Reweb: Schnelle Erstellung von Next.js und Tailwind CSS-Websites mit KI und visuellen Editoren
Allgemeine Einführung
Reweb ist ein Website-Builder für Entwickler, mit dem Benutzer schnell moderne Websites auf Basis von Next.js und Tailwind CSS mit einer KI-generierten Oberfläche und einem intuitiven visuellen Editor erstellen können. Benutzer können UI-Komponenten mit Textaufforderungen generieren oder aus Vorlagen entwerfen, Drag-and-Drop-Bearbeitung und Live-Vorschau unterstützen und schließlich hochwertigen, produktionsfertigen Code exportieren.Reweb kombiniert die Geschwindigkeit des No-Code-Designs mit der Flexibilität der Code-Entwicklung und eignet sich daher hervorragend für Front-End-Entwickler, Designer und Teams. Mit der Unterstützung von Figma-Design-Import, Shadcn/ui-Komponentenbibliotheken und CMS-Integrationen wie Strapi wurde Reweb nach offiziellen Angaben bereits von mehr als 20.000 Entwicklern zur Optimierung ihres Entwicklungsprozesses eingesetzt.

Funktionsliste
- AI-Generation-SchnittstelleSchnelles Generieren von UI-Komponenten mit Textaufforderungen oder Bildern und Unterstützung iterativer Optimierung.
- Visueller EditorZiehen und Ablegen, um Layout, Stil und Inhalt anzupassen, mit Echtzeitvorschau von Desktop- und Mobileffekten.
- Code-AusfuhrGenerierung von produktionsfähigem Code auf Basis von Next.js, Tailwind CSS und shadcn/ui.
- Figma EinfuhrImportieren Sie Figma-Entwürfe, wandeln Sie sie in bearbeitbare Komponenten um und exportieren Sie den Code.
- Vorlagen & ThemesBietet Vorlagen für Landing Pages, Dashboards, E-Commerce und mehr sowie eine Bibliothek mit anpassbaren Themen.
- no-code KontrolleNicht-Entwickler können Stile mit einfachen Steuerelementen anpassen, ohne Tailwind-CSS zu schreiben.
- Benutzerdefinierte KomponentenWiederverwendbar erstellen Reagieren Sie Komponente, die eine umfassende Stilbearbeitung unterstützt.
- TeamarbeitUnterstützt die Echtzeit-Bearbeitung durch mehrere Personen, geeignet für das Projektmanagement im Team.
- CMS-IntegrationUnterstützung für Headless CMS wie Strapi zur Vereinfachung der Verwaltung dynamischer Inhalte.
- reaktionsfähiges Design: Passt sich automatisch an die Bildschirme mehrerer Geräte an.
Hilfe verwenden
Wie man mit Reweb anfängt
Reweb ist ein Online-Tool, das keine Installation erfordert; die Benutzer können einfach die https://www.reweb.so/Reweb ist für die Verwendung mit Chrome oder Firefox und einem Google- oder GitHub-Konto konzipiert. Reweb wird für die Browser Chrome oder Firefox empfohlen und lässt sich am besten auf einem Desktop-Monitor mit hoher Auflösung nutzen. Safari kann einige Funktionseinschränkungen aufweisen, und die vollständige Bearbeitung wird auf Geräten mit kleinen Bildschirmen (z. B. Mobiltelefonen) derzeit nicht unterstützt.
1. die Schaffung neuer Projekte
Nachdem Sie sich angemeldet haben, klicken Sie auf der Startseite auf die Schaltfläche "Get Started" oder "New Project", um die Oberfläche für die Projekterstellung aufzurufen.Reweb bietet drei Möglichkeiten, ein Projekt zu starten:
- Wählen Sie eine VorlageWählen Sie aus einer Bibliothek von Vorlagen vorgefertigte Seiten aus, z. B. Landing Pages, SaaS-Dashboards, E-Commerce-Seiten oder Chatbot-Oberflächen. Die Vorlagen können direkt nach dem Laden bearbeitet werden.
- AI-generierte UIGeben Sie in der Option "Mit KI generieren" eine Aufforderung ein, z. B. "Entwerfen Sie eine moderne Homepage für ein technisches Unternehmen mit einer Navigationsleiste und blauen Schaltflächen. Die KI generiert die Komponente in 5-10 Sekunden und der Benutzer kann die Details über die Schaltfläche "Verfeinern" anpassen.
- Importieren von Figma-EntwürfenReweb analysiert das Design und generiert die entsprechenden Komponenten und Stile.
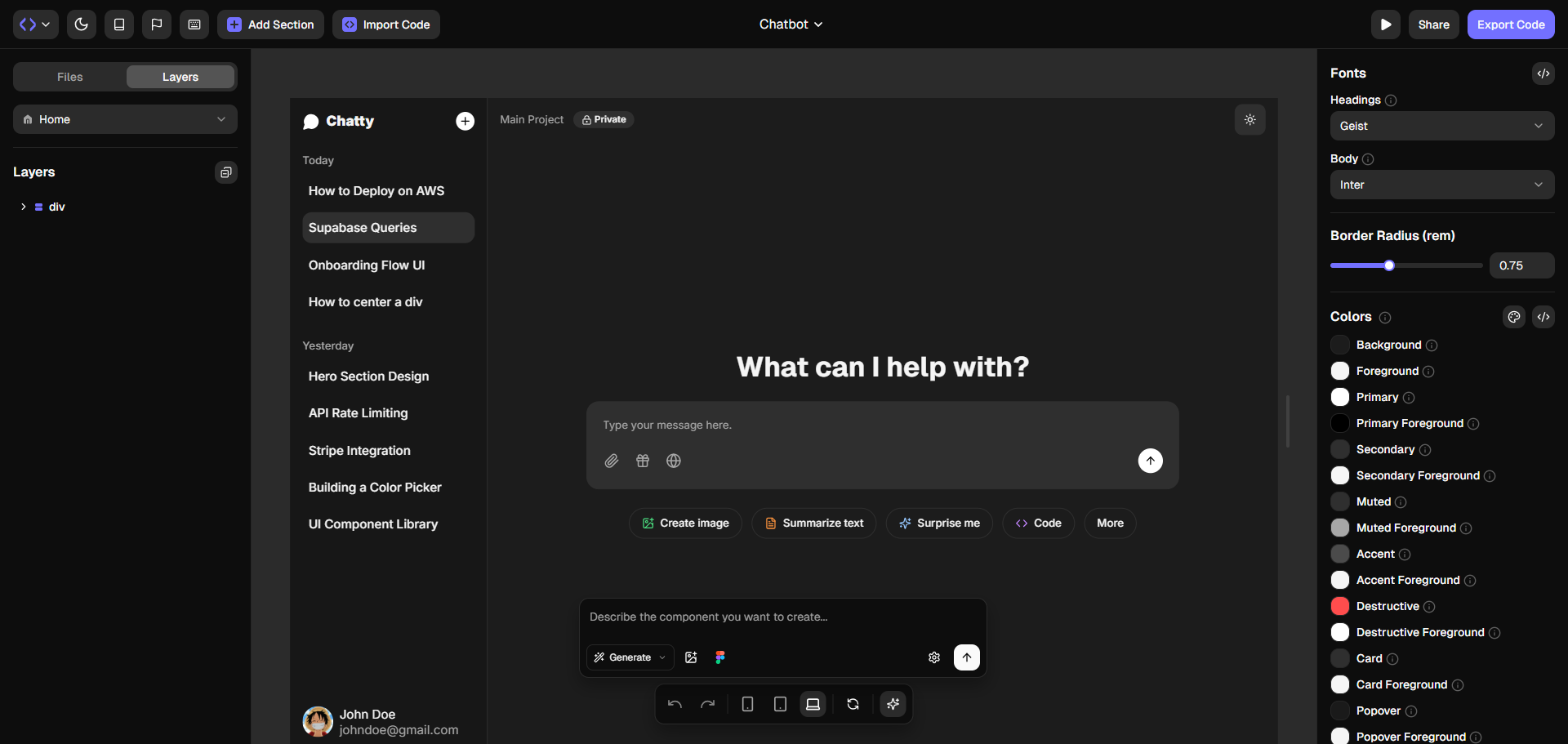
2. die Verwendung von visuellen Editoren
Der Reweb-Editor hat eine übersichtliche Oberfläche, die in drei Bereiche unterteilt ist:
- Linke SymbolleisteEnthält Komponenten wie Schaltflächen, Textfelder, Bilder, Navigationsleisten usw. Fügen Sie sie durch Ziehen und Ablegen auf der Leinwand hinzu.
- Zentrum LeinwandAnzeige von Seiteneffekten in Echtzeit und Möglichkeit, Elemente anzuklicken, um Position, Größe oder Inhalt anzupassen.
- Rechtes EigenschaftsfeldÄndern Sie Stileigenschaften wie Farbe, Schriftart und Abstände. Unterstützung der direkten Eingabe von Tailwind CSS-Klassennamen (z.B.
bg-blue-500), können Nicht-Entwickler den Stil mit Hilfe von No-Code-Steuerelementen anpassen.
Der Editor unterstützt eine Echtzeit-Vorschau, und Sie können zwischen der Desktop-, Tablet- und Mobilansicht wechseln, indem Sie auf die Schaltfläche "Vorschau" in der oberen rechten Ecke klicken. Alle Änderungen werden automatisch gespeichert, Teammitglieder können in Echtzeit über freigegebene Links zusammenarbeiten, und der Editor zeigt den Cursor und das Änderungsprotokoll an, um Konflikte zu vermeiden.
3. benutzerdefinierte Komponenten und Themen
Reweb ermöglicht eine umfassende Anpassung der Komponenten. Nach der Auswahl eines Elements auf dem Canvas zeigt das rechte Panel bearbeitbare Eigenschaften wie Schaltflächentext, abgerundete Ecken, Animationseffekte usw. Sie können direkt den Tailwind-CSS-Klassennamen eingeben oder benutzerdefiniertes CSS hinzufügen. Benutzer können die Tailwind-CSS-Klassennamen direkt eingeben oder benutzerdefinierte CSS hinzufügen. Reweb integriert sich in die shadcn/ui-Komponentenbibliothek und unterstützt den Import von erweiterten Komponenten wie Dialogen und Dropdown-Menüs. Nicht-Entwickler können Stile mit No-Code-Steuerungen anpassen, ohne den Code verstehen zu müssen.
Reweb bietet eine Bibliothek von Themen, aus der die Nutzer wählen können, entweder voreingestellt oder von der KI gebrandet. Geben Sie zum Beispiel ein: "Erstellen Sie ein technisches Thema mit einem roten Farbton", und die KI generiert ein passendes Farb- und Schriftschema. Die Themen können mit einem einzigen Klick auf ein ganzes Projekt angewendet werden, was das Branding vereinfacht.
4. der Figma-Importprozess
Wählen Sie auf der Seite zur Projekterstellung die Option "Aus Figma importieren", laden Sie die Figma-Datei hoch oder geben Sie die Datei-URL ein, und Reweb analysiert das Design und generiert die entsprechenden Komponenten und Stile. Nach dem Import können Benutzer das Layout im Editor anpassen oder den Code exportieren. Der Figma-Import ist ideal für Teams, die bereits über ein Design verfügen, und kann die Zeit vom Design bis zur Entwicklung erheblich verkürzen.
5. code exportieren
Sobald der Entwurf abgeschlossen ist, klicken Sie auf die Schaltfläche "Exportieren" in der oberen rechten Ecke. Reweb generiert dann eine ZIP-Datei, die die komplette Next.js-Projektstruktur enthält, einschließlich:
pages/Next.js Seitendatei.components/Wiederverwendbare Komponenten auf Basis von shadcn/ui.styles/Tailwind CSS-Konfigurationsdatei.package.json: Liste der Projektabhängigkeiten.
Benutzer führen den folgenden Befehl aus, um das Projekt nach dem Entpacken der Datei lokal zu starten:
npm install
npm run dev
Der exportierte Code ist für den Einsatz auf Plattformen wie Vercel, Netlify usw. optimiert. Nutzer des Pro-Plans können den Code auch über die CLI exportieren, was sich für automatisierte Arbeitsabläufe eignet.
6 Integration und Einsatz
Reweb unterstützt die Integration von Headless CMS wie Strapi. Benutzer können Komponenten an dynamische Datenquellen wie Blogbeiträge oder Produktlisten binden, indem sie sich im Editor mit der CMS-API verbinden. Nach Fertigstellung des Projekts empfehlen wir die Bereitstellung auf Vercel oder Netlify. Die offizielle Dokumentation und die Discord-Community bieten detaillierte Anweisungen zur Bereitstellung.
7. die Bedienung von Sonderfunktionen
- AI-generierte UIBei den Hobby-Tarifen ist die Anzahl der möglichen Verwendungen von AI begrenzt, während die Pro-Tarife eine 10-fache Nutzung bieten. Mit der Schaltfläche "Verfeinern" können Nutzer Farben und Layouts anpassen oder neue Elemente hinzufügen, während der Hobby-Tarif die Anzahl der KI-Nutzung begrenzt und der Pro-Tarif eine 10-fache Nutzung bietet.
- TeamarbeitMitglieder werden über gemeinsame Links eingeladen und der Editor unterstützt die Zusammenarbeit in Echtzeit, indem er den Cursor und die Bearbeitungshistorie jedes Mitglieds anzeigt. Der Teamplan (in Kürze) wird weitere Funktionen für die Zusammenarbeit unterstützen.
- Template-AnpassungNachdem Sie eine Vorlage ausgewählt haben, können Sie mit der Funktion "Magic UI" schnell Farben, Schriftarten oder Layouts ändern, um ein eigenes Design zu erstellen.
8. die Preisgestaltung und Planung
Reweb bietet drei Tarife an:
- Hobby (frei)Geeignet für persönliche Tests, enthält 2 Projekte, 5 Code-Exporte, begrenzte KI-Nutzung, gemeinsame Links mit Reweb-Branding.
- Pro ($12/Monat)Geeignet für Indie-Entwickler, enthält unbegrenzte Projekte, unbegrenzten Code-Export, 10x AI-Nutzung, CLI-Export, kein Branding.
- Team (demnächst)Unterstützt die Teamarbeit mit höheren KI-Grenzwerten, priorisiertem Support und zentraler Abrechnung.
Die genauen Preise finden Sie unter https://www.reweb.so/pricing.
9 Vorbehalte
- Browser-KompatibilitätChrome oder Firefox werden empfohlen, Safari kann Funktionseinschränkungen aufweisen.
- Projekt speichernReweb speichert automatisch und es wird empfohlen, regelmäßig Codesicherungen zu exportieren.
- Unterstützung der GemeinschaftDas Folgende ist ein Beispiel dafür, wie der Discord mit Discord() verwendet werden kann.
https://discord.gg/WFqTxsQCTX) oder per Post (mattia@reweb.so) Kontaktieren Sie das Support-Team.
Anwendungsszenario
- Schnell mit Marketingseiten online gehen
Start-ups müssen innerhalb weniger Tage mit einer Produkt-Homepage live gehen. Die Vorlagen und KI-Generierungsfunktionen von Reweb ermöglichen die schnelle Gestaltung von Seiten mit Navigation, Hero-Bereichen und CTA-Schaltflächen, den Export des Codes und die direkte Bereitstellung in Vercel. - Front-End-Prototyping
Der visuelle Editor von Reweb unterstützt schnelle Layout-Anpassungen und exportiert Code, der direkt für die Entwicklung oder Demonstration verwendet werden kann. - Zusammenarbeit zwischen Design und Entwicklung
Designteams importieren Entwürfe aus Figma, und Entwicklungsteams optimieren Komponenten und exportieren Code in Reweb, wodurch der Zyklus vom Entwurf bis zur Markteinführung verkürzt wird. - Front-End-Entwicklung lernen
Anfänger lernen die Projektstruktur und den Entwicklungsprozess von Next.js und Tailwind CSS anhand der Vorlagen und Code-Exporte von Reweb kennen.
QA
- Wie unterscheidet sich Reweb von Framer und Webflow?
Reweb wurde für Entwickler entwickelt und basiert auf den Stacks Next.js, Tailwind CSS und shadcn/ui. Es exportiert Code, der sich nahtlos in den React-Entwicklungsprozess einfügt; Framer und Webflow eignen sich besser für Marketingseiten und exportieren weniger flexiblen Code. - Unterschied zwischen Reweb und KI-Tools wie v0?
Reweb kombiniert KI-Generierung und visuelle Bearbeitung mit Unterstützung für Figma-Import und tiefgreifende Anpassungen und exportiert Code, der besser für Produktionsumgebungen geeignet ist, während Tools wie v0 eher auf die schnelle Generierung statischer Benutzeroberflächen ausgerichtet sind. - Wie lange dauert es, Reweb zu lernen?
Entwickler, die mit Tailwind CSS vertraut sind, können innerhalb weniger Stunden loslegen. Nicht-Entwickler können in 1-2 Tagen mit No-Code-Steuerungen auf Touren kommen. - Wie ist die Qualität des exportierten Codes?
Der von Reweb exportierte Code basiert auf Next.js und shadcn/ui, optimiert und strukturiert für den Produktionseinsatz. - Werden weitere Vorlagen unterstützt?
Reweb aktualisiert seine Vorlagenbibliothek regelmäßig, um weitere Szenarien abzudecken, und konkrete Pläne können unterhttps://reweb.featurebase.app/.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...