Open Canvas: kollaborative Codebearbeitung, Open-Source-Version von OpenAI Canvas/Claude Artifacts
Allgemeine Einführung
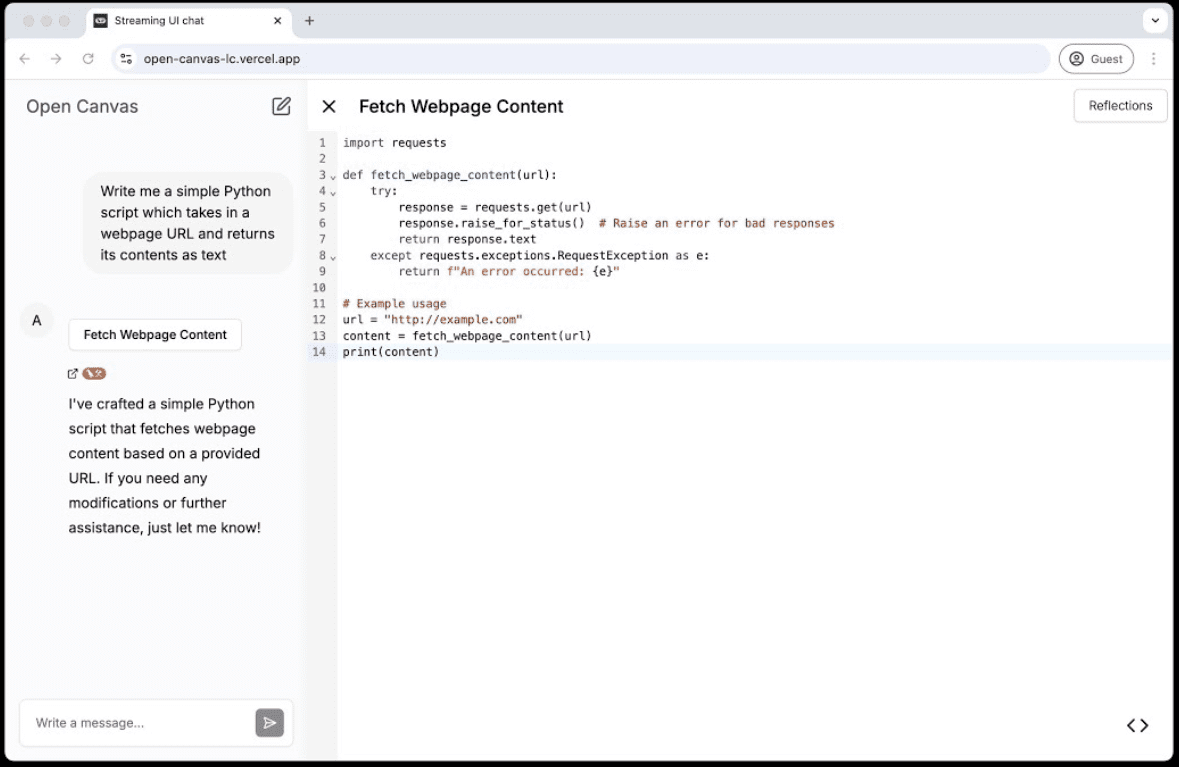
LangChain stellt Open Canvas vor, eine Open-Source-Webanwendung, die die Bearbeitung von Dokumenten und die Zusammenarbeit mit eingebauter Dual-Agent-Speicherfunktionalität und integriertem Smith zur Beobachtung aller Ausführungsdetails verbessern soll. Die Plattform ist von OpenAIs "Canvas" inspiriert, aber in mehrfacher Hinsicht verbessert. Die Benutzer können mit einem bestehenden Dokument beginnen und mit Hilfe der verschiedenen Bearbeitungswerkzeuge und Speicher, die von der Plattform zur Verfügung gestellt werden, auf einfache Weise Inhalte erstellen und überarbeiten.

Funktionsliste
- offene QuelleDer gesamte Code für das Front-End, den Content Generation Agent und den Reflection Agent ist Open Source und steht unter der MIT-Lizenz.
- Eingebaute SpeicherfunktionDie Plattform verfügt über einen reflektierenden Agenten, der die Stilregeln und Erkenntnisse des Benutzers in einem gemeinsamen Speicher ablegen kann.
- Unterstützung mehrerer SprachenBenutzer können für die Bearbeitung die Programmiersprache wählen, mit der sie vertraut sind.
- Vorhandene Dokumentation für den EinstiegErmöglicht es den Benutzern, von einem vorhandenen Text- oder Code-Editor auszugehen, anstatt von Grund auf neu zu beginnen.
- Kostenlose NutzungBenutzer können die bereitgestellte Version kostenlos nutzen oder das Repository klonen, um sie selbst bereitzustellen.
Hilfe verwenden
Einbauverfahren
- Klon-Lager: Klonen Sie zunächst das Open Canvas-Repository und wechseln Sie in das Verzeichnis.
git clone https://github.com/langchain-ai/open-canvas.git cd open-canvas - Installation von AbhängigkeitenInstallieren Sie alle Abhängigkeiten mit Yarn.
yarn install - Umgebungsvariablen konfigurierenVervielfältigung
.env.exampleDer Inhalt der Datei geht an.envDatei und stellen Sie die gewünschten Werte ein.LANGCHAIN_TRACING_V2=true LANGCHAIN_API_KEY=your_api_key ANTHROPIC_API_KEY=your_api_key OPENAI_API_KEY=your_api_key KV_REST_API_URL=your_api_url KV_REST_API_TOKEN=your_api_token LANGGRAPH_API_URL=your_api_url - Starten des EntwicklungsserversFühren Sie den folgenden Befehl aus, um den Entwicklungsserver zu starten.
yarn devÖffnen Sie sie dann in Ihrem Browser
localhost:3000Zusammenwirken.
Leitlinien für die Verwendung
- Erstellen eines neuen DokumentsKlicken Sie auf die Schaltfläche "Neues Dokument" auf der Startseite und wählen Sie den Text- oder Code-Editor.
- ein Dokument bearbeitenDie Symbolleiste im Editor dient zur Textformatierung, zum Einfügen von Codeblöcken usw.
- Bewahrung und ErinnerungWährend des Bearbeitungsprozesses speichert die Plattform automatisch die Stilregeln und Erkenntnisse des Benutzers, so dass die Bearbeitung beim nächsten Mal leichter fortgesetzt werden kann.
- KollaborationsfunktionEinladen anderer Benutzer zur gemeinsamen Bearbeitung von Dokumenten und Anzeigen von Änderungen und Kommentaren in Echtzeit.
- Dokumente exportierenNach der Bearbeitung kann das Dokument in eine Vielzahl von Formaten exportiert werden, z. B. PDF, Markdown usw.
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...