v0.dev: freie UI-Code-Generierung mit einer einfachen Beschreibung
Allgemeine Einführung
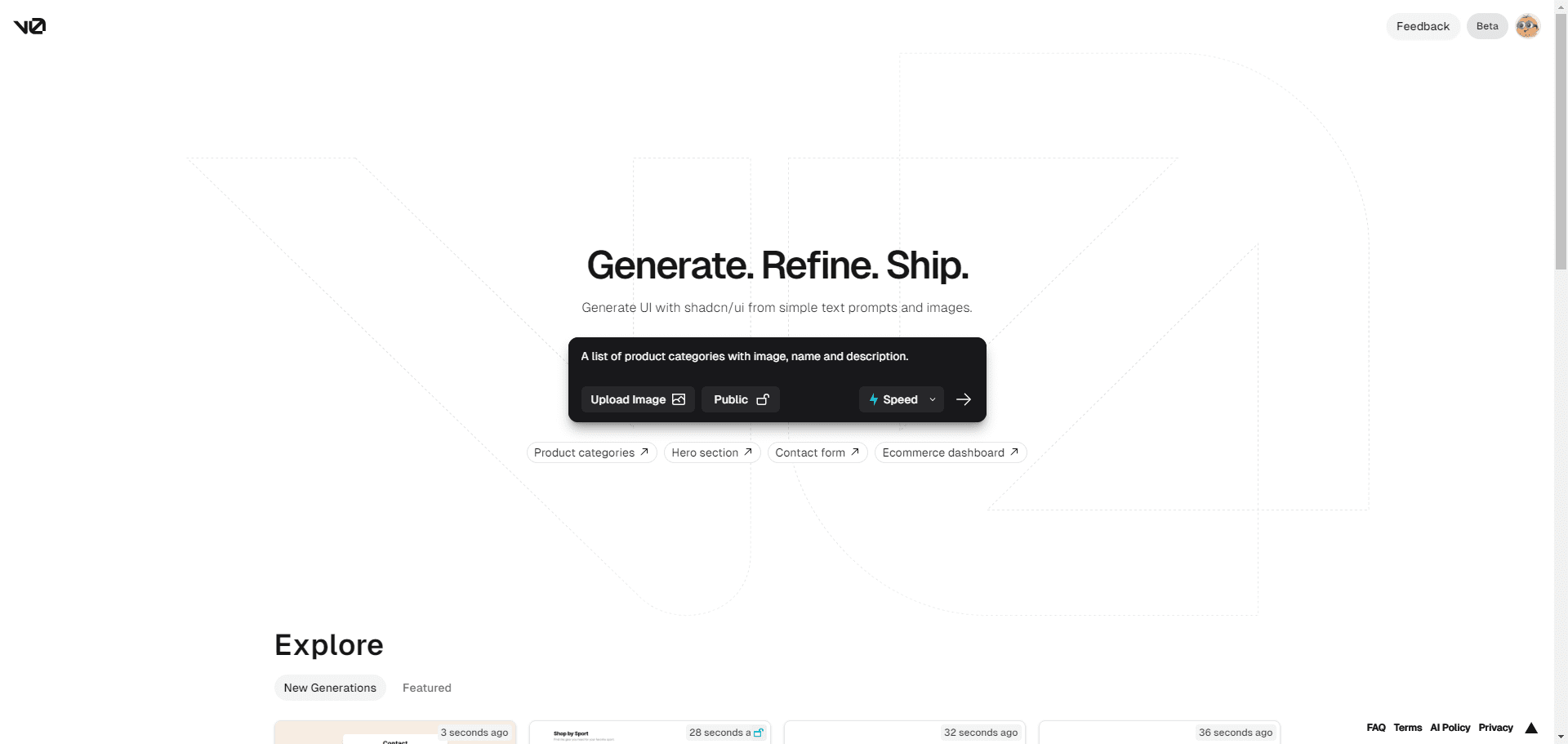
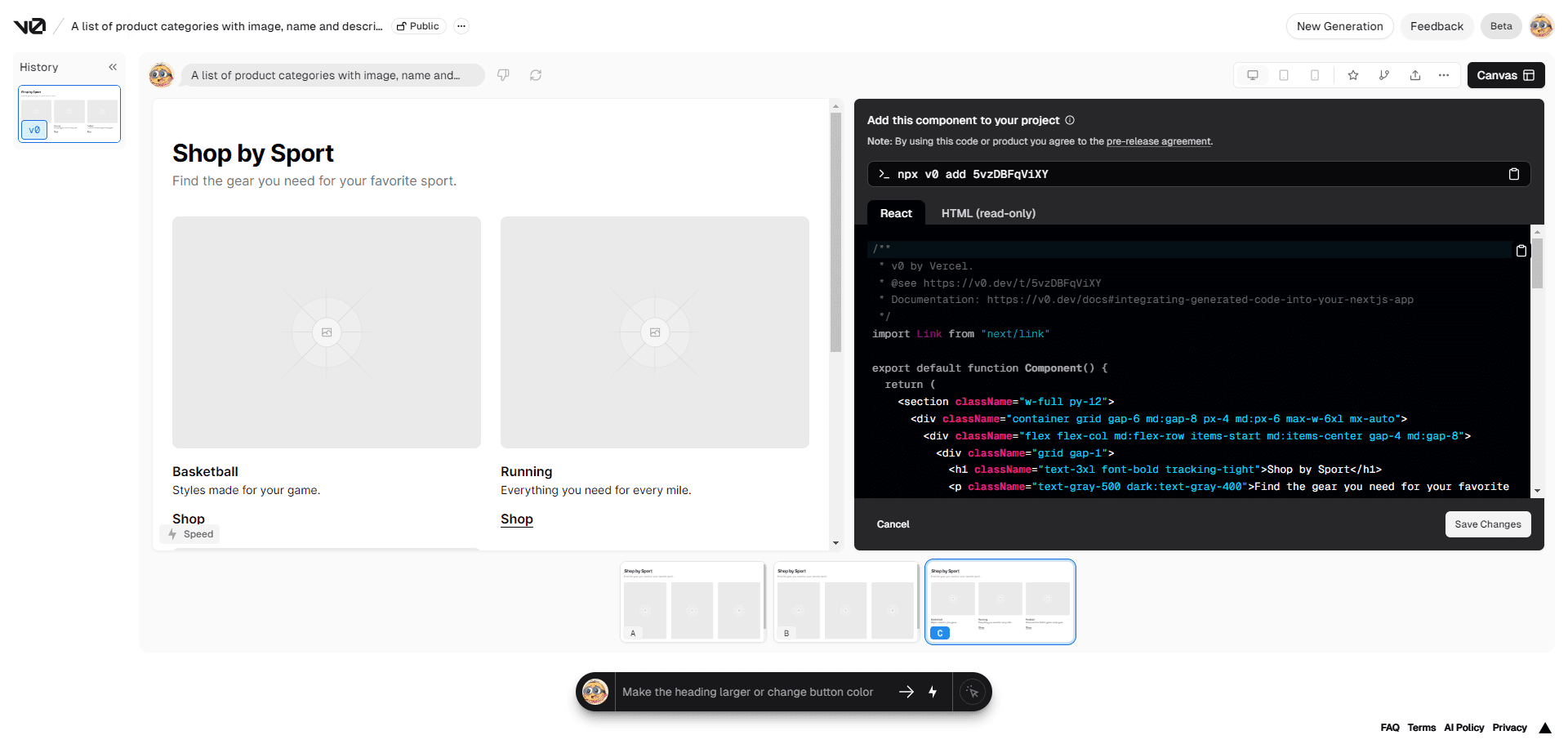
v0 ist ein KI-basiertes Tool zur Erstellung von Benutzeroberflächen, das von Vercel Labs entwickelt wurde. Die Hauptfunktion ist die Generierung von UI-Designs auf der Grundlage von einfachen Textaufforderungen und vom Benutzer bereitgestellten Bildern. Es kombiniert die CSS-Frameworks shadcn/ui und Tailwind, um Benutzern zu ermöglichen, UI-Designs aus einfachen Texteingaben zu generieren. Reagieren Sie Code und ist kompatibel mit Shadcn UI und Tailwind CSS. Verwandelt die Ideen der Nutzer durch KI-Technologie in tatsächlichen React-Code. v0 Bietet eine Vielzahl von KI-generierten Interface-Optionen, die die Nutzer nach Bedarf anpassen und Code in Projekte zum Erstellen und Verbessern von Web-Interfaces kopieren und einfügen können.
Wenn Sie ein Anfänger sind, möchten Sie KI verwenden, um wirklich kompletten Projektcode mit einem Klick zu schreiben und die Online-Umgebung automatisch bereitzustellen.
Empfohlene Lektüre:v0.dev erzeugt vollständige System-Prompt-Wörter für Front-End-Code


Funktionsliste
Es werden Textaufforderungen generiert:Generierung von Code für die Benutzeroberfläche mit einfachen Texteingaben
Code-Anpassung:Der Benutzer kann den generierten Code nach Bedarf anpassen
Kompatibilität:Der generierte Code ist kompatibel mit Shadcn UI und Tailwind CSS.
Projektleitung:Unterstützung für die Organisation von Chats in Projekten, das Hochladen von Datenquellen und das Hinzufügen benutzerdefinierter Befehle
Code-Ausführung:Unterstützung für die Generierung und Ausführung von einfachem JavaScript-Code
Generierung von UI-Komponenten:Die generierten Komponenten können beliebiges clientseitiges JavaScript enthalten und Browser-APIs sowie externe Datenquellen aufrufen.
Hilfe verwenden
Verwendungsprozess
- Öffnen Sie den v0-Client und melden Sie sich bei Ihrem Konto an
- Geben Sie in das Dialogfeld eine Textaufforderung für den zu generierenden Code der Benutzeroberfläche ein, z. B. "Generate a sticky header" oder "Generate a calculator".
- v0 generiert automatisch den entsprechenden Code und zeigt den generierten Inhalt im rechten Fenster an
- Die Benutzer können den generierten Code nach Bedarf anpassen und den Code kopieren und in das Projekt einfügen
- Wenn Sie den generierten JavaScript-Code ausführen müssen, können Sie den entsprechenden Befehl in das Dialogfeld eingeben. v0 führt den Code automatisch aus und gibt das Ergebnis zurück.
Funktionen
Erzeugung von Texttipps
Mithilfe der Technologie zur Verarbeitung natürlicher Sprache versteht v0 die vom Benutzer eingegebenen Texteingaben und erzeugt automatisch den entsprechenden Code für die Benutzeroberfläche. Wenn der Benutzer z. B. "Generate a sticky header" eingibt, generiert v0 automatisch den entsprechenden Code und zeigt den generierten Inhalt im rechten Fenster an.
Code-Anpassung
Benutzer können den generierten Code nach Bedarf anpassen. v0 unterstützt eine Vielzahl von Anpassungsoptionen, mit denen Benutzer den generierten Code nach Bedarf an die Projektanforderungen anpassen können.
Kompatibilität
v0 generierte Code ist mit Shadcn UI und Tailwind CSS kompatibel. Benutzer können den generierten Code direkt in ihre Projekte integrieren und ihn mit bestehenden Shadcn UI und Tailwind CSS Komponenten verwenden.
Projektleitung
v0 unterstützt die Organisation von Chats in Projekten, in denen Benutzer Datenquellen hochladen und benutzerdefinierte Befehle hinzufügen können, um sicherzustellen, dass v0 bei der Beantwortung ein besseres kontextbezogenes Verständnis hat.
Code-Ausführung
v0 unterstützt die Erzeugung und Ausführung von einfachem JavaScript-Code. Benutzer können Befehle in ein Dialogfeld eingeben, und v0 wird den Code automatisch generieren, ausführen und das Ergebnis zurückgeben.
Generierung von UI-Komponenten
Die von v0 generierten UI-Komponenten können beliebiges clientseitiges JavaScript enthalten und Browser-APIs sowie externe Datenquellen aufrufen. Benutzer können die generierten Komponenten direkt in ihre Projekte integrieren und sie nach Bedarf anpassen.
Häufig gestellte Fragen
- Wie melde ich mich für ein Konto an?
- Besuchen Sie die v0-Website, klicken Sie auf die Schaltfläche "Anmelden", füllen Sie die Registrierungsinformationen aus und senden Sie sie ab.
- Wie erzeugt man Code für die Benutzeroberfläche?
- Geben Sie in das Dialogfeld eine Eingabeaufforderung für den Code der Benutzeroberfläche ein, der generiert werden soll. v0 generiert automatisch den entsprechenden Code und zeigt den generierten Inhalt im rechten Fenster an.
- Wie kann der generierte Code angepasst werden?
- Benutzer können den generierten Code nach Bedarf anpassen. v0 unterstützt eine Vielzahl von Anpassungsoptionen, mit denen Benutzer den generierten Code nach Bedarf an die Projektanforderungen anpassen können.
- Wie wird der generierte JavaScript-Code ausgeführt?
- Geben Sie den entsprechenden Befehl in das Dialogfeld ein, und v0 wird den Code automatisch erzeugen, ausführen und das Ergebnis zurückgeben.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...