OpenSumi Lite: Reine Front-End-IDE-Lösung für einfache Code-Anzeige und -Bearbeitung
Allgemeine Einführung
OpenSumi Lite ist eine reine Front-End-IDE-Lösung, die auf dem OpenSumi-Projekt basiert und darauf abzielt, Code-Anzeige- und -Bearbeitungsfunktionen zu bieten, ohne dass eine Node.js-Umgebung erforderlich ist. OpenSumi Lite wurde gemeinsam von der Alibaba Group und der Ant Group entwickelt und steht unter der MIT-Lizenz zur Verfügung. Es implementiert eine relativ vollständige IDE-Funktionalität in einer reinen Browser-Umgebung durch eine einfache B/S-Architektur für spezifische Szenarien wie Code-Anzeige und Code-Review. Benutzer können das Projekt direkt über die Online-Vorschauseite erleben oder es lokal ausführen, indem sie das GitHub-Repository klonen.

Funktionsliste
- Code-AnsichtUnterstützung für die Anzeige von Codedateien und Verzeichnisstrukturen in GitHub-Repositories.
- Code-EditorBietet grundlegende Codebearbeitungsfunktionen, einschließlich Syntaxhervorhebung und Codehinweise.
- Plug-in-UnterstützungUnterstützung für Web Extension Plug-ins, mit denen Benutzer benutzerdefinierte Plug-ins hinzufügen können, um die Funktionalität des Editors zu erweitern.
- Unterstützung mehrerer SprachenIntegrierte Plug-ins für Syntaxhervorhebung und Codehinweise für mehrere Programmiersprachen.
- Online-VorschauEine Online-Vorschauseite wird bereitgestellt, damit die Benutzer die IDE-Funktionalität kennenlernen können, ohne sie installieren zu müssen.
- Unterstützung von Verzweigungen und MarkierungenUnterstützt das Öffnen eines Repositorys mit einer bestimmten Zweig- oder Tag-Version.
Hilfe verwenden
Installation und Betrieb
- Klonprojekt::
git clone https://github.com/opensumi/ide-startup-lite.git
cd ide-startup-lite
- Installation von Abhängigkeiten::
yarn
- Initiierung von Projekten::
yarn start
Zugang nach der Markteinführung http://127.0.0.1:8081 Sie können eine Vorschau der IDE anzeigen.
Funktion Betriebsanleitung
Code-Ansicht
- Öffnen Sie Ihren Browser und besuchen Sie
http://127.0.0.1:8081. - Geben Sie die Adresse des GitHub-Repositorys in die Adressleiste ein, indem Sie die
#Nein. Fügen Sie z. B. die Adresse des Lagers hinzu:http://127.0.0.1:8081#https://github.com/opensumi/core. - Der Browser zeigt die Codedateien und die Verzeichnisstruktur des Repositorys an.
Code-Editor
- Klicken Sie auf der Seite Codeansicht auf eine beliebige Codedatei, um den Bearbeitungsmodus aufzurufen.
- Der Editor bietet Syntaxhervorhebung und Codehinweise und unterstützt eine breite Palette von Programmiersprachen.
- Wenn die Bearbeitung abgeschlossen ist, klicken Sie auf die Schaltfläche Speichern, um die Änderungen mit dem Server zu synchronisieren.
Plug-in-Verwaltung
- zeigen (eine Eintrittskarte)
web-lite/extension/index.tsDatei, um die Plugin-Liste hinzuzufügen oder zu ändern. - Die Plugin-Liste ist wie folgt formatiert:
const extensionList = [
{ id: "OpenSumi.vsicons-slim", version: "1.0.4" },
{ id: "tao.o2-cr-theme", version: "2.6.3" },
{ id: "alex.typescript-language-features-worker", version: "1.0.0-beta.2" },
];
- Nachdem Sie die Datei gespeichert haben, starten Sie das Projekt neu, um die neue Plugin-Konfiguration zu laden.
Unterstützung mehrerer Sprachen
- zeigen (eine Eintrittskarte)
web-lite/grammar/index.contribution.tsDatei, um die Liste der unterstützten Sprachen hinzuzufügen oder zu ändern. - Die Liste der unterstützten Sprachen ist wie folgt formatiert:
const languages = [
"html",
"css",
"javascript",
"less",
"markdown",
"typescript",
];
- Nachdem Sie die Datei gespeichert haben, starten Sie das Projekt neu, um die neue Sprachunterstützungskonfiguration zu laden.
Online-Vorschau
- Besuchen Sie die Online-Vorschau-Seite:OpenSumi Lite Online-Vorschau.
- Auf der Vorschauseite können die Nutzer die Funktionen zur Anzeige und Bearbeitung des Codes direkt erleben, ohne eine Software installieren zu müssen.
OpenSumi Lite Open Source Einführung

Nach fast drei Jahren, in denen Ali Group und Ant Group gemeinsam an der Entwicklung von OpenSumi gearbeitet haben, wird OpenSumi, das erste IDE-Entwicklungsframework mit starker Anpassungsfähigkeit, hoher Leistung und Kompatibilität mit dem VS Code Plug-in-System, heute offiziell als Open Source veröffentlicht.
Was ist OpenSumi?
OpenSumi ist ein vertikal orientiertes, niedrigschwelliges, leistungsstarkes und hochgradig anpassbares Dual-End-IDE-Entwicklungsframework (Web und Electron).
Framework früh von der Ali Group Tao System-Engineering-Team und Ant Group Erfahrung Technologie-Abteilung, F & E-Performance-Team gemeinsam die gemeinsame Entwicklung von IDE standardisierten F & E-Framework initiiert. Es basiert auf TypeScript + Reagieren Sie Coding, die Umsetzung der Kernfunktionsmodule einschließlich Ressourcen-Manager, Editor, Debugging, Git-Panel, Such-Panel, etc., der Entwickler nur auf unserer Startprojekt für die einfache Konfiguration basiert, können Sie schnell ihre eigenen lokalen oder Cloud-IDE-Produkte zu bauen, ist der Rahmen selbst mit dem VS-Code-Plugin-Ökosystem kompatibel, die Mainstream-VS-Code-Plugins können nahtlos in die Produkte auf der Grundlage der Entwicklung von OpenSumi werden! Das Framework ist mit dem VS Code-Plugin-Ökosystem kompatibel, alle wichtigen VS Code-Plugins können nahtlos in den auf OpenSumi basierenden Produkten ausgeführt werden. Inzwischen bietet das Framework Entwicklern auch eine Vielzahl von kostengünstigen, hochgradig anpassbaren Ansichtsanpassungsfunktionen, die die meisten der Ansichtsanpassungsszenarien in IDE-Szenarien erfüllen können.
Für die IDE-Entwicklung gibt es bereits Code-Server, Theia und andere Open-Source-Lösungen auf dem Markt, warum also entscheiden wir uns dafür, sie in unserer eigenen Forschung zu implementieren? Seit Anfang 2019 haben wir festgestellt, dass es viele IDE-Produkte innerhalb der Ali und Ant Group gibt, und die meisten Produkte haben die gleiche Vorkonstruktion von IDE-Produkten, aber dieser Teil der Vorkonstruktionsarbeit nimmt ein Team weniger als ein paar Monate oder mehr als sechs Monate und ein Jahr in Anspruch, und es gibt eine Menge Doppelarbeit, und im Prozess der Verwendung von Open-Source-Lösungen für einige der Teams sind wir auch mehr oder weniger auf einige Probleme gestoßen, wie z. B. begrenzte Anpassungsmöglichkeiten, tiefe Quellcode-Abhängigkeit, Wartung und so weiter. Bei der Verwendung von Open-Source-Lösungen in einigen Teams sind wir mehr oder weniger auf einige Probleme gestoßen, wie z. B. begrenzte Anpassungsmöglichkeiten, starke Abhängigkeit vom Quellcode, Schwierigkeiten bei der Wartung und die Unfähigkeit, die internen Kapazitätsanforderungen zu erfüllen. Schließlich beschlossen wir, die Kräfte mehrerer Teams zu bündeln, um den Weg der eigenen Forschung und Implementierung einzuschlagen.
Was sind die Vorteile von OpenSumi?
Wie bereits erwähnt, handelt es sich bei OpenSumi um ein vertikal orientiertes, niedrigschwelliges, leistungsstarkes und hochgradig anpassbares IDE-Entwicklungsframework mit zwei Enden (Web und Electron). Seine Eigenschaften spiegeln sich hauptsächlich in den folgenden Punkten wider:
1. umfassende Möglichkeiten zur Anpassung der Ansicht
Zusätzlich zur ähnlichen Leistung und Codierungserfahrung mit Mainstream-Browsern haben wir in geschäftsorientierten Vertikalen weit mehr als ähnliche Frameworks für die Anpassung, basierend auf unserem Basis-Framework, können Sie Ihre IDE-Produkte durch Module oder Plug-ins anpassen, was die wahre Bedeutung der "Full-View-Anpassungsmöglichkeiten" erreichen kann.

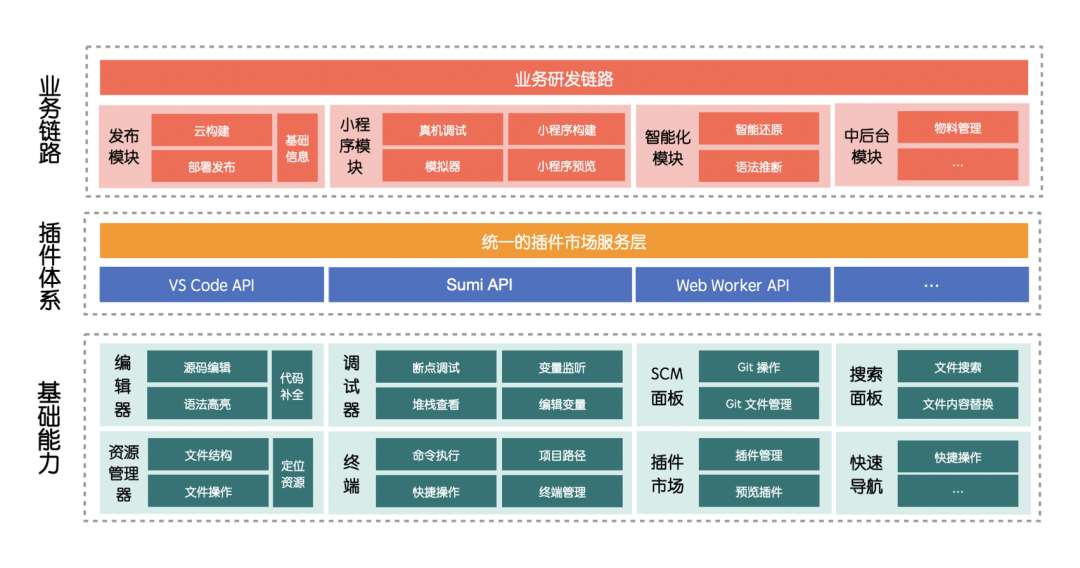
In vielen internen Produktimplementierungsphasen werden wir natürlich eine bessere Wartbarkeit durch Module zur Implementierung grundlegender Funktionen erreichen und eine stärkere Anpassung durch Plug-ins zur Implementierung von Geschäftssichten oder zur Anpassung von Funktionen. Am Beispiel einiger interner F&E-Szenarien von Ali ist die Struktur wie folgt geschichtet:

2. umfangreiche Erfahrung in der vertikalen FuE-Unterstützung
OpenSumi vor der offiziellen Open Source, in Ali und Ant Group interne Inkubation hat für zwei Jahre, in denen Niederschlag Landung eine Reihe von repräsentativen vertikalen Domain im Rahmen der F & E-Fälle, die meisten der F & E-Praxis-Szenarien, die Sie sich vorstellen können, kann in OpenSumi zu finden praktische Erfahrungen fortgesetzt.
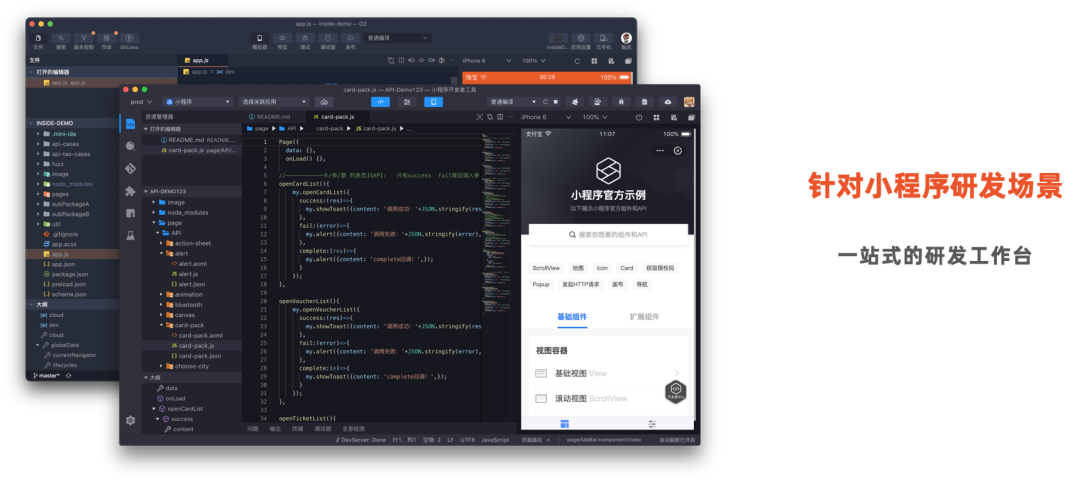
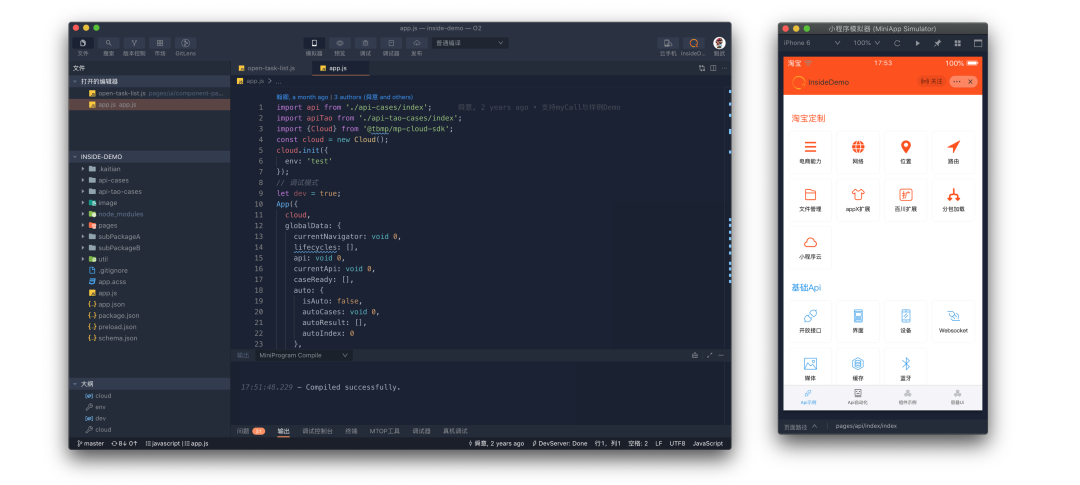
- Applet-Entwicklungsszenarien
Für die Entwicklung von Applets werden das Alipay-Applet-Entwickler-Tool und das Taobao-Applet-Entwickler-Tool unter Verwendung von OpenSumi als Kern-Framework implementiert, und bis jetzt hat die Anzahl der bedienten Entwickler 2W+ pro Monat erreicht.

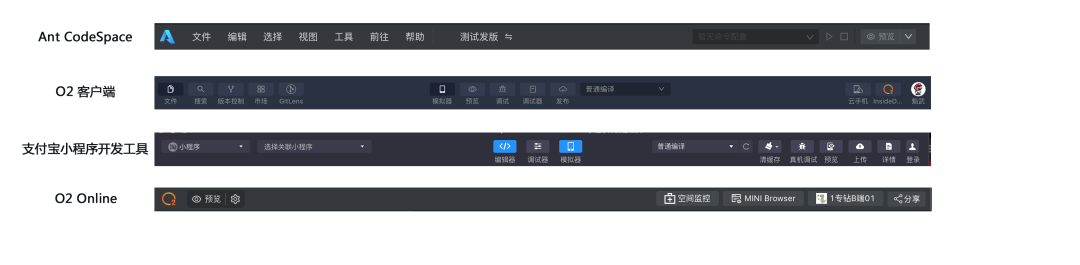
Mit unseren Toolbar-Beitragspunkten und der zusätzlichen sumi-API sind wir in der Lage, eine weitere Anpassung der Ansicht durch Plugins zu ermöglichen. Zum Beispiel:
1) Anpassen der verschiedenen Symbolleistenanzeigen

2) Unabhängig kommunizierbare Zeitfenster (z. B. Simulatoren) einführen

Durch die Portierung des Plug-ins für das Alipay-Applet-Entwicklungstool haben wir die Unterstützung für die erste Version des Taobao-Applet-Entwicklungstools, das ähnliche Funktionen, aber andere Nutzungsszenarien aufweist, abgeschlossen und den O2-Client für den internen Gebrauch in einem kurzen Zeitraum von einem Monat entwickelt.
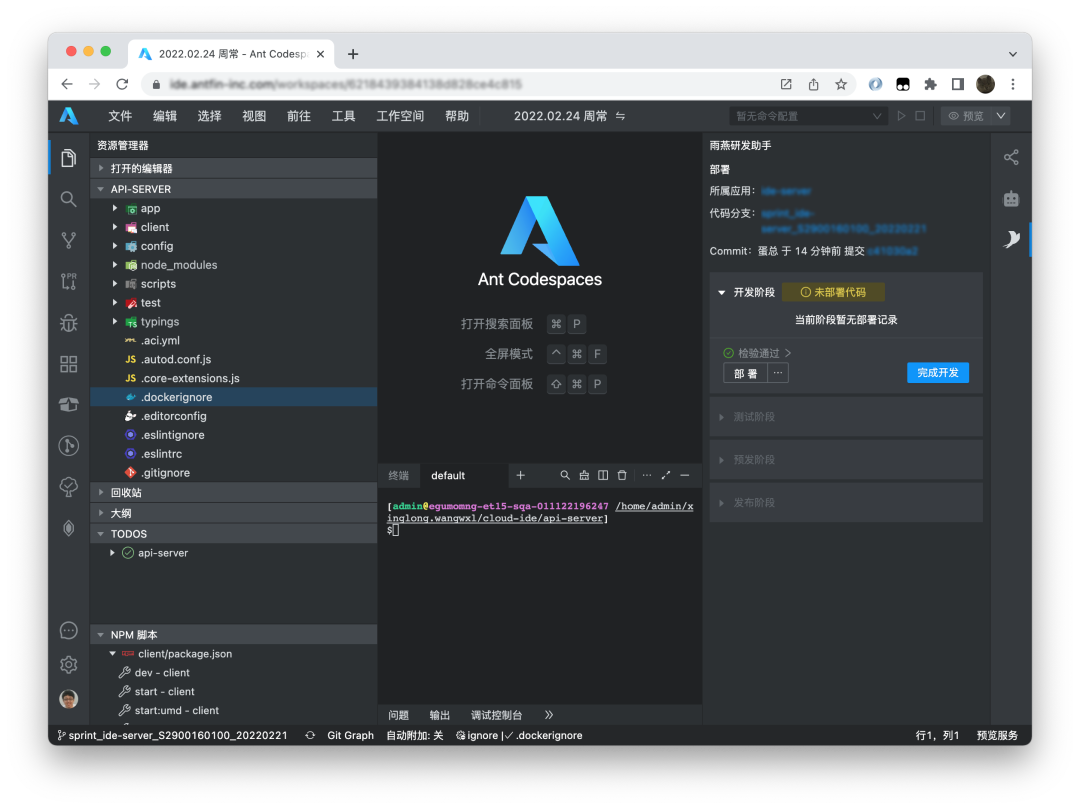
- Cloud-integrierte F&E-Verbindungen
Was die Cloud-integrierten F&E-Verbindungen angeht, so haben wir extern die AliCloud-Entwicklungsplattform und intern O2, Ant Codespaces und andere Produkte.
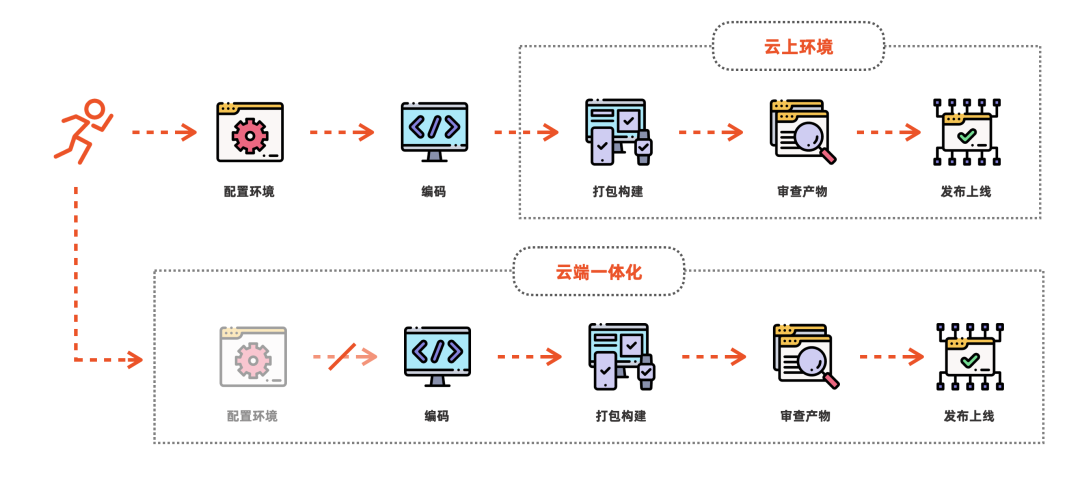
Die reguläre F&E-Verbindung ist in der oberen Hälfte der Abbildung unten dargestellt.

Wir müssen oft durch einige einfache oder mühsame Umwelt-Konfiguration Arbeit gehen, bevor Sie ein Projekt Forschung und Entwicklung, Ihre Coding-Umgebung und die Cloud-Umgebung gibt es eine Spaltung, mit Hilfe von AliCloud und andere Cloud-Produkte, Container-Fähigkeiten, können wir durch die OpenSumi gehört zu den Unternehmen oder das Team der Cloud-Coding-Umgebung zu bauen, so dass die Entwickler können wirklich die Umwelt zu konfigurieren, das Problem der Vollendung der Entwicklung der gesamten Arbeit in der Wolke zu speichern.

Dank der umfassenden Prozessanpassung können Entwickler schnell in die Entwicklung einsteigen.

Durch die Verbindung mit der internen Forschungs- und Entwicklungsplattform können Entwicklung, Prüfung und Bereitstellung aus einer Hand erfolgen.
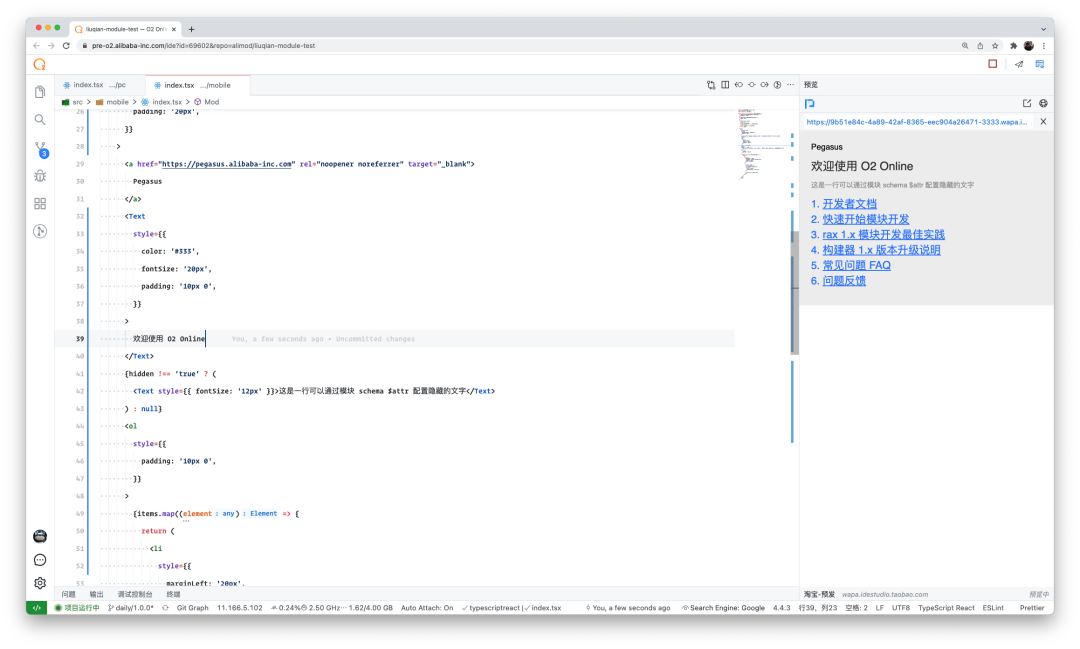
- Reine Frontend-Erstellung
Reine Front-End-Gebäude-Fähigkeit ist die am weitesten verbreitete Stück OpenSumi in Ali und Ant Group, bietet es eine Art von Node.js-Service, der nicht auf den Server verlassen müssen, um den Editor zu starten, und direkt durch die reine Front-End-Ressourcen und statische Schnittstellendefinitionen können mit der Fähigkeit, die grundlegende Schnittstelle des Editors haben gebaut werden.
Der Kern der Umsetzung ist durch die Datei, Git und andere Dienste, die ursprünglich auf Node für eine Schicht von Service-Schicht Abstraktion verlassen, so dass die Entwickler können manuell die spezifische Logik der Datei zu definieren, lesen und schreiben Dienstleistungen, während auf der Grundlage der Web-Worker-API von OpenSumi, die Sprache Dienstleistungen, die in der Browser-Web-Worker-Umgebung, um den Rahmen der Node zu erreichen, um die Wirkung des Aufbaus einer reinen Front-End zu erreichen. Um die Wirkung der reinen Front-End-Konstruktion zu erreichen.
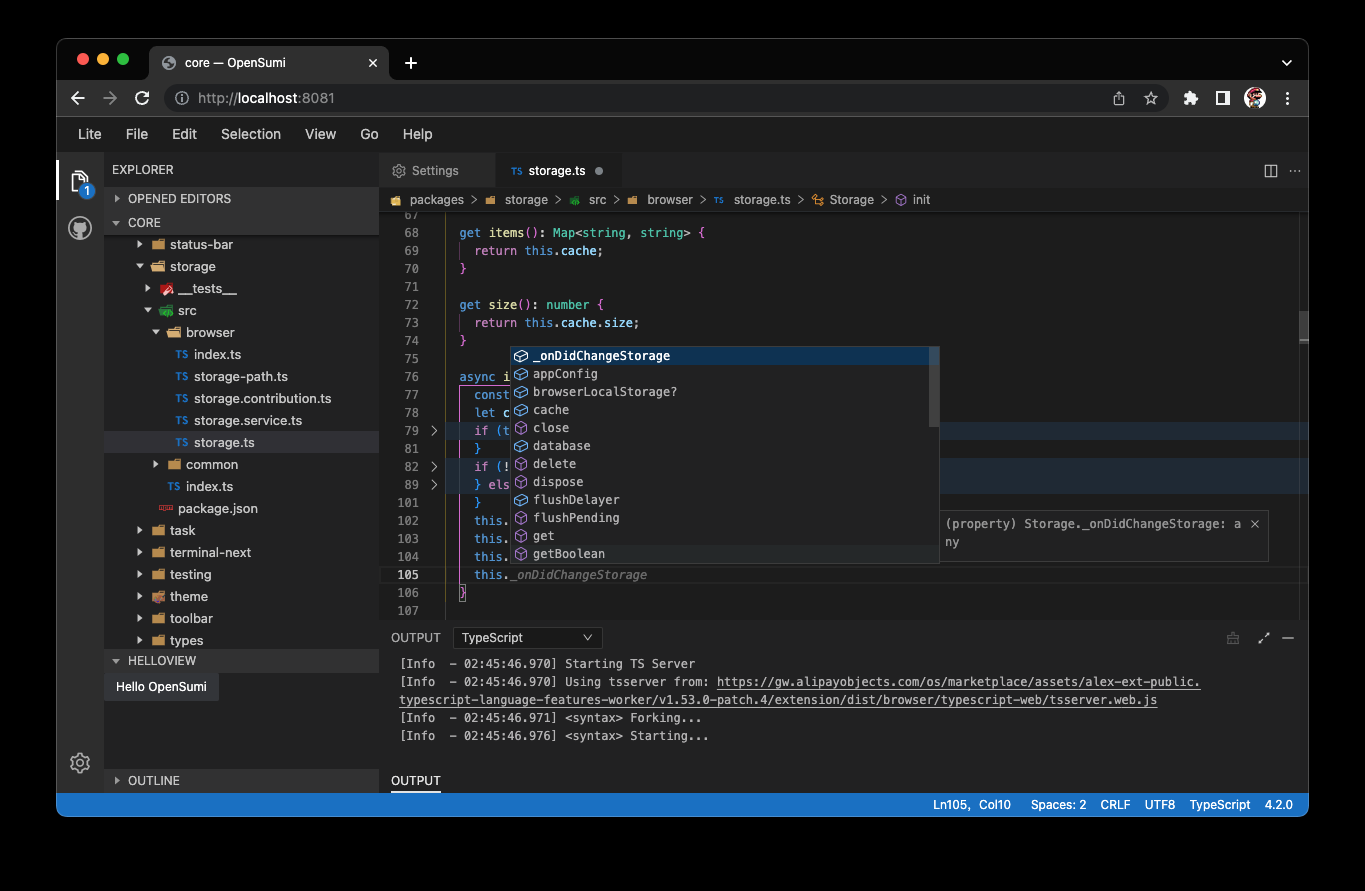
Basierend auf dieser Schicht der Umsetzung, können Sie vollständig auf der GitHub Rest API basiert, um eine reine Front-End-Editor zu erreichen, können Sie direkt von der Spitze des GitHub-Code-Ansicht, bearbeiten und senden Operationen, werden wir prüfen, tun einen entsprechenden Fall aus. Intern, die typischen Anwendungen sind die folgenden Szenarien:
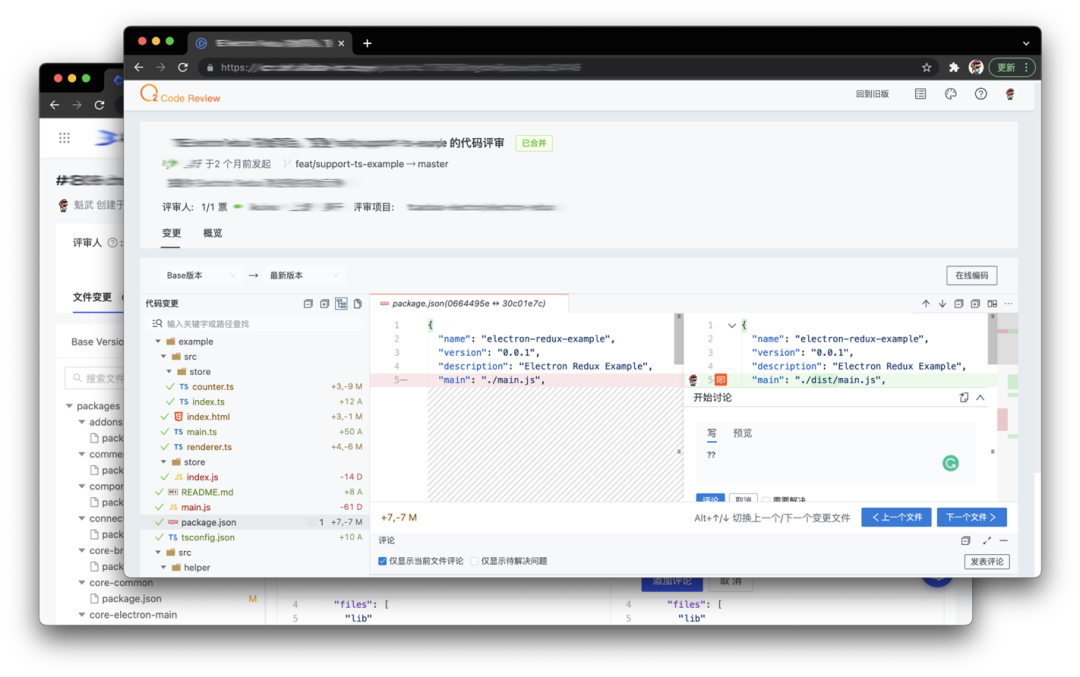
1. Code-Überprüfung

2. die Code-Anzeige

3. schriftliche Fernprüfung

Wir haben im OpenSumi-Repository unter opensumi/ide-startup-lite [1] eine einfache Möglichkeit für den Einstieg bereitgestellt, oder Sie können sich die Demo direkt auf der Vorschauseite [2] ansehen.
3. volle Unterstützung für die Plug-in-Funktionen von VS Code
Ich glaube, dass Studenten, die Aufmerksamkeit auf die IDE-Framework von Theia bezahlt haben, müssen nicht mit Theia, Theia als VS-Code-Plug-in kompatibel IDE-Framework, ist in der Tat kompatibel mit einigen der VS-Code-Plug-in-Funktionen, sondern für die anschließende VS-Code-API-Kompatibilität hat sich immer weniger, im Grunde auf die Gemeinschaft, um die Entdeckung des Entwicklers beitragen.
OpenSumi wurde entwickelt, um mit dem VS Code-Plugin-Ökosystem kompatibel zu sein, daher haben wir laufende Anforderungen an das Framework. Nach dem Open-Sourcing planen wir, die Anpassung der VS Code-Plugin-APIs alle drei Monate abzuschließen, und der Anpassungsplan wird von den entsprechenden Versionsmanagern im Diskussionsforum organisiert. Die Standard-API wurde an VS Code v1.60.0 angepasst, und der Fortschritt kann im Anpassungsplan eingesehen werden.
Unterschiede zwischen OpenSumi und den gängigen Frameworks auf dem Markt
Wir haben den Quellcode von VS Code und Theia in der frühen Entwurfsphase studiert, und im Laufe der Realisierung, um mit der Ökologie des VS Code Plug-ins und gleichzeitig mit den Funktionen und Erfahrungen der Mainstream-Editoren kompatibel zu sein, haben wir uns bei einigen Entwürfen und Realisierungen auf die Realisierungen der beiden Lehrer bezogen, und die entsprechenden Codeblöcke wurden mit der Kopfzeile der Copyright-Informationen gekennzeichnet.
1. die Beziehung zum VS-Code
VS Code als einen großen Marktanteil der IDE, den Kern für eine IDE-Produkt, das Wesen des Rahmens mit unseren Attributen gibt es einen Unterschied, der insgesamt ist ein ToC-Produkt, der Entwickler, um die Schwelle und hohe Kosten anpassen, kann angepasst werden Inhalt ist auch relativ begrenzt, die meisten der Plug-Ins durch die Form der begrenzten Expansion.
Unser Framework dient hauptsächlich ToB-Benutzern und ist eine einfache und bequeme Entwicklungsoption für KMUs, die ihre eigenen CloudIDE / lokalen IDE-Produkte durch IDE-Frameworks erstellen müssen, aber nicht über ausreichende technische F&E-Kapazitäten verfügen.
2. die Beziehung zu Theia
Theia als Newcomer, Zeichnung auf einige der Design-Konzepte von VS Code, nach fast ein paar Jahren der Entwicklung und Reife, die Gemeinschaft ist relativ wohlhabend, unterstützt von der Eclipse Foundation, IDE-Entwickler ist auch eine gute Entwicklung Optionen, und unsere OpenSumi Rahmen ist wettbewerbsfähig.
Theia selbst bietet einen modularen Aufbau von IDE-Produkten, die meisten Anpassungen an der Ansicht können durch einen modularen Ansatz erweitert werden (dieser Punkt in unserem OpenSumi stützt sich auch auf die entsprechenden Ideen), in der Plug-in-Fähigkeit, mit den meisten der VS-Code-Plug-ins kompatibel zu sein, die eine Teilmenge der VS-Code-Plug-in-APIs, einige Plug-in-APIs (wie Debugging-Sprache, etc.) sind nicht vollständig implementiert und es gibt keinen Plan, kontinuierlich zu verfolgen. (Einige der Plugin-APIs (wie Debugging, Sprache usw.) sind nicht vollständig implementiert, und es gibt keinen Plan für ein Follow-up.
Basierend auf den oben genannten Punkten unterstützt das OpenSumi-Framework nicht nur die grundlegende modulare Erweiterung, auf der Plug-in-Ebene haben wir die Planung der VS-Code-Standard-API (derzeit implementierte VS-Code 1.16.0-Version der API) weiterverfolgt, und gleichzeitig haben wir auf der Grundlage der Implementierung einer Front-End-Sandbox eine Reihe von Sumi-APIs mit Plug-ins bereitgestellt, um unsere Ansichtsmöglichkeiten auf freie Weise zu erweitern. Gleichzeitig haben wir eine Front-End-Sandbox implementiert, die eine Reihe von Sumi-APIs bereitstellt, die zur freien Erweiterung unserer View-Fähigkeiten durch Plug-ins verwendet werden können, so dass Front-End-Studenten, die mit React vertraut sind, direkt mit dem Schreiben von Front-End-Komponenten beginnen und die entsprechende Funktionalität der View durch die reichhaltigen APIs, die wir bereitstellen, realisieren können.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...