Ich bringe Ihnen bei, wie Sie mit KI-Programmierwerkzeugen schöne Frontend-Seiten erstellen können.
Einführung
Aus welchem Grund? AI-Programmierwerkzeuge Das grundlegende Problem bei der Erstellung von Frontend-Seiten, die gut aussehen, und solchen, die es nicht tun, besteht darin, dass diese Tools eine ganze Reihe von Stichworten für die Erstellung von Frontend-Seiten entwickelt haben, die alle Arten von Frontend-Spezifikationen einschränken. Diese Stichwörter sind lang...
Nicht nur die Prompt-Wörter sind lang, sondern die Erstellung der Frontend-Seite erfordert die Ausgabe vieler, vieler Token... Deshalb finden Sie eine Menge Token in der claude Die offizielle Generierung des vollständigen Front-End-Seitencodes wird häufig unterbrochen.
Es gibt zwei Probleme, die gelöst werden müssen, damit KI schöne Frontend-Seiten generiert: die Generierung der für die Frontend-Seite benötigten Prompt-Wörter und die vollständige Generierung des Frontend-Seitencodes.
verwirklichen
1. die für die Front-End-Seite benötigten Prompt-Wörter zu generieren
Einführung der ersten Methode, die keine überlangen Stichworte erfordert, sondern das Erlernen von Leitfragen und Zwängen
Erste Runde von Stichwörtern
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条

Zweite Runde von Stichwörtern
核心群体是饲养宠物的群体,用户使用产品目标是为宠物购买玩具和视频。用户会在所有设备上使用产品。产品主要功能模块有:首页(展示不同的宠物类别、商品类别)、购物结算页面、宠物购物清单页面、用户中心。没有特别的品牌色彩要求。界面使用多语言。用户一般每周光顾一次。产品没有特殊可访问性要求。

Hinweis: In claude offiziellen Website-Dialog, kann die Ausgabe-Code nicht vollständig sein, müssen Sie die Anforderungen zu vereinfachen, erhalten Sie zunächst eine typische Seite Beispiel-Code, und dann versuchen, die komplette Webseite Code zu verbessern.
Die zweite Methode, bei der klare textliche Hinweise oder Bilder als Beispiele verwendet werden
Fügen Sie zum Beispiel den folgenden UI-Style-Tipp zum ersten Tipp-Wort hinzu:
| Stil Name | Besonderheiten | Anwendbare Szenarien | repräsentativer Fall |
| Flaches Design (Flaches Design) | Keine Schatten, keine Farbverläufe, Verwendung von einfarbigen Blöcken und klaren Symbolen | Unternehmens-Website, Technologie-APP | Google Material Design, Microsoft Fluent Design |
| Dunkler Modus | Dunkler Hintergrund für weniger visuelle Ermüdung | Unterhaltung, Spiele, Soziale APP | Twitter, YouTube |
| Glasmorphismus | Transluzenter Milchglaseffekt mit unscharfem Hintergrund | Finanzen, Technologie APP | macOS Big Sur, Windows 11 |
| Brutalismus. | Schlichte, rohe Blockfarben und schnörkellose Designs | Persönliche Blogs, trendige Marken | Der Umriss, Figma Gemeinschaft |
| Neobrutalismus. | Verbessertes Benutzererlebnis mit modernem UI-Design | Designer-Portfolio, Trendmarken | Gumroad |
| Neon-Bonbon-Stil (Neon-Bonbon) | Stark gesättigte Neonfarben mit dunklen Hintergründen | Spiele, Musik, Trendmarken | Spotify, Cyberpunk 2077 UI |
| Modern Linear | Verwendung von dünnen Linien und minimalistischen geometrischen Formen | Hochwertige Marken, Informationsdisplay | Apfel. Begriff |
| Minimalismus | Einfarbige Hintergründe, viel Weißraum, raffinierte UI-Elemente | Persönliches Portfolio, hochwertiges Branding | Begriff, Medium |
| Futuristisches Design (Futuristische UI) | Kombiniert 3D, dynamische Effekte und Lichtelemente. | Künstliche Intelligenz, Intelligente Geräte | Tesla UI, AR/VR-Schnittstelle |
| Lehm-Morphismus | UI-Elemente mit abgerundeten Ecken und tonartigen Texturen | Kinder, Unterhaltung APP | Kinder UI Design |
| Cyberpunk. | Neonlichteffekte, futuristischer Techniksinn | Spiele, Technologie APP | Cyberpunk 2077 UI |
| Datengesteuerte Benutzeroberfläche (Datenvisualisierungsstil) | Infografiken, Datendiagramme als Kernstück | Finanz- und Unternehmensanalyse APP | Google Analytics, Tableau |
| Gamifizierung UI (Gamification UI) | Anleihen bei Spielelementen wie Leistungsabzeichen | Bildung, Fitness APP | Duolingo, Nike Run Club |
| 3D-Design (3D UI) | Arbeiten mit 3D-Symbolen, Schaltflächen und Animationen | Hightech, NFT-Transaktionen | Blender-bezogene UI, NFT-Website |
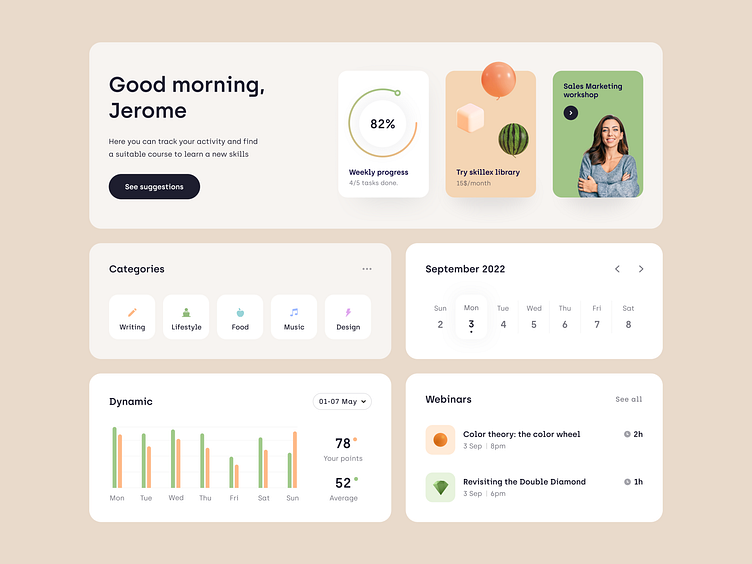
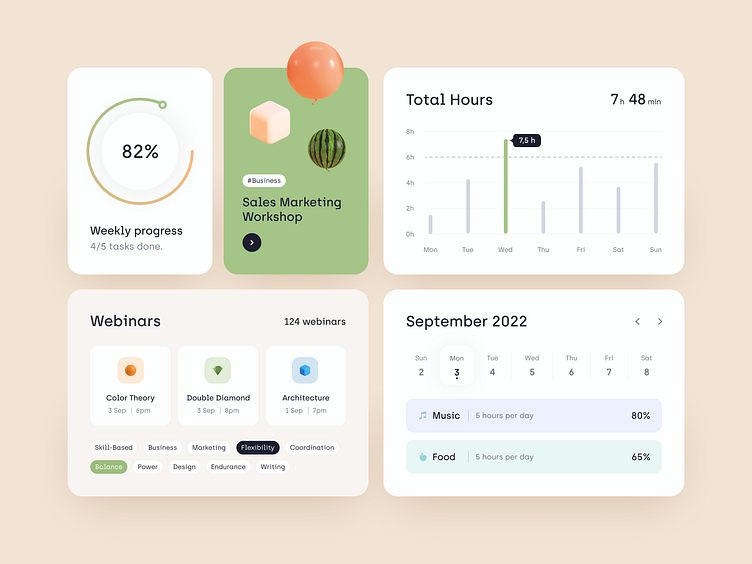
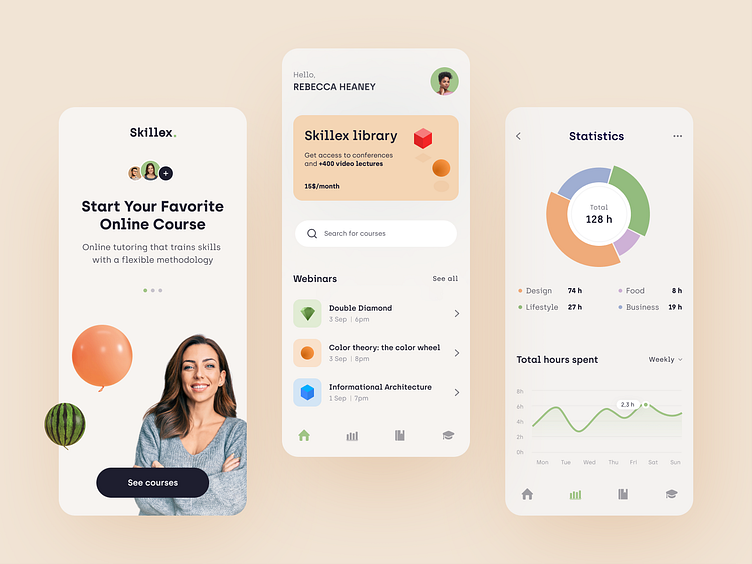
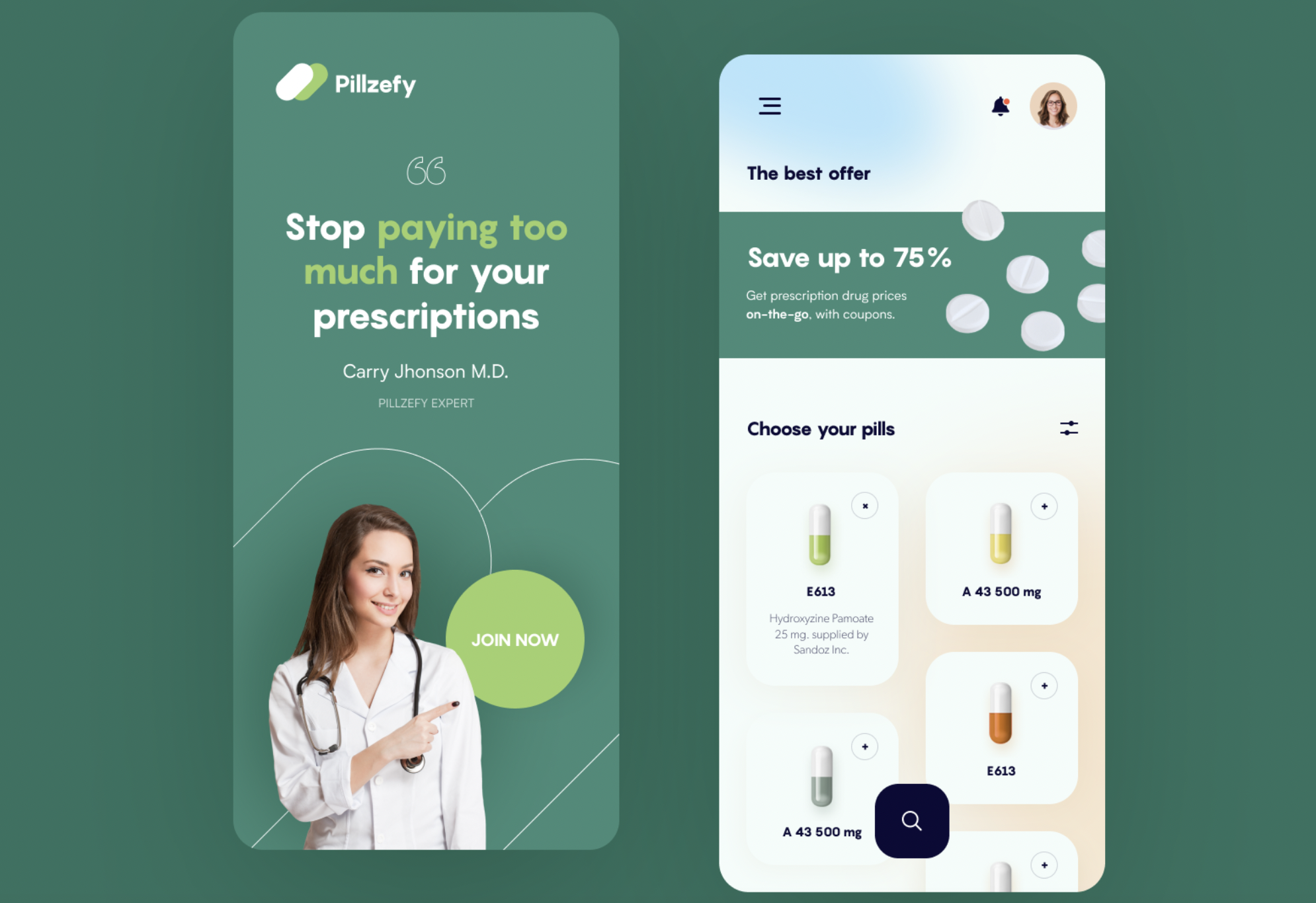
Oder gehen Sie auf eine UI-Design-Website und wählen Sie einen Seitenstil, der Ihnen gefällt:

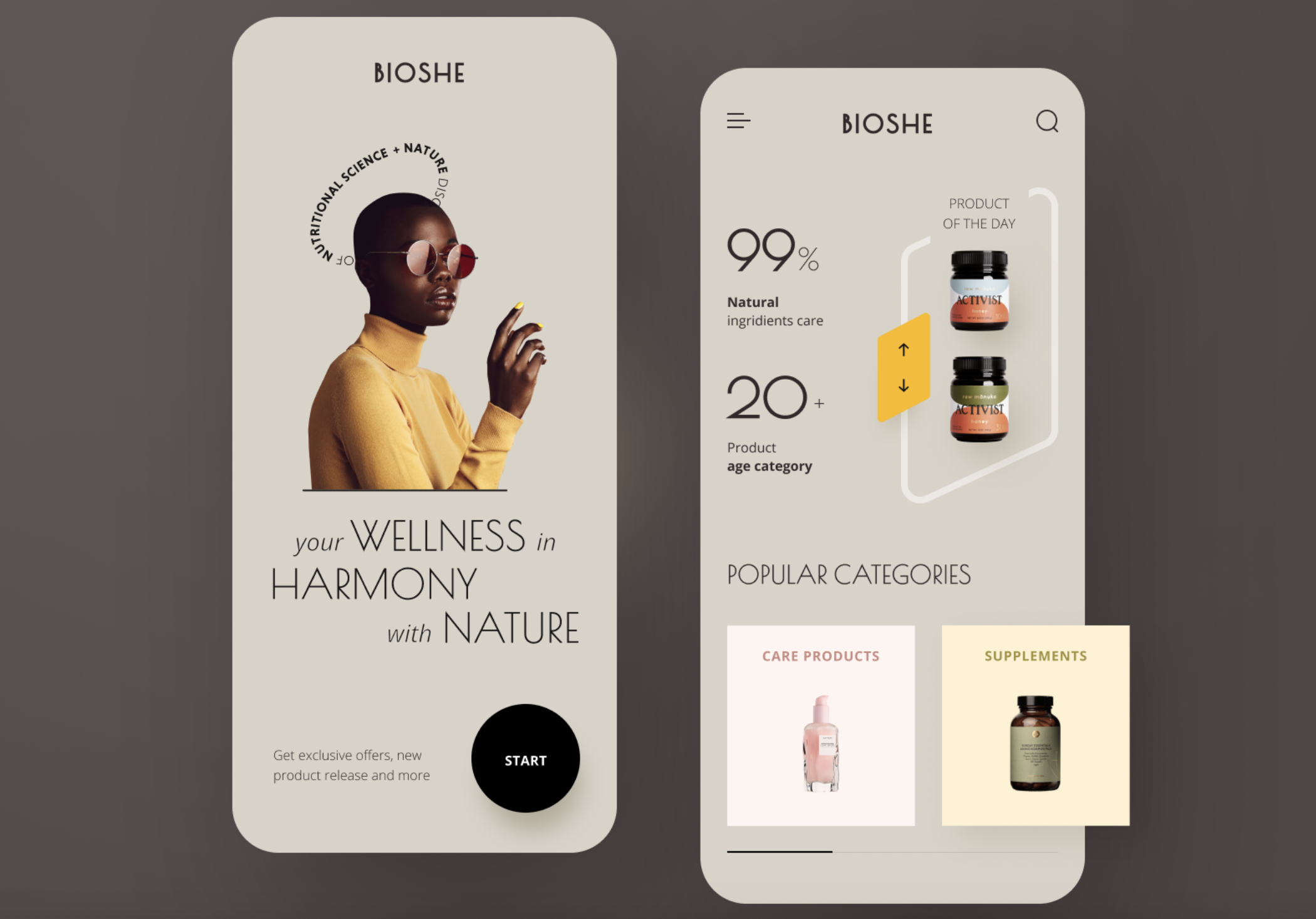
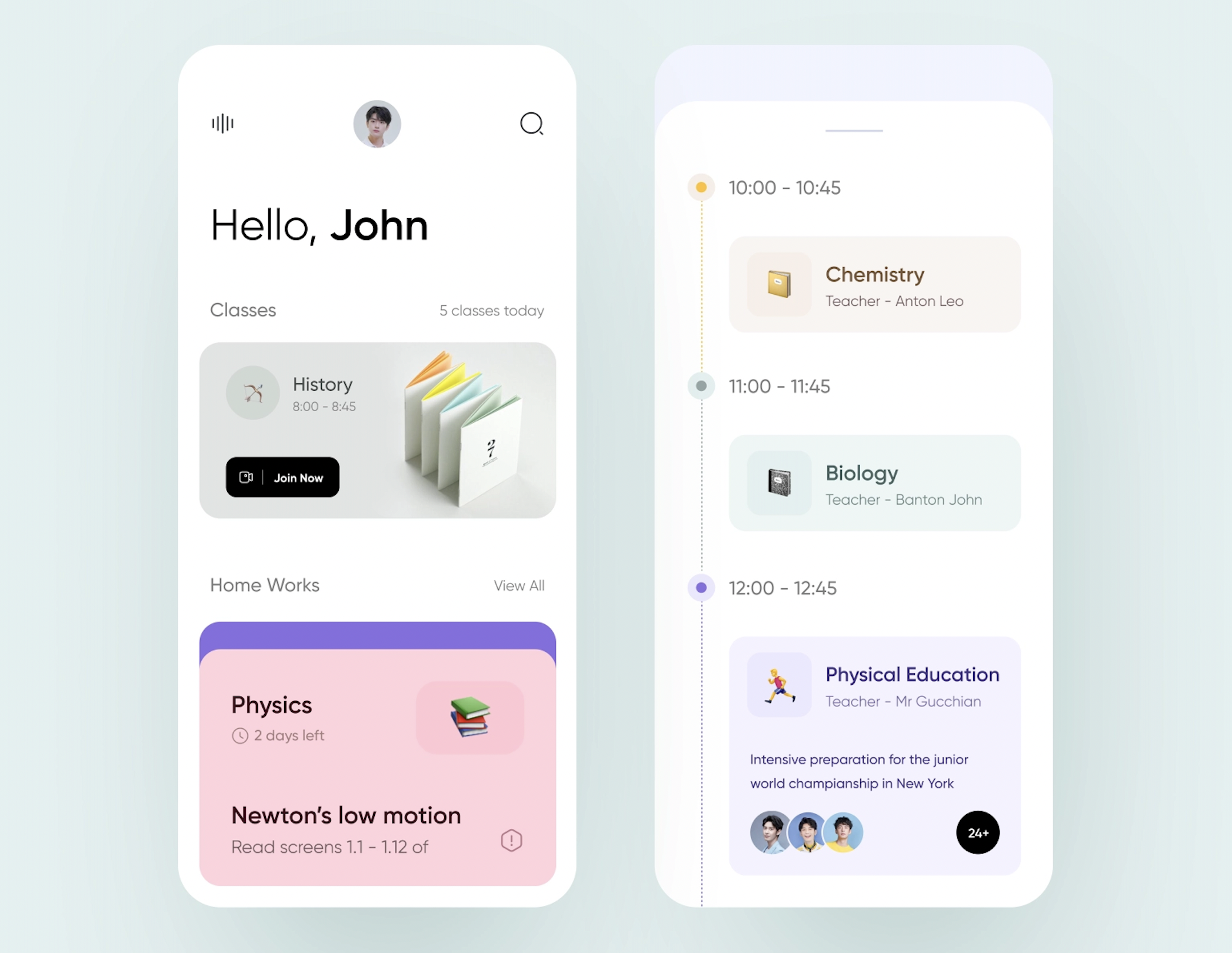
Dieser Teil zeigt nicht die Auswirkungen der generierten Front-End-Seite, die im nächsten Teil der Demonstration gezeigt wird.
2. vollständige Generierung des Front-End-Seitencodes
Gehen Sie nicht direkt in die chatgpt oder Claude zu versuchen, den vollständigen Front-End-Code zu generieren, ist ihre Ausgabe nicht lang genug und sie sind nicht in der Lage, mehrschichtigen Projektcode zu erstellen. Deshalb müssen wir eineAI-ProgrammierwerkzeugeDer Klecks und die Cursor Alles gute Entscheidungen, aber dieses Mal versuchen wir es mit dem potenziell weniger effektiven Trea, um zu sehen, wo das Ergebnis liegt.
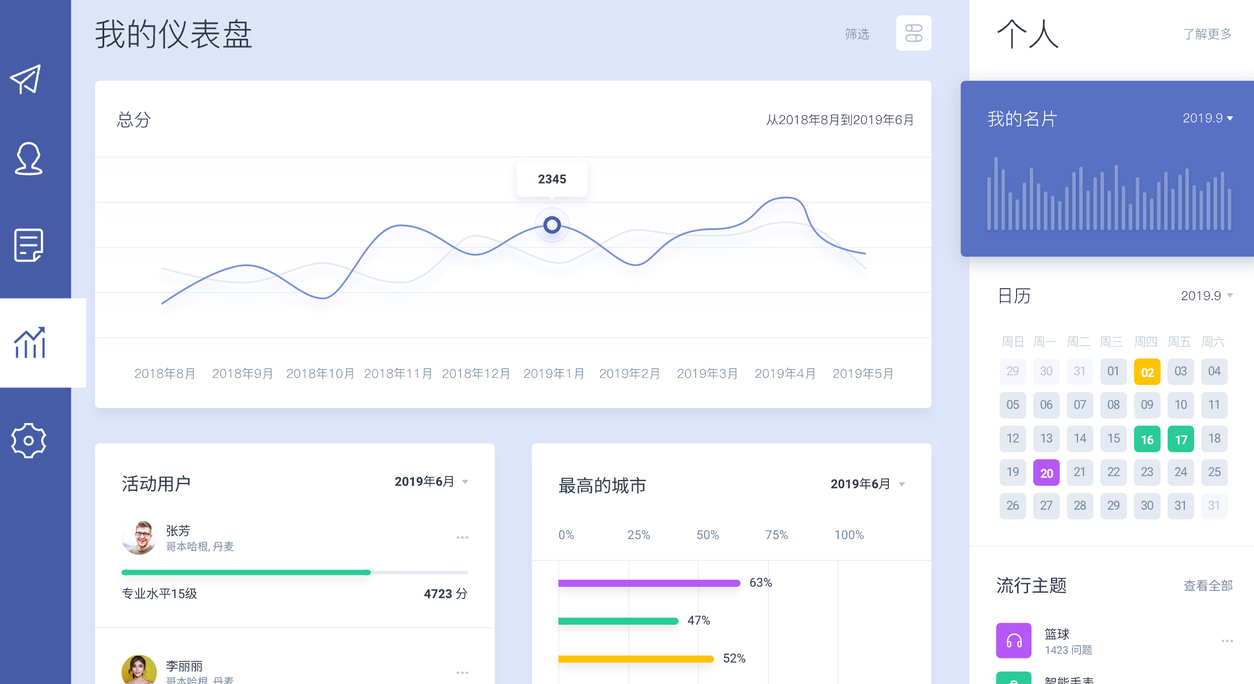
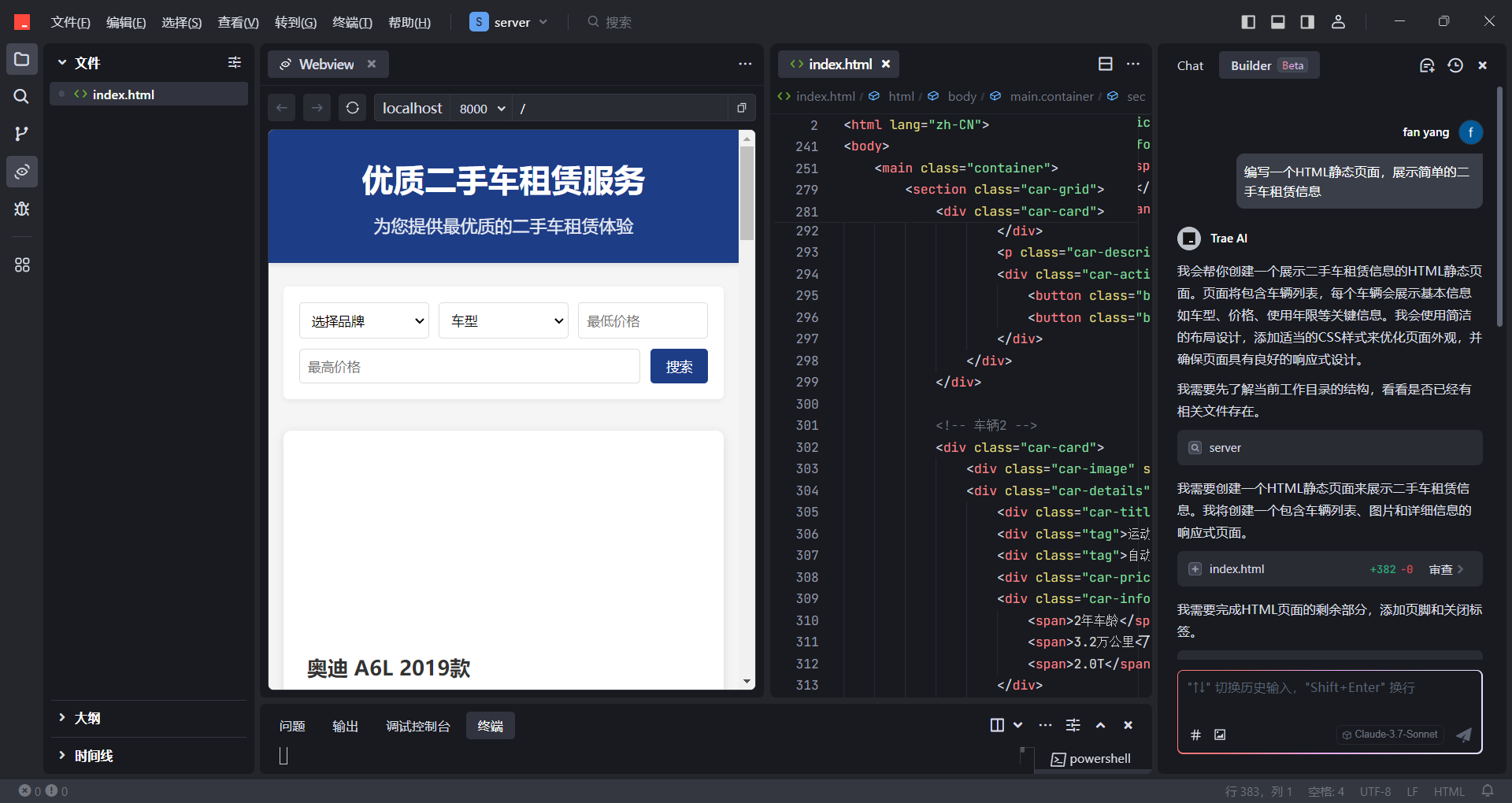
1) Zunächst einmal sollte es ein vollständiges Projekt geben, bei dem es nicht darauf ankommt, ob es schön ist oder nicht, es muss nur voll funktionsfähig sein.
Hier werde ich eine zufällige Musterseite erstellen

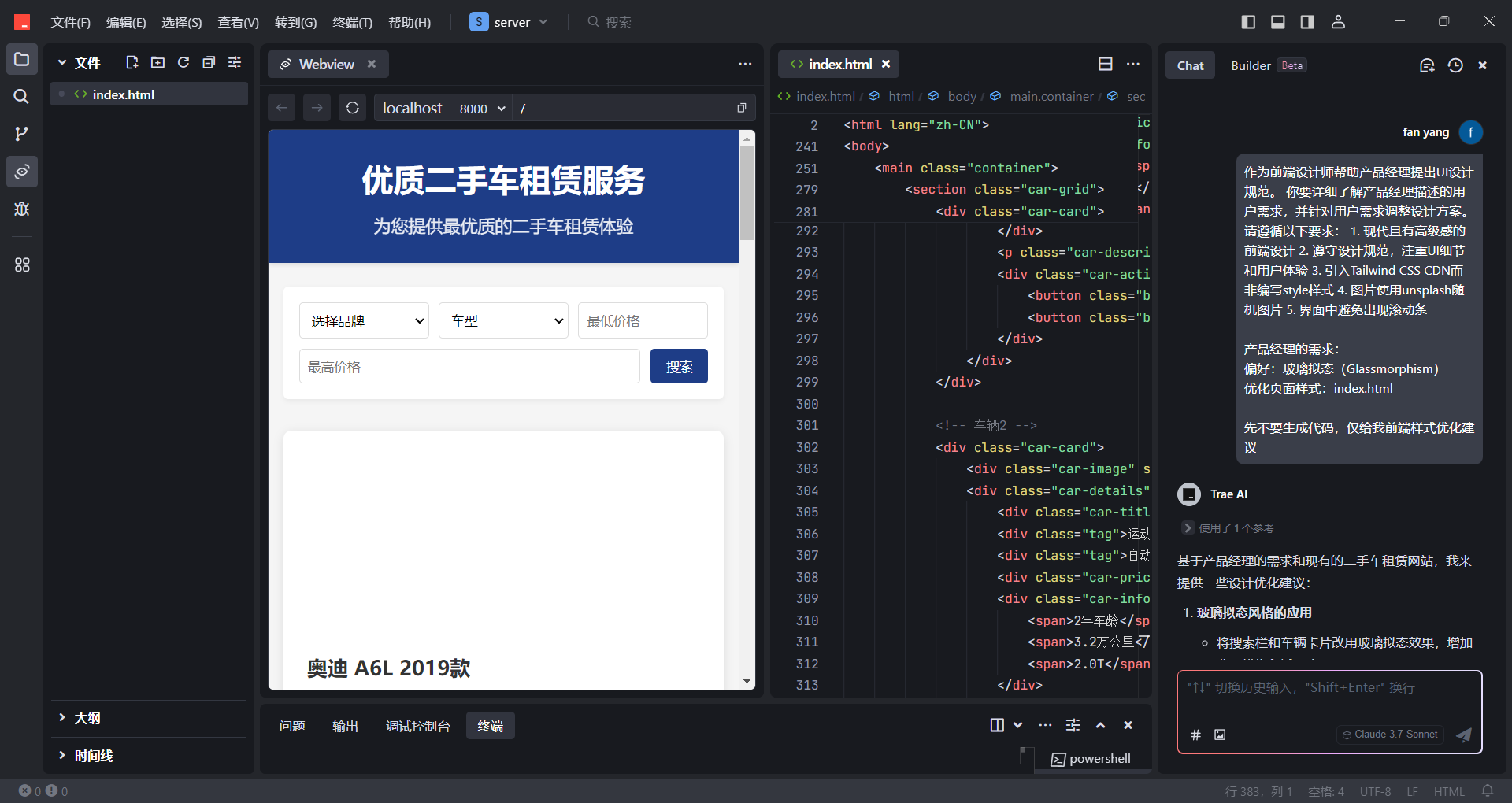
2. die KI-Tools Lösungen für die Front-End-Optimierung bereitstellen
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。 请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条 产品经理的需求: 偏好:玻璃拟态(Glassmorphism) 优化页面样式:index.html 先不要生成代码,仅给我前端样式优化建议
Diese Dialogrunde bezieht sich hauptsächlich auf die Vorschläge des KI-Programmiertools und erfordert keine Änderungen am Code, so dass in den Chat-Modus gewechselt wird

Die Empfehlungen lauten wie folgt:
基于产品经理的需求和现有的二手车租赁网站,我来提供一些设计优化建议: 1. **玻璃拟态风格的应用** - 将搜索栏和车辆卡片改用玻璃拟态效果,增加背景模糊和透明度 - 添加subtle的光效和渐变,提升高级感 - 考虑在hover状态下增加玻璃材质的光泽变化 2. **配色方案优化** - 当前的深蓝色(#1e3a8a)略显沉重,建议改用更现代的渐变色 - 可以考虑使用紫蓝色渐变,如 `from-indigo-500 to-purple-500` - 背景可以添加柔和的渐变和动态效果 3. **布局优化** - 将搜索栏固定在顶部,实现毛玻璃效果 - 车辆卡片采用网格布局,但增加不规则间距,提升视觉趣味性 - 考虑使用 Masonry 布局,让卡片高度自适应 4. **交互体验提升** - 为卡片添加平滑的悬浮动画 - 点击时添加ripple效果 - 搜索按钮添加微动效 5. **视觉细节优化** - 使用 unsplash 的高质量汽车图片,可以考虑固定风格 - 添加subtle的背景图案或几何形状 - 增加适当的阴影层次 - 字体可以考虑更现代的无衬线字体 6. **响应式设计建议** - 使用 Tailwind 的响应式类 - 在移动端保持玻璃拟态效果但降低模糊度 - 优化触摸区域大小 7. **性能优化建议** - 使用 Tailwind 的 JIT 模式 - 图片使用 lazy loading - 考虑使用 webp 格式图片 8. **无障碍性考虑** - 确保足够的颜色对比度 - 添加适当的 ARIA 标签 - 支持键盘导航
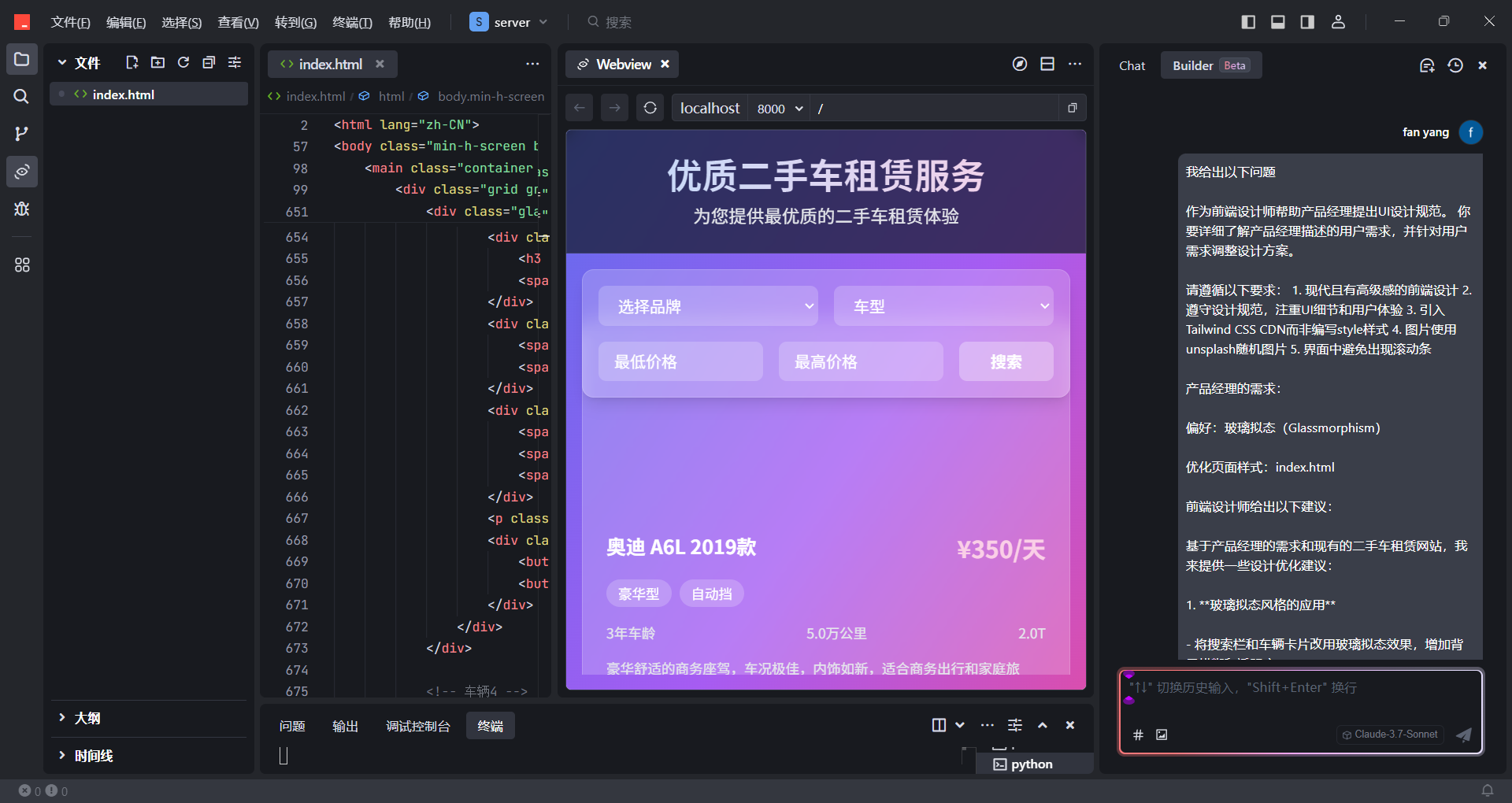
3. eine Optimierung des Front-End-Stils durchführen
我给出以下问题
作为前端设计师帮助产品经理提出UI设计规范。 你要详细了解产品经理描述的用户需求,并针对用户需求调整设计方案。
请遵循以下要求: 1. 现代且有高级感的前端设计 2. 遵守设计规范,注重UI细节和用户体验 3. 引入Tailwind CSS CDN而非编写style样式 4. 图片使用unsplash随机图片 5. 界面中避免出现滚动条
产品经理的需求:
偏好:玻璃拟态(Glassmorphism)
优化页面样式:index.html
前端设计师给出以下建议:
{引用AI编程工具给出的建议}
现在开始优化前端页面
Wirkung:

Da fehlt etwas...
1. Stil ist nicht getrennt (es ist am besten, um den ersten Schritt in das Tutorial Stil Trennung zu vervollständigen, und reduzieren Sie die Verdoppelung von Text und Code, und dann Front-End-Stil Optimierung, da sonst die Menge der Web-Seite Code wird zu groß sein, um die Erzeugung einer unvollständigen Seite führen, die Front-End-Optimierung der Qualität wird auch reduziert werden)
2. die Aufforderung "verwenden unsplash zufälliges Bild", dieser Satz ist nicht wirksam, was in der Seite fehlt Bild Platzhalter. (Unsplash offiziellen Aufruf Bild Regeln geändert haben, hat das große Modell noch nicht verstanden)
4. die Gesamtabstimmung auf der Grundlage der oben genannten Punkte
Lösen Sie zunächst das Problem der Höhe der Seite Code, für verschiedene Merkmale des Projekts spezifische Problem spezifische Analyse


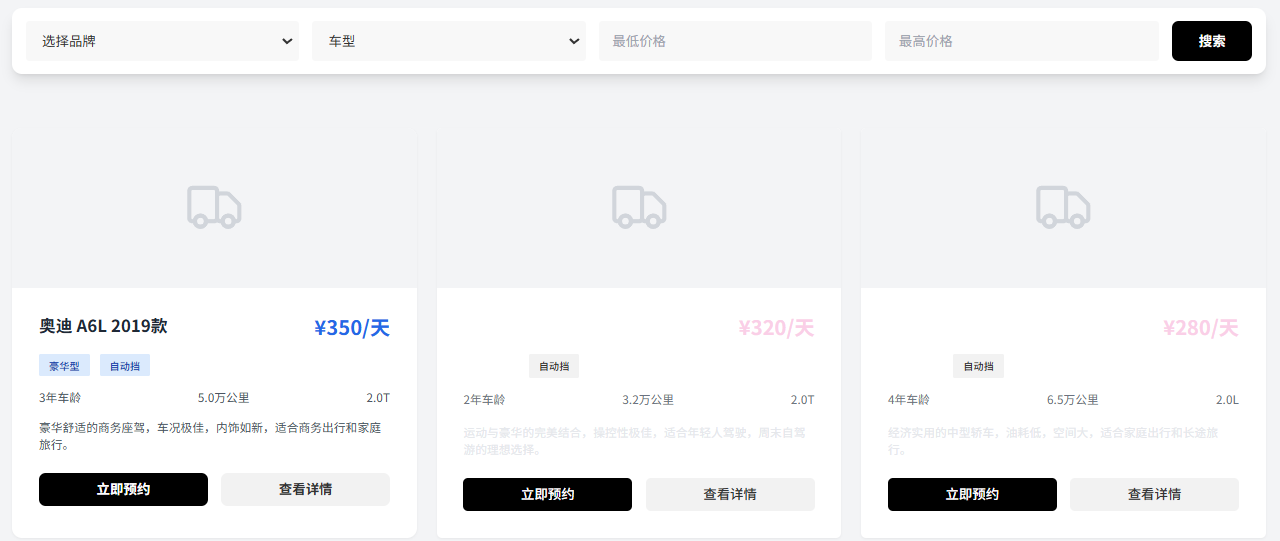
Beheben Sie das Problem mit den Bildplatzhaltern. Anstatt unsplash aufzurufen, verwenden wir dieses Mal einfach den Hintergrundplatzhalter.

Die Effektanzeige (scheint immer noch hässlich zu sein...)

Vielleicht ist diese Art von Website schwarz-weiß minimalistischen Stil ist besser, laden Sie das Referenzbild und neu generieren den Effekt

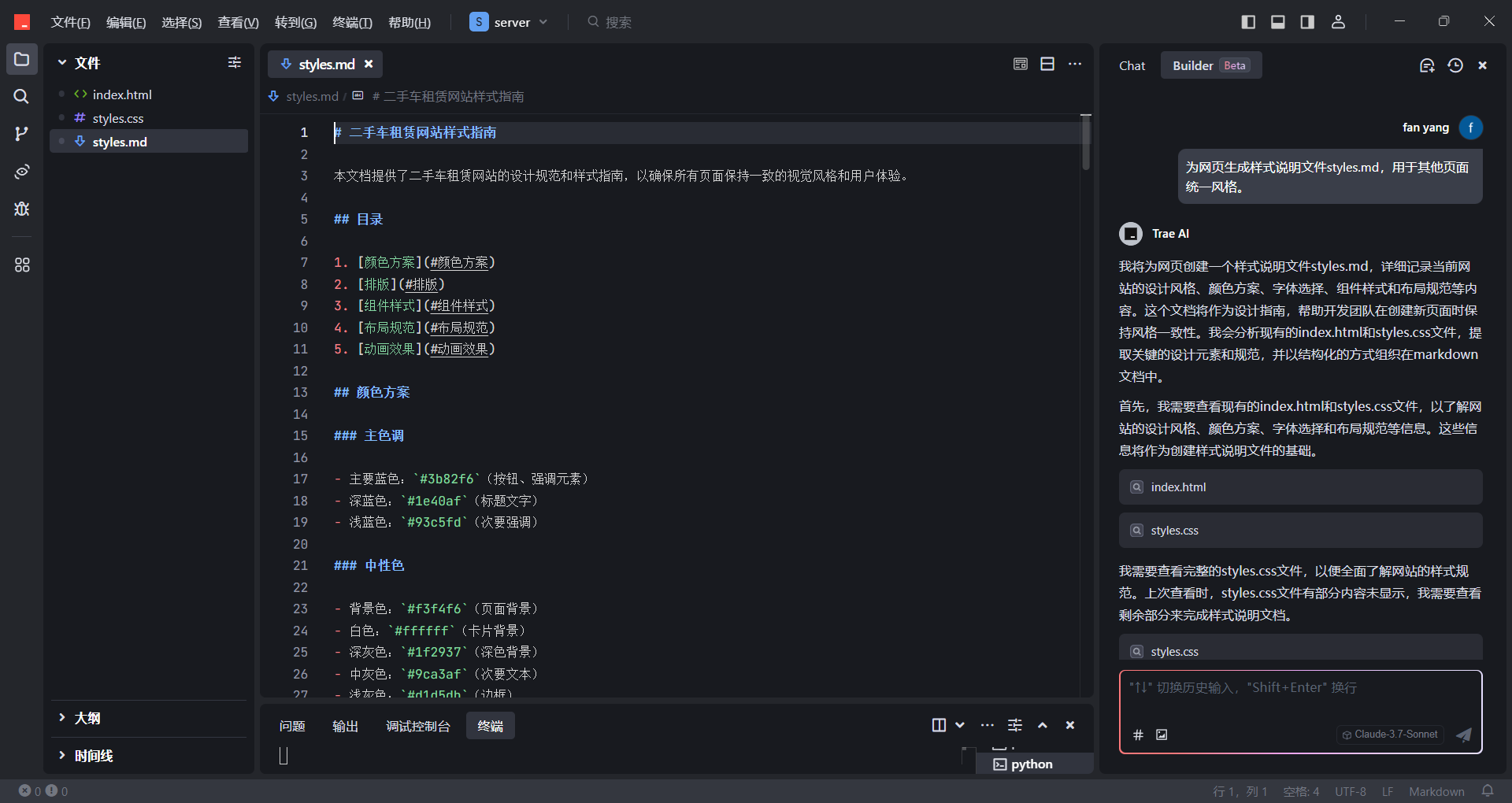
5. eine Stilbeschreibungsdatei generieren, andere Seitengestaltung aufgrund der Gestaltung des Dokuments

Erfahrung teilen
1. das KI-Programmierungstool auf der Grundlage von Claude-3.7-Sonnet verwenden.
2. Mr. in den Back-End-Code, nach der Generierung von Front-End-Code
3 Behalten Sie das Dokument mit den Stilnoten
4. optimieren Sie die Benutzeroberfläche in komplexen Projekten nicht mehr direkt, sondern versuchen Sie, die UI-Lösung separat zu generieren, die Aufforderungen lauten wie folgt
你是一位全栈工程师,同时精通产品规划和UI设计。 我现在想要开发一个“冥想”iOS App,需要输出一套完整的APP原型图,请按照下面的要求执行: - 模拟真实用户使用冥想类APP的真实场景和需求; - 结合用户需求,以产品经理的视角去规划APP的功能、页面和交互; - 结合产品规划,以设计师的视角去输出完整的UI/UX; - 以上全部页面都在同一个html文件中展示。
5. mehr UI-Referenzdiagramme verwenden, einige Beispiele bereitstellen, um die Erstellung zu hässlicher Seiten zu verhindern






© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...