Allgemeine Einführung
Relume ist ein KI-gesteuerter Website-Builder, der Designern und Entwicklern hilft, schnell schöne, responsive Websites zu erstellen. Mit über 1.000 vorgefertigten Komponenten ermöglicht Relume seinen Nutzern die einfache Erstellung von Sitemaps und Wireframes in Figma und Webflow. Die Plattform steigert nicht nur die Produktivität, sondern vereinfacht auch die teamübergreifende Zusammenarbeit und die Projektverwaltung.
Funktionsliste
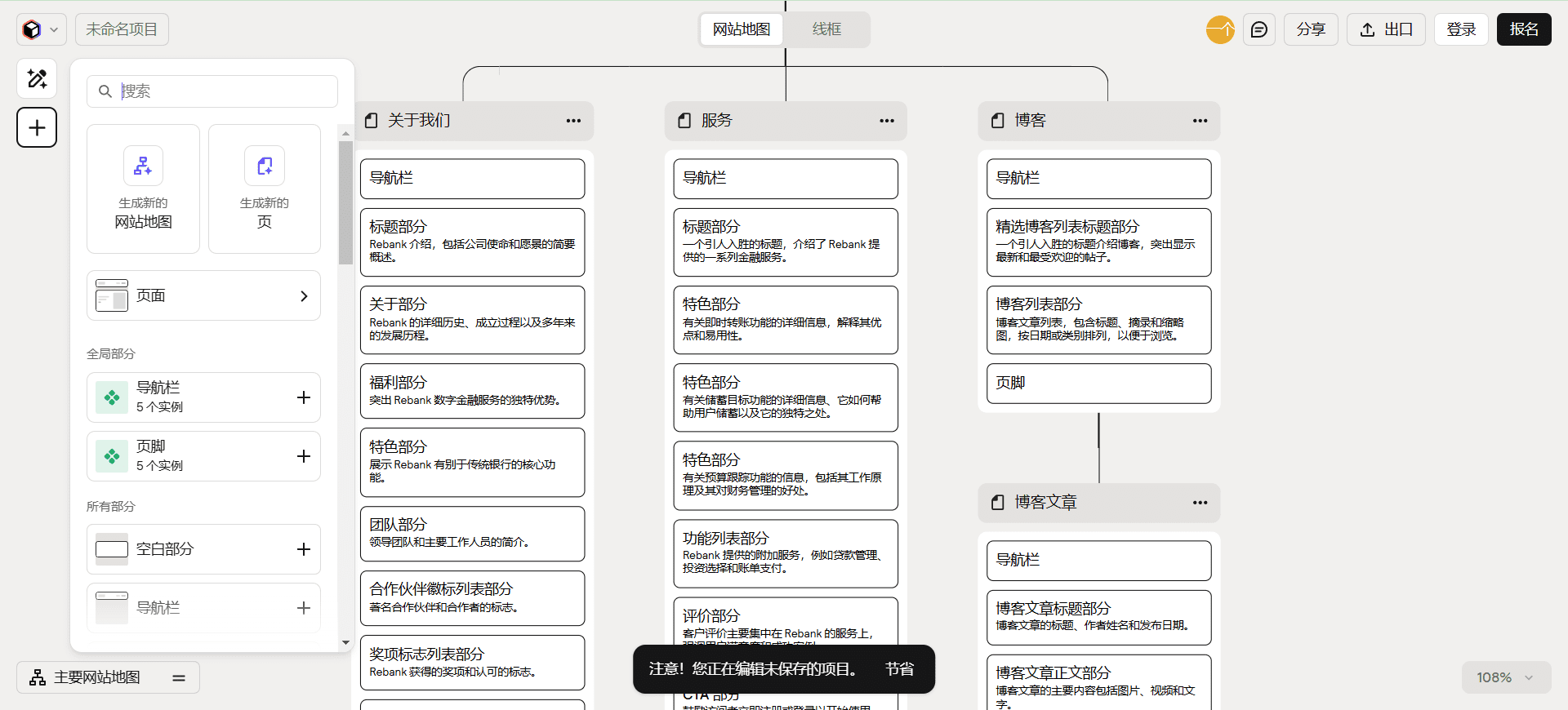
- AI-generierte Sitemap: Erstellen Sie schnell eine vollständige Sitemap, indem Sie einfach Ihre Unternehmensinformationen beschreiben.
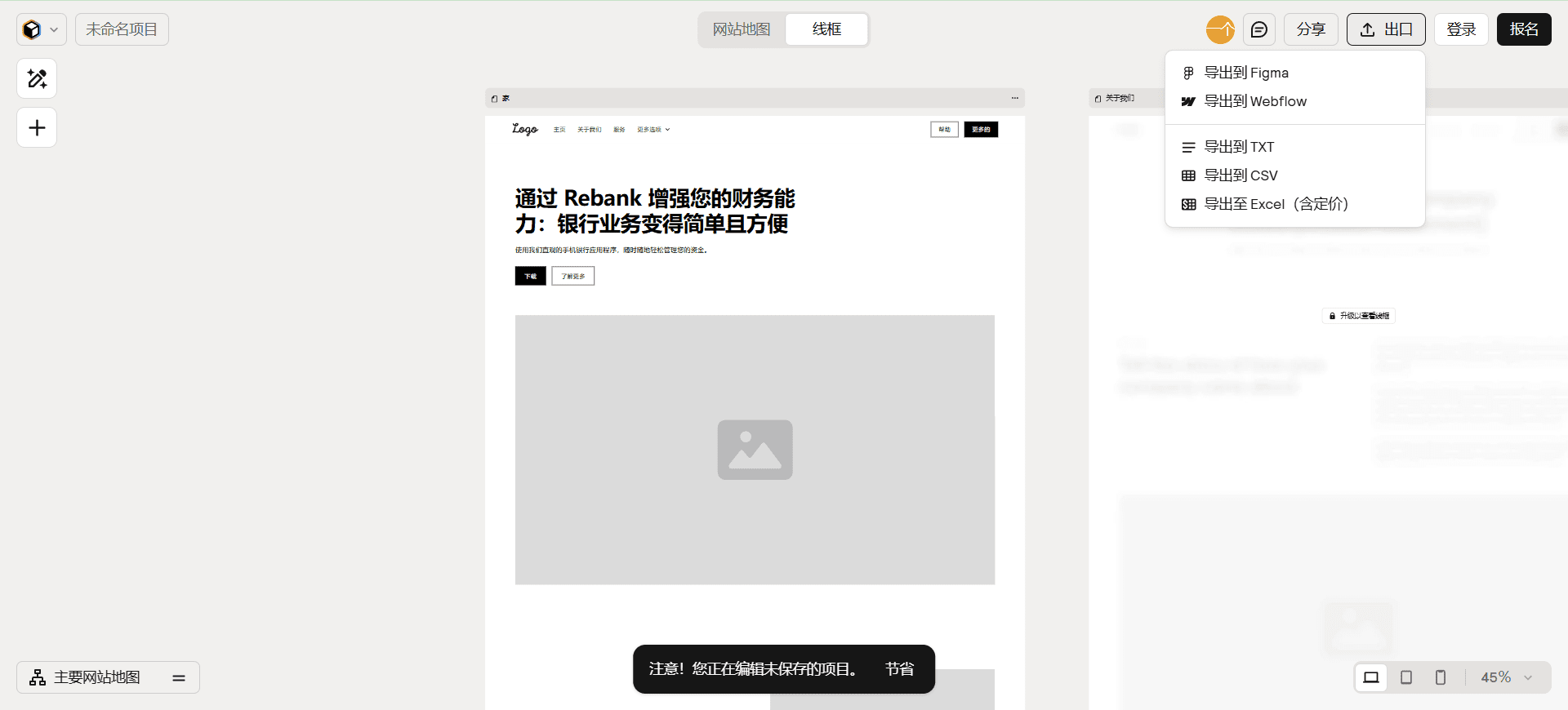
- Wireframe-ErstellungKonvertieren Sie Sitemaps in Wireframes mit echten Komponenten und Kopien mit nur einem Klick.
- KomponentenbibliothekFigma: Bietet über 1.000 Figma- und Webflow-Komponenten mit Unterstützung für mobile Varianten.
- Teamübergreifende ZusammenarbeitUnterstützung von Projektfreigabe und -kommentierung, Rationalisierung der Teamkommunikation und des Entwurfsgenehmigungsprozesses.
- ExportfunktionKomponenten und Seiten können direkt zur Verwendung in Figma oder Webflow kopiert werden.
- AI-TexterstellungAutomatische Erstellung von Kopien in Wireframe-Diagrammen, Unterstützung mehrsprachiger Übersetzungen.
- ProjektleitungReduzierung des Projektumfangs durch die Verwaltung von Abschnitten Ihrer Website mit intelligenten Etiketten und Farben.
Hilfe verwenden
ausnutzen
- Registrierung und AnmeldungBesuchen Sie die Relume-Website (https://www.relume.io/) und klicken Sie auf die Schaltfläche "Start for free", um ein neues Konto zu registrieren oder sich bei einem bestehenden Konto anzumelden.
- Ein Projekt erstellenKlicken Sie nach dem Einloggen auf die Schaltfläche "Neues Projekt erstellen" und geben Sie den Projektnamen und die grundlegenden Informationen ein.
- Sitemap generieren::
- Klicken Sie auf der Projektseite auf die Schaltfläche "Sitemap generieren".
- Geben Sie eine kurze Beschreibung Ihres Unternehmens oder Projekts ein, und AI wird automatisch eine Sitemap erstellen.
- Abschnitte können verschoben, hinzugefügt, bearbeitet oder gelöscht werden, bis Sie zufrieden sind.
- Erstellen von Wireframes::
- Klicken Sie auf der Seite Site Map auf die Schaltfläche "Wireframes generieren".
- Die KI wandelt die Sitemap automatisch in ein Drahtgitterdiagramm mit echten Komponenten und Kopien um.
- Bearbeitungen und Anpassungen können mit Komponenten aus der Komponentenbibliothek vorgenommen werden.
- Exportieren nach Figma oder Webflow::
- Klicken Sie auf der Wireframe-Seite auf die Schaltfläche "Exportieren".
- Wählen Sie Export to Figma oder Webflow, kopieren Sie den generierten Code und fügen Sie ihn in das entsprechende Tool ein.
- Teamübergreifende Zusammenarbeit::
- Klicken Sie auf der Projektseite auf die Schaltfläche "Projekt freigeben", um einen Freigabelink zu erstellen.
- Teammitglieder können über Links auf das Projekt zugreifen, um es zu kommentieren und mitzuarbeiten.
- Projektleitung::
- Verwenden Sie Smart Tags und Farben, um Abschnitte der Website zu verwalten, damit die Projekte geordnet sind.
- Regelmäßige Aktualisierung von Komponentenbibliotheken und Style Guides, um Projekte konsistent und aktuell zu halten.
Detaillierte Vorgehensweise
- Erstellen und Bearbeiten von Komponenten::
- Wählen Sie die gewünschte Komponente in der Komponentenbibliothek aus und ziehen Sie sie auf das Drahtgitterdiagramm.
- Wenn Sie auf eine Komponente doppelklicken, um sie zu bearbeiten, können Sie die Kopie, den Stil und das Layout ändern.
- Automatische Erstellung mehrsprachiger Texte mit Hilfe der KI-Texterstellung.
- Verwaltung des Projektumfangs::
- Verwenden Sie Smart Tags, um globale Abschnitte oder bestimmte Farben für eine einfache Verwaltung und Identifizierung zu markieren.
- Regelmäßige Überprüfung und Aktualisierung von Sitemaps und Wireframes, um sicherzustellen, dass der Umfang des Projekts nicht zu groß wird.
- Export und Integration::
- Stellen Sie sicher, dass alle Komponenten und Seiten bearbeitet wurden, und klicken Sie auf die Schaltfläche "Exportieren".
- Wählen Sie das Exportformat (Figma oder Webflow), kopieren Sie den generierten Code und fügen Sie ihn in das entsprechende Tool ein.
- Endgültige Anpassungen und Veröffentlichung in Figma oder Webflow.
Mit diesen Schritten können Benutzer schnell mit Relume loslegen und qualitativ hochwertige Website-Designs erstellen, die die Produktivität und Teamarbeit verbessern.