WeaveFox: eine intelligente Front-End-Entwicklungsplattform, die Quellcode direkt aus Konstruktionszeichnungen erzeugt
Allgemeine Einführung
WeaveFox ist eine intelligente KI-Frontend-F&E-Plattform, die von der Ant Group eingeführt wurde, um die Effizienz und Qualität der Frontend-Entwicklung durch KI-Technologie zu verbessern. Die Plattform basiert auf dem von Ant selbst entwickelten multimodalen Bailing-Großmodell, das direkt Front-End-Quellcode auf der Grundlage von Designzeichnungen generieren kann und eine Vielzahl von Clients und Technologiestacks wie React, Vue usw. unterstützt. WeaveFox stellt nicht nur die Designentwürfe präzise wieder her, sondern unterstützt auch die sekundären Anpassungen an individuelle Bedürfnisse. Derzeit befindet sich WeaveFox in der Closed-Source-Entwicklung und soll im nächsten Jahr offiziell freigegeben werden, um eine revolutionäre Entwicklungserfahrung für Front-End-Entwickler zu ermöglichen.




Funktionsliste
- Generierung von Front-End-Quellcode auf der Grundlage von Konstruktionszeichnungen
- Unterstützung für mehrere Client-Typen (Konsole, mobiles H5, Applets usw.)
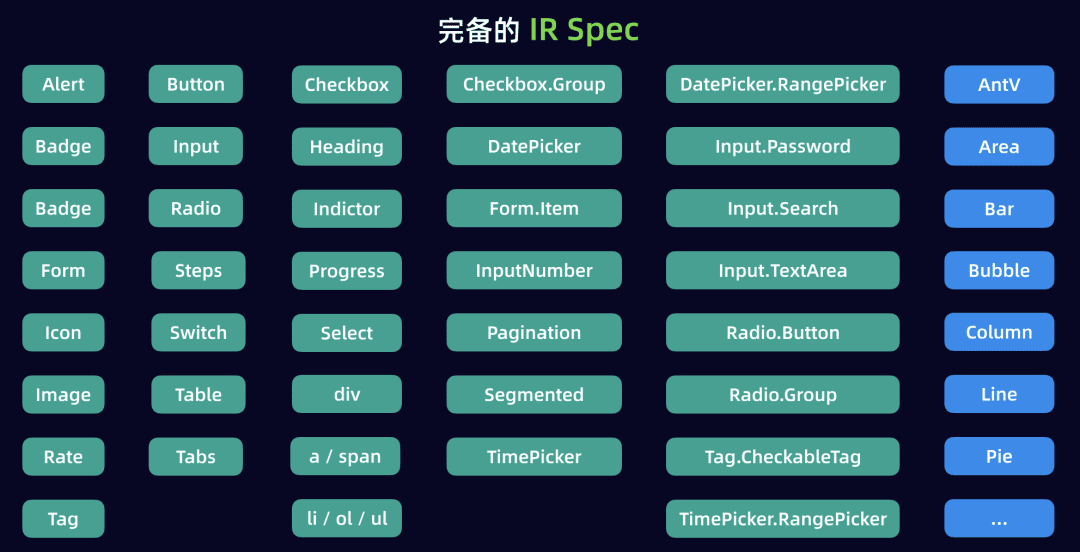
- Kompatibel mit mehreren Technologie-Stacks (z.B. React, Vue, etc.)
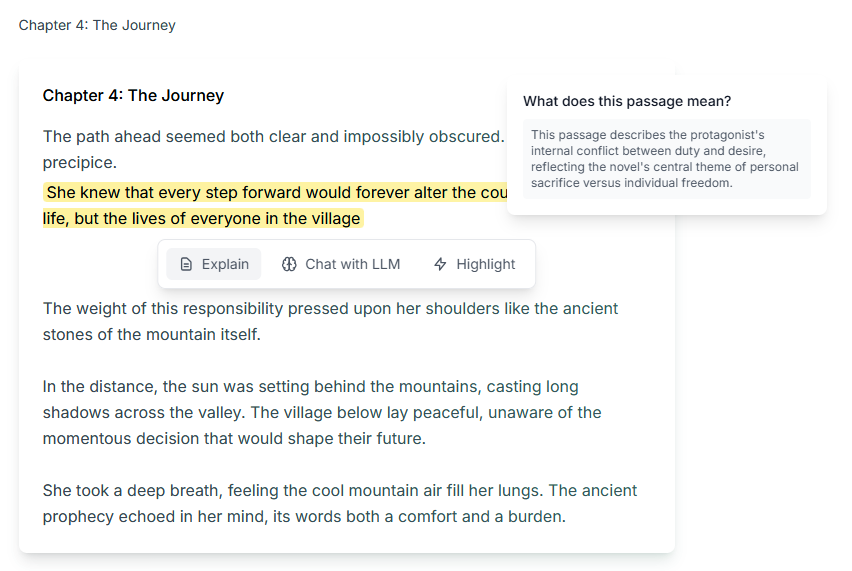
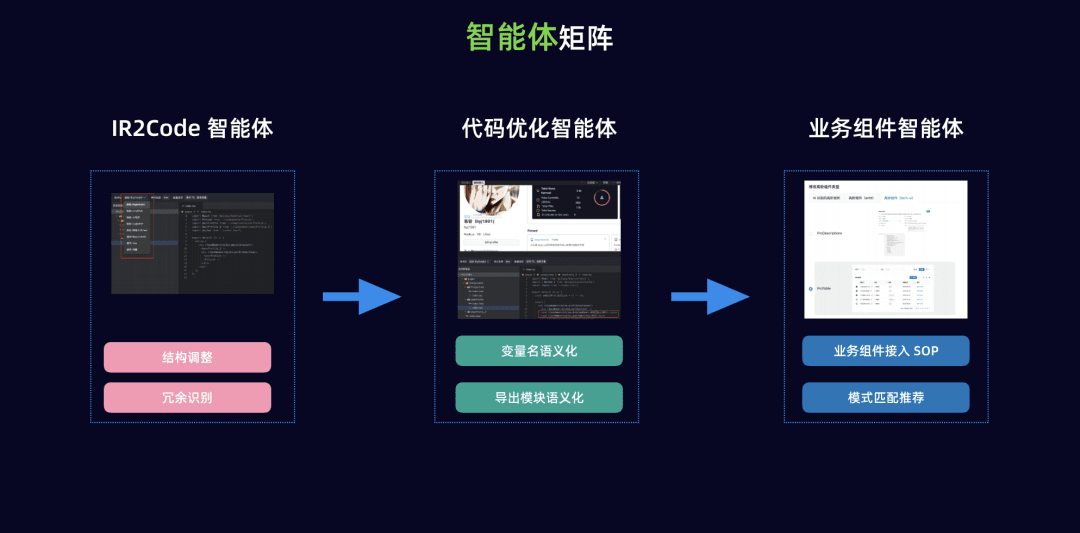
- Feines UI-Verständnis und Optimierungsdienste bereitstellen
- Unterstützt sekundäre Anpassungen zur Erfüllung individueller Anforderungen
- Verbesserung der Effizienz und Qualität der Front-End-Entwicklung
Hilfe verwenden
Einbauverfahren
Derzeit befindet sich WeaveFox in der Closed-Source-Entwicklung und kann noch nicht heruntergeladen und installiert werden. Es wird erwartet, dass die Nutzer in der Lage sein werden, die Plattform über die offizielle Website herunterzuladen und zu installieren, wenn sie nächstes Jahr offiziell eröffnet wird.
Leitlinien für die Verwendung
- Anmeldung und EinrichtungBesuchen Sie die offizielle WeaveFox-Website, um sich zu registrieren und bei Ihrem Konto anzumelden. Folgen Sie den Aufforderungen, um die Ersteinrichtung abzuschließen.
- Ein Design hochladenHochladen von Konstruktionszeichnungen über die Plattformschnittstelle, die verschiedene Formate unterstützt (z.B. PNG, JPEG, etc.).
- Auswählen eines Technologie-StacksAuswahl des richtigen Technologie-Stacks auf der Grundlage der Projektanforderungen, z.B. React, Vue, etc.
- Code generierenKlicken Sie auf die Schaltfläche "Code generieren", WeaveFox generiert automatisch den Front-End-Quellcode entsprechend den Konstruktionszeichnungen.
- Code-AnpassungDer generierte Code kann innerhalb der Plattform zweimal an die individuellen Anforderungen angepasst werden.
- Herunterladen und BereitstellenNach Abschluss der Optimierung laden Sie den generierten Code herunter und stellen ihn in der entsprechenden Entwicklungsumgebung bereit.
Detaillierte Funktionsweise
- Design-UploadSie unterstützt sowohl das Hochladen per Drag-and-Drop als auch die Dateiauswahl, und die Plattform analysiert das Design nach dem Hochladen automatisch.
- Auswahl des Technologie-StacksEine Vielzahl von Technologieoptionen stehen zur Verfügung, so dass die Benutzer je nach Projektbedarf frei wählen können.
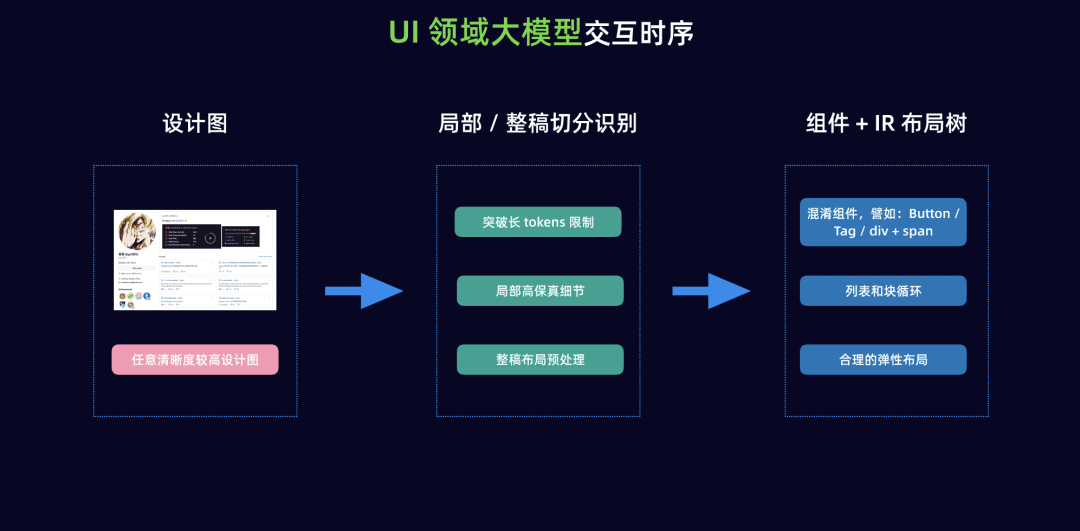
- CodegenerierungWeaveFox basiert auf dem von Ant selbst entwickelten multimodalen Bailing-Makromodell und ist in der Lage, Front-End-Code zu generieren, der mit den Konstruktionszeichnungen übereinstimmt.
- UI-OptimierungPlattform mit detailliertem UI-Verständnis und der Fähigkeit, genaue Empfehlungen zur Codeoptimierung zu geben.
- Sekundäre AnpassungenBenutzer können innerhalb der Plattform sekundäre Anpassungen an dem generierten Code vornehmen, um sicherzustellen, dass der endgültige Code den Projektanforderungen entspricht.
- ProjektleitungBietet Projektmanagement-Funktionen, die es den Benutzern ermöglichen, mehrere Projekte innerhalb der Plattform zu verwalten und die Versionskontrolle und Zusammenarbeit zu erleichtern.
Demonstrationen
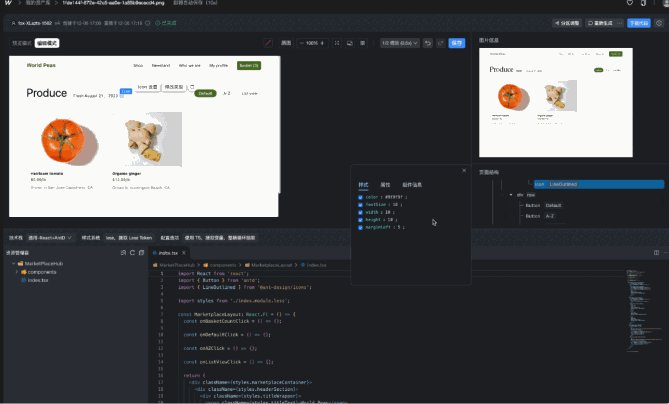
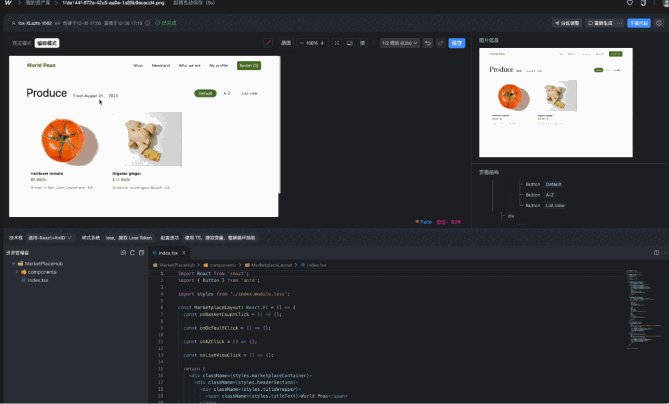
Werfen wir einen Blick auf das folgende bewegte Bild, durch das bewegte Bild, können wir sehen, dass ein Bild im Hintergrund Seite getan werden kann, ist es einfach die Front-End-Entwickler der "Lazy Artifact"!

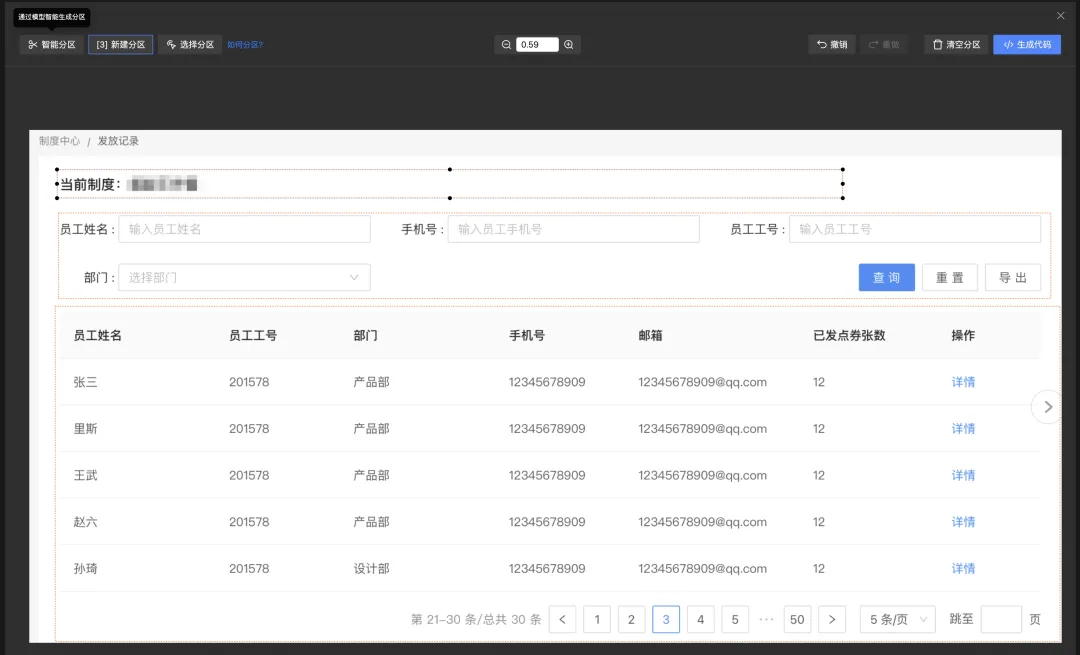
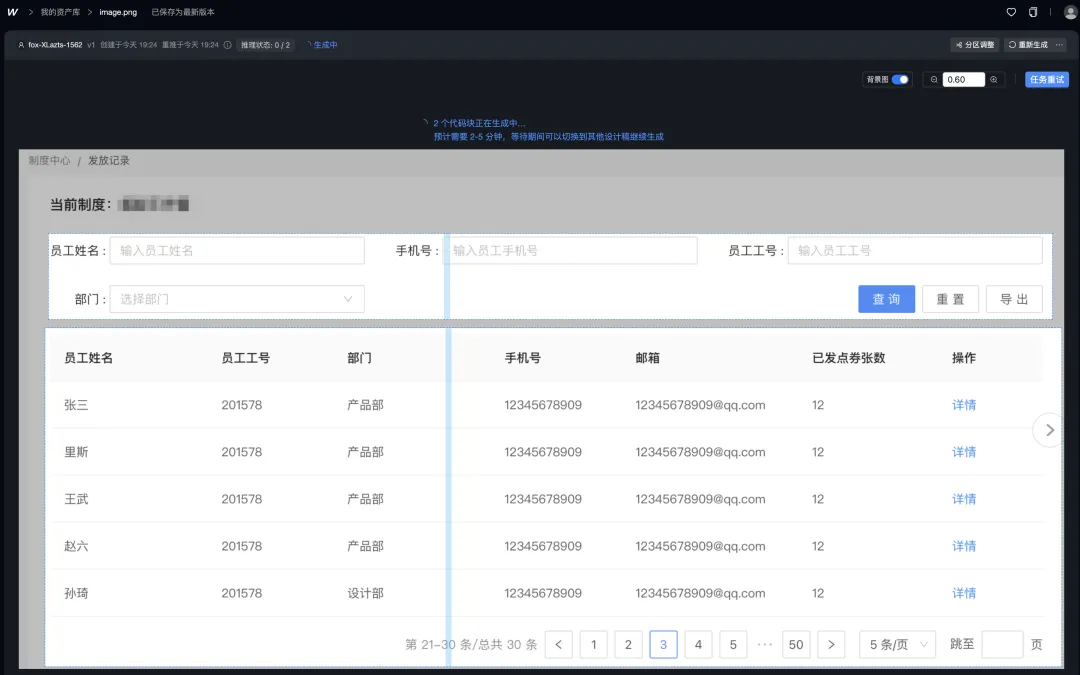
in erster LinieWir schneiden das Bild in Stücke, wählen die Teile aus, für die Sie den Code generieren möchten, und drücken die Taste "Code generieren" ganz fest!

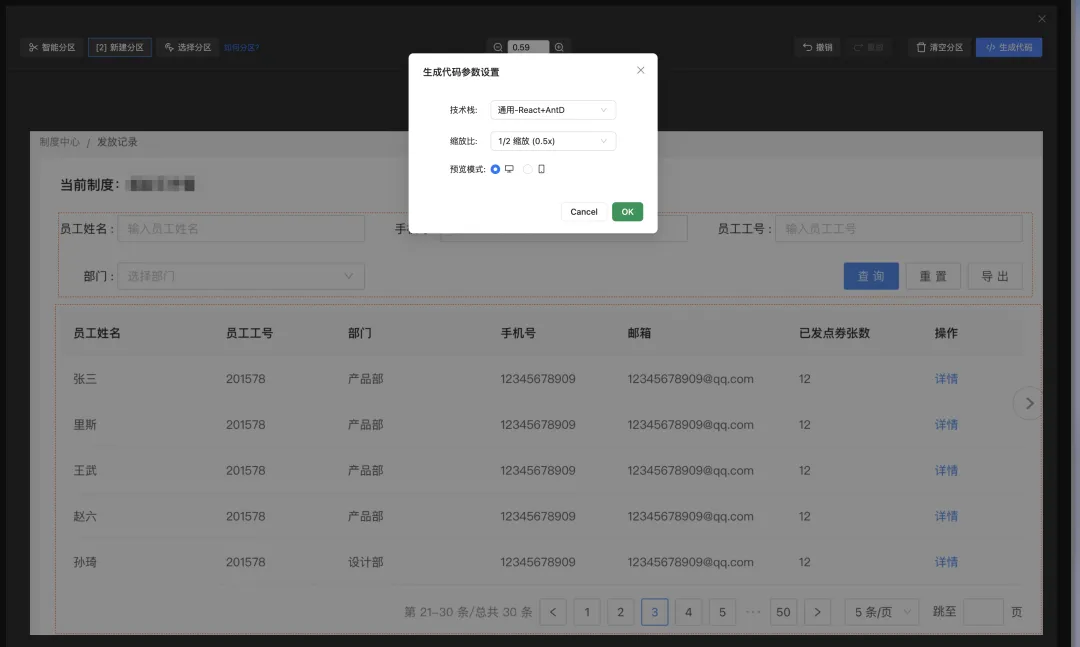
akzeptierenWählen Sie Ihren bevorzugten Tech-Stack und Ihr Framework, z. B. React + AntD , und dieser intelligente Slacker generiert Code auf der Grundlage der von Ihnen gewählten technischen Architektur.

dann (danach)Dann drücken Sie kräftig auf "OK" und lassen die Magie der Codegenerierung beginnen!

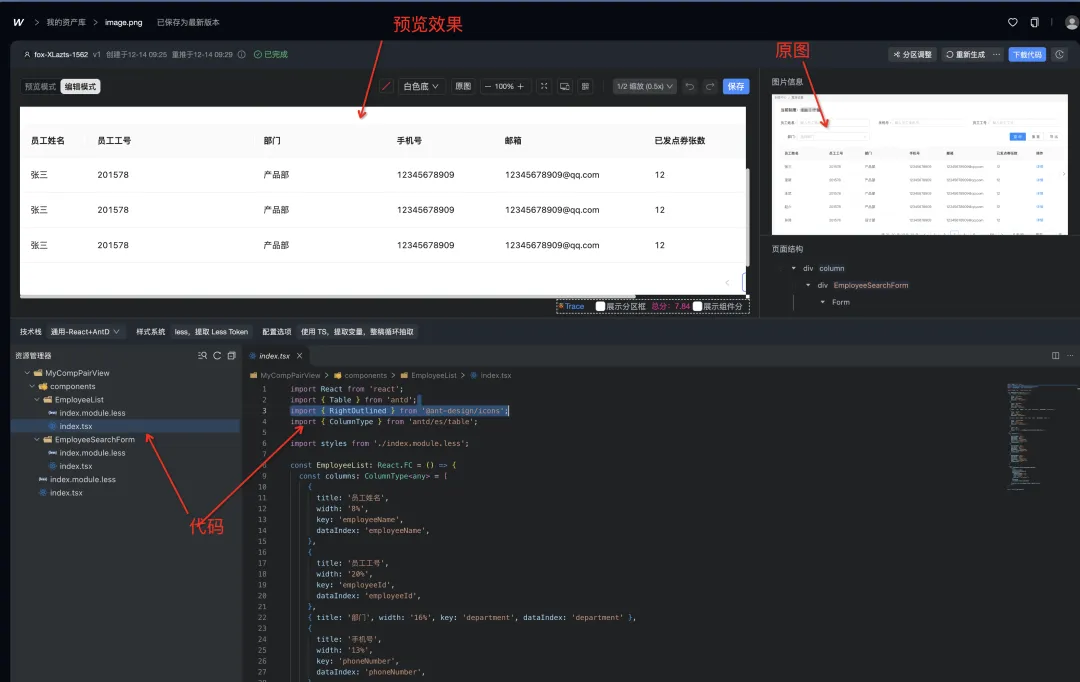
ultimativEntspannen Sie sich und warten Sie ein paar Minuten, und nach einer kleinen Teezeit können Sie den funkelnden Code und eine coole Vorschau des Effekts sehen!

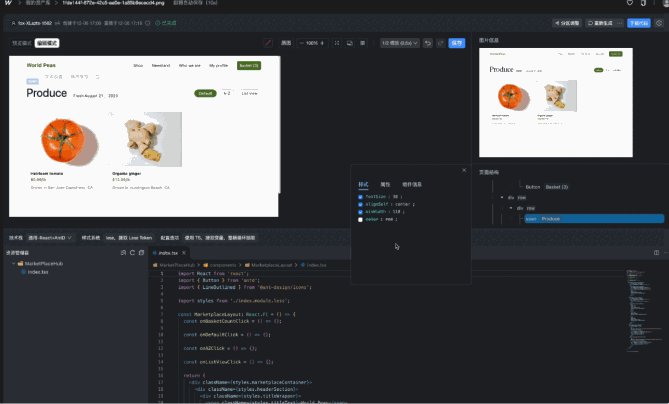
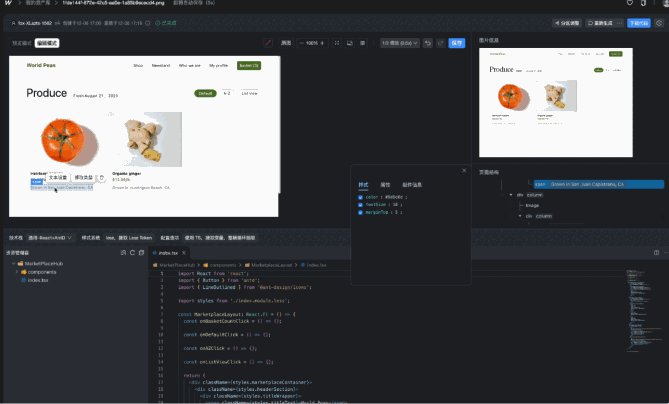
Laden Sie das Bild der zu erstellenden mobilen Schnittstelle hoch. Das Programm erkennt die Schnittstelle automatisch und hilft Ihnen dann auf intelligente Weise bei der Erstellung des mobilen Codes und der Vorschau des Effekts. Die bewegten Bilder sind wie folgt:

Was, wenn Sie nicht zufrieden sind? Es unterstützt auch sekundäre Anpassung, so dass Sie ein Front-End-Gott in Sekunden werden können!

Was, wenn die Seite groß ist? Lassen Sie mich eine B-Station Homepage zu replizieren, von der automatischen Schnitt Partition auf Code-Generierung, nur ein paar Minuten Zeit, ursprünglich müssen Stunden der Entwicklung zu verbringen.

© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...