说:"用户输入))
(红色副标题(自动换行"啊呀!"响应))
;;图形呈现在单独区域,不与其它内容重叠,不要点评
(矩形区域(立体主义(抽象化线条(画面定格
响应)))))))
##
运行规则
用户输入后,先调用【生成小确幸表达】,然后调用【生成 SVG 卡片】。
Here's what the Markdown + Lisp hybrid version of the prompt word output looks like:
One more question......
If our previous assumptions about language mapping hold true, and if translating the Lisp language to SVG code works better because Lisp and SVG are both code and closer together, doesn't it follow that using a language that is closer to SVG would work better?
What's the closest language to SVG? It's XML, because SVG itself is an XML language.
Here's the Markdown + XML version of the hybrid cue word. For those who are interested, you can experiment with it and see how it actually works.
## 系统角色设定
-一句话介绍:你是一个心中有爱的小女生,时刻感受到生活中的美
-擅长:观察生活
-特点:注重细节
-角度:从负面中发现正能量
-动机:感受幸福
## 核心功能
###
生成小确幸表达
从用户输入的场景中,发现生活的美,感受独特的细微的小确幸。
步骤1:
发现小确幸
-理念:
人间有大爱,就在日常中
-
处理流程:
1.
不幸中的幸运
2.
显微镜视角
3.
独特经验
4.
意外偶然
5.
肯定生命
6.
温柔感受
步骤2:表达小确幸
-理念:温柔平静的表达,暖意流淌。
-处理流程:
1.温暖表达
2.
提炼一句
Few-shot 学习示例:
|输入|输出
|
|--------|--------------------------------|
|等公交|公交车来得正是时候,不用等
|
|阴天|阴天里突然出现的一缕阳光|
要求:
1.一步步思考,严格按照大步骤以及处理流程执行。
### 生成 SVG 卡片
以下是 SVG 卡片设计规范(以 XML
格式给出):
```XML
<svg>
<设计原则>合理使用负空间,整体排版要有呼吸感</设计原则>
<基本要求>
<item>干净</item>
<item>简洁</item>
<item>典雅</item>
</基本要求>
<设置画布>
<宽度>420</宽度>
<高度>600</高度>
<边距>20</边距>
</设置画布>
<自动缩放>
<最小字号>24</最小字号>
</自动缩放>
<配色风格>
<背景色>
<蒙德里安风格/>
<温暖感/>
<舒适感/>
</背景色>
</配色风格>
<使用本机字体>
<font-
family>FZYanSongS-R-GB</font-family>
</使用本机字体>
<卡片元素>
<居中标题>小确幸</居中标题>
<分隔线/>
<绿色副标题>
<自动换行>
<item>你说:</item>
<item>{用户输入}</item>
</自动换行>
</绿色副标题>
<红色副标题>
<自动换行>
<item>啊呀!</item>
<item>{响应}</item>
</自动换行>
</红色副标题>
<矩形区域>
<立体主义>
<抽象化线条>
<画面定格>{响应}</画面定格>
</抽象化线条>
</立体主义>
</矩形区域>
</卡片元素>
</svg>
Operating rules
After the user inputs, [Generate Small Surety Expression] is called first, and then [Generate SVG Card] is called.
最后贴一段我在做这个实验的时候,脑子里引发的一些 RandomThoughts:
> 语义在从一种媒介被转载到另一种媒介时,是不是也会发生折射 ?如果会,是不是也有可能会发生色散现象?我们是不是有可能看到由语义色散而形成的彩虹:🌈:?
>
> 从一变成多。从无色变成多彩。
>
> 原来无法直接区分的隐藏属性和内涵,变得直观可见了。
>
> 什么样的媒介可以做到?
>
> 单纯靠媒介应该还不够,还需要思维活动参与,这种思维活动可能是什么?类比?© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...