Rewe: AI generiert konsistent gestylte Frontend-Komponenten, die Webcode im Frontend-Editor frei kombinieren
Allgemeine Einführung
Reweb ist ein Front-End-Webcode-Builder für Entwickler, der sich auf die Erstellung von Websites mit Next.js und Tailwind CSS konzentriert. Es kombiniert den Komfort von keinem Code mit der Flexibilität der Code-Bearbeitung, so dass Benutzer schnell erstellen und bearbeiten Website-Komponenten durch eine visuelle Schnittstelle mit Echtzeit-Vorschau der Ergebnisse.Reweb bietet hochwertige Code-Export-Funktionen, so dass Entwickler weiterhin anpassen und ihre Projekte auf jeder Plattform bereitstellen. Egal, ob Sie Anfänger oder erfahrener Entwickler sind, Reweb steigert Ihre Produktivität erheblich und rationalisiert Ihren Arbeitsablauf.


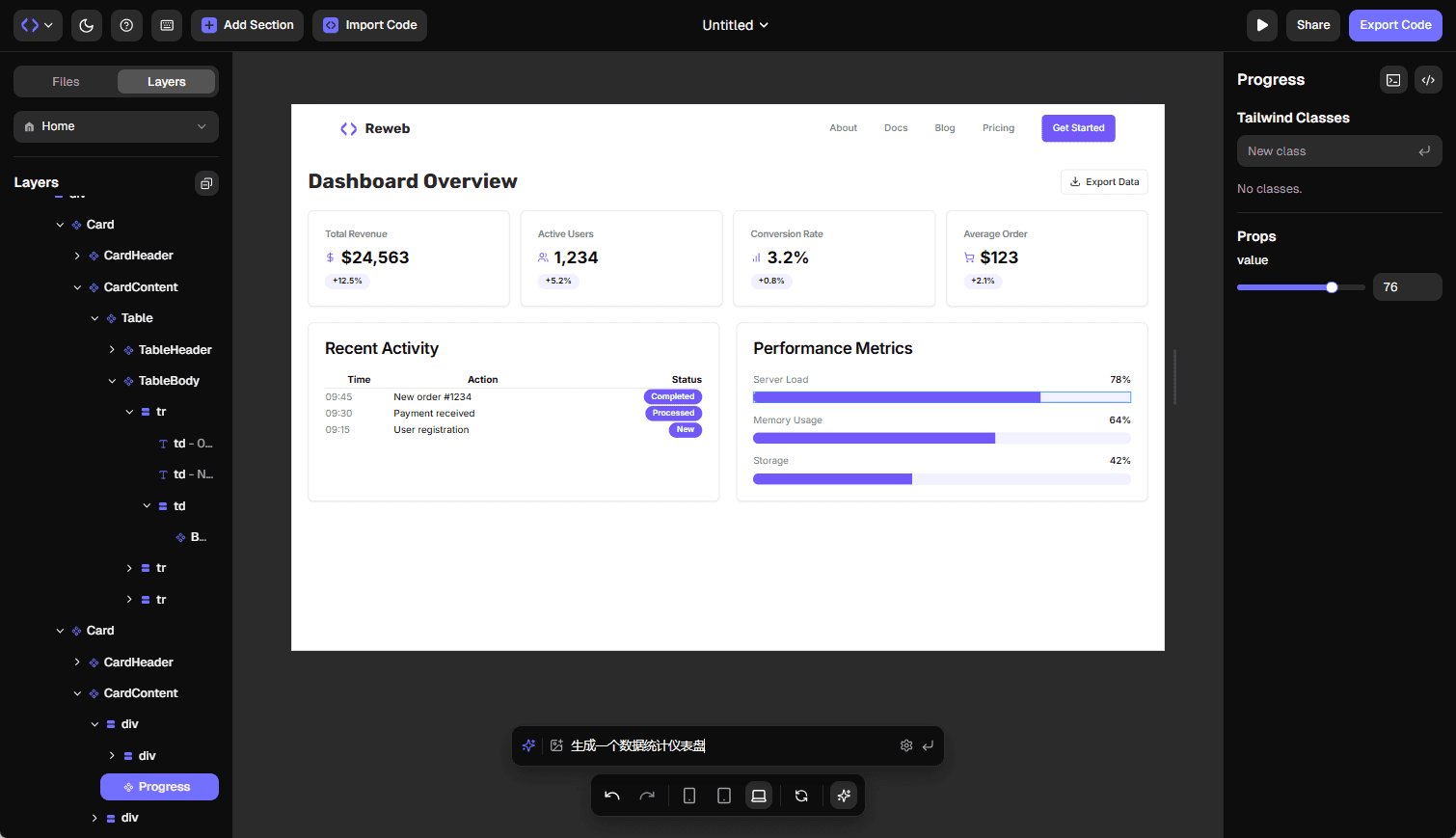
Demonstrationseffekt
Funktionsliste
- visueller EditorBearbeiten von Tailwind- und shadcn/ui-Komponenten über eine intuitive Oberfläche mit Echtzeit-Vorschau der Änderungen.
- Code-AusfuhrExportieren Sie hochwertigen Next.js- und Tailwind-Code mit unbegrenzten Anpassungsmöglichkeiten und Hosting-Support.
- Vorgefertigte SchalungenBereitstellung von schönen und anpassbaren Komponenten und Vorlagen, um den Benutzern einen schnellen Einstieg zu ermöglichen.
- KI-GenerationGenerieren und Bearbeiten von Komponenten aus Eingabeaufforderungen oder Bildern, ohne dass Sie mit einer leeren Seite beginnen müssen.
- Verwaltung der AufgabenEinfaches Verwalten von Aufgaben und Problemen zur Optimierung der Arbeitsabläufe im Team.
- Unterstützung für mehrere Benutzer: Zukünftiges Teamprogramm zur Unterstützung der gemeinsamen Entwicklung.
Hilfe verwenden
Hauptfunktionen
- visueller Editor::
- Wenn Sie angemeldet sind, gehen Sie zur Projektseite und wählen Sie die Komponente aus, die Sie bearbeiten möchten.
- Verwenden Sie die Optionen in der linken Symbolleiste, um Bearbeitungen vorzunehmen, wie z. B. die Anpassung des Layouts, die Änderung von Stilen usw.
- Eine Vorschau der Änderungen in Echtzeit stellt sicher, dass die Ergebnisse den Erwartungen entsprechen.
- Code-Ausfuhr::
- Wenn Sie die Bearbeitung abgeschlossen haben, klicken Sie auf die Schaltfläche "Exportieren" in der oberen rechten Ecke.
- Wählen Sie das Exportformat (Next.js oder Tailwind) und laden Sie die generierte Codedatei herunter.
- Laden Sie Codedateien in Ihre Codebasis oder auf Ihre Hosting-Plattform hoch, um die Anpassung und Bereitstellung fortzusetzen.
- Vorgefertigte Schalungen::
- Wählen Sie auf der Seite zur Projekterstellung die Option Vorlage verwenden.
- Wählen Sie die entsprechende Vorlage aus und klicken Sie auf die Schaltfläche "Anwenden".
- Weitere Bearbeitung und Anpassung nach Bedarf.
- KI-Generation::
- Klicken Sie auf der Seite "Bearbeiten" auf die Schaltfläche "AI-Erzeugung".
- Geben Sie Eingabeaufforderungen ein oder laden Sie Bilder hoch und warten Sie darauf, dass die KI Komponenten generiert.
- Feinabstimmung und Optimierung der erstellten Komponenten, um sicherzustellen, dass sie den Projektanforderungen entsprechen.
- Verwaltung der Aufgaben::
- Klicken Sie auf dem Projektbildschirm auf die Option "Aufgabenverwaltung".
- Erstellen Sie neue Aufgaben, weisen Sie sie den Teammitgliedern zu und legen Sie Fristen fest.
- Verfolgung des Fortschritts von Aufgaben und rechtzeitige Lösung von Problemen, um sicherzustellen, dass die Projekte rechtzeitig abgeschlossen werden.
Ausführliche Betriebsanleitung
- Ein neues Projekt erstellen::
- Sobald Sie sich angemeldet haben, klicken Sie auf die Schaltfläche "Neues Projekt erstellen".
- Geben Sie einen Projektnamen ein, wählen Sie eine Vorlage oder beginnen Sie mit einer leeren Vorlage.
- Klicken Sie auf die Schaltfläche "Erstellen", um die Projektbearbeitungsseite aufzurufen.
- Redaktionelle Komponenten::
- Wählen Sie auf der Seite Projekt bearbeiten die zu bearbeitende Komponente aus.
- Verwenden Sie die Optionen in der linken Symbolleiste, um Bearbeitungen vorzunehmen, wie z. B. die Anpassung des Layouts, die Änderung von Stilen usw.
- Eine Vorschau der Änderungen in Echtzeit stellt sicher, dass die Ergebnisse den Erwartungen entsprechen.
- Code für die Ausfuhr::
- Wenn Sie die Bearbeitung abgeschlossen haben, klicken Sie auf die Schaltfläche "Exportieren" in der oberen rechten Ecke.
- Wählen Sie das Exportformat (Next.js oder Tailwind) und laden Sie die generierte Codedatei herunter.
- Laden Sie Codedateien in Ihre Codebasis oder auf Ihre Hosting-Plattform hoch, um die Anpassung und Bereitstellung fortzusetzen.
- Einsatz von vorgefertigten Schalungen::
- Wählen Sie auf der Seite zur Projekterstellung die Option Vorlage verwenden.
- Wählen Sie die entsprechende Vorlage aus und klicken Sie auf die Schaltfläche "Anwenden".
- Weitere Bearbeitung und Anpassung nach Bedarf.
- KI-Generierungskomponente::
- Klicken Sie auf der Seite "Bearbeiten" auf die Schaltfläche "AI-Erzeugung".
- Geben Sie Eingabeaufforderungen ein oder laden Sie Bilder hoch und warten Sie darauf, dass die KI Komponenten generiert.
- Feinabstimmung und Optimierung der erstellten Komponenten, um sicherzustellen, dass sie den Projektanforderungen entsprechen.
- Verwaltung der Aufgaben::
- Klicken Sie auf dem Projektbildschirm auf die Option "Aufgabenverwaltung".
- Erstellen Sie neue Aufgaben, weisen Sie sie den Teammitgliedern zu und legen Sie Fristen fest.
- Verfolgung des Fortschritts von Aufgaben und rechtzeitige Lösung von Problemen, um sicherzustellen, dass die Projekte rechtzeitig abgeschlossen werden.
Mit diesen detaillierten Anleitungen können die Benutzer leicht mit Reweb beginnen und schnell hochwertige Webprojekte erstellen.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...