Plate: KI-gesteuerter Rich-Text-Editor mit Unterstützung für umfangreiche Plug-in-Erweiterungen
Allgemeine Einführung
Plate ist ein KI-gestützter Rich-Text-Editor, der auf dem Reagieren Sie Plate wurde mit Slate.js und TypeScript entwickelt und soll ein hochgradig anpassbares und erweiterbares Bearbeitungserlebnis bieten. Es nutzt Slate.js als Kernstück, kombiniert mit einem modernen System von UI-Komponenten und Plug-ins, die es Entwicklern ermöglichen, auf einfache Weise leistungsstarke Lösungen für die Textbearbeitung zu erstellen. plate wurde entwickelt, um die komplexen Anforderungen der Textbearbeitung zu vereinfachen, und unterstützt eine breite Palette von Formaten und Funktionen wie Markdown, Codehervorhebung, mathematische Formeln usw. und eignet sich für eine Vielzahl von Szenarien, von Blogging-Plattformen bis hin zu Content-Management-Systemen. Verwaltungssysteme.
Kurzfassung:Novel: ein quelloffener Schreibeditor, der Notion AI nachahmt


Online-Erfahrung: https://platejs.org/
Funktionsliste
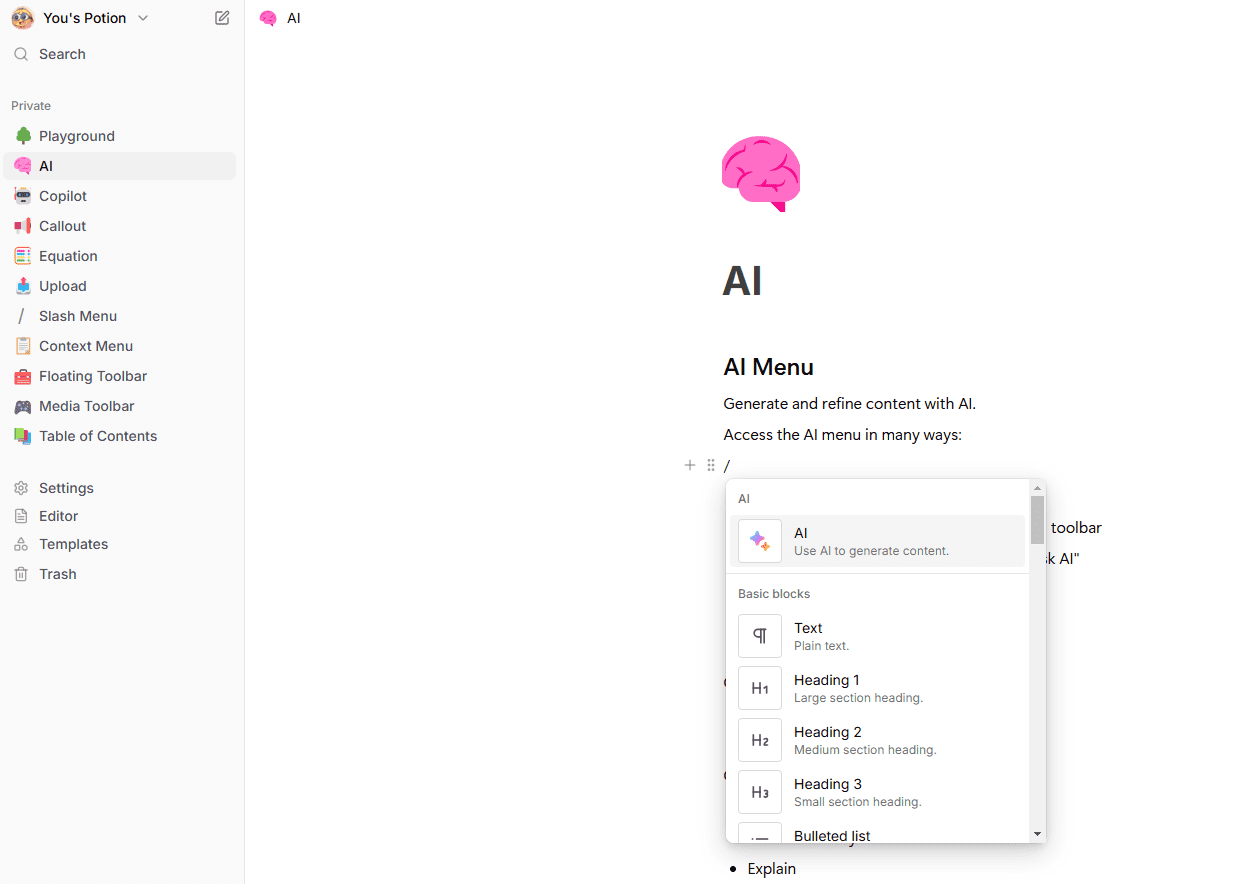
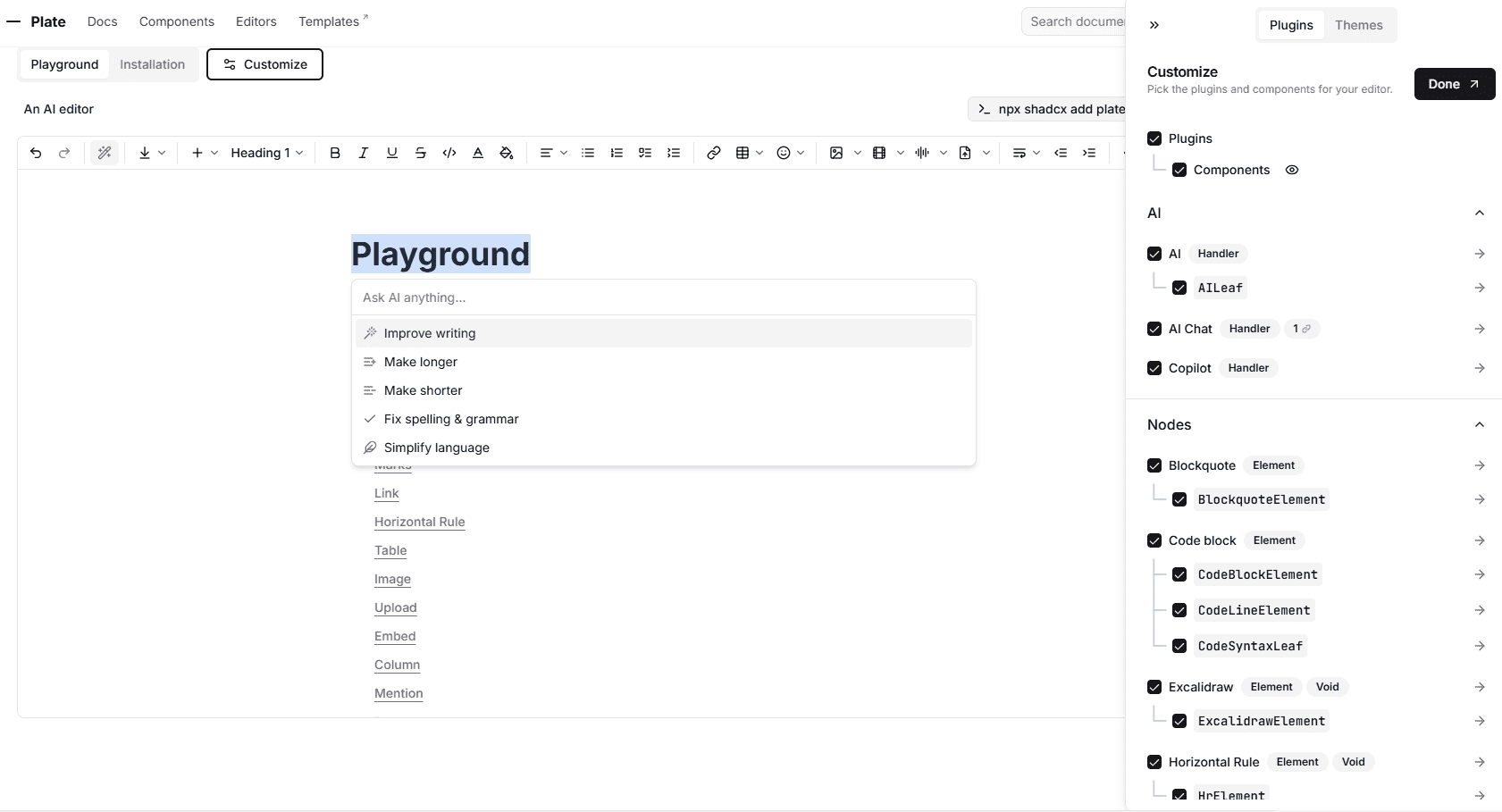
- KI-gesteuerte TextbearbeitungIntelligente Textbearbeitung durch den Einsatz von KI-Technologie.
- Unterstützung mehrerer FormateUnterstützt Markdown, HTML, Code-Hervorhebung, mathematische Formeln und viele andere Formate.
- steckbares SystemEin umfangreiches Plug-in-System, das es Entwicklern ermöglicht, die Funktionalität nach ihren Bedürfnissen zu erweitern.
- Höhe kann individuell angepasst werdenEine breite Palette von Konfigurationsoptionen steht zur Verfügung, um die Anforderungen verschiedener Projekte zu erfüllen.
- Zusammenarbeit in EchtzeitUnterstützt die gemeinsame Bearbeitung in Echtzeit durch mehrere Personen, um die Produktivität des Teams zu steigern.
- Plattformübergreifende KompatibilitätKompatibel mit verschiedenen Browsern und Geräten, um ein einheitliches redaktionelles Erlebnis zu gewährleisten.
Hilfe verwenden
Einbauverfahren
- Klon-Lager::
git clone https://github.com/udecode/plate.git
cd plate
- Installation von Abhängigkeiten::
yarn install
- Starten des Entwicklungsservers::
yarn dev
Leitlinien für die Verwendung
Grundlegende Verwendung
- Einführung in die Plattenkomponente::
import { Plate } from '@udecode/plate';
- Konfigurations-Editor::
const MyEditor = () => {
return (
<Plate
initialValue={initialValue}
plugins={plugins}
/>
);
};
- Benutzerdefinierte Plug-insPlate bietet eine reichhaltige Plugin-Schnittstelle, so dass Entwickler das Plugin nach ihren Bedürfnissen anpassen können. Fügen Sie zum Beispiel ein Plugin für die Unterstützung von Markdown hinzu:
import { createMarkdownPlugin } from '@udecode/plate-markdown';
const plugins = [
createMarkdownPlugin(),
// 其他插件
];
Erweiterte Funktionen
- KI-gesteuerte intelligente TippsPlate integriert KI-Technologie, um intelligente Eingabeaufforderungen und Autovervollständigung während des Bearbeitungsprozesses bereitzustellen und so die Bearbeitungseffizienz zu steigern.
import { createAiPlugin } from '@udecode/plate-ai';
const plugins = [
createAiPlugin(),
// 其他插件
];
- Zusammenarbeit in EchtzeitPlate unterstützt die gemeinsame Bearbeitung in Echtzeit durch mehrere Personen, was sich für Teamwork-Szenarien eignet. Durch die Konfiguration von WebSocket oder anderen Echtzeit-Kommunikationstools können mehrere Personen das gleiche Dokument gleichzeitig bearbeiten.
import { createCollaborationPlugin } from '@udecode/plate-collaboration';
const plugins = [
createCollaborationPlugin(),
// 其他插件
];
- Benutzerdefinierte ThemenPlate unterstützt benutzerdefinierte Themen, die es Entwicklern ermöglichen, das Erscheinungsbild und den Stil des Editors an die Projektanforderungen anzupassen.
import { createThemePlugin } from '@udecode/plate-theme';
const plugins = [
createThemePlugin({
theme: {
// 自定义主题配置
},
}),
// 其他插件
];
Mit diesen Schritten können Entwickler schnell mit Plate beginnen und leistungsstarke Rich-Text-Editoren erstellen. Eine ausführliche Dokumentation und Beispielcode finden Sie unter Platte Offizielle Dokumentation.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...