Readdy: KI-Tool zur automatischen Generierung von Seitendesign und Front-End-Code
Allgemeine Einführung
Readdy ist ein Tool, das Benutzern hilft, automatisch Front-End-Seitendesigns und Code zu generieren. Die Benutzer beschreiben einfach ihre Designanforderungen und Readdy generiert schnell ein konformes Design und stellt den entsprechenden Frontend-Code bereit. Dieses Tool ist ideal für kleine Teams und einzelne Entwickler ohne Design-Erfahrung, um ihre Produktideen schnell umzusetzen. Readdy bietet eine kostenlose Testversion und eine Fülle von Ressourcen, die den Benutzern den Einstieg erleichtern.
Frank, der Gründer von Readdy, ist ein ehemaliger Entwickler. Er weiß, dass der Prozess der Umsetzung von Produktideen in schöne Benutzeroberflächen zeitaufwändig und komplex ist. Selbst mit KI-Code-Editoren sind die meisten KI-generierten Apps immer noch nicht ästhetisch ansprechend. readdy löst dieses Problem, indem es zum KI-Designpartner des Nutzers wird und Ideen in Minutenschnelle in produktionsreife Designs und Code verwandelt.

Funktionsliste
- Automatische EntwurfserstellungEingabe der Anforderungen und automatische Generierung des Entwurfs.
- Designanpassungen in EchtzeitDer generierte Entwurf kann bei Bedarf in Echtzeit angepasst werden.
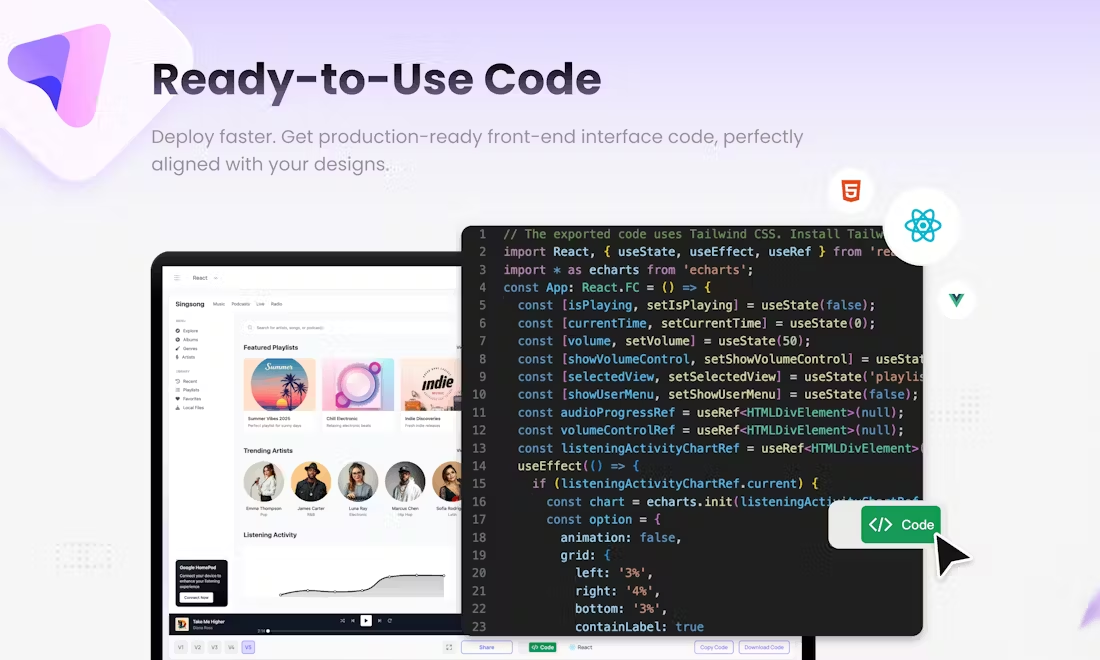
- Front-End-Code generierenBereitstellung von Front-End-Code, der mit dem Design konsistent ist.
- Unterstützung mehrerer SprachenUnterstützt die Entwurfserstellung in mehreren Sprachen.
- Keine Code-Tools: Für die Nutzung sind keine Designkenntnisse erforderlich.
- Kostenlose Testversion: Kostenloser Testdienst verfügbar.
Hilfe verwenden
anfangen zu benutzen
Für Readdy muss keine Software installiert werden. Die Benutzer können einfach die offizielle Website besuchen und ein Konto registrieren, um loszulegen. Nachfolgend finden Sie die detaillierten Schritte zur Verwendung des Programms:
- ein Konto registrierenBesuchen Sie die offizielle Website von Readdy, klicken Sie auf die Schaltfläche "Registrieren" und geben Sie die erforderlichen Informationen ein, um die Registrierung abzuschließen.
- Bei Ihrem Konto anmeldenMelden Sie sich auf der Readdy-Plattform mit Ihrer registrierten E-Mail und Ihrem Passwort an.
- Eingabe DesignanforderungenGeben Sie Ihre Designanforderungen auf der Plattform ein, und Sie können Ihre Produktvision in natürlicher Sprache beschreiben.
- Entwurf generierenKlicken Sie auf die Schaltfläche "Design generieren", und Readdy erstellt in wenigen Minuten ein Design, das Ihren Anforderungen entspricht.
- Anpassung der KonstruktionBei Bedarf können Sie den Entwurf in Echtzeit anpassen, um sicherzustellen, dass das Endergebnis Ihren Erwartungen entspricht.
- Code für die AusfuhrSobald der Entwurf abgeschlossen ist, klicken Sie auf die Schaltfläche "Code exportieren", um den zum Entwurf passenden Front-End-Code für eine schnelle Bereitstellung zu erhalten.
Hauptfunktionen
- Eingabe Designanforderungen::
- Beschreiben Sie Ihre Anforderungen an das Produktdesign in natürlicher Sprache im Eingabefeld der Plattform.
- Zum Beispiel: "Ich brauche eine saubere E-Commerce-Homepage mit Produktanzeige und Warenkorbfunktionalität.
- Entwurf generieren::
- Klicken Sie auf die Schaltfläche "Design generieren", warten Sie ein paar Minuten, und Readdy wird automatisch ein Design generieren, das Ihrer Beschreibung entspricht.
- Das erstellte Design wird auf der Plattform angezeigt, und Sie können eine Vorschau anzeigen und die Details des Designs überprüfen.
- Anpassung der Konstruktion::
- Wenn Sie mit dem generierten Entwurf nicht zufrieden sind, können Sie den Anweisungen folgen, um Anpassungen vorzunehmen.
- Zum Beispiel die Änderung von Farben, Layouts oder das Hinzufügen neuer Funktionsmodule.
- Code für die Ausfuhr::
- Wenn Sie mit dem Entwurf zufrieden sind, klicken Sie auf die Schaltfläche "Code exportieren", um den zum Entwurf passenden Front-End-Code zu erhalten.
- Sie können diesen Code direkt auf Ihr Projekt anwenden und die Produktbereitstellung schnell abschließen.
Ausgewählte Funktionen Bedienung Ablauf
- Designanpassungen in Echtzeit::
- Nachdem der Entwurf erstellt wurde, können Sie ihn in Echtzeit anpassen, um sicherzustellen, dass das Endergebnis Ihren Erwartungen entspricht.
- So können Sie beispielsweise Schaltflächen neu positionieren, Textinhalte ändern oder das Farbschema anpassen.
- Unterstützung mehrerer Sprachen::
- Readdy unterstützt die Erstellung von Entwürfen in mehreren Sprachen, so dass Sie die Sprache wählen können, die Ihnen am besten gefällt.
- Wählen Sie z. B. Chinesisch, Englisch oder eine andere Sprache für die Designbeschreibung und -erstellung.
- no-code Design::
- Auch wenn Sie keine Designkenntnisse haben, können Sie mit Readdy professionelle Designs erstellen.
- Die Plattform bietet eine benutzerfreundliche Oberfläche, mit der Sie Ihre Designaufgaben mühelos erledigen können.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...