WebDev Arena: ein Tool zum Vergleich von KI-Webprogrammierfähigkeiten, veröffentlicht von LMArena
Allgemeine Einführung
Die WebDev Arena ist eine Zusammenarbeit zwischen LMArena Eine Plattform für Echtzeit-KI-Programmierwettbewerbe, die von einem Team entwickelt wurde, das sich auf die Bewältigung von Webentwicklungsaufgaben konzentriert, indem es KI-Sprachmodelle (LLMs) gegeneinander antreten lässt. Die Nutzer können spezifische Webdesign-Aufgaben eingeben, wie z. B. "Erstellen einer Twitter-Homepage" oder "Entwickeln eines interaktiven Spiels", und die Plattform ruft mehrere KI-Modelle auf, Code zu generieren und die Ergebnisse zu präsentieren, gefolgt von einer Nutzerabstimmung, um die beste Arbeit zu bestimmen. Die Plattform ist nicht nur eine technische Arena, sondern interagiert auch eng mit der Community und nimmt Vorschläge und Beiträge von Nutzern entgegen. Derzeit arbeitet WebDev Arena mit E2B zusammen, um die LLM-Programmierprüfungen zu optimieren, und wird von UC Berkeley Sky Lab, OpenAI, Anthropic, Google DeepMind und anderen unterstützt, um den Nutzern einen innovativen Raum zur Erforschung der KI-Codierfähigkeiten zu bieten.

Funktionsliste
- AI-Echtzeit-Matchmaking erzeugt WebseitenDer Benutzer gibt Aufgabenanweisungen ein, mehrere KI-Modelle generieren gleichzeitig HTML-, CSS- und JavaScript-Code und zeigen ihn in Echtzeit an.
- Mechanismus zur Auswahl der BenutzerabstimmungVergleich von KI-generierten Ergebnissen mittels eines Blindtests, Benutzerabstimmung für die beste Webseite und Anzeige der Identität des Modells nach der Abstimmung.
- Vielfältige ProgrammierungsherausforderungenUnterstützung von Webentwicklungsaufgaben, die von einfachen Seitenlayouts bis hin zu komplexen interaktiven Anwendungen reichen.
- Code Run VorschauGenerieren Sie Code, der direkt im Browser ausgeführt wird, so dass Benutzer die Ergebnisse von Webseiten sofort anzeigen und bearbeiten können.
- Funktionen der gemeinschaftlichen Zusammenarbeit: Ermutigen Sie die Nutzer, Ideen für Aufgaben einzureichen oder an der Verbesserung der Plattform mitzuwirken, indem Sie Kanäle für Beiträge öffnen.
- Unterstützung bei der ModellbewertungIntegration einer Vielzahl führender LLMs (z.B. OpenAI, anthropische Modelle), um die Programmierstärke verschiedener Modelle zu demonstrieren.
Hilfe verwenden
Zugang und Verwendung von WebDev Arena
1. der Zugang zur Website
- Öffnen Sie einen modernen Browser, der HTML5 unterstützt (z. B. Chrome, Safari, Edge).
- Geben Sie die URL https://web.lmarena.ai/ ein und drücken Sie die Eingabetaste, um zur Startseite zu gelangen.
- Die Startseite bietet eine übersichtliche Oberfläche mit Eingabefeldern für Aufgaben und grundlegenden Anweisungen.
2. die Eingabe von Webentwicklungsaufgaben
- Geben Sie Ihre Entwicklungsanforderungen in das Textfeld unten auf der Seite ein, zum Beispiel:
- "Ein persönliches Twitter-Startseiten-Layout erstellen".
- "Erstelle ein Tic-Tac-Toe-Spiel, das Spiele für zwei Spieler unterstützt."
- "Gestaltung einer sauberen E-Commerce-Homepage"
- Wenn Sie fertig sind, klicken Sie auf die Schaltfläche "Senden" oder drücken Sie "Enter".
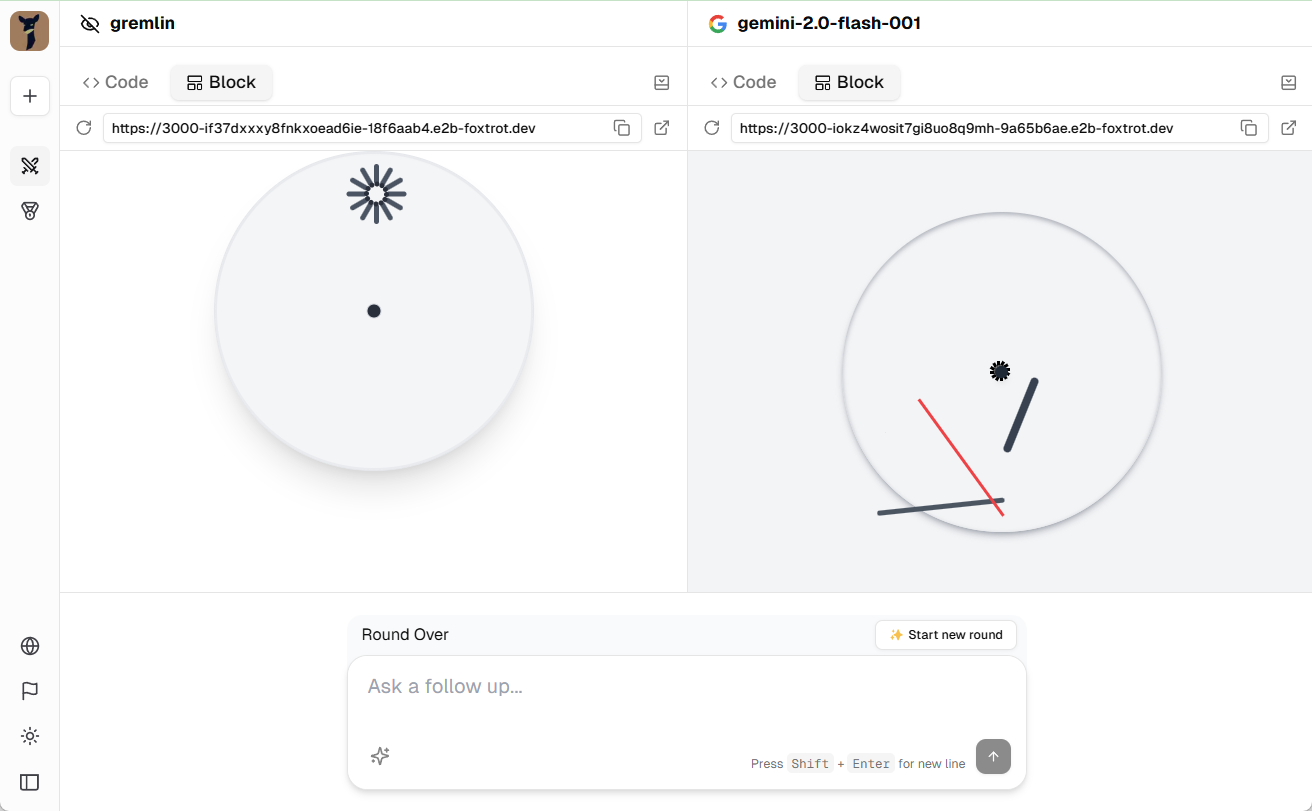
3. die AI-Matchmaking-Ergebnisse anzeigen
- Nachdem eine Aufgabe eingereicht wurde, ruft die Plattform mehrere KI-Modelle auf (z. B. die GPT-Familie von OpenAI oder Claude von Anthropic), um Code zu erzeugen.
- Warten Sie etwa 10-30 Sekunden (je nach Komplexität der Aufgabe) und der Bildschirm wird in zwei oder mehr Spalten aufgeteilt, die die von den verschiedenen Modellen erzeugten Webseiten anzeigen.
- Jede Seite wird in Echtzeit ausgeführt:
- Bei statischen Seiten können Sie das gesamte Layout und den Stil sehen.
- Bei interaktiven Anwendungen ist eine direkte Manipulation möglich, wie z. B. das Klicken und Spielen von Schach in einem Spiel.
- Wenn ein Modell nicht generiert werden kann (z. B. weil der Code einen Fehler meldet), aktualisieren Sie die Seite und versuchen Sie es erneut.
4. die Teilnahme an der Abstimmung
- Abstimmungsoptionen wie "Besser links", "Besser rechts" oder "Gleichstand" werden unter den generierten Ergebnissen angezeigt.
- Schauen Sie sich die Funktionalität, Ästhetik und den Nutzen jeder Spalte der Seite genau an:
- Prüfen Sie, ob das Layout den Anforderungen entspricht.
- Testen Sie, ob die Interaktionsfunktion korrekt funktioniert.
- Bewerten Sie die Eleganz der Code-Implementierung.
- Wählen Sie die Option, die Sie für besser halten, und geben Sie Ihre Stimme ab.
- Nach der Abstimmung zeigt die Plattform den Namen des KI-Modells an, das dem jeweiligen Ergebnis entspricht, z. B. "links: Claude-3.5, rechts: GPT-4o".
5. die Erkundung und der Beitrag
- Mission InspirationDie Startseite kann Beispielaufgaben enthalten, wie z.B. "Clone Notion Home Page" oder "Generate Calculator", die durch direktes Anklicken versucht werden können.
- Code anzeigenDer generierte HTML-/CSS-/JS-Code kann jedoch über die Entwicklerwerkzeuge des Browsers eingesehen und kopiert werden (Rechtsklick-inspect).
- Engagement der GemeinschaftWenn Sie Ideen für neue Aufgaben oder Verbesserungsvorschläge haben, können Sie das LMArena-Team über die offiziellen Kanäle (Website oder soziale Medien) kontaktieren, um sich an der Entwicklung der Plattform zu beteiligen.
Anwendungsbeispiel: Twitter-Homepage generieren
- Besuchen Sie https://web.lmarena.ai/.
- Geben Sie "Generate a Twitter profile layout" ein und klicken Sie auf "Senden".
- Nach etwa 20 Sekunden zeigt die Seite zwei Ergebnisse an:
- Links: Blaues Thema mit Avatar, Profil und Liste der Tweets.
- Rechts: graues Thema mit dynamischer Ladeanimation.
- Überprüfen Sie die Details auf beiden Seiten (Schriftart, Abstände, Ausrichtung) und testen Sie die Wirkung der Klick-Interaktion.
- Indem wir "links ist besser" wählten und abstimmten, erfuhren wir, dass die linke Seite von Claude und die rechte Seite vom OpenAI-Modell erzeugt wurde.
Kernfunktionen im Detail
- AI-Echtzeit-Matchmaking erzeugt Webseiten
Wenn der Benutzer einen Befehl in natürlicher Sprache eingibt, ruft die Plattform mehrere LLMs auf, um den Code zu erzeugen und das Ergebnis gleichzeitig darzustellen. Wenn Sie z. B. "einen Taschenrechner erstellen" eingeben, sehen Sie eine Schnittstelle mit Schaltflächen für Addition, Subtraktion, Multiplikation und Division. Der gesamte Prozess findet in Echtzeit statt, ohne dass die Umgebung manuell konfiguriert werden muss. - Mechanismus zur Auswahl der Benutzerabstimmung
Um Fairness zu gewährleisten, wird eine blinde Abstimmung durchgeführt. Die Bewertungen der Nutzer wirken sich auf die interne Rangliste der Modelle (z. B. Elo-Punkte) aus und bieten den Entwicklern Datenunterstützung. Die Identität des Modells wird nach der Abstimmung offengelegt, um das Interesse zu steigern. - Code Run Vorschau
Der generierte Code läuft direkt im Browser ohne zusätzliche Tools. Sie können Web-Effekte wie das Ziehen von Elementen, das Ausfüllen von Formularen oder das Spielen sofort erleben, was die Nutzungsbarriere erheblich verringert. - Funktionen der gemeinschaftlichen Zusammenarbeit
WebDev Arena ermutigt die Nutzer zur Teilnahme, z. B. durch das Einreichen neuer Aufgaben (z. B. "Erstelle einen Musikplayer") oder durch Rückmeldungen zu Fehlern, und begrüßt Beiträge der Community, die über die Website oder Twitter (@LMArenaAI) abgerufen werden können.
Tipps für die Verwendung
- Seien Sie klar in Ihrer AufgabenbeschreibungDie Eingabe von "Seite mit Anmeldefunktion generieren" führt eher zu zufriedenstellenden Ergebnissen als "Seite generieren".
- Mehr Versuche bei komplexen AufgabenWenn das Ergebnis nicht den Erwartungen entspricht, passen Sie die Beschreibung an und versuchen Sie es erneut, indem Sie z. B. Wörter wie "einfach" und "modern" hinzufügen.
- Fokus auf die Dynamik der UnterstützerDie Plattform arbeitet mit E2B, OpenAI und anderen zusammen, und es können in Zukunft weitere Modelle oder Funktionen hinzukommen, so dass Sie über die offiziellen Kanäle von den Updates erfahren können.
Mit diesen Schritten können Benutzer schnell mit WebDev Arena beginnen und erleben, wie KI Webseiten in Echtzeit-Wettbewerben generiert, während sie an der Mitgestaltung der Community teilnehmen!
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...