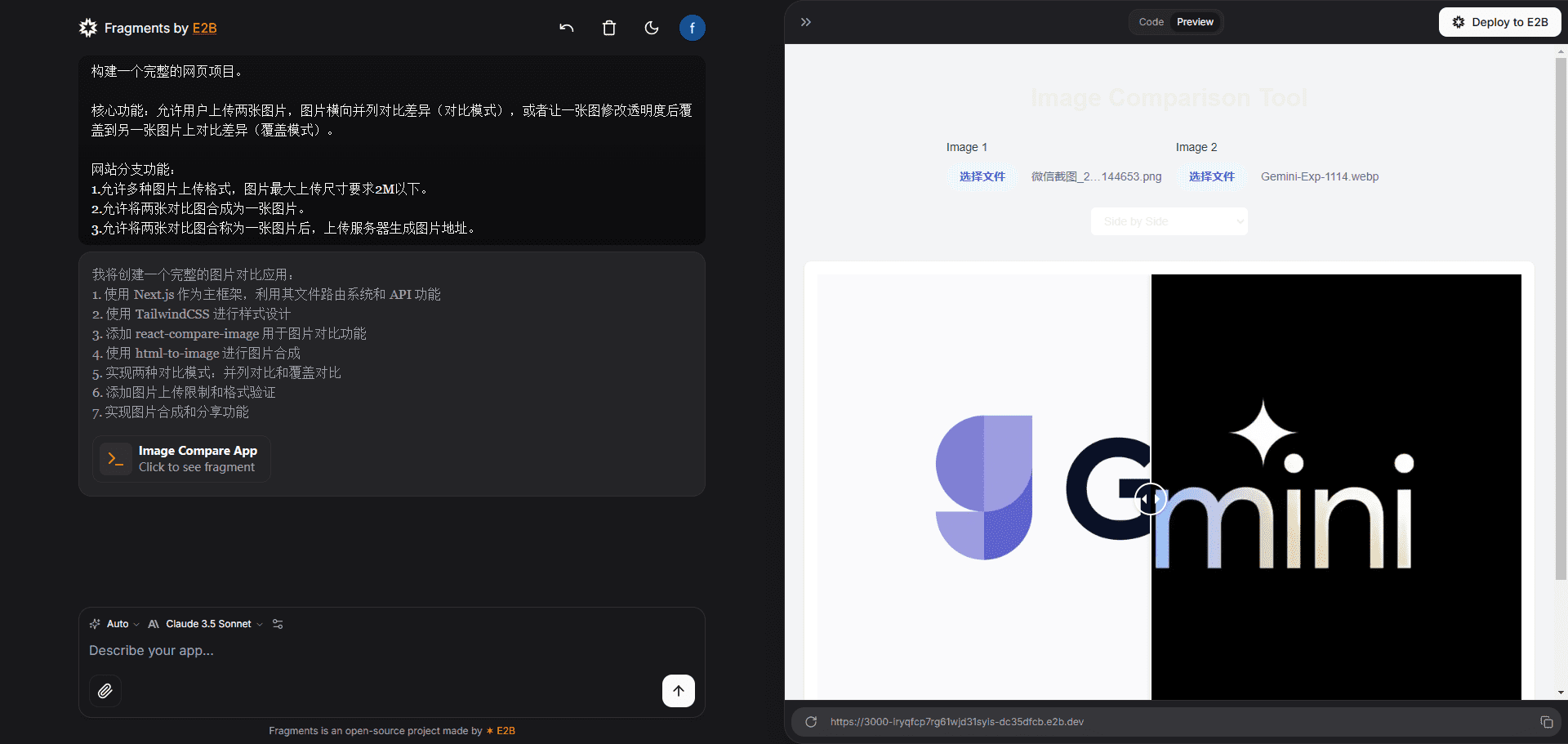
Fragmente: Open-Source-Versionen von Anwendungen wie Claude Artifacts von Anthropic, Vercel v0 oder GPT Engineer.
Allgemeine Einführung
Fragments von E2B ist ein Open-Source-Projekt, das eine Next.js-basierte Vorlage für die Erstellung von Anwendungen bietet, die vollständig durch KI generiert werden. Das Projekt wurde entwickelt von E2B Entwickelt, um den Entwicklungsprozess von KI-Anwendungen zu vereinfachen und zu beschleunigen. Es integriert eine Vielzahl moderner Technologien und Tools wie Next.js 14, TailwindCSS, Vercel AI SDK usw. und unterstützt eine breite Palette von Programmiersprachen und Frameworks, darunter Python, Vue.js, Streamlit und andere.
Die Erstellung von reinen Front-End-Projekten mit nur einer Datei ist eine schöne Sache und kann durch Hinweiswörter und Speicherkontextmethoden beeinträchtigt werden, die es schwierig machen, komplexen Projektcode zu erstellen und erfolgreich auszuführen.

Funktionsliste
- Anwendungsrouting und Serverbetrieb auf Basis von Next.js 14
- Integration von shadcn/ui und TailwindCSS für das UI-Design
- Integration von AI-Funktionen mit dem Vercel AI SDK
- Unterstützung für mehrere Programmiersprachen und Frameworks (Python, Vue.js, Streamlit, Gradio, etc.)
- Unterstützung für mehrere LLM-Anbieter (OpenAI, Anthropic, Google AI, etc.)
- Bereitstellung einer sicheren Code-Ausführungsumgebung
- Unterstützung für npm- und pip-Paketverwaltung
- UI-Streaming-Updates in Echtzeit
Hilfe verwenden
Einbauverfahren
- Klon-Lager Führen Sie den folgenden Befehl in einem Terminal aus, um das Repository zu klonen:
git clone https://github.com/e2b-dev/fragments.git
- Installation von Abhängigkeiten Wechseln Sie in das Repository-Verzeichnis und installieren Sie die erforderlichen Abhängigkeiten:
cd fragments
npm install
- Setzen von Umgebungsvariablen Erstellen einer
.env.localund setzen Sie die folgenden Umgebungsvariablen:
E2B_API_KEY=你的E2B API密钥
OPENAI_API_KEY=你的OpenAI API密钥
# 其他提供商的API密钥
ANTHROPIC_API_KEY=
GROQ_API_KEY=
FIREWORKS_API_KEY=
TOGETHER_API_KEY=
GOOGLE_AI_API_KEY=
GOOGLE_VERTEX_CREDENTIALS=
MISTRAL_API_KEY=
XAI_API_KEY=
- Starten des Entwicklungsservers Führen Sie den folgenden Befehl aus, um den Entwicklungsserver zu starten:
npm run dev
- Erstellung von Webanwendungen Führen Sie den folgenden Befehl aus, um die Webanwendung zu erstellen:
npm run build
Leitlinien für die Verwendung
- Benutzerdefinierte Vorlage hinzufügen Stellen Sie sicher, dass die E2B CLI installiert und angemeldet ist. Erstellen Sie einen neuen Ordner und initialisieren Sie die neue Vorlage:
e2b template init
Einstellen der erzeugtene2b.DockerfileDokumentation.
- Einsatzvorlagen Verwenden Sie die E2B CLI, um die Vorlage bereitzustellen:
e2b template build --name <template-name>
Sobald die Bereitstellung abgeschlossen ist, fügen Sie die neue Vorlage zumlib/templates.jsonMitte.
- Hinzufügen von benutzerdefinierten LLM-Modellen zeigen (eine Eintrittskarte)
lib/models.jsonDatei, um einen neuen Modelleintrag hinzuzufügen:
{
"id": "mistral-large",
"name": "Mistral Large",
"provider": "Ollama",
"providerId": "ollama"
}
- Hinzufügen eines benutzerdefinierten LLM-Anbieters zeigen (eine Eintrittskarte)
lib/models.tsDatei, um die neue Anbieterkonfiguration hinzuzufügen:
fireworks: () => createOpenAI({
apiKey: apiKey || process.env.FIREWORKS_API_KEY,
baseURL: baseURL || 'https://api.fireworks.ai/inference/v1'
})(modelNameString),
© urheberrechtliche Erklärung
Artikel Copyright AI-Austauschkreis Alle, bitte nicht ohne Erlaubnis vervielfältigen.
Ähnliche Artikel

Keine Kommentare...