Der Winter ist da, schneit es zu Hause auch?
Es spielt keine Rolle, wenn Sie es nicht wussten, jetzt wissen Sie es.Klicken Sie hier
Wie ist es dazu gekommen?
Antwort:Über GLM-Zerodas ist das, was Smart Spectrum vor zwei Tagen veröffentlicht hat. Es sieht aus wie eine Smart Spectrum-Werbung... Ich würde gerne dasselbe versuchen. DeepSeek Chat Das "tiefe Denken".
Ich verwende Prompt:
### Zeichnen einer SVG-Schneetreiben-Animation ##### 1. Hintergrund - Verwenden Sie das angegebene Bild als Basisbild. - Führen Sie das Hintergrundbild mit dem Tag "" ein. ##### 2. Schneeflocken-Effekt - **Schneeflockenform**: Weiße Punkte (`r=1,5`) zeigen Schneeflocken an. - **Anzahl**: 10-15 Schneeflocken fallen gleichzeitig, von links nach rechts verstreut. - **Animationsdetails**. - Die Schneeflocken kommen von außerhalb des SVGs (`y=-10~-50`) und verteilen sich gleichmäßig (`x=0~400`). - Ein- und Ausblendeffekt: - Anfangstransparenz: `Deckkraft: 0`. - Maximale Transparenz: "Deckkraft: 0,8". - Endtransparenz: `Deckkraft: 0`. - Zufällige Startzeit (`0-2,5s`). - Unterschiedliche Fallgeschwindigkeiten (3,5-5,5s pro Zyklus). - Zufälliger horizontaler Versatz (`25-60px`). - Verwenden Sie separate `` Elemente für jede Gruppe von Schneeflocken, verwenden Sie keine ``. - **Beispiele pro Gruppe**: `html </g `` ##### 3. Punkte zur Implementierung der Animation - Verwenden Sie ``, um den Bewegungspfad festzulegen. - Staffeln Sie das Erscheinen der Schneeflocken durch verschiedene `Beginn`-Zeiten. - Der Bewegungspfad geht von oben nach unten (400px Abstand). Ausgabe <svg
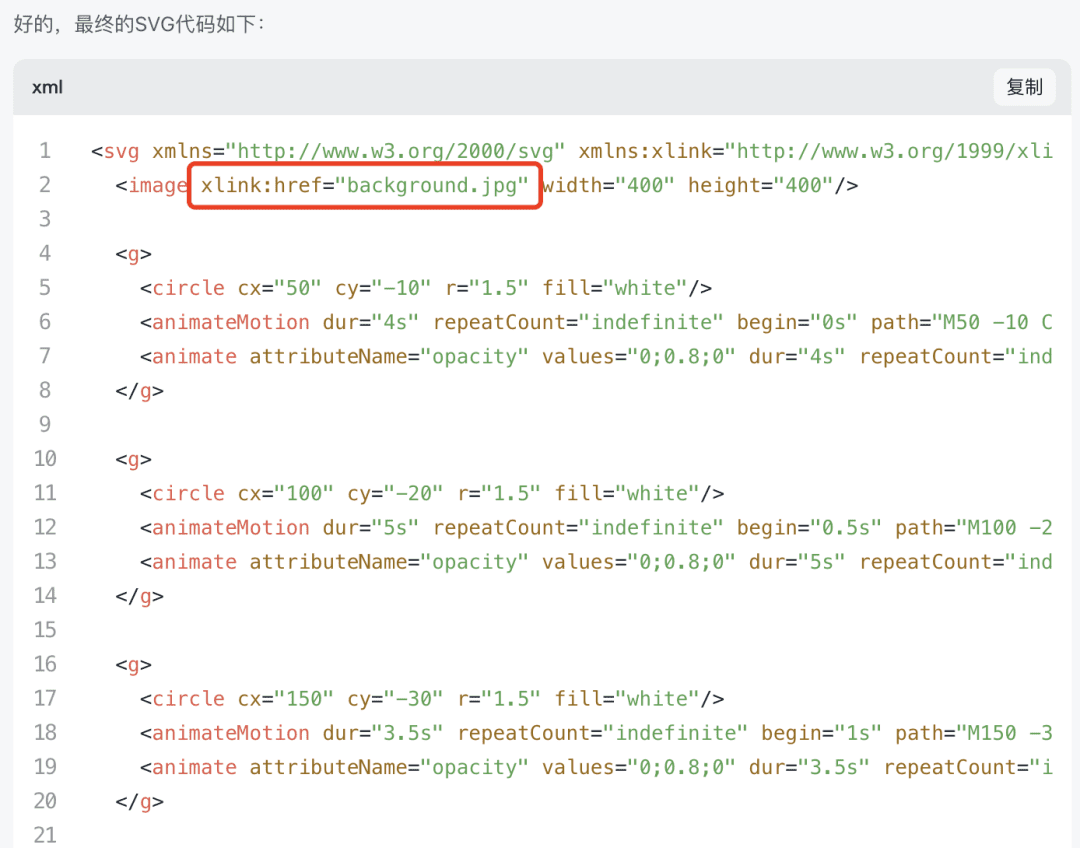
Dann wird er einen svg-Effekt mit einer Platzhalter-Bildadresse erzeugen:
Ersetzen Sie die Bildadresse und schon haben Sie es: https://www.aisharenet.com/wp-content/uploads/2025/01/4f7a57875d3d62c.png
Was ist das Prinzip?
Öffentliche Websites und Websites unterstützen ein erstaunliches Format namens SVG, das wie ein Ordner ist, in dem man Bilder, Effekte usw. zusammenpacken kann. Hier ist zum Beispiel die "Dynamische Demonstration des Big Model-Prinzips".
Und für das folgende, ebenfalls SVG, in 2 Ebenen verpackt
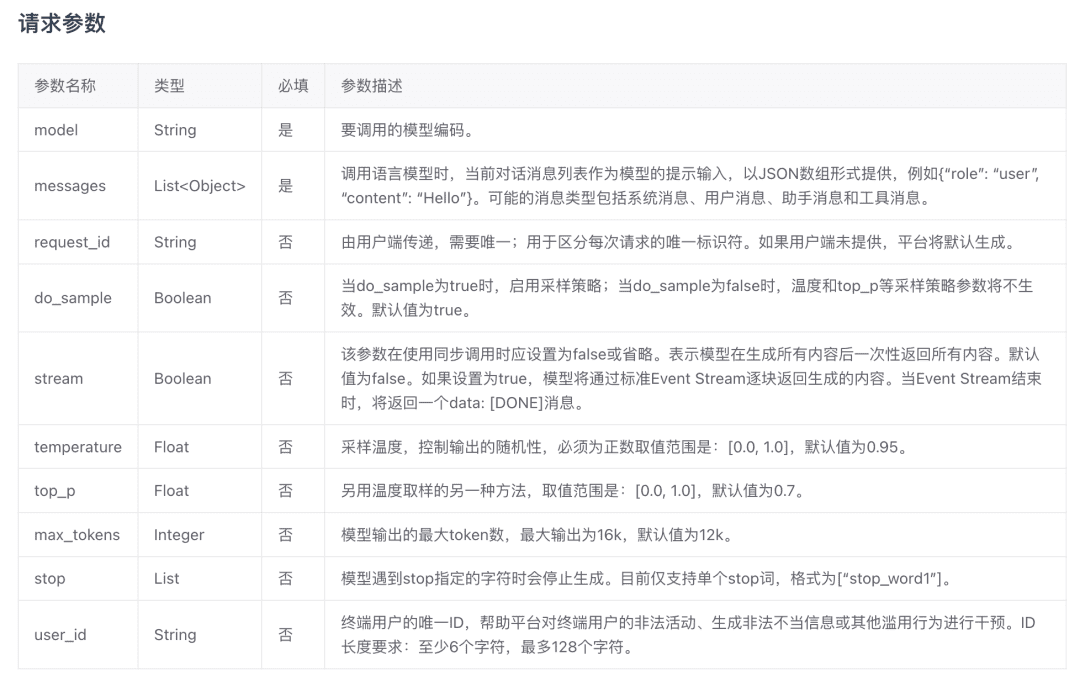
Der gesamte Code lautet wie folgt:
Verwenden Sie es so:
- Kopieren Sie zunächst den obigen Code
- Öffnen Sie die öffentliche Bearbeitungsseite und geben Sie eine Zeile ein 1111
- Öffnen Sie die Browser-Konsole (drücken Sie F12 für Windows, Option+Befehl+I für Mac) und wählen Sie die Zeile 1111
- Fügen Sie den Code ein und ersetzen Sie das Bild durch das
Auch dynamische Präsentationen wie "Unser Sonnensystem" lassen sich mit GLM-Zero mit einem Klick erstellen.
Die verwendete Aufforderung lautet wie folgt
Bitte helfen Sie mir, eine elegante SVG-Animation eines Sonnensystems im Orbit zu erstellen, wobei folgende Punkte zu beachten sind: 1. die Leinwand sollte einen tiefen Weltraumhintergrund haben, so dass die Planeten genau im Zentrum kreisen 2. die Handhabung von Umlaufbahnen und Abständen: - Von der Sonne nach außen hin sollten die Bahnabstände natürlich zunehmen, nicht zu dicht und nicht zu spärlich - Die Bahnen werden durch dünne Linien dargestellt, die unaufdringlich und elegant sind. - Der innerste Kreis der Planeten ist etwa 60 Einheiten von der Sonne entfernt, der äußerste Kreis etwa 250 Einheiten. 3. die Planeten werden auf anschauliche Weise dargestellt: - Verwenden Sie Emoji (☀️🌍🪐) für die Sonne, die Erde und den Saturn, so dass sie im Mittelpunkt stehen. - Verwenden Sie für die anderen Planeten einfache Punkte in Farben, die den Merkmalen des Planeten entsprechen (z. B. #bc6038 für Mars). - Die Planetengrößen sollten maßstabsgetreu sein, wobei Jupiter der größte und Merkur der kleinste ist. 4. die Animation sollte fein und flüssig sein: - Die Laufgeschwindigkeit sollte den physikalischen Gesetzen entsprechen, je weiter weg von der Sonne, desto langsamer dreht sie sich. - Alle Animationen müssen endlos und flüssig sein, ohne Sprünge. - Alle Animationen müssen endlos und fließend sein, ohne Sprünge, mit einem ungefähren Zyklus von 3 bis 15 Sekunden von innen nach außen.
Quelle des Originalstichworts:Erstellung von Karten der Flugbahn von Planeten unter Verwendung allgemeiner "Codemuster" anstelle von Artefakten/Kanälen
Mehr freischalten mit der API
Derzeit gibt es in der Web-Version von GLM-Zero noch einige Einschränkungen, wie z.B. eine maximale Eingabe von 1000 Wörtern und keine Unterstützung für mehrere aufeinanderfolgende tiefe Gedanken.Viel flexibler, wenn Sie eine API verwenden. Die Dokumentation finden Sie hier:
https://bigmodel.cn/dev/api/normal-model/glm-zero-preview
Warum GLM-Zero
Im Gegensatz zum GLM, das offiziell als gut für mathematische Probleme beworben wird, ist dieses Modell meiner Meinung nach besser für die Informationsvisualisierung geeignet.
Hier gibt es 2 wichtige Punkte:Zum einen ist der Ausgabetext lang genug - er kann mehr als 30.000 Zeichen umfassen, genug, um mehr Informationen zu enthalten.
Zwei:Während des Denkprozesses gibt er den gesamten Code aus und führt dann eine Iteration durch (o1 tut dies nicht). Zum Beispiel die folgenden
(Dialekt) wieder heiraten
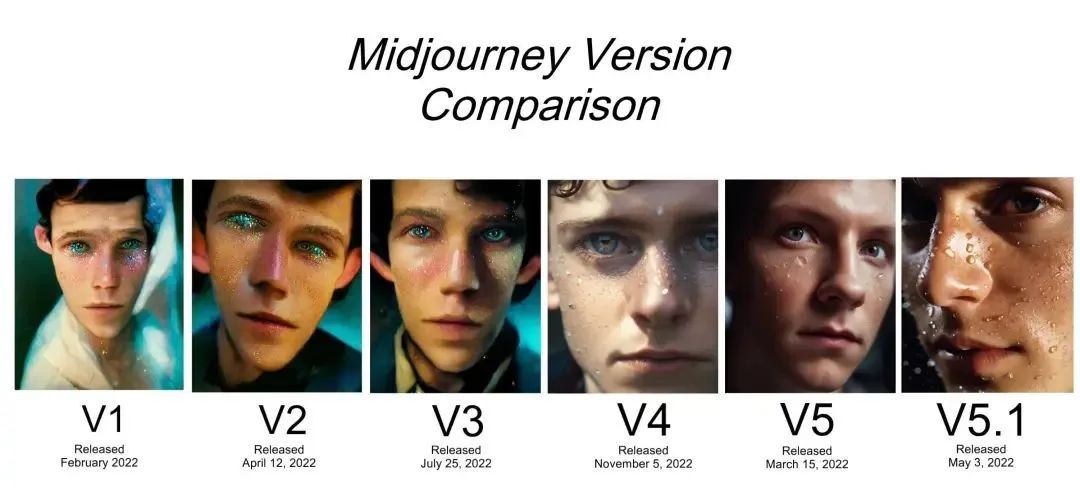
Es muss auch zugegeben werden, dass die obigen SVG-Demos noch recht dürftig sind und nur als eine Erkundung angesehen werden können, genau wie die MidJourney Die erste Ausgabe des.
Ich bin jedoch zuversichtlich, dass mit der weiteren Verbesserung der Modellierungsfähigkeiten und der weiteren Erforschung in der Zukunft weitere erstaunliche Visualisierungen entstehen werden. Und dafür werde ich weiter forschen, dokumentieren und teilen.