Teach you to use AI programming tools to generate beautiful front-end pages
introductory
for what reason? AI Programming Tools The fundamental problem with generating front-end pages that look good and yours that don't is that these tools have designed a whole set of cue words for generating front-end pages that constrain all kinds of front-end specifications. These cue words are long...
Not only is the prompt word long, but generating the front-end page requires the output of many, many tokens... That's why you'll find a lot of tokens in the claude Official generation of complete front-end page code is often interrupted.
There are two problems to be solved to make AI generate beautiful front-end pages: generating the prompt words needed for front-end pages, and generating the complete front-end page code.
fulfill
1. Generate the prompt words needed by the front-end page
Introducing the first method, which doesn't require super-long cue words, but rather learning to lead questions and constraints
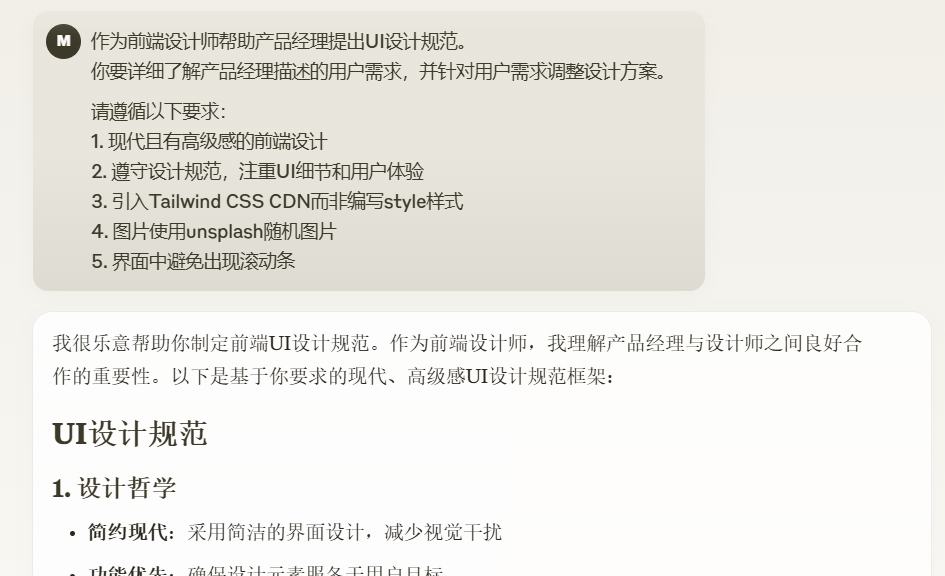
First round of cue words
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条

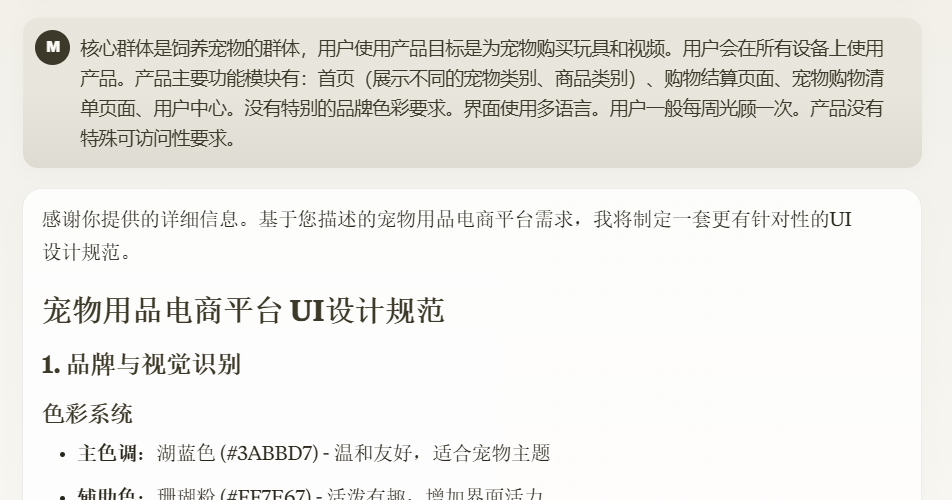
Second round of cue words
核心群体是饲养宠物的群体,用户使用产品目标是为宠物购买玩具和视频。用户会在所有设备上使用产品。产品主要功能模块有:首页(展示不同的宠物类别、商品类别)、购物结算页面、宠物购物清单页面、用户中心。没有特别的品牌色彩要求。界面使用多语言。用户一般每周光顾一次。产品没有特殊可访问性要求。

Note: In claude official website dialog, the output code may not be complete, you have to simplify the requirements, first get a typical page sample code, and then try to improve the complete web page code.
The second method, using clear textual cues or pictures as examples
For example, add the following UI style tip to the first tip word:
| Style Name | specificities | Applicable Scenarios | representative case |
| Flat Design (Flat Design) | No shadows, no gradients, use solid color blocks and clean icons | Corporate website, technology APP | Google Material Design, Microsoft Fluent Design |
| Dark Mode | Dark background to reduce visual fatigue | Entertainment, Games, Social APP | Twitter, YouTube |
| Glassmorphism | Translucent frosted glass effect with blurred background | Finance, Technology APP | macOS Big Sur, Windows 11 |
| Brutalism. | Straightforward raw block colors and unadorned design | Personal blogs, trendy brands | The Outline, Figma Community |
| Neo-Brutalism. | Enhance the user experience with modern UI design | Designer Portfolio, Trend Brands | Gumroad |
| Neon Candy Style (Neon Candy) | Highly saturated neon colors with dark backgrounds | Games, music, trendy brands | Spotify, Cyberpunk 2077 UI |
| Modern Linear Style (Modern Linear) | Use of thin lines and minimalist geometric shapes | High-end brands, information display | Apple. Notion |
| Minimalism | Solid color backgrounds, lots of white space, refined UI elements | Personal Portfolio, High-End Branding | Notion, Medium |
| Futuristic Design (Futuristic UI) | Combines 3D, dynamic effects, and light elements. | Artificial Intelligence, Smart Devices | Tesla UI, AR/VR Interface |
| Claymorphism | UI elements with rounded corners and clay-like textures | Children, Entertainment APP | Kids UI Design |
| Cyberpunk. | Neon light effects, futuristic technological sense | Games, Technology APP | Cyberpunk 2077 UI |
| Data-Driven UI (Data Visualization Style) | Core to infographics, data charts | Financial and Business Analysis APP | Google Analytics, Tableau |
| Gamification UI (Gamification UI) | Borrowing from game elements such as achievement badges | Education, Fitness APP | Duolingo, Nike Run Club |
| 3D design (3D UI) | Working with 3D icons, buttons and animations | High-tech, NFT transactions | Blender related UI, NFT website |
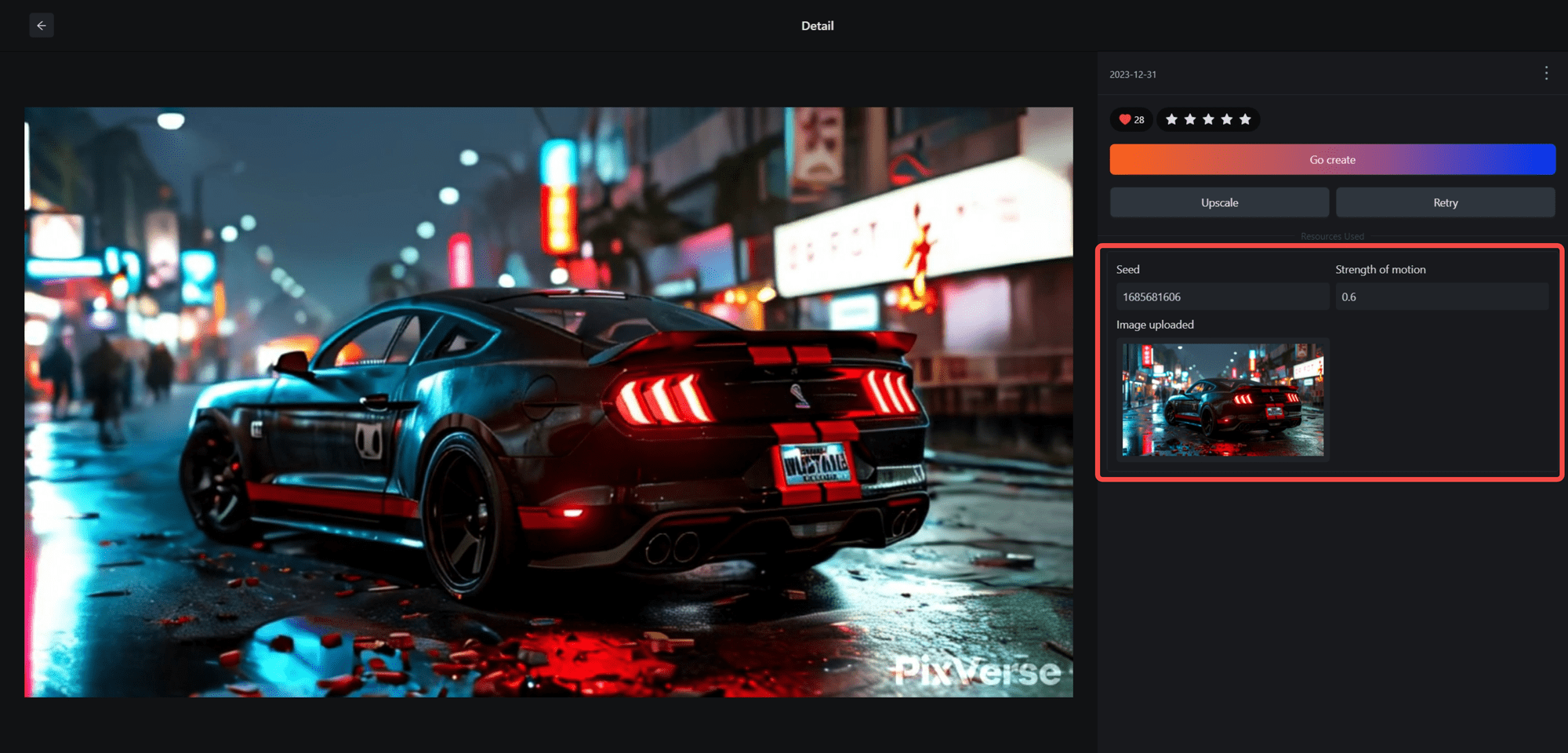
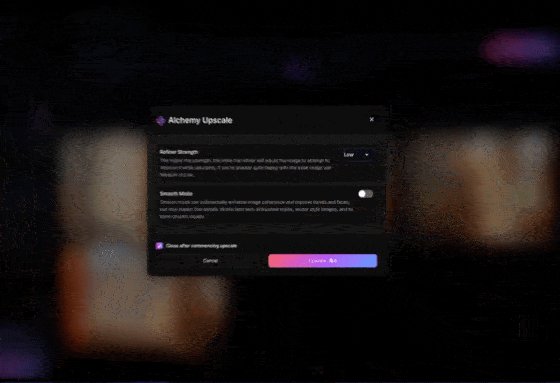
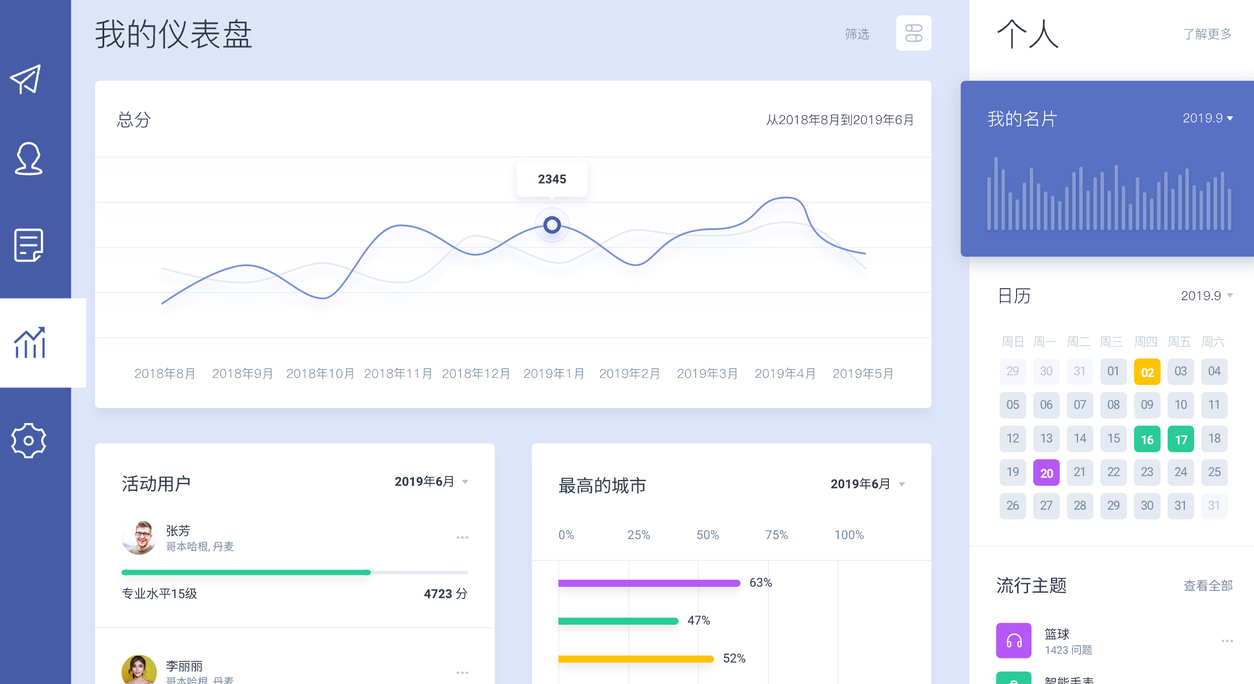
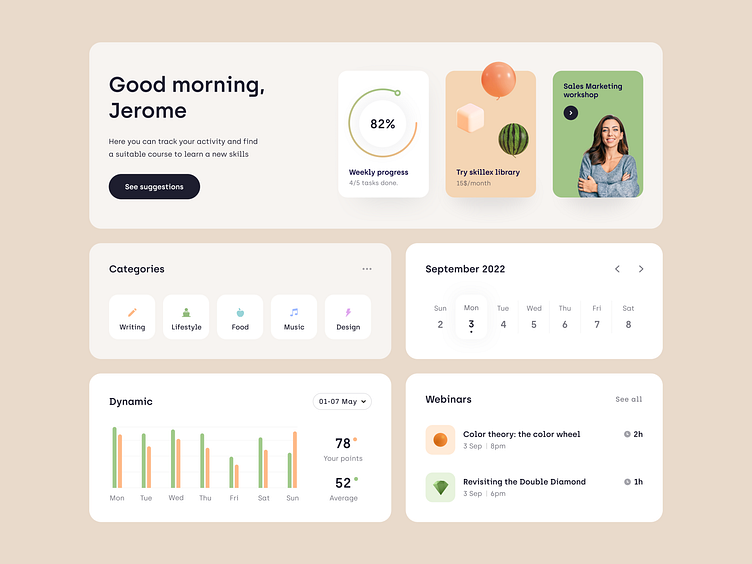
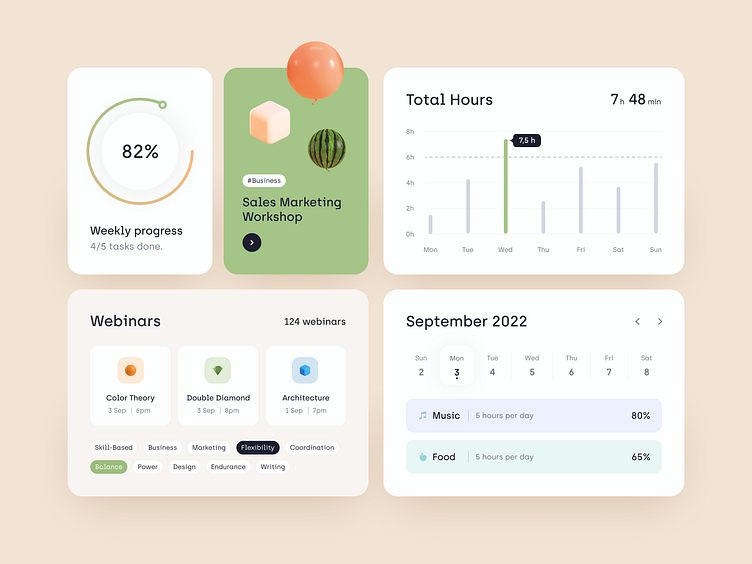
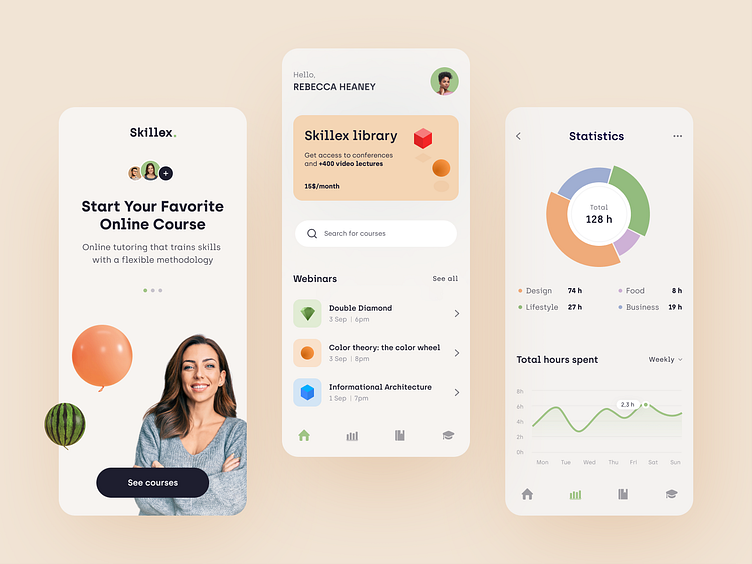
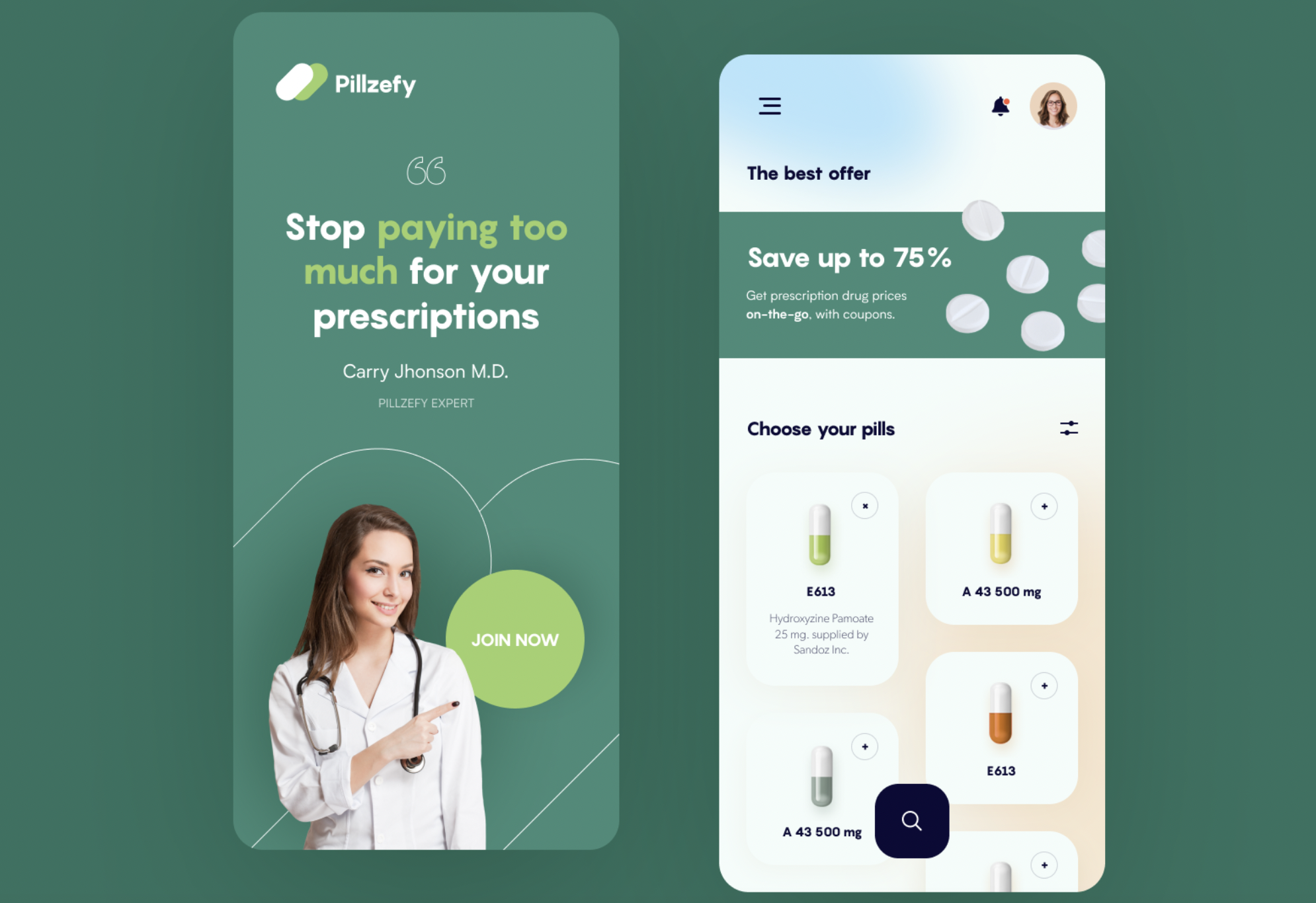
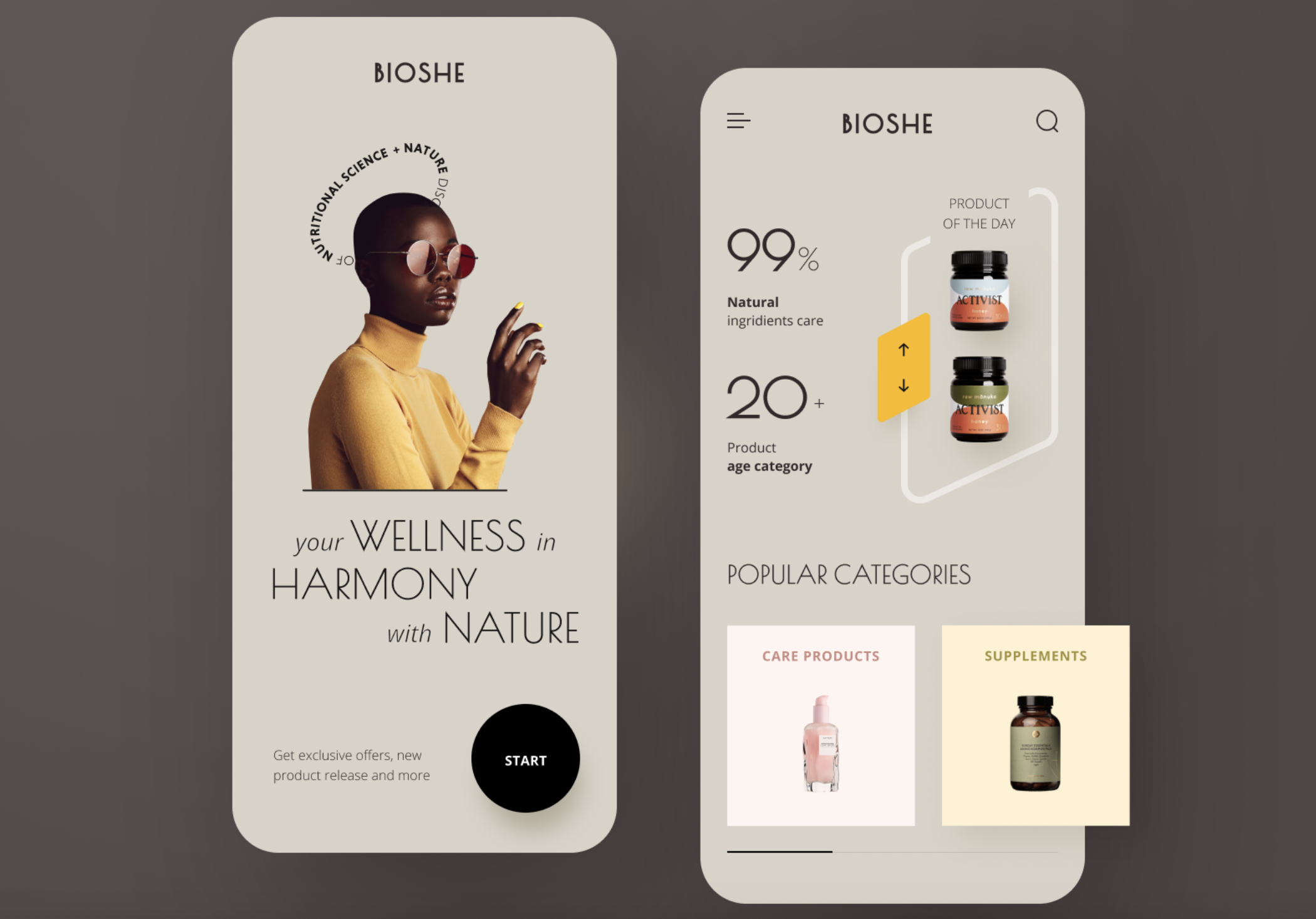
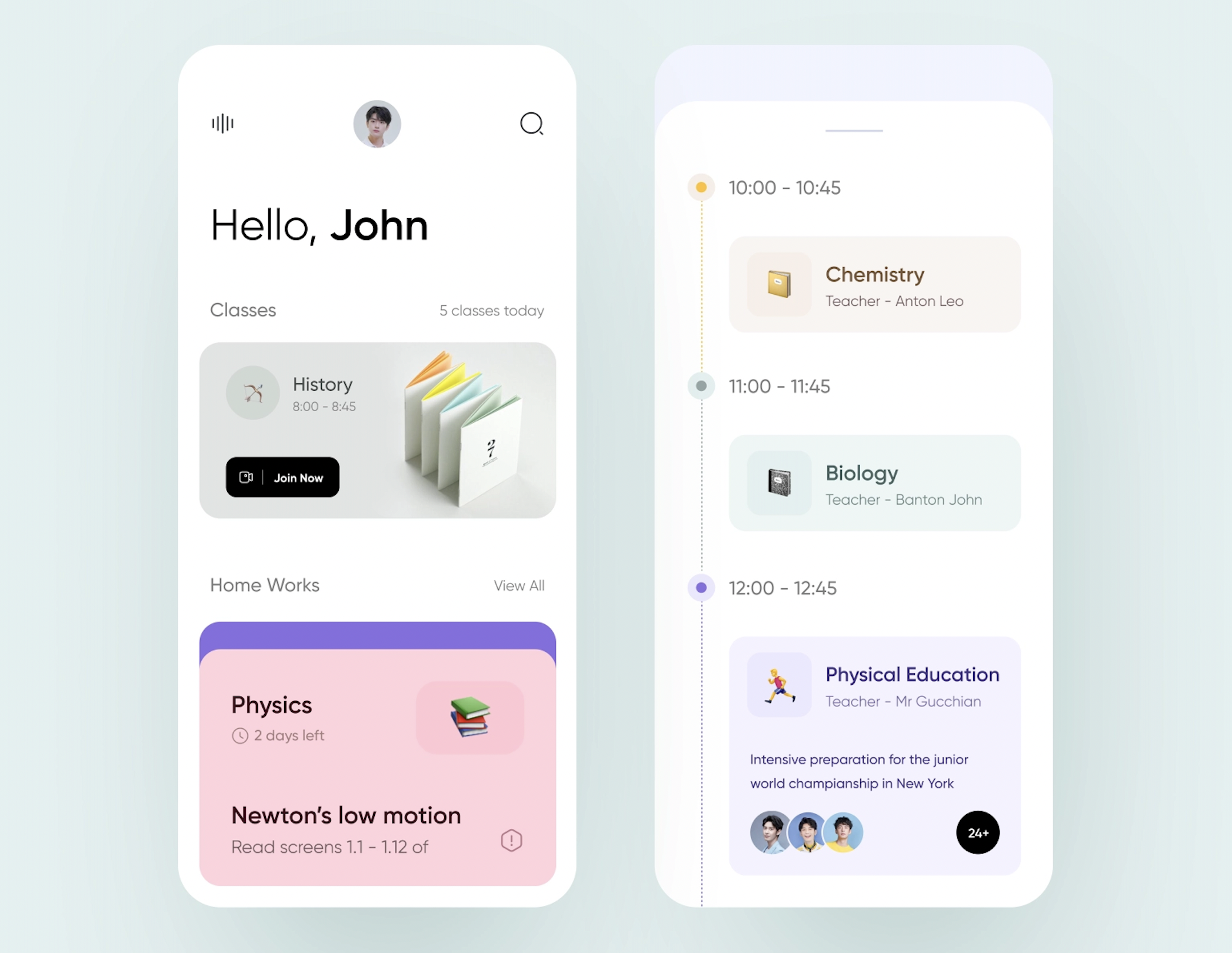
Or go to a UI design site and pick a page style you like, for example:

This part does not show the effect of the generated front-end page, put in the next part of the demonstration.
2. Complete generation of front-end page code
Don't add a line directly to the chatgpt or Claude to try to generate the full front-end code, their output is not long enough and they are unable to build multi-layered project code. That's why we need to choose aAI Programming ToolsThe blot and the Cursor All good choices, but this time we'll try it with the potentially less effective Trea to gauge where the bottom line is.
1. First of all, there should be a complete project, do not need to care about whether it is beautiful or not, just need to be fully functional
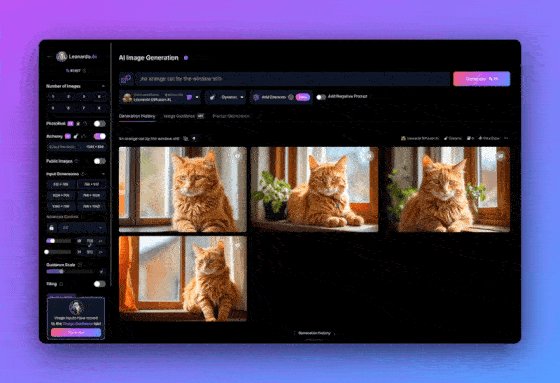
Here I'll generate a random sample page

2. Let AI tools provide front-end optimization solutions
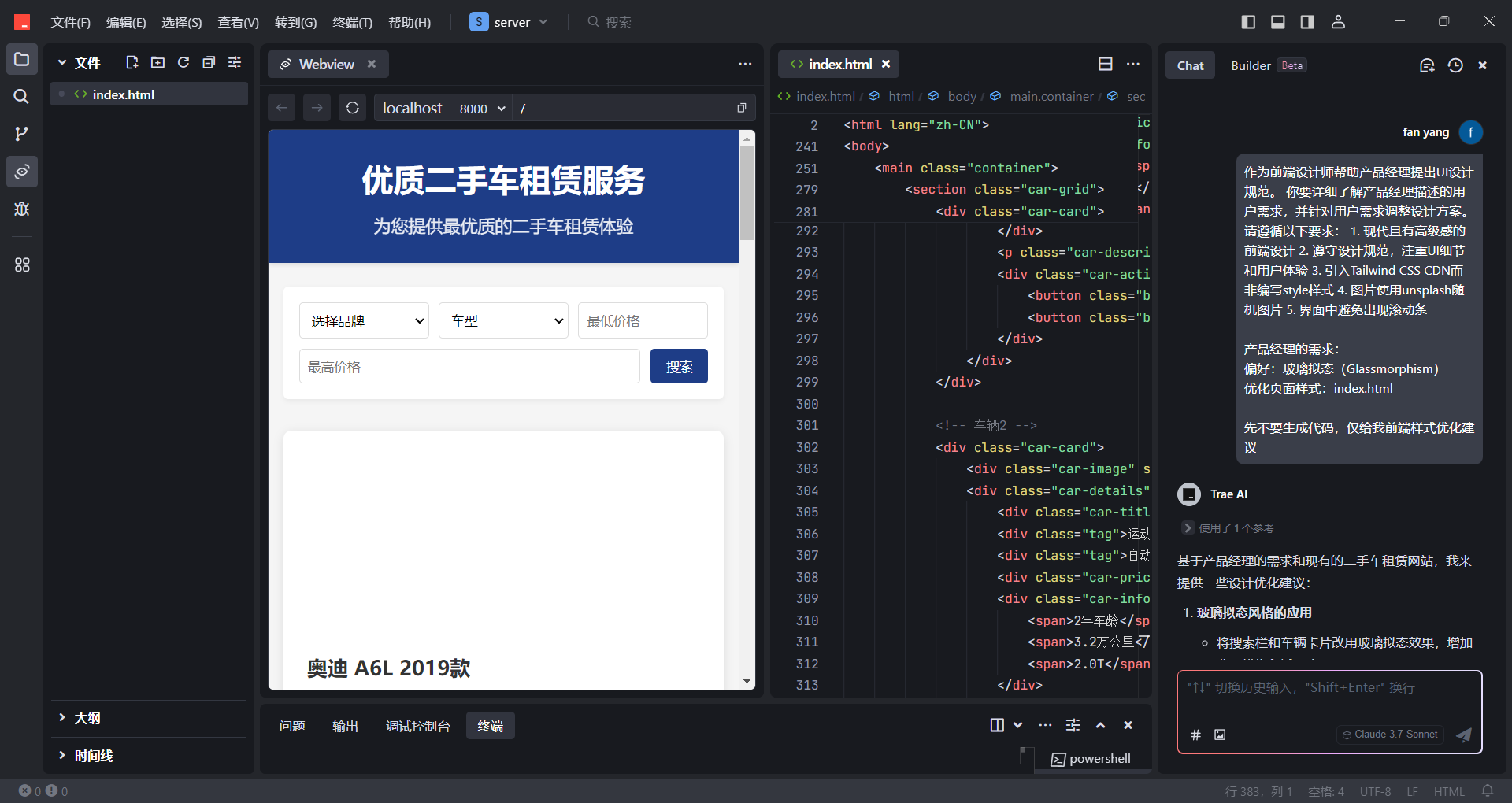
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条 产品经理的需求: 偏好:玻璃拟态(Glassmorphism) 优化页面样式:index.html 先不要生成代码,仅给我前端样式优化建议
This round of conversation mainly references AI programming tool suggestions and does not require code changes, so switch to Chat mode conversation

The recommendations are as follows:
基于产品经理的需求和现有的二手车租赁网站,我来提供一些设计优化建议: 1. **玻璃拟态风格的应用** - 将搜索栏和车辆卡片改用玻璃拟态效果,增加背景模糊和透明度 - 添加subtle的光效和渐变,提升高级感 - 考虑在hover状态下增加玻璃材质的光泽变化 2. **配色方案优化** - 当前的深蓝色(#1e3a8a)略显沉重,建议改用更现代的渐变色 - 可以考虑使用紫蓝色渐变,如 `from-indigo-500 to-purple-500` - 背景可以添加柔和的渐变和动态效果 3. **布局优化** - 将搜索栏固定在顶部,实现毛玻璃效果 - 车辆卡片采用网格布局,但增加不规则间距,提升视觉趣味性 - 考虑使用 Masonry 布局,让卡片高度自适应 4. **交互体验提升** - 为卡片添加平滑的悬浮动画 - 点击时添加ripple效果 - 搜索按钮添加微动效 5. **视觉细节优化** - 使用 unsplash 的高质量汽车图片,可以考虑固定风格 - 添加subtle的背景图案或几何形状 - 增加适当的阴影层次 - 字体可以考虑更现代的无衬线字体 6. **响应式设计建议** - 使用 Tailwind 的响应式类 - 在移动端保持玻璃拟态效果但降低模糊度 - 优化触摸区域大小 7. **性能优化建议** - 使用 Tailwind 的 JIT 模式 - 图片使用 lazy loading - 考虑使用 webp 格式图片 8. **无障碍性考虑** - 确保足够的颜色对比度 - 添加适当的 ARIA 标签 - 支持键盘导航
3. Perform front-end style optimization
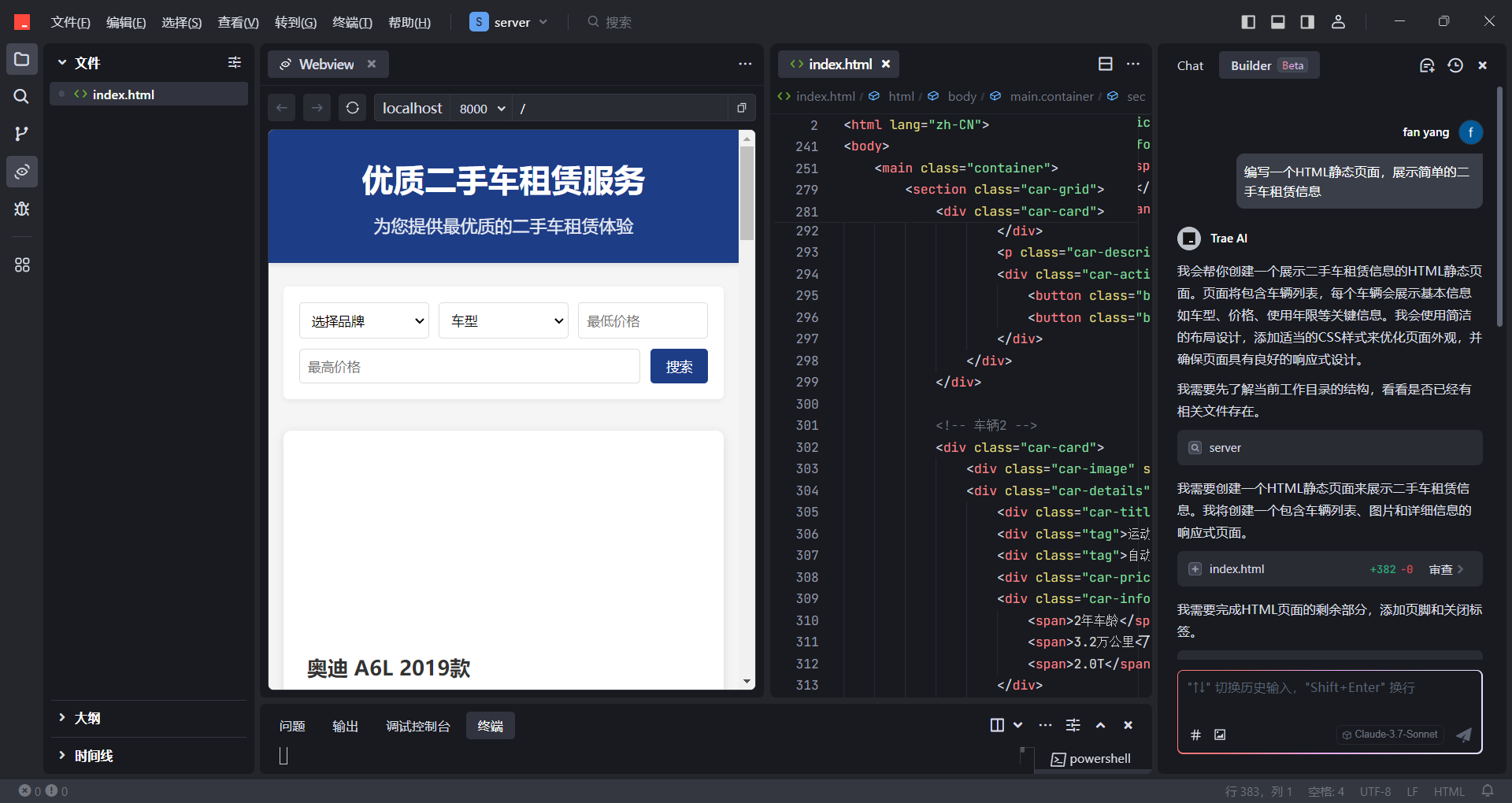
我给出以下问题
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。
请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条
产品经理的需求:
偏好:玻璃拟态(Glassmorphism)
优化页面样式:index.html
前端设计师给出以下建议:
{引用AI编程工具给出的建议}
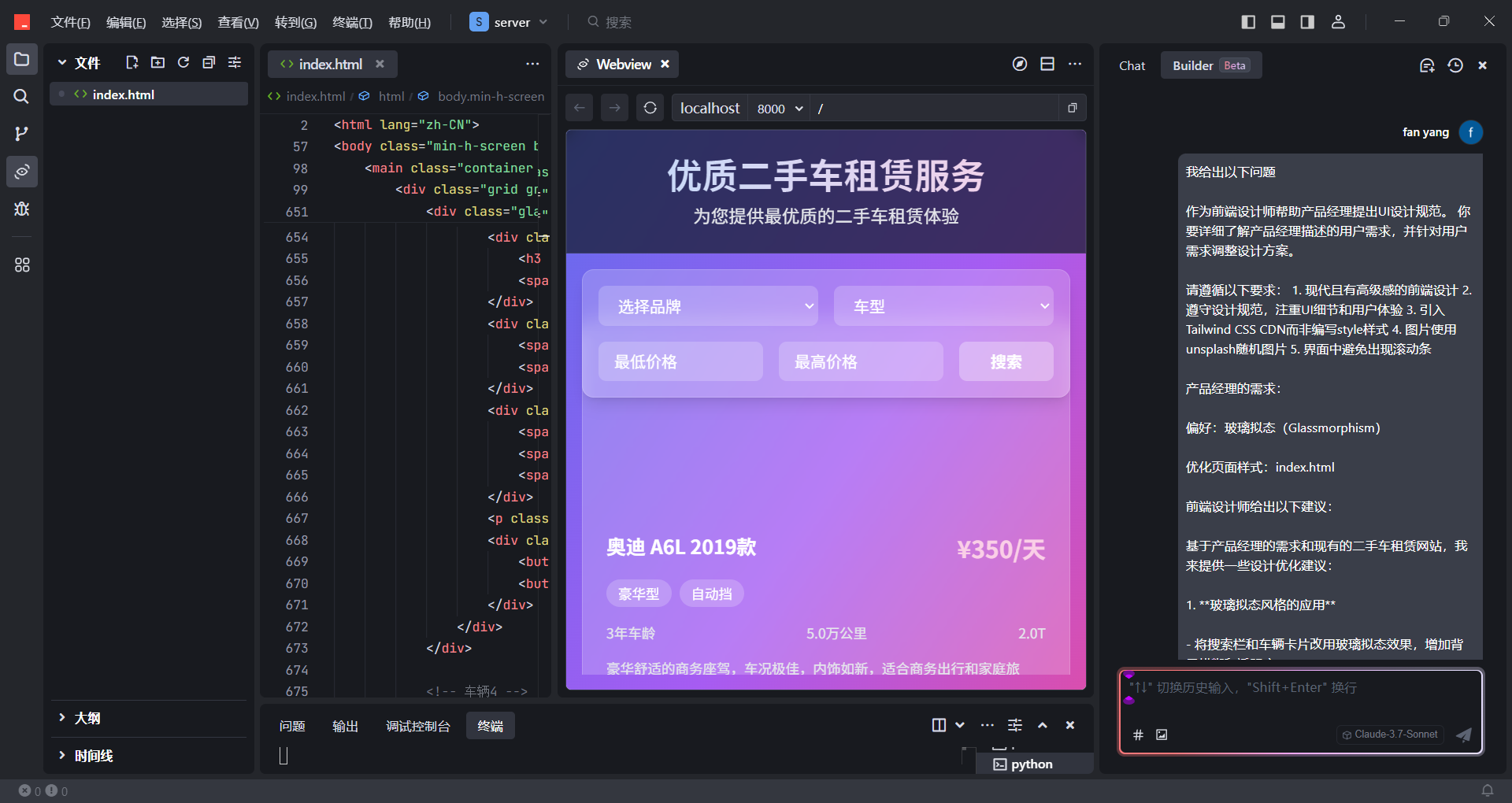
现在开始优化前端页面
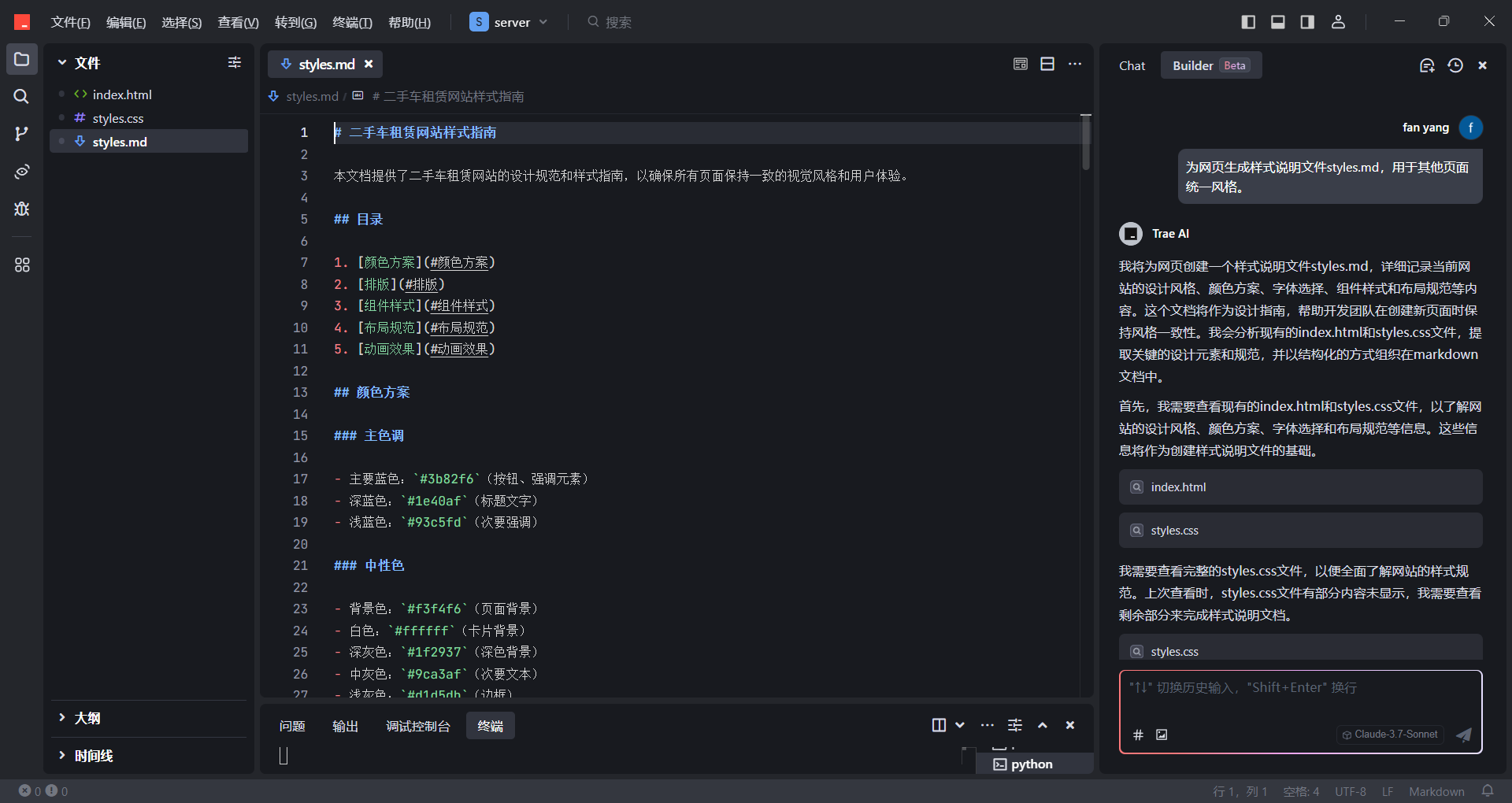
Effect:

There seems to be something missing...
1. style is not separated out (it is best to complete the first step in the tutorial style separation, and reduce the duplication of text and code, and then front-end style optimization, otherwise the amount of web page code will be too large to lead to the generation of an incomplete page, the quality of the front-end optimization will also be reduced)
2. In the prompt instruction "use unsplash random picture", this sentence did not take effect, resulting in missing pictures on the page to take up space. (Unsplash official call image rules have changed, the big model has not yet understood)
4. Overall tuning based on the above issues
First solve the problem of the amount of code on the page, for different characteristics of the project specific problem specific analysis


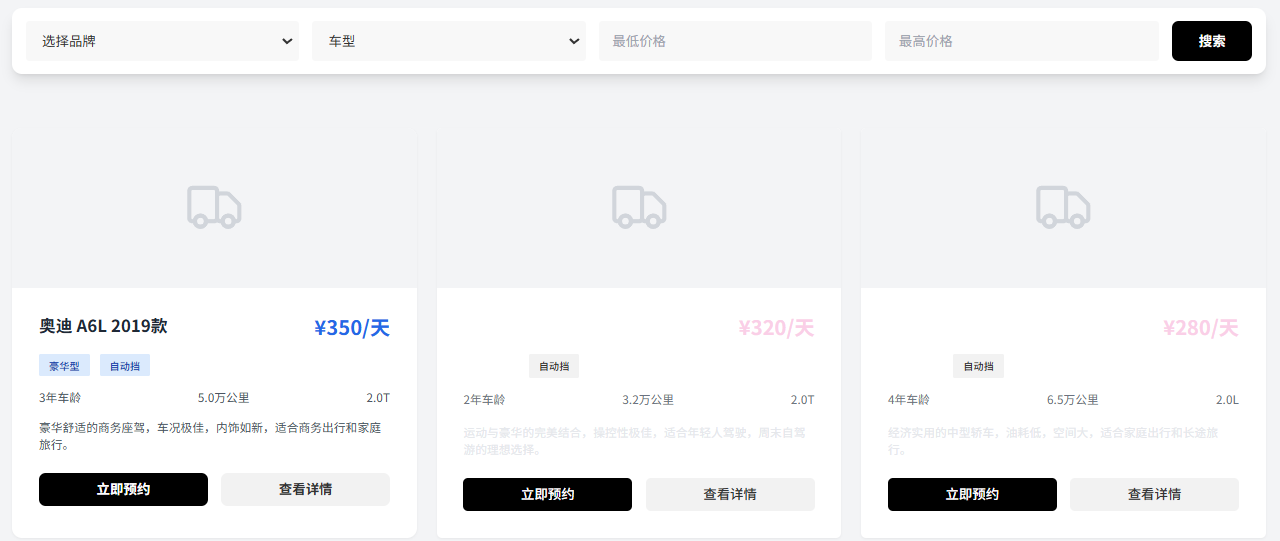
Fix the image placeholder issue, this time instead of calling unsplash we'll just use a background placeholder

The effect display (still seems ugly...)

Maybe this kind of website black and white minimalist style is better, upload the reference picture and re-generate the effect

5. Generate a style description file, other page design due to the design of the document

Experience Sharing
1. Use the AI programming tool based on Claude-3.7-Sonnet
2. Mr. into the back-end code, after the generation of front-end code
3. Retain the style note document
4. Do not optimize the UI directly in the complex project again, try to generate the UI scheme separately, the prompt word is as follows:
你是一位全栈工程师,同时精通产品规划和UI设计。 我现在想要开发一个“冥想”iOS App,需要输出一套完整的APP原型图,请按照下面的要求执行: - 模拟真实用户使用冥想类APP的真实场景和需求; - 结合用户需求,以产品经理的视角去规划APP的功能、页面和交互; - 结合产品规划,以设计师的视角去输出完整的UI/UX; - 以上全部页面都在同一个html文件中展示。
5. Use more UI reference diagrams, provide some examples to prevent the generation of pages too ugly






© Copyright notes
Article copyright AI Sharing Circle All, please do not reproduce without permission.
Related posts

No comments...