Allgemeine Einführung
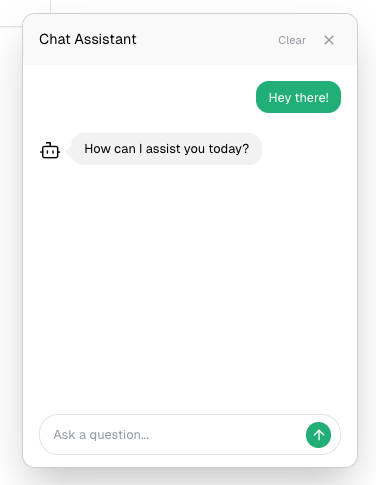
Upstash RAG Die Chat-Komponente ist eine React-Komponente, die für Next.js-Anwendungen entwickelt wurde, um eine KI-Chat-Schnittstelle basierend auf der RAG-Technologie (Retrieval Augmented Generation) bereitzustellen. Die Komponente kombiniert Upstash Vector für die Ähnlichkeitssuche, Together AI für Large Language Modelling (LLM) und Vercel AI SDK für Streaming-Antworten. Mit dieser Komponente können Entwickler auf einfache Weise leistungsstarke Chat-Funktionen in ihre Anwendungen integrieren, die kontextbezogene Echtzeitsuche und persistente Chat-Transkripte unterstützen.
Funktionsliste
- Unterstützung von Streaming ResponseSofortige Chat-Antwort zur Verbesserung der Benutzerfreundlichkeit.
- Server-BetriebUnterstützt die serverseitige Ausführung von Vorgängen, um Datensicherheit und Leistung zu gewährleisten.
- reaktionsfähiges DesignAnpassung an eine Vielzahl von Geräten, um ein einheitliches Nutzererlebnis zu gewährleisten.
- Kontextbezogene Suche in EchtzeitAbruf relevanter Informationen in Echtzeit auf der Grundlage von Benutzereingaben und Bereitstellung präziser Antworten.
- Dauerhafte Chat-AufzeichnungenUnterstützt die dauerhafte Speicherung von Chat-Protokollen, so dass die Benutzer leicht historische Unterhaltungen einsehen können.
- Vollständig anpassbare UI-KomponentenEntwickler können das Erscheinungsbild und die Funktionalität der Chat-Oberfläche nach ihren Wünschen anpassen.
- Unterstützung des Dunkel-/Hell-ModusAnpassung an die visuellen Vorlieben des Benutzers und Schaffung eines komfortablen Erlebnisses.
Hilfe verwenden
Ablauf der Installation
- Installation mit npm::
npm install @upstash/rag-chat-Komponente
- Installation mit pnpm::
pnpm add @upstash/rag-chat-Komponente
- Einbau mit Garn::
Garn hinzufügen @upstash/rag-chat-Komponente
Umgebungsvariablen konfigurieren
Die folgenden Umgebungsvariablen müssen vor der Verwendung der Komponente konfiguriert werden:
UPSTASH_VECTOR_REST_URL=
UPSTASH_VECTOR_REST_TOKEN=
OPENAI_API_KEY=
TOGETHER_API_KEY=
Die Konfiguration ist auch erforderlich, wenn Sie Chatprotokolle aufbewahren möchten:
UPSTASH_REDIS_REST_URL=
UPSTASH_REDIS_REST_TOKEN=
Konfiguration Stil
existierentailwind.config.tsDatei, um die folgende Konfiguration hinzuzufügen:
import type { Config } von "tailwindcss";
export default {
content: [". /node_modules/@upstash/rag-chat-component/**/*. {js,mjs}"], } erfüllt Config; }
} erfüllt Config.
Implementierung der Chat-Komponente
Es gibt zwei Möglichkeiten, die RAG-Chat-Komponente in Ihre Anwendung zu integrieren:
- Verwendung von eigenständigen Komponentendateien (empfohlen): Erstellen Sie eine separate Komponentendatei und verwenden Sie diese in der Anwendung:
// components/chat.tsx
"use client";
importiere { ChatComponent } von "@upstash/rag-chat-component";
export const Chat = () => {
return <chatcomponent />;
};
// page.tsx
import { Chat } from ". /components/chat"; // page.tsx import { Chat } from ".
export default function Home() {
return (
<>
<chat />
<p>Startseite</p>
</>
);
}
- Integration direkt in Client-KomponentenImportieren und verwenden Sie ChatComponent direkt auf der Client-Seite:
// page.tsx
"use client";
importiere { ChatComponent } von "@upstash/rag-chat-component";
export default function Home() {
return (
<>
<chatcomponent />
<p>Startseite</p>
</>
);
}
Anwendungsbeispiel
Nachfolgend finden Sie ein einfaches Beispiel für seine Verwendung:
importiere { ChatComponent } von "@upstash/rag-chat-component";
export default Funktion App() {
return (
<div>
<h1>Willkommen bei RAG Chat</h1>
<chatcomponent />
</div>
);
}
Mit den oben genannten Schritten können Sie die Upstash RAG Chat-Komponente einfach in Ihre Next.js-Anwendung integrieren und verwenden, um eine leistungsstarke KI-Chat-Funktionalität bereitzustellen.