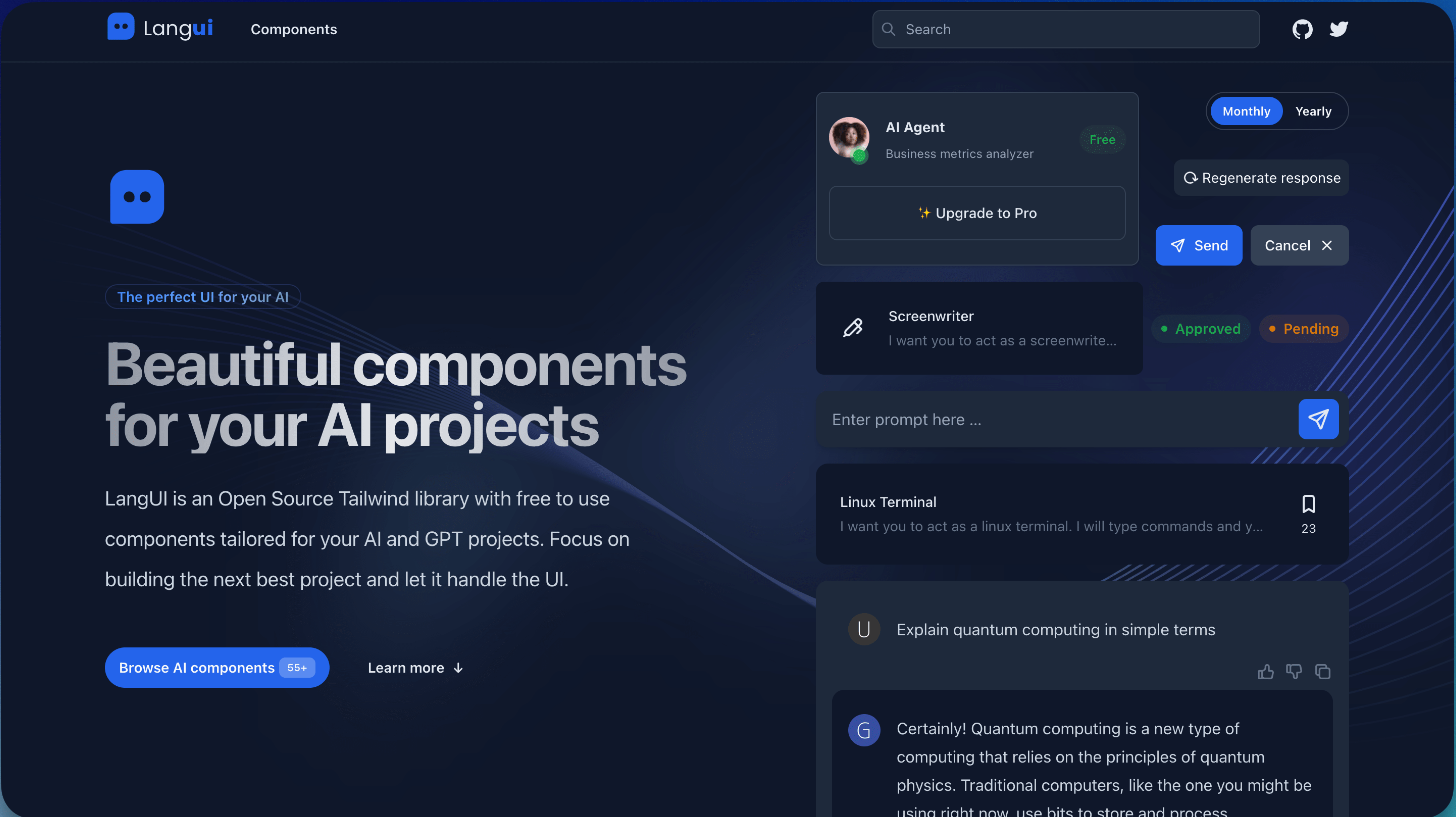
Langui: an open source library of AI user interface components
General Introduction
LangbaseInc's Langui is an open source user interface component library designed for generative AI and Large Language Model (LLM) projects. Based on Tailwind CSS, the library provides a collection of pre-built UI components to help developers quickly build and deploy AI applications.The goal of Langui is to simplify front-end development of AI projects, allowing developers to focus on implementing core functionality without having to design and implement user interfaces from scratch.Not only does Langui support a wide range of AI frameworks and tools, it is also highly customizable and extensible for AI projects of all sizes.

Function List
- Pre-built UI components: Provides a series of pre-built components based on Tailwind CSS for quick and easy integration.
- Generative AI Support: Components designed for GPT and other generative AI models to support complex AI interactions.
- Height can be customized: Components are highly customizable to meet the needs of different projects.
- cross-platform compatibility: Support for multiple AI frameworks and tools to ensure cross-platform compatibility.
- open source community: An active open source community that provides ongoing support and updates.
Using Help
Installation process
- clone warehouse: First, clone the Langui repository locally.
git clone https://github.com/LangbaseInc/langui.git
- Installation of dependencies: Go to the project directory and install the required dependencies.
cd langui
npm install
- Running Projects: Start the development server to see examples and documentation for the component library.
npm start
Guidelines for use
- Introducing Components: Introduce Langui's components in your project.
import { Button, Card } from 'langui';
- Custom Styles: Customize component styles using the Tailwind CSS class name.
<Button className="bg-blue-500 text-white">点击我</Button>
- Integrated AI functionality: Combine with generative AI models such as GPT to realize complex AI interactions.
import { GPTComponent } from 'langui';
<GPTComponent model="gpt-3" prompt="生成一段文本" />
Detailed function operation flow
- Creating a new component: Create new UI components based on project requirements.
import React from 'react';
import { useLangui } from 'langui';
const CustomComponent = () => {
const { useComponent } = useLangui();
return <div>{useComponent('custom')}</div>;
};
export default CustomComponent;
- Integration into existing projects: Integrate Langui components into an existing React project to enhance the project's UI and interaction experience.
import React from 'react';
import { Button } from 'langui';
const App = () => (
<div>
<Button>点击我</Button>
</div>
);
export default App;
- Participation in the open source community: Participate in the development and improvement of Langui by submitting issues or pull requests.
git checkout -b feature/new-component
git commit -m "添加新组件"
git push origin feature/new-component© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...