Allgemeine Einführung
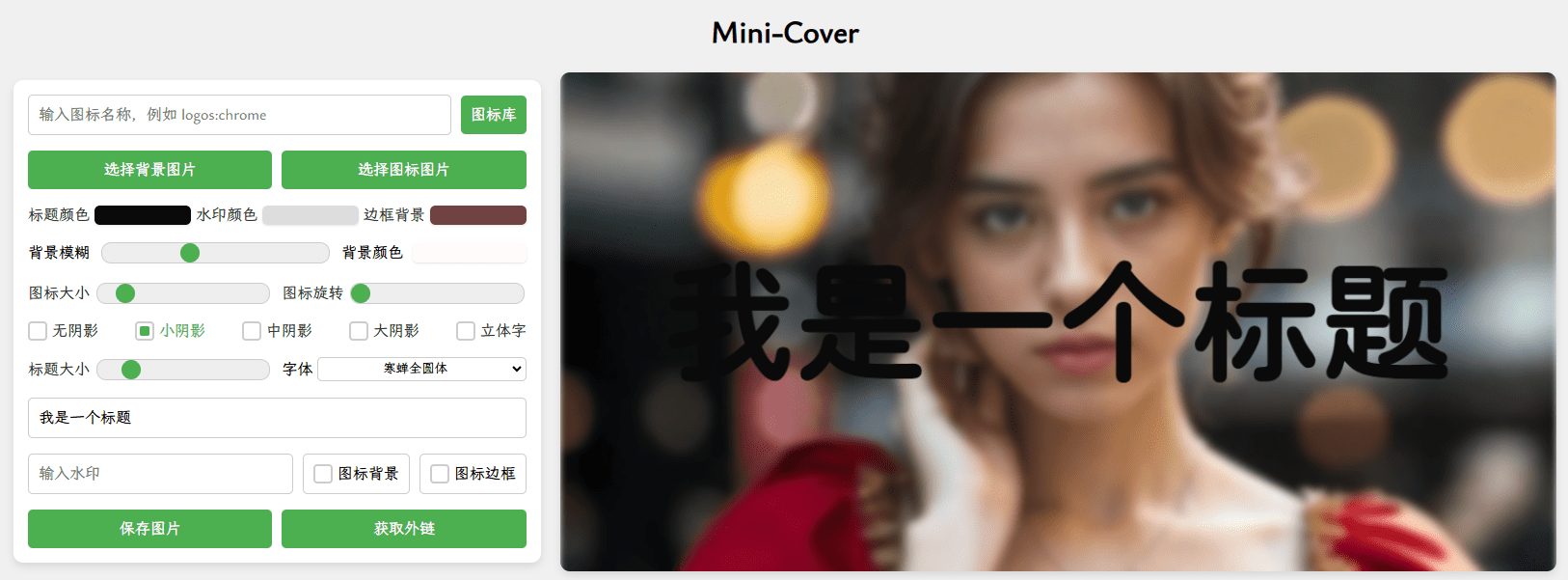
Mini-Cover ist ein Open-Source-Online-Tool zur Erstellung von Covers für Blogs, Kurzvideos und Social-Media-Plattformen. Mini-Cover unterstützt eine Vielzahl von Anpassungsoptionen, einschließlich der Auswahl von Symbolen, Hochladen von Hintergründen, Anpassen von Titeln und mehr, so dass die Benutzer leicht einzigartige Cover erstellen können.

Funktionsliste
- Auswahl des SymbolsBietet eine reichhaltige Symbolbibliothek, aus der die Benutzer je nach Bedarf das passende Symbol auswählen können.
- Hintergrund-UploadUnterstützung für das Hochladen benutzerdefinierter Hintergrundbilder zur besseren Personalisierung des Covers.
- Anpassung des TitelsDer Benutzer kann den Titel, die Schriftart und die Farbe des Covers frei wählen.
- Wasserzeichen-EinstellungenUnterstützung für das Hinzufügen und Anpassen von Wasserzeichen zum Schutz von Originalinhalten.
- Stil-AnpassungEine Vielzahl von Stiloptionen steht zur Verfügung, so dass die Benutzer den Stil des Covers ihren Vorlieben entsprechend anpassen können.
- Bereitstellung mit einem KlickUnterstützt die Bereitstellung der generierten Cover auf Servern oder Hosting-Plattformen mit einem Klick.
Hilfe verwenden
Ablauf der Installation
- Herunterladen und Installieren von Node.js::
- Stellen Sie sicher, dass Node.js (Version > 16.16.0) und npm (Version > 8.15.0) auf Ihrem System installiert sind.
- Interviews Node.js offizielle Website Laden Sie die neueste Version herunter und installieren Sie sie.
- Klonen und Einrichten von Projekten::
- Öffnen Sie ein Terminal und führen Sie den folgenden Befehl aus, um das Projekt zu klonen und das Projektverzeichnis einzugeben:
git clone https://github.com/JLinMr/Mini-Cover.git cd Mini-Cover - Installieren Sie die Projektabhängigkeiten:
npm-Installation
- Öffnen Sie ein Terminal und führen Sie den folgenden Befehl aus, um das Projekt zu klonen und das Projektverzeichnis einzugeben:
- Laufende Projekte::
- Führen Sie den folgenden Befehl aus, um den Entwicklungsserver zu starten:
npm run dev - Öffnen Sie Ihren Browser und besuchen Sie
http://localhost:3000Artikel ansehen.
- Führen Sie den folgenden Befehl aus, um den Entwicklungsserver zu starten:
Verwendung Prozess
- Symbol auswählen::
- Klicken Sie auf Icon Gallery, um das entsprechende Symbol zu suchen und auszuwählen.
- Kopieren Sie den Symbolcode und fügen Sie ihn in das Coverdesign ein.
- Hintergrund hochladen::
- Klicken Sie auf die Schaltfläche Hochladen, um ein benutzerdefiniertes Hintergrundbild auszuwählen und hochzuladen.
- Passen Sie die Position und Größe des Hintergrundbildes an, um ein optimales Ergebnis zu erzielen.
- Anpassung des Titels::
- Geben Sie den Titel des Umschlags ein und wählen Sie die entsprechende Schriftart und Farbe.
- Passen Sie die Position und Größe des Titels dem Hintergrund und den Symbolen an.
- Einstellen des Wasserzeichens::
- Klicken Sie auf Wasserzeicheneinstellungen, um ein benutzerdefiniertes Wasserzeichen hinzuzufügen.
- Passen Sie Position, Größe und Transparenz des Wasserzeichens so an, dass es den Hauptinhalt nicht beeinträchtigt.
- Einstellen des Stils::
- Wählen Sie verschiedene Stiloptionen, um den Gesamtstil des Covers anzupassen.
- Vergewissern Sie sich, dass Sie mit dem Cover-Effekt zufrieden sind, und speichern Sie ihn.
- Bereitstellung mit einem Klick::
- Nachdem Sie das Cover erstellt haben, klicken Sie auf die Schaltfläche One Click Deploy.
- Wählen Sie die Hosting-Plattform (z. B. Vercel) und folgen Sie den Anweisungen, um die Bereitstellung abzuschließen.
Hauptfunktionen
- Auswahl des SymbolsBenutzer können das entsprechende Symbol aus der umfangreichen Symbolbibliothek auswählen, den Code kopieren und in das Coverdesign einfügen.
- Hintergrund-UploadBenutzer können benutzerdefinierte Hintergrundbilder hochladen und deren Position und Größe anpassen, um den besten Cover-Effekt zu erzielen.
- Anpassung des TitelsBenutzer können einen Titel für das Cover eingeben, eine Schriftart und -farbe wählen und die Position und Größe des Titels mit dem Hintergrund und den Symbolen abstimmen.
- Wasserzeichen-EinstellungenUnterstützung für das Hinzufügen benutzerdefinierter Wasserzeichen und die Anpassung ihrer Position, Größe und Transparenz, um sicherzustellen, dass sie den Hauptinhalt nicht beeinträchtigen.
- Stil-Anpassung: Es gibt eine Vielzahl von Stiloptionen, die es dem Benutzer ermöglichen, den Gesamtstil der Abdeckung nach seinem Geschmack zu gestalten.
- Bereitstellung mit einem KlickNach der Erstellung des Covers können die Nutzer eine Hosting-Plattform (z. B. Vercel) auswählen, um das Cover mit einem Klick zu veröffentlichen.
Ausgewählte Funktionen
- Auswahl des SymbolsBietet eine reichhaltige Symbolbibliothek, aus der die Benutzer je nach Bedarf das passende Symbol auswählen können.
- Hintergrund-UploadUnterstützung für das Hochladen benutzerdefinierter Hintergrundbilder zur besseren Personalisierung des Covers.
- Anpassung des TitelsDer Benutzer kann den Titel, die Schriftart und die Farbe des Covers frei wählen.
- Wasserzeichen-EinstellungenUnterstützung für das Hinzufügen und Anpassen von Wasserzeichen zum Schutz von Originalinhalten.
- Stil-AnpassungEine Vielzahl von Stiloptionen steht zur Verfügung, so dass die Benutzer den Stil des Covers ihren Vorlieben entsprechend anpassen können.
- Bereitstellung mit einem KlickUnterstützt die Bereitstellung der generierten Cover auf Servern oder Hosting-Plattformen mit einem Klick.